iOS合并真机和模拟器framework
在实际的项目开发中,我们会碰到某些静态库只能在真机或者模拟器中的一个上可以运行。为了让静态库在模拟器和真机都可以正常的运行,就涉及到如何把一个工程生成的静态库打包以后生成的framework进行合并。下面简单介绍下合并的过程。
首先,说一下静态库的打包
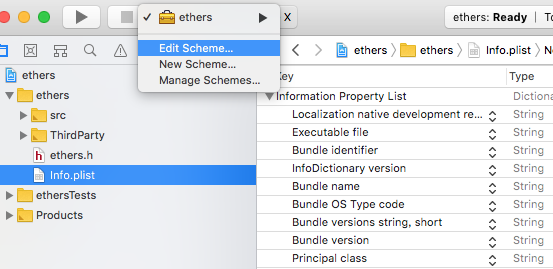
在Xcode顶部,选中工程,点击列表中的Edit Scheme 如下

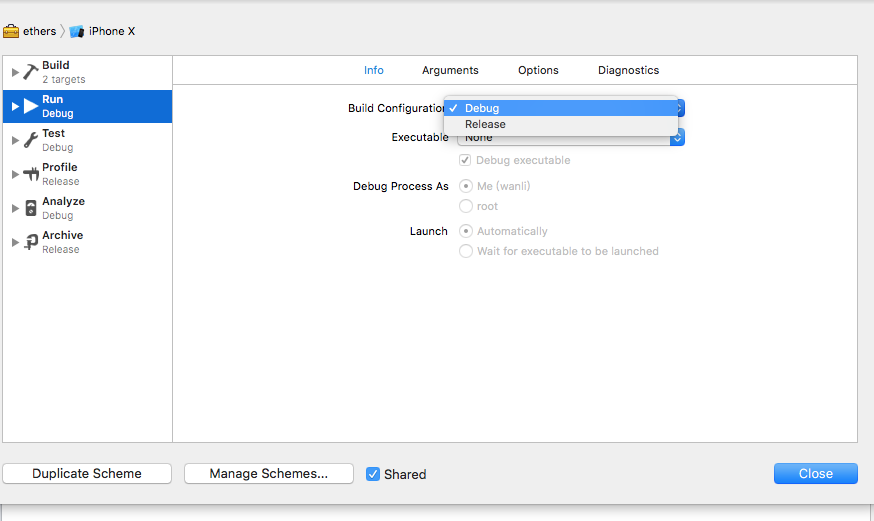
打开后,选择Run->Info 将Debug模式改成Release模式,然后Close

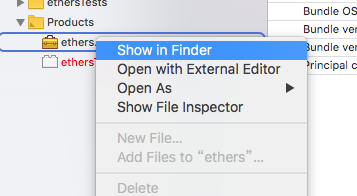
回到工程,我们分别使用模拟器和真机编译项目,然后来到工程的Products文件 如下所示

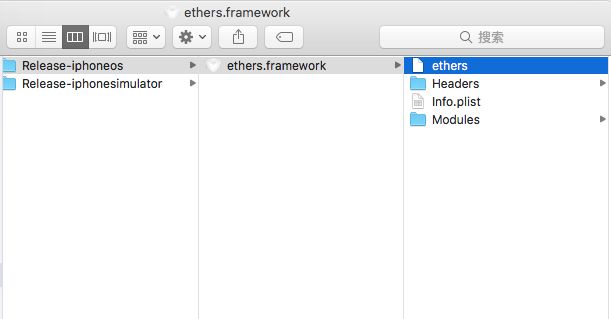
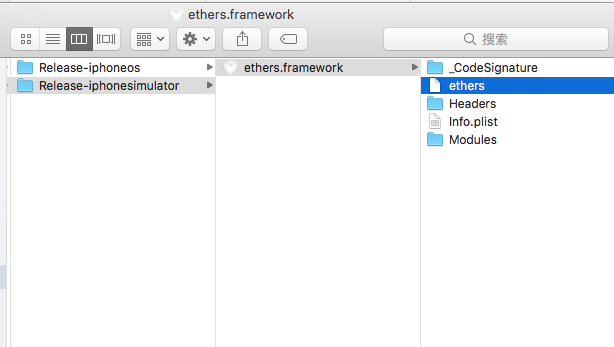
点击后,我们会看到如下的文件

