第一百六十三节,jQuery,基础核心
jQuery,基础核心
一.代码风格
在jQuery程序中,不管是页面元素的选择、内置的功能函数,都是美元符号“$”来起 始的。而这个“$”就是jQuery当中最重要且独有的对象:jQuery对象,所以我们在页面元 素选择或执行功能函数的时候可以这么写:
$(function () {}); //执行一个匿名函数
$(‘#box’); //进行执行的ID元素选择
$(‘#box’).css(‘color’, ‘red’); //执行功能函数
由于$本身就是jQuery对象的缩写形式,那么也就是说上面的三段代码也可以写成如下 形式:
jQuery(function () {});
jQuery(‘#box’);
jQuery(‘#box’).css(‘color’, ‘red’);
在执行功能函数的时候,我们发现.css()这个功能函数并不是直接被“$”或jQuery对象调 用执行的,而是先获取元素后,返回某个对象再调用.css()这个功能函数。那么也就是说, 这个返回的对象其实也就是jQuery对象。
$().css(‘color’, ’red’); //理论上合法,但实际上缺少元素而报错
值得一提的是,执行了.css()这个功能函数后,最终返回的还是jQuery对象,那么也就 是说,jQuery的代码模式是采用的连缀方式,可以不停的连续调用功能函数。
$('#box').css('color', 'red').css('font-size', '50px'); //连缀
jQuery中代码注释和JavaScript是保持一致的,有两种最常用的注释:单行使用“//...”, 多行使用“/* ... */”。
//$('#box').css('color', 'red');
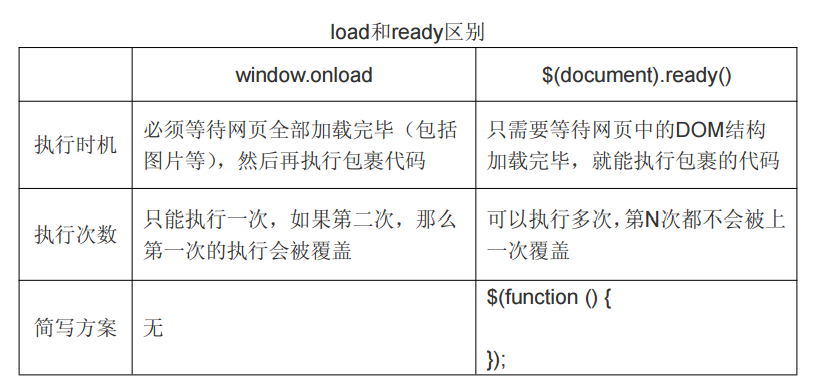
二.加载模式
我们在之前的代码一直在使用$(function () {});这段代码进行首尾包裹,那么为什么必须 要包裹这段代码呢?原因是我们jQuery库文件是在body元素之前加载的,我们必须等待所 有的DOM元素加载后,延迟支持DOM操作,否则就无法获取到。
在延迟等待加载,JavaScript提供了一个事件为load,方法如下:
window.onload = function () {}; //JavaScript等待加载
$(document).ready(function () {}); //jQuery等待加载
ready()方法,等待页面加载完毕后执行函数
参数:是要执行的函数
$(document).ready(function () {
alert('页面加载后打印');
}); //jQuery等待加载

在实际应用中,我们都很少直接去使用window.onload,因为他需要等待图片之类的大 型元素加载完毕后才能执行JS代码。所以,最头疼的就是网速较慢的情况下,页面已经全 面展开,图片还在缓慢加载,这时页面上任何的JS交互功能全部处在假死状态。并且只能 执行单次在多次开发和团队开发中会带来困难。
三.对象互换
jQuery 对象虽然是 jQuery 库独有的对象,但它也是通过 JavaScript 进行封装而来的。我 们可以直接输出来得到它的信息。
alert($); //jQuery 对象方法内部
alert($()); //jQuery 对象返回的对象,还是 jQuery
alert($('#box')); //包裹 ID 元素返回对象,还是 jQuery
从上面三组代码我们发现:只要使用了包裹后,最终返回的都是 jQuery 对象。这样的 好处显而易见,就是可以连缀处理。但有时,我们也需要返回原生的 DOM 对象,比如:
alert(document.getElementById('box')); //[object HTMLDivElement]
jQuery 想要达到获取原生的 DOM 对象,可以这么处理:
get()方法,获取到元素对象的原生态对象
参数是元素对象的索引
alert($('#box').get(0)); //ID 元素的第一个原生 DOM
从上面 get(0),这里的索引看出,jQuery 是可以进行批量处理 DOM 的,这样可以在很 多需要循环遍历的处理上更加得心应手。
四.多个库之间的冲突
当一个项目中引入多个第三方库的时候,由于没有命名空间的约束(命名空间就好比同 一个目录下的文件夹一样,名字相同就会产生冲突),库与库之间发生冲突在所难免。 那么,既然有冲突的问题,为什么要使用多个库呢?原因是 jQuery 只不过是 DOM 操 作为主的库,方便我们日常 Web 开发。但有时,我们的项目有更多特殊的功能需要引入其 他的库,比如用户界面 UI 方面的库,游戏引擎方面的库等等一系列。 而很多库,比如 prototype、还有我们 JavaScript 课程开发的 Base 库,都使用“$”作为 基准起始符,如果想和 jQuery 共容有两种方法:
1.将 jQuery 库在 Base 库之前引入,那么“$”的所有权就归 Base 库所有,而 jQuery 可 以直接用 jQuery 对象调用,或者创建一个“$$”符给 jQuery 使用。
var $$ = jQuery; //创建一个$$的 jQuery 对象
$(function () { //这是 Base 的$
alert($('#box').ge(0)); //这是 Base 的$
alert($$('#box').width()); //这是 jQuery 的$$
});
2.如果将 jQuery 库在 Base 库之后引入,那么“$”的所有权就归 jQuery 库所有,而 Base 库将会冲突而失去作用。这里,jQuery 提供了一个方法:
jQuery.noConflict(); //将$符所有权剔除
var $$ = jQuery;
$(function () {
alert($('#box').ge(0));
alert($$('#box').width());
});
第一百六十三节,jQuery,基础核心的更多相关文章
- 第三百六十三节,Python分布式爬虫打造搜索引擎Scrapy精讲—elasticsearch(搜索引擎)的mget和bulk批量操作
第三百六十三节,Python分布式爬虫打造搜索引擎Scrapy精讲—elasticsearch(搜索引擎)的mget和bulk批量操作 注意:前面讲到的各种操作都是一次http请求操作一条数据,如果想 ...
