使用solr模拟京东搜素功能
1 项目需求
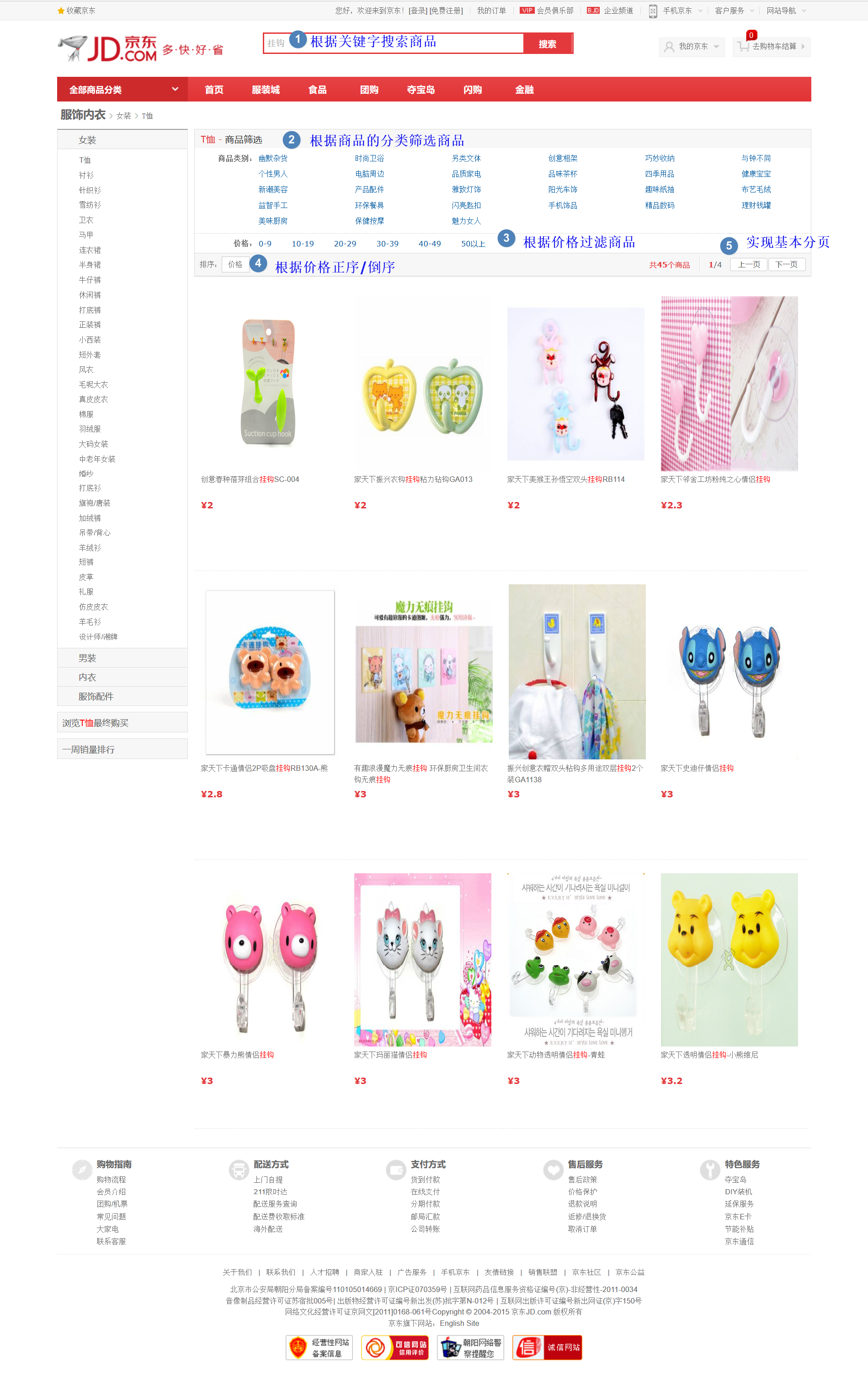
1.可以根据关键字搜索商品
2.可以根据商品的分类和价格过滤搜索结果
3.可以根据价格排序
4.可以实现基本的分页功能
2 界面效果

3 项目环境搭建
1.创建一个动态的web工程
2.导入springmvc相关的jar包
3.导入solrJ的jar包和依赖包
4.导入solr/example/lib/ext下的jar包
5.配置springmvc.xml配置文件
6.配置web.xml配置文件
7.配置图片文件的虚拟路径
8.拷贝样式文件到项目中
springmvc.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.0.xsd"> <!-- 配置扫描组件 ,扫描@Controller,@Service等-->
<context:component-scan base-package="com.query.jd"></context:component-scan> <!-- 配置注解驱动,如果配置此标签可以不用配置处理器映射器和适配器 -->
<mvc:annotation-driven /> <!-- 配置视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"></property>
<property name="suffix" value=".jsp"></property>
</bean> <!-- 配置solrserver -->
<bean name="solrServer" class="org.apache.solr.client.solrj.impl.HttpSolrServer">
<constructor-arg index="0" value="http://localhost:8080/solr/collection1"></constructor-arg>
</bean>
</beans>
web.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>jd</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list> <!-- 解决post乱码问题 -->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping> <!-- 配置前段控制器 -->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<!-- 指定springmvc配置文件的路径 如果不指定默认为:/WEB-INF/${servlet-name}-servlet.xml -->
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>
</web-app>
虚拟路径的配置

4 前端实现
1. 前端需要提供后端查询需要的参数 :
关键词:queryString
商品分类:catalog_name 【隐藏域】
商品价格:price 【隐藏域】
价格排序:sort 【隐藏域】
分页所需的当前页:currentPage 【隐藏域】
2.后端需要返回给前端页面的信息:
商品的集合:ProductModelList
分页相关的数据:比如currentPage , totalCount,pageCount
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<!-- saved from url=(0047)http://list.jd.com/list.html?cat=1315,1343,1355 -->
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta content="utf-8" http-equiv="charset">
<link rel="stylesheet" type="text/css"
href="<c:url value='/resource'/>/base.css" media="all">
<link rel="stylesheet" type="text/css"
href="<c:url value='/resource'/>/plist20131112.css" media="all">
<link rel="stylesheet" type="text/css"
href="<c:url value='/resource'/>/list-page-20141009.css" media="all">
<link rel="stylesheet" type="text/css"
href="<c:url value='/resource'/>/pop_compare.css" media="all">
<link rel="shortcut icon" type="image/ico"
href="http://list.jd.com/favicon.ico">
<script type="text/javascript"
src="<c:url value='/resource'/>/jquery-1.2.6.pack.js"></script>
<style id="style-1-cropbar-clipper">/* Copyright 2014 Evernote Corporation. All rights reserved. */
.en-markup-crop-options {
top: 18px !important;
left: 50% !important;
margin-left: -100px !important;
width: 200px !important;
border: 2px rgba(255,255,255,.38) solid !important;
border-radius: 4px !important;
} .en-markup-crop-options div div:first-of-type {
margin-left: 0px !important;
}
</style>
<script type="text/javascript">
function query() {
//执行关键词查询时清空过滤条件
document.getElementById("catalog_name").value="";
document.getElementById("price").value="";
document.getElementById("page").value="";
//执行查询
queryList();
}
function queryList() {
//提交表单
document.getElementById("actionForm").submit();
}
function filter(key, value) {
document.getElementById(key).value=value;
queryList();
}
function sort() {
var s = document.getElementById("sort").value;
if (s != "1") {
s = "1";
} else {
s = "0";
}
document.getElementById("sort").value = s;
queryList();
}
function changePage(p) {
var currentPage = Number(document.getElementById("page").value);
currentPage = currentPage + p;
document.getElementById("page").value = currentPage;
queryList();
}
</script>
</head>
<body class="root61">
<div id="shortcut-2013">
<div class="w">
<ul class="fl lh">
<li class="fore1 ld"><b></b><a href="#" rel="nofollow">收藏京东</a></li>
</ul>
<ul class="fr lh">
<li class="fore1" id="loginbar">您好,欢迎来到京东!<span><a href="#">[登录]</a> <a href="#" class="link-regist">[免费注册]</a></span></li>
