创建dynamics CRM client-side (十一) - 管理和关联所有的JS文件
代码管理是一个无法避免的问题。
前面我也建议了大家每一个entity都应该拥有自身的js。
但是如果我们有一些global的function, 我们应该怎样去部署到每一个entity中呢?
我这里使用了globalHelper.js 来置放全局使用的functions

我们只需要在entity的js当中call 这个globalHelper.js 就可以使用了。 记住globalHelper.js 也是需要添加到当前entity中。
// JavaScript source code
var Helper = window.Helper || {};
(
function () {
this.formOnLoad = function (executionContext) {
var formContext = executionContext.getFormContext();
}; this.formOnSave = function (executionContext) {
var formContext = executionContext.getFormContext();
}; this.DoSomething = function (executionContext) {
alert("Hello World from GlobalHelper");
};
}
).call(Helper);
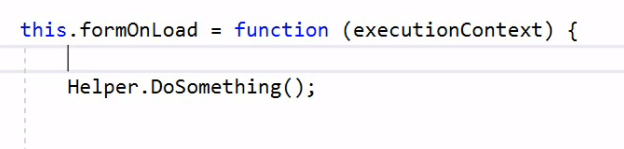
我们需要在所需要的js当中来call

Helper.DoSomething();
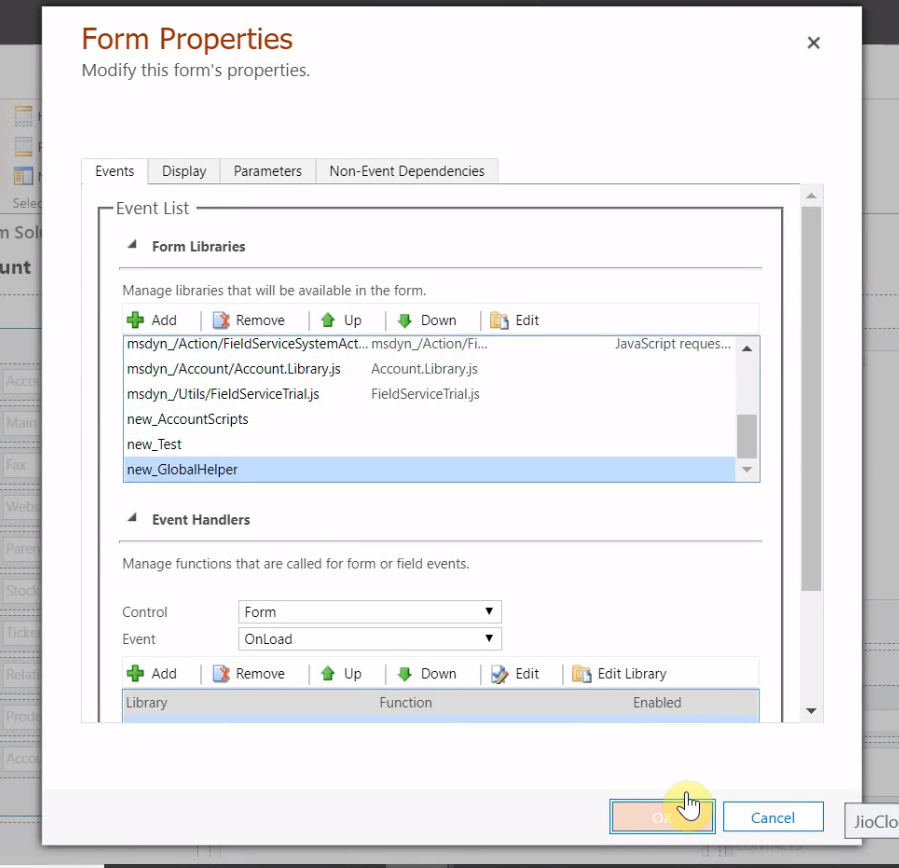
同样,我们需要把global helper加载到相应的entity的form当中

