我去!JS的原型是咋回事?
我去!JS的原型是咋回事?
最近写公司的项目,写着写着发现自己的原型的理解还是不够透彻,又去网上查了一番资料,顺便总结一下,在顺便给到的朋友能提供一点帮助。如有遗漏,欢迎交流。
- 原型是啥?为什么要用原型?
原型就是 prototype 这个对象,在Js里 函数会存在这个对象,实例对象是木有的,比如a数组就木有 看图:

那为什么只有函数会有prototype呢?个人理解,有错勿喷
在JS里只有创建函数的时候,会自动添加一个prototype属性,函数是一个构造器,如果你去new 一个 实例对象的话。会报错 如图:

也就是说当你创建函数时,JS会为这个函数自动添加prototype属性,值是一个有 constructor 属性的对象,不是空对象。而一旦你把这个函数当作构造函数(constructor)调用(即通过new关键字调用),那么JS就会帮你创建该构造函数的实例,实例继承构造函数prototype的所有属性和方法(实例通过设置自己的__proto__指向承构造函数的prototype来实现这种继承)。
所以原型的作用就是用来继承的。
- Funtion 和 Object的关系
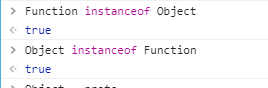
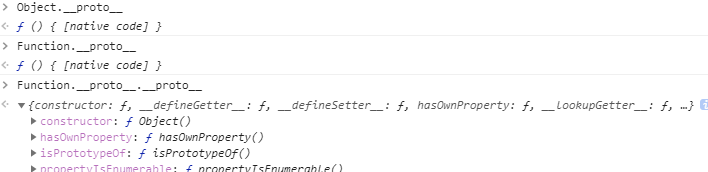
函数在JS里是一等公民,最牛逼的那个。模拟的class类 就是通过构造函数来实现的,但函数也是一个对象,而Object其实也是一个构造函数。如图:

这是为什么呢?

Function.__proto__ // 一个构造函数
Object._proto_ 也是一个函数
但是 Function.__proto__.__proto__ 指向了object原型 所以instanceof 都是true
Function 的隐士原型指向了Object 从而继承了 object的一些方法 也是对象的一个实例而已,但是object的构造函数 function Object 的隐士原型 又指向了函数的prototype 形成一个闭环。所以 函数也是对象,而对象又依赖于函数
我去!JS的原型是咋回事?的更多相关文章
- 前端基本知识(二):JS的原型链的理解
之前一直对于前端的基本知识不是了解很详细,基本功不扎实,但是前端开发中的基本知识才是以后职业发展的根基,虽然自己总是以一种实践是检验真理的唯一标准,写代码实践项目才是唯一,但是经常遇到知道怎么去解决这 ...
- js javascript 原型链详解
看了许多大神的博文,才少许明白了js 中原型链的概念,下面给大家浅谈一下,顺便也是为了巩固自己 首先看原型链之前先来了解一下new关键字的作用,在许多高级语言中,new是必不可少的关键字,其作用是为了 ...
- 关于JS对象原型prototype与继承,ES6的class和extends · kesheng's personal blog
传统方式:通过function关键字来定义一个对象类型 1234567891011 function People(name) { this.name = name}People.prototype. ...
- js的原型
在讲js的原型之前,必须先了解下Object和Function. Object和Function都作为JS的自带函数,Object继承自己,Funtion继承自己,Object和Function互相是 ...
- 攻略前端面试官(三):JS的原型和原型链
本文在个人主页同步更新~ 背就完事了 介绍:一些知识点相关的面试题和答案 使用姿势:看答案前先尝试回答,看完后把答案收起来检验成果~ 面试官:什么是构造函数 答:构造函数的本质是一个普通函数,他的特点 ...
- 怎么理解js的原型链继承?
前言 了解java等面向对象语言的童鞋应该知道.面向对象的三大特性就是:封装,继承,多态. 今天,我们就来聊一聊继承.但是,注意,我们现在说的是js的继承. 在js的es6语法出来之前,我们想实现js ...
- js基础-原型
1.定义:我们创建的函数都有一个prototype(原型)属性,该属性是一个对象, 原型模式声明中多了两个属性(自动生成). 构造函数: function Box(nam ...
- 基础1:JS的原型和原型链究竟
JS的原型和原型链究竟是什么? 1. 从JS创建一个对象开始说起: 1.1 工厂模式创建对象 (缺点是无法知道创建出来的对象是一个什么类型的对象) function createPerson(name ...
- 总结一下js的原型和原型链
最近学习了js的面向对象编程,原型和原型链这块是个难点,理解的不是很透彻,这里搜集了一些这方面的资料,以备复习所用 一. 原型与构造函数 Js所有的函数都有一个prototype属性,这个属性引用了一 ...
随机推荐
- centos搭建svn 服务器 并同步到web 目录(总结)
配置搭建步骤: Linux平台的SVN服务器的配置及搭建 从本地提交代码到svn代码库. 将代码库中代码同步到web目录: 1.在web目录中checkout版本库 进入/home/www目录下 ( ...
- LintCode刷题笔记-- BackpackIV
标签: 动态规划 描述: Given an integer array nums with all positive numbers and no duplicates, find the numbe ...
- R语言基础画图/绘图/作图
R语言基础画图/绘图/作图 R语言基础画图 R语言免费且开源,其强大和自由的画图功能,深受广大学生和可视化工作人员喜爱,这篇文章对如何使用R语言作基本的图形,如直方图,点图,饼状图以及箱线图进行简单介 ...
- WPF MVVM简单介绍
前面文章中,我们已经知道,WPF技术的主要特点是数据驱动UI,所以在使用WPF技术开发的过程中是以数据为核心的,WPF提供了数据绑定机制,当数据发生变化时,WPF会自动发出通知去更新UI. 我们不管 ...
- pycharm多行批量缩进和反向缩进快捷键
在 VS, PYCHARM 中只要 拉选块之后,按下tab键,整个块就会缩进 按下 shift + tab 就会反向缩进
- 在VMware安装Windows server 2003操作系统帮助文档
在VMware上安装Windows server 2003操作系统,及VMware上三种网络连接模式(以VMware 10为例) 一.在Windows上安装VMware 10虚拟机软件 1.首先在Wi ...
- FZU 1575 小学生的游戏【模拟二分】
某天,无聊的小斌叫上几个同学玩游戏,其中有比较笨的小兴,比较傻的小雪,可爱的小霞和自以为是的小楠.他们去找聪明的小明去给他们当裁判.判定谁取得游戏胜利. 而这个游戏是由小斌想个1到10000000的数 ...
- oracle默认日期格式
有关 Oracle 数据库中支持的语言的完整列表,以及与区域设置相关的信息细节,请参阅 Oracle Database Globalization Support Guide. 默认日期格式 小时.日 ...
- JSP Web第三章整理复习 开发环境搭建
P86 WEB工作原理 用户使用浏览器通过HTTP协议请求服务器上的Web资源,服务器接收到该请求后,读取请求的URI所标识的资源,加上其他资源发送给客户端的浏览器,浏览器解析响应中的HTML数据, ...
- 【风马一族_php】数组函数
原文来自:http://www.cnblogs.com/sows/p/6045699.html (博客园的)风马一族 侵犯版本,后果自负 2016-11-09 15:56:26 数组 函数 php- ...
