02、微信小程序的数据绑定
02、微信小程序的数据绑定
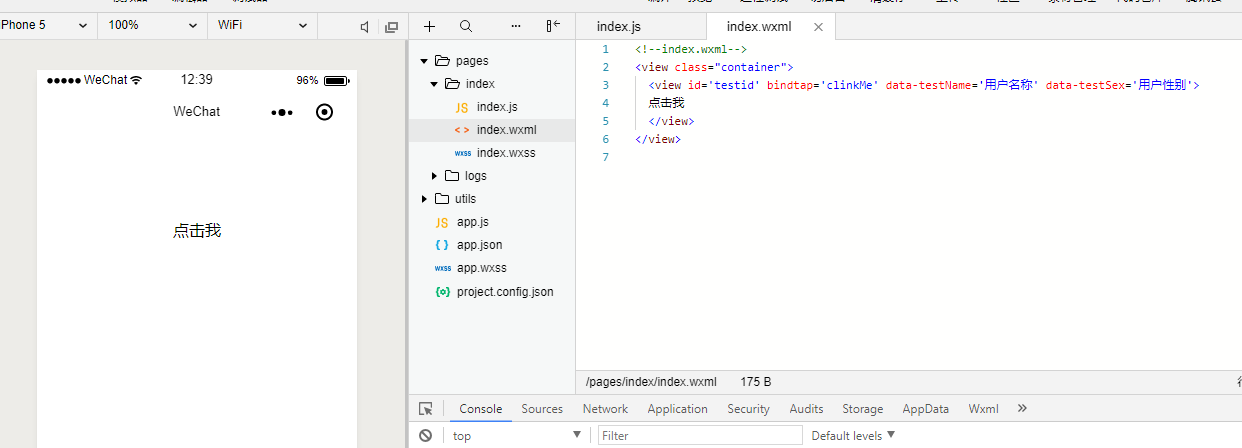
目录结构:

模板内容:
使用bindtap绑定事件
<!--index.wxml-->
<view class="container">
<view id='testid' bindtap='clinkMe' data-testName='用户名称' data-testSex='用户性别'>
点击我
</view>
</view>
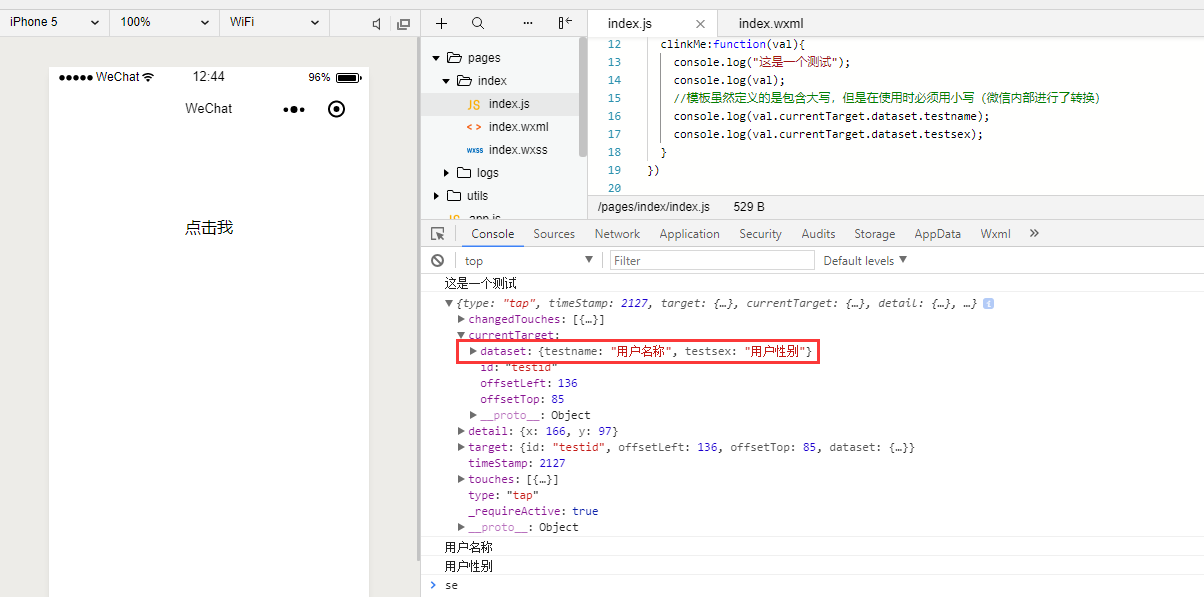
js内容:
//index.js
//获取应用实例
const app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
clinkMe:function(val){
console.log("这是一个测试");
console.log(val);
//模板虽然定义的是包含大写,但是在使用时必须用小写(微信内部进行了转换)
console.log(val.currentTarget.dataset.testname);
console.log(val.currentTarget.dataset.testsex);
}
})
测试:

参照博客:
找的电影开源项目:
https://github.com/7insummer/orange-can
https://github.com/7insummer/orange-can-server
02、微信小程序的数据绑定的更多相关文章
- 微信小程序之数据绑定(五)
[未经作者本人允许,请勿以任何形式转载] 前几篇讲述微信小程序开发工具使用.生命周期和事件. 本次讲述微信小程序数据和视图绑定 >>>数据视图绑定 做前端开发的同学,尤其是WEB前端 ...