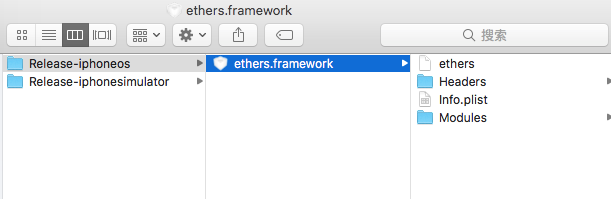
该文件夹中分别是真机和模拟器生成的。我们需要的是下面这两个文件


接着,我们打开终端:
输入lipo -info 加真机和模拟器的文件路径 回车,如果看到armv7 arm64说明是真机,i386 x86_64说明是模拟器
重点:合并
lipo -create 真机路径 模拟器路径 -output 真机路径
因为我这边是合并到真机的路径上,所以合并完成后我们可以按上面的方式进行测试,拖入真机的路径,需要得到的是armv7 i386 x86_64 arm64
这个就代表合并成功了(当然你也可以输出到模拟器路径或者其他路径)
接下来就是把output的路径中以.framework结尾的文件添加到需要的工程中就可以使用了。
好了,上面就是合并framework相关的内容,如有不对的地方,欢迎各位指正,
iOS合并真机和模拟器framework的更多相关文章
- Cocos2d-x 关于在iOS平台真机测试的一些注意
下面简单记录一下在最近cocos2d-x项目在iOS平台真机测试和模拟器测试中遇到的一些要注意的地方(使用ipod): 1.图片大小 游戏中基本上都是会用到图片,那么在使用图片的时候要特别注意图片的s ...
- 使用Appium进行iOS的真机自动化测试
windows不支持appium连接ios,只适用于mac 使用Appium进行iOS的真机自动化测试 安装类库 Homebrew 如果没有安装过Homebrew,先安装[ homebrew ] np ...
- 【ionic】Mac IOS下真机调试
模拟调试不能保证真机一定没问题,所以真机调试是非常必要的一步 IOS设备 启用设备调试 在IOS设备中(Iphone,Ipad)中开始web检测器 设备->safari->高级->w ...
- iOS、真机调试
Xcode中IOS.真机测试 一.购买开发者账号(需要有信用卡.每年支付$99.0) 二.直接淘宝购买一个.用于测试,但是不能上传App 1.获取手机的UUID(Identifier xxxxxx9e ...
- ionic ios项目真机运行-不用开发者账号
ionic ios项目真机运行-不用开发者账号 1. 添加ios平台 ionic platform add ios 2.使用XCODE打开项目 3.使用APPID登录XCODE 打开XCODE账号登录 ...
- 真香!iOS云真机全新上线!
WeTest 导读 众多开发者已经渐渐适应通过调用线上的安卓真机进行远程调试,但是针对iOS设备,则依然存在“iOS设备昂贵”“无法及时采购iOS最新设备”“无法复现iOS历史系统版本”等问题. 为了 ...
- ios app真机测试到上架App Store详细教程-必看
详细操作地址 http://www.applicationloader.net/blog/zh/88.html 苹果iOS APP真机调试测试和上架App Store视频教程 优酷 http://v. ...
- python连接真机或模拟器
前言: 最近写自动化代码的时候,使用模拟器运行 python + appium代码时,APP闪退了,只能使用真机运行代码了.真机要怎么配置设备的信息呢? 怎么配置设备的信息? 配置是使用真机还是模拟器 ...
- iOS打包Framework真机和模拟器兼容合并版本 - 详细攻略步骤
打包Framework,测试时: 1.用模拟器打包,测试时只能跑在模拟器 2.用真机打包,测试时只能跑在真机 那么怎么做到一个版本兼容以上两种场景呢? 解决如下: 1.打开终端 2.输入 lipo ...
随机推荐
- BZOJ3498: PA2009 Cakes(三元环)
题意 题目链接 Sol 按照套路把边转成无向图,我们采取的策略是从权值大的向权值小的连边 然后从按权值从小到大枚举每个点,再枚举他们连出去的点\(v\) 如果\(v\)的度数\(\leqslant M ...
- html高度塌陷问题解决
高度塌陷的问题: 当开启元素的BFC以后,元素将会有如下的特性 1 父元素的垂直外边距不会和子元素重叠 开启BFC的元素不会被浮动元素所覆盖 开启BFC的元素可以包含浮动的子元素 如何开启 ...
- TextView的跑马灯效果(AS开发实战第二章学习笔记)
TextView的跑马灯效果跑马灯用到的属性与方法说明singleLine 指定文本是否单行显示ellipsize 指定文本超出范围后的省略方式focusable 指定是否获得焦点,跑马灯效果要求设置 ...
- 续Html5
HTML5 规定了一种通过 video 元素来包含视频的标准方法 当前video元素支持的三种视频格式 首先呢,显示视频所需要的是 <video src="movie.ogg" ...
- SQL Server ->> T-SQL查询面试题之实例版
1 - 3 题: 数据表结构: OrderID ProductID OrderDate SaleAmount 1 1 2015-01-01 100 2 6 2015-02-01 900 3 1 ...
- 应用线性代数简介 - 向量,矩阵和最小二乘法 By Stephen Boyd and Lieven Vandenberghe
Introduction to Applied Linear Algebra – Vectors, Matrices, and Least Squares 应用线性代数简介 - 向量,矩阵和最小二乘法 ...
- ZT JAVA WeakReference
JAVA WeakReference 分类: JAVA 2012-08-28 16:08 305人阅读 评论(0) 收藏 举报 javareferencehashmapcacheclassnull 在 ...
- [原]零基础学习SDL开发之在Android使用SDL2.0渲染PNG图片
在上一篇文章我们知道了如何在android使用SDL2.0来渲染显示一张bmp图,但是如果是一张png或者一张jpg的图,那么还能显示成功么?答案是否定的 我们需要移植SDL_image库来支持除bm ...
- vs中ctrl+w选中智能感应的整个单词
vs中ctrl+w选中智能感应的整个单词
- ListView实现分页加载(三)实现分页加载
在上一篇中,我们实现了底部布局(即带上了进度条).没有读过的朋友可以点击下面的链接: http://www.cnblogs.com/fuly550871915/p/4866966.html 但是进度条 ...
