前端在本地启动服务预览html页面
在开发移动端项目时浏览器里出来的效果往往到真机上和预想的有出入,在开发过程中知道了一个可以在本地自己启动一个服务器在手机预览的办法。
1、首先在终端安装http。
npm i http-server -g。(g全局安装)

安装成功之后
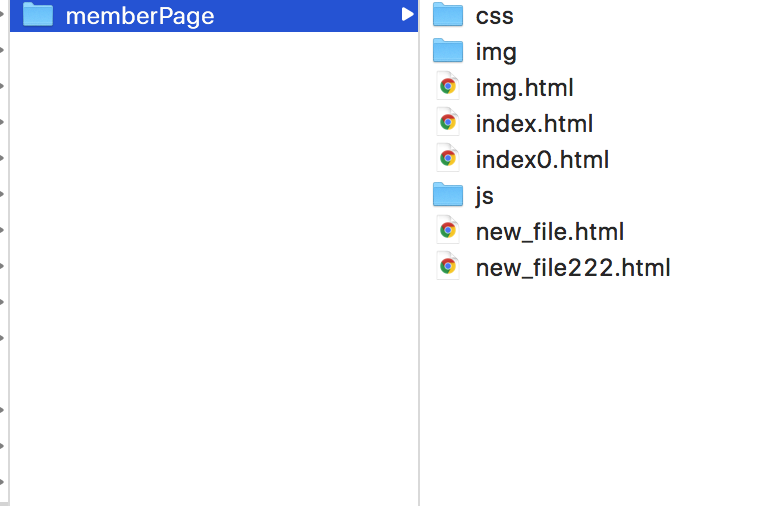
2、cd到需要查看的页面的文件夹处(该文件夹必须是包含js、css等所有文件的文件夹)
例如:必须是memberPage这个文件夹(cd memberPage/)

3、可以看一下server下的命令都有什么
http-server -h

常用的就是-c其他不做过多阐述,可自行百度其他意思
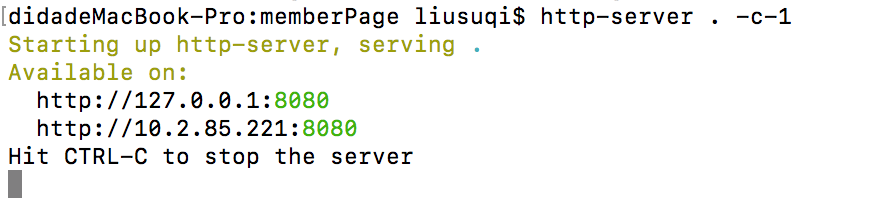
4、运行查看项目
http-server . -c-1(-c-1是不需要缓存)
启动完毕之后会有如下界面