- 第一百六十四节,jQuery,常规选择器
jQuery,常规选择器 学习要点: 1.简单选择器 2.进阶选择器 3.高级选择器 jQuery 最核心的组成部分就是:选择器引擎.它继承了 CSS 的语法,可以对 DOM 元 素的标签名.属性名. ...
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度.偏移.滚动条 学习要点: 1.DOM 简介 2.设置元素及内容 3.元素属性操作 4.元素样式操作 ...
- 第一百六十九节,jQuery,基础事件
jQuery,基础事件 学习要点: 1.绑定事件 2.简写事件 3.复合事件 JavaScript 有一个非常重要的功能,就是事件驱动.当页面完全加载后,用户通过鼠标 或键盘触发页面中绑定事件的元素即 ...
- 第一百六十八节,jQuery,表单选择器
jQuery,表单选择器 学习要点: 1.常规选择器 2.表单选择器 3.表单过滤器 表单作为 HTML 中一种特殊的元素,操作方法较为多样性和特殊性,开发者不但可以 使用之前的常规选择器或过滤器,也 ...
- 第一百六十五节,jQuery,过滤选择器
jQuery,过滤选择器 学习要点: 1.基本过滤器 2.内容过滤器 3.可见性过滤器 4.子元素过滤器 5.其他方法 过滤选择器简称:过滤器.它其实也是一种选择器,而这种选择器类似与 CSS3 (h ...
- 第一百六十二节,jQuery入门介绍
jQuery入门 学习要点: 1.什么是 jQuery 2.学习 jQuery的条件 3.jQuery的版本 4.jQuery的功能和优势 5.其他 JavaScript库 6.是否兼容低版本 I ...
- 第一百八十三节,jQuery-UI,知问前端--验证插件
jQuery-UI,知问前端--验证插件 学习要点: 1.使用 validate.js 插件 2.默认验证规则 3.validate()方法和选项 4.validate.js 其他功能 验证插件(va ...
- 第一百二十三节,JavaScript错误处理与调试
JavaScript错误处理与调试 学习要点: 1.浏览器错误报告 2.错误处理 3.错误事件 4.错误处理策略 5.调试技术 6.调试工具 JavaScript在错误处理调试上一直是它的软肋,如果脚 ...
随机推荐
- python fabric使用 http://fabric-chs.readthedocs.io/zh_CN/chs/tutorial.html
fab -u username -p password -H hostname -P -- cmd 或root@'hostname' -H多个主机是引号用逗号隔开 -P异步
- ES6 async 与 await 实战
下面来说一说通过async和await方式来辅助请求和封装 首先我们定义一个类,定义一个async方法,才可以使用await class JForm extends React.Component { ...
- kvm 虚拟化 SMP(对称多处理器)介绍及配置
一.SMP(对称多处理器)介绍 1)SMP简介 在计算机技术很普及和日益发达的今天,以 Intel.IBM 为代表的一些大公司推动着中央处理器(CPU)技术的飞速发展和更新换代.在如今计算机系统中,多 ...
- JAVA中的Session和Cookie【转】
一.cookie机制和session机制的区别 具体来说cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案. 同时我们也看到,由于才服务器端保持状态的 ...
- Ubuntu 安装配置 JDK+Tomcat+Nginx
安装配置JDK 下载安装 # 下载: wget --no-check-certificate --no-cookies --header "Cookie: oraclelicense=acc ...
- 前端资源管理工具sourcetree
https://www.sourcetreeapp.com/
- Android---Handler消息处理机制
搞Android的人都知道.android是不同意你在子线程中更新UI操作的.这主要出于线程安全方面的考虑.通常的做法是在主线程中创建一个Handler对象,在子线程中创建一个Message对象.该M ...
- 王兴内部讲话:为什么中国To B企业都活得这么惨
本文节选自美团创始人王兴内部讲话.在讲话中,王兴罕见地分享了他对全球和中国宏观经济的理解,谈了他对 TO B 业务的深度思考.全文近 15000 字,干货非常多,值得你花时间阅读. 我们今天讲一下餐饮 ...
- 什么是SQL注入式攻击?
什么是SQL注入式攻击? 所谓SQL注入式攻击,就是攻击者把SQL命令插入到Web表单的输入域或页面请求的查询字符串,欺骗服务器执行恶意的SQL命令.在某些表单中,用户输入的内容直接用来构造(或者影响 ...
- maven分开打包jar文件和依赖jar包和资源文件
<properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> &l ...