- 02——微信小程序官方demo讲解——app部分
第一节讲了目录结构,这节主要讲解下目录中app.js部分. 它由三部分组成app.js.app.json与app.wxss 1.JS部分 1.1概述 //app.js App({ onLaunch: ...
- 微信小程序-视图数据绑定
数据绑定 在逻辑层设置数据例如: Page({ data: { message: 'Hello MINA!' } })//设置了一个属性,名称是message 值为Hello MINA! 在视图显示数 ...
- 微信小程序开发--数据绑定
一.单项数据绑定 <!-- index.wxml --> <view class="container"> <form> <input v ...
- 02微信小程序-轮播的宽度100%显示和轮播的基础配置
1==>如何让轮播的宽度100%显示? 你先给swiper 外面添加一个大盒子,给大盒子一个类 . <view class='lunbobox'> 然后wxss 里面设置 image ...
- 微信小程序:数据绑定
data中的数据不仅仅可以当成文本来显示,还可以当成属性来显示. 注意:属性值要用单引号或双引号引起来. 在微信开发者工具的控制台中点击Wxml会看到 使用Boolean类型充当属性的时候,字符串和花 ...
- 微信小程序开发 -- 02
微信小程序开发 --02 微信小程序在开发中,难度系数不是很大,其中应用的技术也是web开发中常用的技术,虽然在微信开发者工具中的叫法与常见的web开发的叫法不太一样. 首先,在微信小程序开发中,代码 ...
- 如何开发微信小程序学习
文件中 project.config.json是开发者工具为我们自动生成的一个开发者工具的配置文件,主要是保存了一些我们对开发者工具的个性化配置. 一个微信小程序应用至少要有两个文件 一个是app.j ...
- SAP UI5和微信小程序对比之我见
今天继续由SAP成都研究院著名的菜园子小哥Wang Cong,给大家分享他作为一个SAP前端人员是如何看待SAP UI5和微信小程序的异同点的. 关于Wang Cong种菜的手艺,大家请移步到他以前的 ...
随机推荐
- java集合框架01——总体框架一览
java集合框架是java提供的工具包,在java.util.*中,这个包中包含了常用的数据结构:集合.数组.链表.栈.队列.映射等.java集合框架主要可以分为四个部分:List列表.Set集合.M ...
- Paper Reading 1 - Playing Atari with Deep Reinforcement Learning
来源:NIPS 2013 作者:DeepMind 理解基础: 增强学习基本知识 深度学习 特别是卷积神经网络的基本知识 创新点:第一个将深度学习模型与增强学习结合在一起从而成功地直接从高维的输入学习控 ...
- C#事件-自定义事件的使用方法(转载)
1.声明一个委托类 public delegate SomethingChangedHandler(object sender,EventArgs e); 2.在你的类中声明一个事件绑定到该委托 pu ...
- [elk]elastalert邮箱告警
本次要完成以下任务: 1.源码包安装elasticalert 2.配置邮箱报警 原则: 先很快的通过alert报警发一份邮件,其次了解alert配置文件各个选项 源码安装elasticalert 参考 ...
- JS高程3:DOM-DOM操作技术
动态脚本 加载外部脚本 方式一,直接写代码: var script = document.createElement("script"); script.type = " ...
- oracle数据库访问order by不起作用分析
`SELECT * FROM student ROWNUM <= 1 ORDER BY id ASC`执行结果,返回结果没有排序.使用驱动"System.Data.OracleClie ...
- FirstLetterUtil
package cn.edu.hbcf.common.utils; public class FirstLetterUtil { private static int BEGIN = 45217; p ...
- 一图总结C++中关于指针的那些事
指向对象的指针.指向数据成员的指针,指向成员函数的指针: 数组即指针,数组的指针,指针数组: 指向函数的指针,指向类的成员函数的指针,指针作为函数參数,指针函数: 指针的指针,指向数组的指针:常指针. ...
- jquery仿jquery mobile的select控件效果
不说废话.直接上代码 //仿jQuery mobile Select控件 //使用方法box为容器id,_id指控件id,selectvalue为选中值,Value为当前值 function Sele ...
- Effective C++:条款39:明智而审慎地使用private继承
(一) (1)private继承意味着"依据某物实现出".仅仅有实现部分被继承.接口部分应略去: (2)它仅仅在软件"实现"层面上有意义,在软件"设计 ...