<li class="fore2 ld">
<s></s>
<a href="#" rel="nofollow">我的订单</a>
</li>
<li class="fore2-1 ld" id="jd-vip"><i></i>
<i></i>
<s></s>
<a target="_blank" rel="nofollow" href="http://vip.jd.com/">会员俱乐部</a>
</li>
<li class="fore2-2 ld" id="jd-dakehu"> <i></i><s></s> <a href="http://b.jd.com/" target="_blank" rel="nofollow">企业频道</a> </li>
<li class="fore3 ld menu" id="app-jd" data-widget="dropdown" clstag="homepage|keycount|home2013|01d"><s></s>
<i></i>
<span class="outline"></span>
<span class="blank"></span>
<a href="http://app.jd.com/" target="_blank">手机京东</a>
<b></b>
</li>
<li class="fore4 ld menu" id="biz-service" data-widget="dropdown">
<s></s>
<span class="outline"></span>
<span class="blank"></span>
客户服务
<b></b>
</li>
<li class="fore5 ld menu" id="site-nav" data-widget="dropdown">
<s></s>
<span class="outline"></span>
<span class="blank"></span>
网站导航
<b></b>
</li>
</ul>
<span class="clr"></span>
</div>
</div><!--shortcut end-->
<div id="o-header-2013">
<div class="w" id="header-2013">
<div id="logo-2013" class="ld"><a href="http://www.jd.com/" hidefocus="true"><b></b><img src="<c:url value='/resource'/>/logo-201305.png" width="270" height="60" alt="京东"></a></div>
<!--logo end-->
<div id="search-2013">
<div class="i-search ld">
<ul id="shelper" class="hide"></ul>
<form id="actionForm" action="list.action" method="POST">
<div class="form">
<input type="text" class="text" accesskey="s" name="queryString" id="key" value="${queryString }"
autocomplete="off" onkeydown="javascript:if(event.keyCode==13) {query()}">
<input type="button" value="搜索" class="button" onclick="query()">
</div>
<input type="hidden" name="catalog_name" id="catalog_name" value="${catalog_name }"/>
<input type="hidden" name="price" id="price" value="${price }"/>
<input type="hidden" name="currentPage" id="page" value="${currentPage }"/>
<input type="hidden" name="sort" id="sort" value="${sort }"/>
</form>
</div>
<div id="hotwords"></div>
</div>
<!--search end-->
<div id="my360buy-2013">
<dl>
<dt class="ld"><s></s><a href="http://home.jd.com/">我的京东</a><b></b></dt>
<dd>
<div class="loading-style1"><b></b>加载中,请稍候...</div>
</dd>
</dl>
</div>
<!--my360buy end-->
<div id="settleup-2013">
<dl>
<dt class="ld"><s></s><span class="shopping"><span id="shopping-amount">0</span></span><a href="http://cart.jd.com/cart/cart.html" id="settleup-url">去购物车结算</a> <b></b> </dt>
<dd>
<div class="prompt">
<div class="loading-style1"><b></b>加载中,请稍候...</div>
</div>
</dd>
</dl>
</div>
<!--settleup end-->
</div>
<!--header end-->
<div class="w">
<div id="nav-2013">
<div id="categorys-2013" class="categorys-2014">
<div class="mt ld">
<h2><a href="http://www.jd.com/allSort.aspx">全部商品分类<b></b></a></h2>
</div>
</div>
<div id="treasure"></div>
<ul id="navitems-2013">
<li class="fore1" id="nav-home"><a href="http://www.jd.com/">首页</a></li>
<li class="fore2" id="nav-fashion"><a href="http://fashion.jd.com/">服装城</a></li>
<li class="fore3" id="nav-chaoshi"><a href="http://channel.jd.com/chaoshi.html">食品</a></li>
<li class="fore4" id="nav-tuan"><a href="http://tuan.jd.com/" target="_blank">团购</a></li>
<li class="fore5" id="nav-auction"><a href="http://auction.jd.com/">夺宝岛</a></li>
<li class="fore6" id="nav-shan"><a href="http://red.jd.com/">闪购</a></li>
<li class="fore7" id="nav-jinrong"><a href="http://jr.jd.com/" target="_blank">金融</a></li>
</ul>
</div>
</div>
</div>
<div class="w">
<div class="breadcrumb">
<strong><a href="#">服饰内衣</a></strong><span> > <a
href="#">女装</a> > <a href="#">T恤</a></span>
</div>
</div>
<div class="w main">
<div class="right-extra">
<div id="select" clstag="thirdtype|keycount|thirdtype|select" class="m">
<div class="mt">
<h1>
T恤 -<strong> 商品筛选</strong>
</h1>
</div>
<div class="mc attrs">
<div data-id="100001" class="brand-attr">
<div class="attr">
<div class="a-key">商品类别:</div>
