express组件学习
一、express
可以做:web application、api...
特性:
- 适合写简单的路由系统
- 集成很多模板引擎
- 中间件系统
二、请求与响应
var express = require('express');
var app = express();
//据说第二个参数是一个中间件方法
app.get('/', function(req, res) {
//学会查api来学习更多知识,学会学习官方api文档
var resObj = req.method;
//send可以发送字符串、json(包含自动stringify)对象和数组
res.send(resObj);
})
app.listen(3000);
console.log('listening to port 3000');
三、路由参数
server.js
var express = require('express');
var app = express();
app.get('/profile/:id/user/:name', function(req, res) {
console.dir(req.params);
res.send('you requested to a profile page with the name of ' + req.params.name);
})
app.listen(3000);
console.log('listening to port 3000');
terminal

chrome

四、查询字符串
server.js
app.get('/', function(req, res) {
console.dir(req.query);
res.send('home page:' + req.query.find);
})
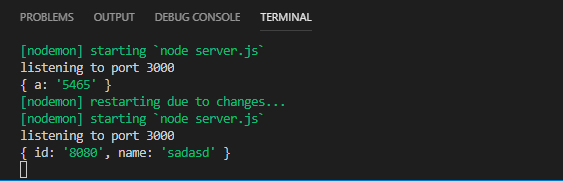
terminal

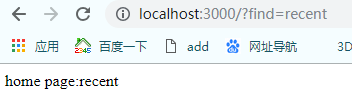
chrome

五、post请求和postman工具
同时处理x-www-form和json
var express = require('express');
var bodyparser = require('body-parser');
var app = express();
//create application/json parser
var jsonParser = bodyparser.json();
//create application/x-www-form-urlencoded parser
var urlencodedParser = bodyparser.urlencoded({ extended: false})
app.post('/', urlencodedParser,function (req, res) {
console.dir(req.body);
res.send(req.body.name);
})
app.post('/upload', jsonParser, function (req, res) {
console.dir(req.body);
res.send(req.body.name);
})
参考链接:github/express/body-parser
六、上传文件
form.html
<body>
<form action="/upload" method="post" enctype="multipart/form-data">
<h2>单图上传</h2>
<input type="file" name="logo">
<input type="submit" value="submit">
</form>
</body>
server.js
var express = require('express');
var bodyparser = require('body-parser');
var fs = require('fs');
var multer = require('multer');
var upload = multer({ dest: 'uploads/'});
var app = express();
//create application/json parser
var jsonParser = bodyparser.json();
//create application/x-www-form-urlencoded parser
var urlencodedParser = bodyparser.urlencoded({ extended: false})
app.get('/', function(req, res) {
console.dir(req.query);
res.send('home page:' + req.query.find);
})
app.get('/form', function(req, res) {
var form = fs.readFileSync('./form.html', { encoding: 'utf8'});
res.send(form);
})
app.post('/', urlencodedParser,function (req, res) {
console.dir(req.body);
res.send(req.body.name);
})
app.post('/upload', upload.single('logo'),function (req, res) {
res.send({'ret_code': 0});
})
app.listen(3000);
console.log('listening to port 3000');
结构变化