让我们重新刷新页面之后

创建dynamics CRM client-side (十一) - 管理和关联所有的JS文件的更多相关文章
- 创建dynamics CRM client-side (一) - Client-side Events
这个系列是帮助大家了解dynamics CRM (customer engagement CE) 的client-side 开发. Client-side Events 1. Form OnLoad ...
- 创建dynamics CRM client-side (二) - Client API
如果我们想用script来直接在form上做一些修改, 我们需要用到client api 来做交互. 我们可以用以下来理解: Form <---> Client API <---&g ...
- 创建dynamics CRM client-side (十四) - Web API
Xrm.WebApi 是我们做前端开发不可不缺少的内容. Xrm.WebApi 分为online和offline online: 可以实现和服务器的CRUD交互 offline: 多用于mobile ...
- 创建dynamics CRM client-side (十三) - 在HTML Web Resource中获取form elements & 获取外部js文件
上一节我们讨论到创建HTML Web Resource. 但是纯HTML的页面不能满足我们的需求, 所以今天我们来做在HTML Web Resource中获取form elements Please ...
- 创建dynamics CRM client-side (四) - Namespace Notation in JS
我们在开发的时候会写很多functions. 但是这些functions 管理起来很麻烦. 微软内部建议我们使用namespace notation的形式管理我们的代码 // Converting f ...
- 创建dynamics CRM client-side (五) - 使用regular expression (正则表达式)来检查phone number
我们这次要使用account, 让我们首先重建一个JavaScript. 建议每个entity都创建专属的js // Converting functions to Namespace Notatio ...
- 创建dynamics CRM client-side (六) - form & field notification
form 和 field 的notification在开发当中会经常使用到 // Converting functions to Namespace Notation var Sdk = window ...
- 创建dynamics CRM client-side (十二) - HTML Web Resource
HTML Web Resource是我们经常使用的一个功能. 第一步, 我们先创建好一个HTML. 接下来,我们要在web resource中创建新的html web resource. 我们在tex ...
- 创建dynamics CRM client-side (三) - Execution Context
Execution Context 在代码执行的时候定义了event context. 当form或者grid发生event时候传递了execution context. 可以在event hand ...
随机推荐
- 一目了然 | 数据库实例性能调优利器:Performance Insights
Performance Insights是什么 阿里云RDS Performance Insights是RDS CloudDBA产品一项专注于用户数据库实例性能调优.负载监控和关联分析的利器,以简单直 ...
- C++重载、覆盖与隐藏——转载
http://www.cnblogs.com/qlee/archive/2011/07/04/2097055.html 成员函数的重载.覆盖与隐藏成员函数的重载.覆盖(override)与隐藏很容易混 ...
- JVM内存结构探秘及编码实战
了解JVM内存结构的目的 在Java的开发过程中,因为有JVM自动内存管理机制,不再需要像在C.C++开发那样手动释放对象的内存空间,不容易出现内存泄漏和内存溢出的问题.但是,正是由于把内存管理的权利 ...
- javaweb-实现不同用户登录后跳转到不同界面
今天下午,实现了公文流转系统的一小部分——登录界面验证不同用户跳转到不同界面 Dao package com.office.Dao; import java.sql.Connection; impor ...
- 【题解】有标号的DAG计数2
[HZOI 2015] 有标号的DAG计数 II \(I\)中DP只有一个数组, \[ dp_i=\sum{i\choose j}2^{j(i-j)}dp_{i-j}(-1)^{j+1} \] 不会. ...
- Wireshark抓包,带你快速入门
前言 关于抓包我们平时使用的最多的可能就是Chrome浏览器自带的Network面板了(浏览器上F12就会弹出来).另外还有一大部分人使用Fiddler,Fiddler也是一款非常优秀的抓包工具.但是 ...
- VS从标准输入读入文件
1.点击[生成],在对应目标平台[64 or 32]文件夹下的[release]或[debug]下找到可执行文件 2.读取销售记录文件 1)打开cmd,将销售记录文件和可执行文件放在同一文件夹下 2) ...
- SqlServer数据库知识点笔记
1.主键约束: 要对一个列加主键约束的话,这列就必须要满足的条件就是非空 因为主键约束:就是对一个列进行了约束,约束为(非空.不重复) 以下是代码 要对一个列加主键,列名为id,表名为emp 格式 ...
- 【Python系统学习03】错误类型整理(一)
错误类型与可能原因分析 A.语法错误: 1.syntaxError:invalid syntax 无效的语法 print(2019小石头) # print(2019小石头) # ^ # SyntaxE ...
- ubuntu下使用APT安装和卸载MySQL5.7
安装方式一: 向系统的软件仓库中列表中添加MySQL APT 仓库 去http://dev.mysql.com/downloads/repo/apt/.下载MySQL APT repository ...