<div class="a-values">
<div class="v-tabs">
<div class="tabcon">
<div>
<a href="javascript:filter('catalog_name', '幽默杂货')" >幽默杂货</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '时尚卫浴')">时尚卫浴</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '另类文体')">另类文体</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '创意相架')">创意相架</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '巧妙收纳')">巧妙收纳</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '与钟不同')">与钟不同</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '个性男人')">个性男人</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '电脑周边')">电脑周边</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '品质家电')">品质家电</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '品味茶杯')">品味茶杯</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '四季用品')">四季用品</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '健康宝宝')">健康宝宝</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '新潮美容')">新潮美容</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '产品配件')">产品配件</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '雅致灯饰')">雅致灯饰</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '阳光车饰')">阳光车饰</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '趣味纸抽')">趣味纸抽</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '布艺毛绒')">布艺毛绒</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '益智手工')">益智手工</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '环保餐具')">环保餐具</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '闪亮匙扣')">闪亮匙扣</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '手机饰品')">手机饰品</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '精品数码')">精品数码</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '理财钱罐')">理财钱罐</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '美味厨房')">美味厨房</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '保健按摩')">保健按摩</a>
</div>
<div>
<a href="javascript:filter('catalog_name', '魅力女人')">魅力女人</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div data-id="100002" class="prop-attrs">
<div class="attr">
<div class="a-key">价格:</div>
<div class="a-values">
<div class="v-fold">
<ul class="f-list">
<li><a href="javascript:filter('price','0-9')">0-9</a></li>
<li><a href="javascript:filter('price','10-19')">10-19</a></li>
<li><a href="javascript:filter('price','20-29')">20-29</a></li>
<li><a href="javascript:filter('price','30-39')">30-39</a></li>
<li><a href="javascript:filter('price','40-49')">40-49</a></li>
<li><a href="javascript:filter('price','50-*')">50以上</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="filter">
<div class="cls"></div>
<div class="fore1">
<dl class="order">
<dt>排序:</dt>
<dd>
<a href="javascript:sort()">价格</a><b></b>
</dd>
</dl>
<dl class="activity">
<dd></dd>
</dl>
<div class="pagin pagin-m">
<span class="text"><i>${currentPage }</i>/${totalPage }</span>
<a onclick="changePage(-1)" class="prev">上一页</a>
<a onclick="changePage(1)" class="next">下一页</a>
</div>
<div class="total">
<span>共<strong>${totalCount }</strong>个商品
</span>
</div>
<span class="clr"></span>
</div>
</div>
<!--商品列表开始-->
<div id="plist" class="m plist-n7 plist-n8 prebuy">
<ul class="list-h">
<c:forEach var="item" items="${ProductModelList }">
<li pid="${item.pid }">
<div class="lh-wrap">
<div class="p-img">
<a target="_blank" href="#">
<img width="220" height="282" class="err-product" src="/images/${item.picture}">
</a>
</div>
<div class="p-name">
<a target="_blank" href="#">${item.name }</a>
</div>
<div class="p-price">
<strong>¥<fmt:formatNumber value="${item.price}" maxFractionDigits="2"/></strong><span id="p1269191543"></span>
</div>
</div>
</li>
</c:forEach>
</ul>
</div>
<!--商品列表结束-->
</div>
<div class="left">
<div id="sortlist" clstag="thirdtype|keycount|thirdtype|sortlist"
class="m">
<div class="mt">
<h2>服饰内衣</h2>
</div>
<div class="mc">
<div class="item current">
