JEECG右上角用户信息完整显示
最近在使用JEECG框架,发现一个问题,就是右上角的用户信息显示不完整(如下图所示),现在想把完整信息显示出来

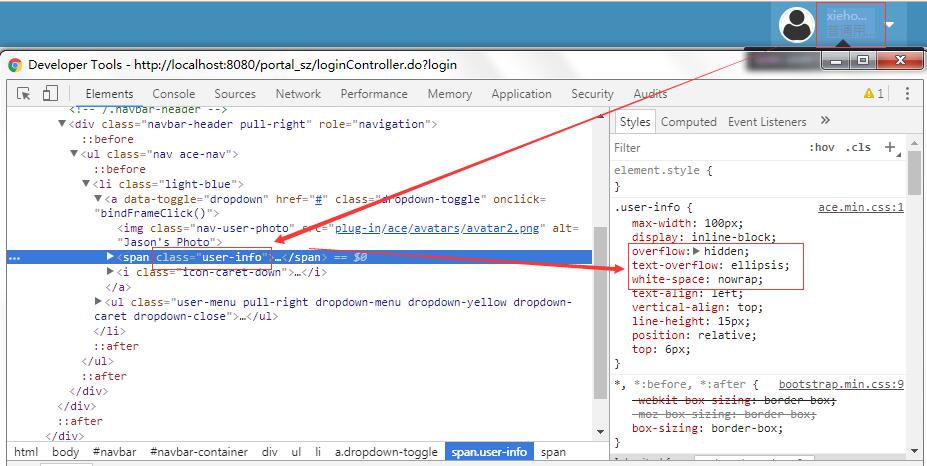
首先想到的是overflow样式问题,想通过修改样式显示完整信息,通过各种删除修改也没有到达要求。

在前端怎么折腾都没有解决这个问题,后来灵机一动,突然想到是不是后台已经处理了信息,因此去查看后台代码,发现果不其然,代码如下:
/**
* 用户登录
*
* @param request
* @return
*/
@RequestMapping(params = "login")
public String login(ModelMap modelMap, HttpServletRequest request, HttpServletResponse response) {
TSUser user = ResourceUtil.getSessionUserName();
String roles = "";
if (user != null) {
List<TSRoleUser> rUsers = systemService.findByProperty(TSRoleUser.class, "TSUser.id", user.getId());
for (TSRoleUser ru : rUsers) {
TSRole role = ru.getTSRole();
roles += role.getRoleName() + ",";
}
if (roles.length() > 0) {
roles = roles.substring(0, roles.length() - 1);
} modelMap.put("roleName", roles.length() > 3 ? roles.substring(0, 3) + "..." : roles);
modelMap.put("userName", user.getUserName().length() > 5 ? user.getUserName().substring(0, 5) + "..." : user.getUserName()); modelMap.put("currentOrgName",ClientManager.getInstance().getClient().getUser().getCurrentDepart().getDepartname()); SysThemesEnum sysTheme = SysThemesUtil.getSysTheme(request);
if ("ace".equals(sysTheme.getStyle()) || "diy".equals(sysTheme.getStyle())
|| "acele".equals(sysTheme.getStyle()) || "hplus".equals(sysTheme.getStyle())) {
request.setAttribute("menuMap", getFunctionMap(user));
} Cookie cookie = new Cookie("JEECGINDEXSTYLE", sysTheme.getStyle());
// 设置cookie有效期为一个月
cookie.setMaxAge(3600 * 24 * 30);
response.addCookie(cookie); Cookie zIndexCookie = new Cookie("ZINDEXNUMBER", "1990");
zIndexCookie.setMaxAge(3600 * 24);// 一天
response.addCookie(zIndexCookie);return sysTheme.getIndexPath();
} else {
return "login/login";
} }
红色部分就是已经处理了信息,结果我在前面折腾了那么久时间,看来我这个思维方式还是有局限性!
