asp.net MVC 强类型视图表单Ajax提交的注意事项
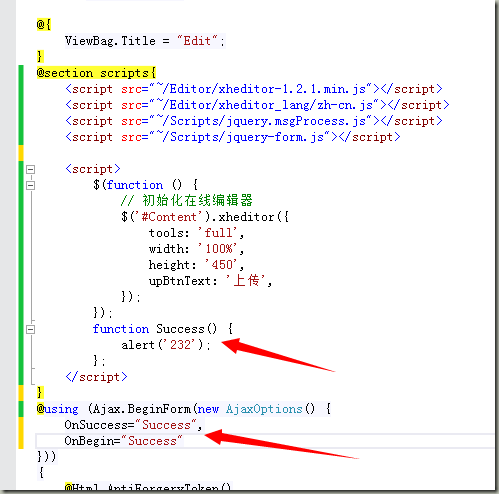
xmfdsh这几天遇到这么一个问题,在MVC中通过model模型生成的强类型视图的表单,在提交后的回调函数并没有发挥作用。如下图:

如上图,无论是通过Ajax.BeginForm或者Html.BeginForm都好,在new AjaxOptions中怎么设置OnSuccess函数都好,都无法去访问到js的Success函数,无论在服务器端调试还是在浏览器里面调试js都无法按照我的意思去执行Success函数,之前在一些项目中也有遇到,很郁闷,这次是下定决心搞定它了。在提交的后台是没有问题的。
网上关于asp.net MVC的资料还是比较少的,特别是xmfdsh我这个问题的资料,几乎没有。
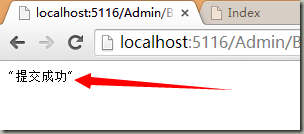
于是让我再次去分析到底这个表单提交到哪里了,截图如下:

提交后自动生成的那个强类型视图竟然不见了,整个页面仅仅显示后台提交过来的字符串数据,这是怎么回事??不符合Ajax的提交方法啊,怎么会整个表单提交后有种进入了别的页面的感觉。于是便感到了MVC的Ajax机制并没有成功的使用出来。
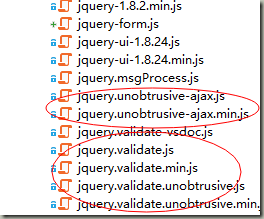
后来经过各种尝试终于知道这个MVC的确是支持Ajax机制的,但是还需要我们去引入一些js文件,而这些文件在Scripts文件便已经有了