<h3>
<b></b>女装
</h3>
<ul>
<li><a href="http://list.jd.com/1315-1343-1355.html">T恤</a></li>
<li><a href="http://list.jd.com/1315-1343-1354.html">衬衫</a></li>
<li><a href="http://list.jd.com/1315-1343-1356.html">针织衫</a></li>
<li><a href="http://list.jd.com/1315-1343-9713.html">雪纺衫</a></li>
<li><a href="http://list.jd.com/1315-1343-9710.html">卫衣</a></li>
<li><a href="http://list.jd.com/1315-1343-9714.html">马甲</a></li>
<li><a href="http://list.jd.com/1315-1343-9719.html">连衣裙</a></li>
<li><a href="http://list.jd.com/1315-1343-9720.html">半身裙</a></li>
<li><a href="http://list.jd.com/1315-1343-9715.html">牛仔裤</a></li>
<li><a href="http://list.jd.com/1315-1343-9717.html">休闲裤</a></li>
<li><a href="http://list.jd.com/1315-1343-9716.html">打底裤</a></li>
<li><a href="http://list.jd.com/1315-1343-9718.html">正装裤</a></li>
<li><a href="http://list.jd.com/1315-1343-9711.html">小西装</a></li>
<li><a href="http://list.jd.com/1315-1343-9712.html">短外套</a></li>
<li><a href="http://list.jd.com/1315-1343-9708.html">风衣</a></li>
<li><a href="http://list.jd.com/1315-1343-9706.html">毛呢大衣</a></li>
<li><a href="http://list.jd.com/1315-1343-9707.html">真皮皮衣</a></li>
<li><a href="http://list.jd.com/1315-1343-9705.html">棉服</a></li>
<li><a href="http://list.jd.com/1315-1343-3983.html">羽绒服</a></li>
<li><a href="http://list.jd.com/1315-1343-9722.html">大码女装</a></li>
<li><a href="http://list.jd.com/1315-1343-9721.html">中老年女装</a></li>
<li><a href="http://list.jd.com/1315-1343-9723.html">婚纱</a></li>
<li><a href="http://list.jd.com/1315-1343-11985.html">打底衫</a></li>
<li><a href="http://list.jd.com/1315-1343-11986.html">旗袍/唐装</a></li>
<li><a href="http://list.jd.com/1315-1343-11987.html">加绒裤</a></li>
<li><a href="http://list.jd.com/1315-1343-11988.html">吊带/背心</a></li>
<li><a href="http://list.jd.com/1315-1343-11989.html">羊绒衫</a></li>
<li><a href="http://list.jd.com/1315-1343-11991.html">短裤</a></li>
<li><a href="http://list.jd.com/1315-1343-11993.html">皮草</a></li>
<li><a href="http://list.jd.com/1315-1343-11996.html">礼服</a></li>
<li><a href="http://list.jd.com/1315-1343-11998.html">仿皮皮衣</a></li>
<li><a href="http://list.jd.com/1315-1343-11999.html">羊毛衫</a></li>
<li><a href="http://list.jd.com/1315-1343-12000.html">设计师/潮牌</a></li>
</ul>
</div>
<div class="item">
<h3>
<b></b>男装
</h3>
</div>
<div class="item">
<h3>
<b></b>内衣
</h3>
</div>
<div class="item">
<h3>
<b></b>服饰配件
</h3>
</div>
</div>
</div>
<div id="limitBuy">
<div id="limitbuy9199"
clstag="thirdtype|keycount|thirdtype|limitbuy536"
class="m limitbuy hide">
<div class="mt">
<h2>服饰鞋帽</h2>
</div>
<div class="mc">
<div id="clock9199" class="clock">正在加载…</div>
<div id="limit9199"></div>
</div>
</div>
</div>
<div id="ad_left" reco_id="6" class="m m0 hide"></div>
<!--用户最终购买-->
<div id="finalbuy" class="hide m m0" style="display: block;">
<div class="mt">
<h2>
浏览<font color="red">T恤</font>最终购买
</h2>
</div>
<div class="mc">
</div>
</div>
<div id="weekRank" clstag="thirdtype|keycount|thirdtype|mrank"
class="m rank">
<div class="mt">
<h2>一周销量排行</h2>
</div>
<div class="mc">
</div>
</div>
</div><!--<div class="left">--> <span class="clr"></span>
<div id="Collect_Tip" class="Tip360 w260"></div> </div><!--<div class="w main">--> <div class="w">
<div id="service-2013">
<dl class="fore1">
<dt><b></b><strong>购物指南</strong></dt>
<dd>
<div><a href="http://help.jd.com/help/question-56.html" target="_blank" rel="nofollow">购物流程</a></div>
<div><a href="http://help.jd.com/help/question-57.html" target="_blank" rel="nofollow">会员介绍</a></div>
<div><a href="http://help.jd.com/help/question-181.html" target="_blank" rel="nofollow">团购/机票</a></div>
<div><a href="http://help.jd.com/help/question-61.html" target="_blank" rel="nofollow">常见问题</a></div>
<div><a href="http://help.jd.com/help/question-63.html" target="_blank" rel="nofollow">大家电</a></div>