JEECG右上角用户信息完整显示的更多相关文章
- 微信订阅号里实现oauth授权登录,并获取用户信息 (完整篇)
摘要 这段时间一直有人问我,订阅号实现的oauth授权登录的问题,之前写的比较简单,很多人不明白.众所周知,微信公众号分订阅号.服务号.企业号:每个号的用途不一样,接口开放程度也不一样.微信还有个扯淡 ...
- Linux查看本机登陆用户信息(w、who、last和lastlog命令)
w 命令 查看 Linux 服务器上目前已经登录的用户信息 [root@localhost ~]# w :: up :, users, load average:0.00, 0.00, 0.00 US ...
- 显示当前用户所拥有的表&当前用户可以访问的所有表&数据库中的所有表&当前用户信息&当前用户所能管理的用户&数据库中所拥有的用户
1)显示当前用户名称:show user或者show user; 2)显示当前用户信息(包括用户名之外还有其他信息):select * from user_users; 3)显示数据库中所含有的所有用 ...
- 具体评论ExpandableListView显示和查询模仿QQ组列表用户信息
在我们的项目开发过程,用户通常拥有的信息包,通过组来显示用户的信息,一时候通过一定的查询条件来显示查询后的相关用户信息.而且通过颜色选择器来设置列表信息的背景颜色. 当中借鉴xiaanming:htt ...
- Linux显示目前登入系统的用户信息
Linux显示目前登入系统的用户信息 youhaidong@youhaidong-ThinkPad-Edge-E545:~$ who youhaidong :0 2015-01-26 22:43 (: ...
- 如何在HPUX的终端提示符前显示当前登录用户信息和所在目录
修改/etc/default/profile文件,在最后加上如下内容: case $LOGNAME in 'root') PS1="$LOGNAME@$(hostname): ...
- 微信小程序获取用户信息,解密encryptedData 包括敏感数据在内的完整用户信息的加密数据
package com.iups.wx.wxservice; import java.io.UnsupportedEncodingException; import java.security.Alg ...
- finger---用于查找并显示用户信息
finger finger命令用于查找并显示用户信息.包括本地与远端主机的用户皆可,帐号名称没有大小写的差别.单独执行finger指令,它会显示本地主机现在所有的用户的登陆信息,包括帐号名称,真实姓名 ...
- asp.net显示用户信息
web.config <?xml version="1.0" encoding="utf-8"?> <!-- 有关如何配置 ASP.NET 应 ...
随机推荐
- vs2017+resharper之常用快捷键备忘
1.安装resharper后以vs2017的快捷键为主,让resharper作为一些方便的快捷键的补充. 2.vs2017的c++6的键盘布局模式快捷键 IntelliSence: 列表成员: Ctr ...
- python面试的100题(18)
函数 52.python常见的列表推导式? 列表推导式书写形式: [表达式 for 变量 in 列表] 或者 [表达式 for 变量 in 列表 if 条件] 参考地址:https://www.cnb ...
- scrapy爬虫保存数据
1.数据保存为TXT 打开Pipeline.py import codecs import os import json import pymysql class CoolscrapyPipeline ...
- scp知识点
小伙伴的博客(详细): https://www.cnblogs.com/ppp204-is-a-VC/p/11673567.html
- WPF MVVM 键盘按键事件绑定
<TextBox Text="{Binding LoginName}" Height="35" Canvas.Left="306" T ...
- java List 排序,升序,降序
import java.util.*; public class EntrySets { public static void main(String[] args) { Map<Object, ...
- select出来的表增加递增列
Select identity(int,1,1) as no,* into #tmp from table
- php 法大大对接
通过编写扩展实现, 实现两种方式签署 1, 存证签署 存证签署流程 /** *个人 *客户在平台注册(姓名,身份证,手机号)---->三要素验证----->获取客户编号-------> ...
- 新的存储网站,和存储单元dropbox
新的存储网站,和存储单元dropbox 待办 https://www.dropbox.com/home google 登陆 google邮箱 密码 521google 但是免费存储量只有2G goog ...
- 怎么把html页面部署到云服务器上
1,下载nginx 2,把页面放置到云服务器上 3,通过配置nginx conf下的nginx.conf文件,就可以通过ip:port访问到了 链接:https://www.cnblogs.com/f ...