5、在电脑上查看
例如:localhost:8080/(默认打开index页面)若要打开index0.html就需要localhost:8080/index0
6、在手机预览效果
手机端输入http-server地址+文件名字。http-server地址一般是用带ip的那个例如(http://10.2.85.221:8080/index0).
注意:手机访问的话,需要手机和电脑是在同一局域网下。
然后手机和浏览器的模拟机的出入就一目了然啦。具体怎么在手机端查看布局问题请看下一篇《如何在真机进行前端页面调试》。
前端在本地启动服务预览html页面的更多相关文章
- nodejs实现本地上传图片并预览功能(express4.0+)
Express为:4.13.1 multyparty: 4.1.2 代码主要实现本地图片上传到nodejs服务器的文件下,通过取图片路径进行图片预览 写在前面:计划实现图片上传预览功能,但是本地图片 ...
- html5上传本地图片,在线预览及裁剪(filereader,canvas)
1 我们常常需要上传头像,点击上传按钮时候需要预览一下,使用filereader方法无需和后台交互,代码如下: //本地图片在上传之前的预览效果 //图片上传预览 function previewIm ...
- type="file"实现兼容IE8本地选择图片预览
一.HTML代码 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Uploa ...
- 前端实现图片上传预览并转换base64
前端实现文件的上传,就必须用到input标签,type属性为file. 在vue项目中通ref操作dom.input有一个属性accept,是必须要搭配type=file使用. multiple可以上 ...
- jquery本地上传预览扩展(隐藏上传控件单击图片上传支持ie!!)
我用到的原材料地址:http://www.cnblogs.com/leejersey/p/3660202.html 修改后: /// <reference path="../../Js ...
- 本地启动服务,两个进程分别监听两个端口,导致两个 URL 不同
问题描述: 本地启了两个服务:A(http://localhost:8001) B(http://localhost:8000),A 项目要怎么才能关联到 B 项目,也就是 A 项目请求怎么跳到 B ...
- 体验Azure的 Automation “自动化” 服务预览版
一直想要实现对Azure上跑的虚机进行定期的自动备份.在网上搜了一下有关的解决方案,发现一个不错的帖子,是基于国外的Azure服务做的.基本原理就是利用Azure的Automation(自动化)服务来 ...
- URL.createObjectURL() 实现本地上传图片 并预览功能
URL.createObjectURL() 静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL.这个 URL 的生命周期和创建它的窗口中的 document 绑定.这个新 ...
- Vue 中使用 viewerjs进行本地上传预览图片
https://www.cnblogs.com/shenjp/p/9754171.html 如果图片路径是 接口的返回信息的话,将路径存储在数组中,在this.$nextTick中实例化Viewer: ...
随机推荐
- css 苹方字体
苹方-简 常规体 font-family: PingFangSC-Regular, sans-serif; 苹方-简 极细体 font-family: PingFangSC-Ultralight, s ...
- 【JZOJ6357】小ω的图(graph)
description analysis 拆位从高位到低位贪心 对于当前位,如果把所有当前位为\(1\)的边塞入,\(1\)和\(n\)连通,则该位必须为\(1\) 这个是因为高位的\(1\)比所有低 ...
- .net下MVC中使用Tuple分页查询数据
主要是在DAL层写查询分页的代码. 例如DAL层上代码: public Tuple<List<WxBindDto>, int> GetMbersInfo(int start, ...
- Unknown/unsupported SVM type in function 'cv::ml::SVMImpl::checkParams'
1.在使用PYTHON[Python 3.6.8]训练样本时报错如下: Traceback (most recent call last): File "I:\Eclipse\Python\ ...
- 类的反射实例(servlet的抽取)
类的反射实例 具体以后我们写的时候不用写BaseServlet,因为各种框架都已经给我们写好了 所以,user对应的servlet的界面长这样:
- System.Web.Mvc.IActionFilter.cs
ylbtech-System.Web.Mvc.IActionFilter.cs 1.程序集 System.Web.Mvc, Version=5.2.3.0, Culture=neutral, Publ ...
- 转: sizeof,总结
源地址:http://blog.csdn.net/freefalcon/article/details/54839 0. 前向声明 sizeof,一个其貌不扬的家伙,引无数菜鸟竟折腰,小虾我当初也没少 ...
- MDK,关于 STM32F4 配置失败, GPIO, USART 写入值没反应
需要先将RCC->AHB1ENR寄存器的对应时钟打开! 下面做个测试: 配置GPIO实验 没有打开时钟使能,配置无反应: 打开时钟使能后,可以成功写入数据: 配置USART实验 RCC 未开启时 ...
- OdDbAttribute和OdDbAttributeDefinition是什么关系
OdDbAttributeDefinition是定义,比如说是英文,是一个占位符: OdDbAttribute就是具体的东西,比如是abc
- LoadRunner添加Weblogic监控的注意事项(非单纯的操作步骤)
LoadRunner添加Weblogic监控的注意事项(非单纯的操作步骤) 关于LR如何监控Weblogic(JMX方式)的操作就不在这里多说了,帮助文件和网上的介绍已经非常多了,关键是对各操作步 ...