<div><a href="http://help.jd.com/index.html" target="_blank" rel="nofollow">联系客服</a></div>
</dd>
</dl>
<dl class="fore2">
<dt><b></b><strong>配送方式</strong></dt>
<dd>
<div><a href="http://help.jd.com/help/question-64.html" target="_blank" rel="nofollow">上门自提</a></div>
<div><a href="http://help.jd.com/help/question-360.html" target="_blank" rel="nofollow">211限时达</a></div>
<div><a href="http://help.jd.com/help/distribution-768.html" target="_blank" rel="nofollow">配送服务查询</a></div>
<div><a href="http://help.jd.com/help/question-892.html#help2215" target="_blank" rel="nofollow">配送费收取标准</a></div> <div><a href="http://en.jd.com/chinese.html" target="_blank">海外配送</a></div>
</dd>
</dl>
<dl class="fore3">
<dt><b></b><strong>支付方式</strong></dt>
<dd>
<div><a href="http://help.jd.com/help/question-67.html" target="_blank" rel="nofollow">货到付款</a></div>
<div><a href="http://help.jd.com/help/question-68.html" target="_blank" rel="nofollow">在线支付</a></div>
<div><a href="http://help.jd.com/help/question-71.html" target="_blank" rel="nofollow">分期付款</a></div>
<div><a href="http://help.jd.com/help/question-69.html" target="_blank" rel="nofollow">邮局汇款</a></div>
<div><a href="http://help.jd.com/help/question-70.html" target="_blank" rel="nofollow">公司转账</a></div>
</dd>
</dl>
<dl class="fore4">
<dt><b></b><strong>售后服务</strong></dt>
<dd>
<div><a href="http://myjd.jd.com/afs/help/afshelp.action" target="_blank" rel="nofollow">售后政策</a></div>
<div><a href="http://help.jd.com/help/question-99.html" target="_blank" rel="nofollow">价格保护</a></div>
<div><a href="http://help.jd.com/help/question-100.html" target="_blank" rel="nofollow">退款说明</a></div>
<div><a href="http://myjd.jd.com/repair/repairs.action" target="_blank" rel="nofollow">返修/退换货</a></div>
<div><a href="http://help.jd.com/help/question-881.html" target="_blank" rel="nofollow">取消订单</a></div>
</dd>
</dl>
<dl class="fore5">
<dt><b></b><strong>特色服务</strong></dt>
<dd>
<div><a href="http://help.jd.com/help/question-79.html" target="_blank">夺宝岛</a></div>
<div><a href="http://help.jd.com/help/question-86.html" target="_blank">DIY装机</a></div>
<div><a href="http://fuwu.jd.com/" target="_blank" rel="nofollow">延保服务</a></div>
<div><a href="http://giftcard.jd.com/market/index.action" target="_blank" rel="nofollow">京东E卡</a></div>
<div><a href="http://help.jd.com/help/question-91.html" target="_blank" rel="nofollow">节能补贴</a></div>
<div><a href="http://mobile.jd.com/" target="_blank" rel="nofollow">京东通信</a></div>
</dd>
</dl>
<span class="clr"></span>
</div>
</div><!-- service end --><div class="w">
<div id="footer-2013">
<div class="links">
<a rel="nofollow" target="_blank" href="http://www.jd.com/intro/about.aspx">关于我们</a>|<a rel="nofollow" target="_blank" href="http://www.jd.com/contact/">联系我们</a>|<a rel="nofollow" target="_blank" href="http://zhaopin.jd.com/">人才招聘</a>|<a rel="nofollow" target="_blank" href="http://www.jd.com/contact/joinin.aspx">商家入驻</a>|<a rel="nofollow" target="_blank" href="http://sale.jd.com/act/y3surX7qpM.html">广告服务</a>|<a rel="nofollow" target="_blank" href="http://app.jd.com/">手机京东</a>|<a target="_blank" href="http://club.jd.com/links.aspx">友情链接</a>|<a target="_blank" href="http://cps.jd.com/">销售联盟</a>|<a href="http://club.jd.com/" target="_blank">京东社区</a>|<a href="http://gongyi.jd.com/" target="_blank">京东公益</a></div>
<div class="copyright">北京市公安局朝阳分局备案编号110105014669 | 京ICP证070359号 | 互联网药品信息服务资格证编号(京)-非经营性-2011-0034<br><a rel="nofollow" href="http://misc.360buyimg.com/skin/df/i/com/f_music.jpg" target="_blank">音像制品经营许可证苏宿批005号</a>| 出版物经营许可证编号新出发(苏)批字第N-012号 | 互联网出版许可证编号新出网证(京)字150号<br><a href="http://misc.360buyimg.com/wz/wlwhjyxkz.jpg" target="_blank">网络文化经营许可证京网文[2011]0168-061号</a>Copyright © 2004-2015 京东JD.com 版权所有<br>京东旗下网站:<a href="http://en.jd.com/" target="_blank">English Site</a></div>