参考链接:github/express/multer
tips:
app.get('/form', function(req, res) {
var form = fs.readFileSync('./form.html', { encoding: 'utf8'});
res.send(form);
})
等价于
app.get('/form', function(req, res) {
res.sendFile(__dirname + '/form.html');
})
七、模板引擎
引入
app.set('view engine', 'ejs');
使用
server.js
app.get('/form/:name', function(req, res) {
var person = req.params.name;
res.render('form', { person: person});
res.sendFile(__dirname + '/form.html');
})
form.ejs
<h1><%= person %></h1>
遍历数组
<ul>
<%= data.hobbie.forEach(function(item){ %>
<li>
<%= item %>
</li>
<%= }) %>
</ul>
公用模板
使用
<%- include('partials/header.ejs') -%>
about.ejs
<body>
<%- include('partials/header.ejs') -%>
</body>
渲染
app.get('/about', function(req, res) {
var data = {age: 29, job: 'programmer', hobbie: ['eating', 'fighting', 'fishing']};
res.render('about', { data: data});
})
参考链接:ejs.co、pug
八、中间件
解释:请求与响应之间的处理过程是中间件发挥作用的地方。
好处:共用模块、全局性的操作
类型:
- 应用级中间件
- 路由级中间件
- 错误层次中间件
- 内置中间件
- 第三方中间件
执行顺序
app.use(function(req, res, next){
console.log('1');
next();
console.log('3');
})
app.use(function(req, res, next){
console.log('2');
})
路由中间件
server.js
var indexRouter = require('./routes/index.js');
var userRouter = require('./routes/user.js');
app.use('/', indexRouter);
app.use('/users', userRouter);
./route/index.js
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next) {
res.send('root');
})
module.exports = router;
./route/user.js
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next) {
res.send('user');
})
module.exports = router;
体会:用中间件写路由的好处
参考链接:express/using-middleware
express组件学习的更多相关文章
- C# BackgroundWorker组件学习入门介绍
C# BackgroundWorker组件学习入门介绍 一个程序中需要进行大量的运算,并且需要在运算过程中支持用户一定的交互,为了获得更好的用户体验,使用BackgroundWorker来完成这一功能 ...
- bootstrap组件学习
转自http://v3.bootcss.com/components/ bootstrap组件学习 矢量图标的用法<span class="glyphicon glyphicon-se ...
- C# BackgroundWorker组件学习
C# BackgroundWorker组件学习 C# BackgroundWorker组件学习 一个程序中需要进行大量的运算,并且需要在运算过程中支持用户一定的交互,为了获得更好的用户体验,使用Ba ...
- [Python] wxPython 状态栏组件、消息对话框组件 学习总结(原创)
1.状态栏组件 1.基本介绍 上图: 红框框内的就是状态栏. 他可以分成若干个区块,比如上者分为了两个区块,并且比例是固定的,创建时可以指定 每个区块都能够显示 信息,一般通过 绑定事件 实时更新 各 ...
- Vue组件学习
根据Vue官方文档学习的笔记 在学习vue时,组件学习比较吃力,尤其是组件间的通信,所以总结一下,官方文档的组件部分. 注册组件 全局组件 语法如下,组件模板需要使用一个根标签包裹起来.data必须是 ...
- 开始nodejs+express的学习+实践(1)
开始nodejs+express的学习+实践(1) 开始nodejs+express的学习+实践(2) 开始nodejs+express的学习+实践(3) 开始nodejs+express的学习+实践 ...
- vue组件学习(二)
父子组件之间的数据传递, 父传给子: 直接在组件上传,如:<count :number="2"> (冒号和不要冒号的区别,有冒号会自动转为相应的类型)在名为count的 ...
- vue组件学习(一)
1, vue中的 is 的用法,有时候我们需要把一个组件绑定到指定的标签下,比如把tr组件放到table下,直接这样写是不行的, <!DOCTYPE html> <html lang ...
- express 的学习 (1)
- 安装`npm i express -S` - :引入express第三方对象 - :构建一个服务器对象 - :开启服务器监听端口 - :处理响应 1.下载 新建一个文件夹,cmd 进去,使用命令 ...
随机推荐
- 扩大VirtualBox虚拟机磁盘的方法
之前在VirtualBox里安装了一个XP系统,当时只分配了10G磁盘空间,随着使用,空间不足了. 在虚拟机管理器里不能直接调整磁盘的大小,这里要用到VirtualBox安装目录下的VBoxManag ...
- HTML-制作图片的自动播放和手动切换
思路:将想要播放的图片放入集合中,设置一个div,将图片依次从集合中定时取出放到div中展示:设置一个变量,通过变量与集合元素索引联系起来,点击改变时,获取当前图片的索引以切换图片 整体代码: < ...
- MVC 提交List 集合 注意对应的参数名称
public void AddMovieInfos(List<MoviesInfo> movies) { foreach (var item in movies) { dal.Add(it ...
- Eclipse中的常见设置
本文将移到下面的博客维护: 新的博客网址 当新建一个workspace时,习惯做下面的设置: 1. 在eclipse中,默认的Text file encoding是GBK(操作系统是中文简体):如果操 ...
- 分享一下Ubuntu好用的源
vim /etc/apt/sources.list 然后用G跳转到最后一行,然后[ESC]切换到命令行模式,然后键入[o](表示在当前行后插入).也可以多插入几个空行.这样可以有条理的和系统默认的区分 ...
- Python3.0版本 从听说python可以做爬虫到自己第一成功做出爬虫的经历
前言 我自己是个python小白,工作也不是软件行业,但是日常没事时喜欢捣鼓一些小玩意,自身有点C语言基础. 听说python很火,可以做出爬虫去爬一些数据图片视频之类的东东,我的兴趣一下子就来了.然 ...
- 转-安装vncserver
怎样在 CentOS 7.0 上安装和配置 VNC 服务器 https://www.linuxidc.com/Linux/2015-04/116725.htm --安装完图形界面和图形管理工具之后,下 ...
- storm(4)-topology的组成-stream/spout/blot/
topology包含:stream.spout.blot. topology会一直运行,除非进程被杀死. 1.stream stream=tuple=event(CEP中的)=发送的报文.键值对(一个 ...
- SpringCloud---API网关服务---Spring Cloud Zuul
1.概述 1.1 微服务架构出现的问题 及 解决: 1.1.1 前言 每个微服务应用都提供对外的Restful API服务,它通过F5.Nginx等网络设备或工具软件实现对各个微服务的路由与负载 ...
- docker && k8s
1.docker中网络模式中,有四个: host none bridge container 其中host模式相当于没用,省略了DNAT转换,直接运行在主机. docker network conne ...