其实在BundleConfig.cs里面已经为我们打包好了这些文件,我们只需在视图中引入@Scripts.Render("~/bundles/jqueryval"),便可以了,只是在生成强类型视图的时候,我对它进行了比较大的改动,因此漏了这部分的js,才导致无法执行回调的js函数,就这么点东西花了xmfdsh1天的时间啊,于是在这里给大家提个醒啊,不要因此而浪费大量的时间。
asp.net MVC 强类型视图表单Ajax提交的注意事项的更多相关文章
- ASP.NET MVC中实现多个按钮提交的几种方法
有时候会遇到这种情况:在一个表单上需要多个按钮来完成不同的功能,比如一个简单的审批功能. 如果是用webform那不需要讨论,但asp.net mvc中一个表单只能提交到一个Action处理,相对比较 ...
- 【MVC】ASP.NET MVC中实现多个按钮提交的几种方法
有时候会遇到这种情况:在一个表单上需要多个按钮来完成不同的功能,比如一个简单的审批功能. 如果是用webform那不需要讨论,但asp.net mvc中一个表单只能提交到一个Action处理,相对比较 ...
- [转]ASP.NET MVC中实现多个按钮提交的几种方法
本文转自:http://www.cnblogs.com/wuchang/archive/2010/01/29/1658916.html 有时候会遇到这种情况:在一个表单上需要多个按钮来完成不同的功能, ...
- ASP.NET视图视图表单验证
视图表单验证 初始化项目 新建一个ASP.NET MVC的项目 新建游戏用户类: public class StemUsers { public int id { get; set; } public ...
- [Angularjs]asp.net mvc+angularjs+web api单页应用
写在前面 最近的工作一直在弄一些h5的单页应用,然后嵌入到app的webview中.之前一直在用angularjs+html+ashx的一套东西.实在是玩腻了.然后就尝试通过asp.net mvc的方 ...
- ASP.NET MVC中实现多个button提交的几种方法
有时候会遇到这样的情况:在一个表单上须要多个button来完毕不同的功能,比方一个简单的审批功能. 假设是用webform那不须要讨论,但asp.net mvc中一个表单仅仅能提交到一个Action处 ...
- ASP.NET MVC 3 之表单和 HTML 辅助方法(摘抄)
——选自<ASP.NET MVC3 高级编程(第5章) 孙远帅 译> 第5章 表单和HTML辅助方法 本章内容简介: * 理解表单 * 如何利用HTML辅助方法 * 编辑和输入的辅助方法 ...
- ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- [转]ASP.NET MVC Jquery Validate 表单验证的多种方式介绍
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
随机推荐
- 【ask】Recursive process.nextTick detected. This will break in the next version of node. Please use setImmediate for recursive deferral.
1.周五对nodejs tcp长连接服务器框架进行压测,一切开始比较常规(没什么特殊问题). 2.突然手一哆嗦,把压测用的客户端群一起关闭了. 3.这个时候nodejs的服务器爆出了"Cau ...
- PDO防止sql注入的机制
使用PDO訪问MySQL数据库时,真正的real prepared statements 默认情况下是不使用的. 为了解决问题,你必须禁用 prepared statements的仿真效果. 以下是使 ...
- win7物理主机与虚拟XP系统互相ping不通解决方法
安装了虚拟XP系统,win7物理主机与XP系统ping不通,原因在于安装虚拟XP系统网络连接方式选的仅主机网络,则win7物理主机上的网卡应为VMnet1,而自己的win7VMnet1网卡处于禁用状态 ...
- Android无线测试之—KEYCODE键值对应大全
KEYCODE列表电话键键名 描述 键值 KEYCODE_CALL 拨号键5 KEYCODE_ENDCALL 挂机键6 KEYCODE_HOME 按键Home3 KEYCODE_ME ...
- hdu4691(后缀数组)
算是后缀数组的入门题吧. 思路无比简单,要是直接套模板的话应该很容易秒掉. 关于后缀数组看高中神犇的论文就可以学会了 算法合集之<后缀数组——处理字符串的有力工具> 话说这题暴力是可以过了 ...
- 总结OpenvSwitch的调试经验
相信相信不少人在开始用OpenvSwitch(以下简称OVS)或者修改源码的时候,都不知道如何去调试,根据我的学习历程以及从网上搜集的资料做一个汇总. 一. 个人经验 从网上找相关资料,熟悉Openv ...
- cordova添加android平台时选择安装版本: requirements check failed for jdk 1.8
提示如上: 因为android-24 需要 jdk1.8 ,这里指定 android@5.1.1 即可 android-23,如下图
- mysql的增量备份与全备的脚本
mysql全量备份.增量备份.开启mysql的logbin日志功能.在/etc/my.cnf文件中加入以下代码: [mysqld]log-bin = "/home/mysql/logbin. ...
- 【谷歌浏览器】在任意页面运行JS
1.使用谷歌浏览器的调试功能: 在任何页面上运行代码片段 · Chrome 开发者工具中文文档 注:比较简单,直接,不过只能本地执行,只能自己使用.且需自行保存JS文件: 2.使用油猴插件: Tamp ...
- FineReport----查询功能 的知识点
1.设置日期控件,默认当前日期 2.默认不查询 选择参数:点击查询前不显示报表内容