<div class="authentication"><a rel="nofollow" target="_blank" href="http://www.hd315.gov.cn/beian/view.asp?bianhao=010202007080200026"><img width="108" height="40" alt="经营性网站备案中心" src="<c:url value='/resource'/>/108_40_zZOKnl.gif" class="err-product"></a>
<a rel="nofollow" target="_blank" tabindex="-1"
href="https://ss.cnnic.cn/verifyseal.dll?sn=2008070300100000031&ct=df&pa=294005"
id="urlknet"><img width="108" height="40" border="true"
name="CNNIC_seal" alt="可信网站"
src="<c:url value='/resource'/>/kxwz.gif"
class="err-product"></a>
<a rel="nofollow" target="_blank"
href="http://www.bj.cyberpolice.cn/index.do"><img width="108"
height="40" alt="朝阳网络警察"
src="<c:url value='/resource'/>/cywljc.png"
class="err-product"></a>
<a rel="nofollow" target="_blank"
href="https://search.szfw.org/cert/l/CX20120111001803001836"><img
width="112" height="40"
src="<c:url value='/resource'/>/112_40_WvArIl.png"
class="err-product"></a>
</div>
</div>
</div>
</body>
</html>
5 后台实现
1 封装pageBean
pageBean也可以直接封装到queryVo里面去。
package com.query.jd.vo;
public class PageBean {
//当前页
private Integer currentPage;
//总页数
private Integer totalPage;
//总记录数
private Long totalCount;
public Integer getCurrentPage() {
return currentPage;
}
public void setCurrentPage(Integer currentPage) {
this.currentPage = currentPage;
}
public Integer getTotalPage() {
return totalPage;
}
public void setTotalPage(Integer totalPage) {
this.totalPage = totalPage;
}
public Long getTotalCount() {
return totalCount;
}
public void setTotalCount(Long totalCount) {
this.totalCount = totalCount;
}
}
2 封装QueryVo
package com.query.jd.vo;
import java.io.Serializable;
public class QueryVo implements Serializable {
private static final long serialVersionUID = 1L;
// 关键词
private String queryString;
// 过滤条件 商品类型
private String catalog_name;
// 过滤条件 价格区间
private String price;
// 排序 1 正 0倒
private String sort;
public String getQueryString() {
return queryString;
}
public void setQueryString(String queryString) {
this.queryString = queryString;
}
public String getCatalog_name() {
return catalog_name;
}
public void setCatalog_name(String catalog_name) {
this.catalog_name = catalog_name;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
public String getSort() {
return sort;
}
public void setSort(String sort) {
this.sort = sort;
}
}
3.封装ProductModelVo
package com.query.jd.vo;
import java.io.Serializable;
public class ProductModelVo implements Serializable{
private static final long serialVersionUID = 1L;
// 商品编号
private String pid;
// 商品名称
private String name;
// 商品分类名称
private String catalog_name;
// 价格
private float price;
// 商品描述
private String description;
// 图片名称
private String picture;
public String getPid() {
return pid;
}
public void setPid(String pid) {
this.pid = pid;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getCatalog_name() {
return catalog_name;
}
public void setCatalog_name(String catalog_name) {
this.catalog_name = catalog_name;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getPicture() {
return picture;
}
public void setPicture(String picture) {
this.picture = picture;
}
}
4 controller
controller层主要接收前台页面提交过来的参数,已经回写前台页面需要的数据。
package com.query.jd.controller; import java.util.List; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping; import com.query.jd.service.IGoodsService;
import com.query.jd.vo.PageBean;
import com.query.jd.vo.ProductModelVo;
import com.query.jd.vo.QueryVo; @Controller
public class GoodsController { @Autowired
private IGoodsService goodsService; @RequestMapping(value="/list.action")
public String queryGoodsList(QueryVo vo,PageBean pageBean, Model model){ //调用service根据条件查询
List<ProductModelVo> ProductModelList = null;
try {
ProductModelList = goodsService.queryGoodsList(vo,pageBean);
} catch (Exception e) {
e.printStackTrace();
} model.addAttribute("ProductModelList", ProductModelList);
//查询条件的回显
model.addAttribute("queryString", vo.getQueryString());
model.addAttribute("catalog_name",vo.getCatalog_name() );
model.addAttribute("price", vo.getPrice());
model.addAttribute("sort",vo.getSort() ); //分页相关数据回显
model.addAttribute("currentPage", pageBean.getCurrentPage());
model.addAttribute("totalPage", pageBean.getTotalPage());
model.addAttribute("totalCount", pageBean.getTotalCount()); return "product_list";
}
}
5 service
service也就调用一下dao层完成查询功能
package com.query.jd.service.impl; import java.util.List; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; import com.query.jd.dao.IGoodsDao;
import com.query.jd.service.IGoodsService;
import com.query.jd.vo.PageBean;
import com.query.jd.vo.ProductModelVo;
import com.query.jd.vo.QueryVo; @Service
public class GoodsServiceImpl implements IGoodsService { @Autowired
private IGoodsDao goodsDao;
/**
* 商品筛选
* @throws Exception
*/
@Override
public List<ProductModelVo> queryGoodsList(QueryVo vo,PageBean pageBean) throws Exception {
return goodsDao.queryGoodsList(vo,pageBean);
}
}
6 dao
dao层做的事情最多,主要包括:
1.创建查询对象
2.设置查询条件(关键词)
3.设置过滤条件(分类/价格)
4.设置排序
5.高亮显示的设置
6.执行查询
7.获取结果集/高亮显示内容
8.结果的处理
package com.query.jd.dao.impl; import java.util.ArrayList;
import java.util.HashSet;
import java.util.List;
import java.util.Map; import org.apache.solr.client.solrj.SolrQuery;
import org.apache.solr.client.solrj.SolrServer;
import org.apache.solr.client.solrj.response.QueryResponse;
import org.apache.solr.common.SolrDocument;
import org.apache.solr.common.SolrDocumentList;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository; import com.query.jd.dao.IGoodsDao;
import com.query.jd.vo.PageBean;
import com.query.jd.vo.ProductModelVo;
import com.query.jd.vo.QueryVo; @Repository
public class GoodsDaoImpl implements IGoodsDao { @Autowired
private SolrServer solrServer; @Override
public List<ProductModelVo> queryGoodsList(QueryVo vo,PageBean pageBean) throws Exception { //创建查询对象
SolrQuery solrQuery = new SolrQuery(); //关键词
if(null != vo.getQueryString() && !"".equals(vo.getQueryString().trim())){
solrQuery.set("q", vo.getQueryString());
solrQuery.set("df", "product_name");
} //商品的类型
if(null != vo.getCatalog_name() && !"".equals(vo.getCatalog_name().trim())){
solrQuery.set("fq","product_catalog_name:"+vo.getCatalog_name());
} //商品的价格 10-19 50-*
if(null != vo.getPrice()&& !"".equals(vo.getPrice().trim())){
String[] split = vo.getPrice().split("-");
if(split.length==2){
//solrQuery.set("fq","product_price:["+split[0]+"TO"+split[1]+"]");
solrQuery.addFilterQuery("product_price:[" + split[0] + " TO " + split[1] + "]");
}else{
//solrQuery.set("fq","product_price:["+split[0]+"TO *]");
solrQuery.addFilterQuery("product_price:[" + split[0] + " TO *]");
}
} //价格排序
if("1".equals(vo.getSort())){
solrQuery.set("sort", "product_price desc");
//solrQuery.setSort("product_price", ORDER.asc);
}else{
solrQuery.set("sort", "product_price asc");
} //打开高亮显示
solrQuery.setHighlight(true);
//设置高亮显示的域
solrQuery.addHighlightField("product_name");
//设置高亮显示的简单前缀
solrQuery.setHighlightSimplePre("<span style='color:red;'>");
//设置高亮显示的简单后缀
solrQuery.setHighlightSimplePost("</span>"); Integer currentPage = 1; //默认显示第一页
Integer start = 0; //默认从第一条开始
if(null != pageBean.getCurrentPage()){
currentPage = pageBean.getCurrentPage();
start = (currentPage-1)*12; //默认固定显示12条
}
solrQuery.setStart(start);
solrQuery.setRows(12); //执行查询
QueryResponse queryResponse = solrServer.query(solrQuery); //获取结果集
SolrDocumentList solrDocumentList = queryResponse.getResults(); //将当前显示的页数放回去
pageBean.setCurrentPage(currentPage);
//获取查询到总记录数
long numFound = solrDocumentList.getNumFound();
pageBean.setTotalCount(numFound);
//计算总页数
Integer totalPage = (int) Math.ceil((numFound*1.0/12.0));
pageBean.setTotalPage(totalPage); //获取高亮显示内容
Map<String, Map<String, List<String>>> highlighting = queryResponse.getHighlighting(); List<ProductModelVo> productModelList = new ArrayList<ProductModelVo>(); //结果处理
for (SolrDocument solrDocument : solrDocumentList) {
ProductModelVo productModelVo = new ProductModelVo(); //获取商品的id
String id = (String) solrDocument.get("id");
productModelVo.setPid(id); //判断商品的名称是否高亮显示
Map<String, List<String>> map = highlighting.get(id);
List<String> list =null;
if(null != map){
list = map.get("product_name");
}
String productName ="";
if(list != null && list.size()>0){
productName = list.get(0);
}else{
productName = (String) solrDocument.get("product_name");
}
productModelVo.setName(productName); //商品的分类
String catalog_name = (String) solrDocument.get("product_catalog_name");
productModelVo.setCatalog_name(catalog_name); //// 价格
float price = (float) solrDocument.get("product_price") ;
productModelVo.setPrice(price); // 图片名称
String picture = (String) solrDocument.get("product_picture");
productModelVo.setPicture(picture); productModelList.add(productModelVo);
}
return productModelList;
}
}
solr服务器的搭建请参照:solr的安装及配置详细教程/solr服务器的搭建
源码下载地址:链接:https://pan.baidu.com/s/1NARcTYOICZn7zl6C8mSpBg 密码:rytn
使用solr模拟京东搜素功能的更多相关文章
- 开源搜素引擎:Lucene、Solr、Elasticsearch、Sphinx优劣势比较
https://blog.csdn.net/belalds/article/details/82667692 开源搜索引擎分类 1.Lucene系搜索引擎,java开发,包括: Lucene Solr ...
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第八天】(solr服务器搭建、搜索功能实现)
https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040 ...
- 在ASP.NET Core使用Middleware模拟Custom Error Page功能
一.使用场景 在传统的ASP.NET MVC中,我们可以使用HandleErrorAttribute特性来具体指定如何处理Action抛出的异常.只要某个Action设置了HandleErrorAtt ...
- Java基础知识强化之IO流笔记53:IO流练习之 自定义类模拟BufferedReader的readLine()功能案例
1. 用Reader模拟BufferedReader的readLine()功能: readLine():一次读取一行,根据换行符判断是否结束,只返回内容,不返回换行符 2. 代码实现和思路分析: ...
- HDU 1226 超级密码 (搜素)
题目地址:http://acm.hdu.edu.cn/showproblem.php?pid=1226 题意简单,本来是一道很简单的搜素题目. 但是有两个bug: 1.M个整数可能有重复的. 2.N可 ...
- [转]在ASP.NET Core使用Middleware模拟Custom Error Page功能
本文转自:http://www.cnblogs.com/maxzhang1985/p/5974429.html 阅读目录 一.使用场景 二..NET Core实现 三.源代码 回到目录 一.使用场景 ...
- 模拟select控件功能
直接上代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 模拟 + 暴搜 --- Help Me with the Game
Help Me with the Game Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 3175 Accepted: ...
- python+selenium模拟京东登录后台
python+selenium模拟京东登录后台 import json from time import sleep from selenium import webdriver #from sele ...
随机推荐
- 【小梅哥SOPC学习笔记】设置Eclipse在编译(build)前自动保存源代码文件
设置Eclipse在编译(build)前自动保存源代码文件 Eclipse 常用设置之让Eclipse在编译(build)前自动保存源代码文件 一.让Eclipse在编译(build)前自动保存源代码 ...
- Subsequence——POJ3061
题目:http://poj.org/problem?id=3061 尺取法解题 import java.util.Scanner;; public class Main { public static ...
- 从源码角度看Transaction以及如何手工接管Transaction实现高度的自定义化
一:transaction CUD: 在一个transaction中... transaction: start add.... delete... update... transaction: co ...
- PostgreSQL按年月日分组
Select EXTRACT(year from cast(joindate as timestamp)) as Year, EXTRACT(month from cast(joindate as t ...
- centos6和7的防火墙开关
CentOS6.5查看防火墙的状态: 1 [linuxidc@localhost ~]$service iptable status 显示结果: 1 2 3 4 5 [linuxidc@localho ...
- Python Python入门
Python入门 今天开会的时候,领导说起python,说的那个叫人心动,于是乎就有了下面的东西.起步开始---------------- 一.概念: 参考:http://www.runoob.com ...
- Data Base Oracle 常用命令
Data Base Oracle 常用命令 1.登录:(不需要密码,属于管理员权限) conn /as sysdba; 2.查看数据库存储位置: select name from v$datafil ...
- NTP搭建指南
NTP搭建指南 前言: NTP是网络时间协议(Network Time Protocol),用于全球的标准时间(UTC)的校正. 一般NTP 服务有不同的层次:一层是源头NTP 服务器,一层服务器都设 ...
- localstorage在safri下的坑
在ios10.2中的safri浏览器里无痕模式会导致localstorage不能正常使用 具体解决办法如下: if (typeof localStorage === 'object') { try { ...
- leetcode-747-Largest Number At Least Twice of Others(求vector的最大值和次大值)
题目描述: In a given integer array nums, there is always exactly one largest element. Find whether the l ...
