vue学习笔记(一)
一、MVC 和 MVVM 的区别
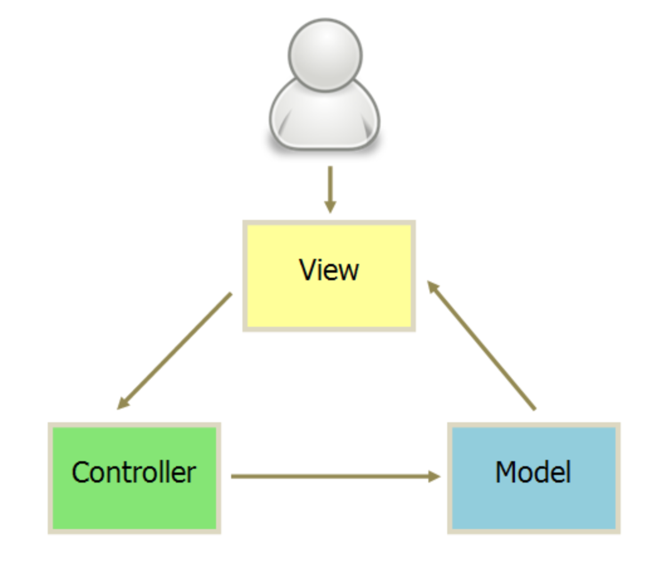
MVC:
- Model(模型)应用程序中用于处理应用程序数据逻辑的部分(通常模型对象负责在数据库中存取数据)。
- View(视图)显示数据(通常视图是依据模型数据创建的)。
- Controller(控制器)应用程序中处理用户交互的部分(通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据)
在该模型中最核心部分是Controller,很大一部分是对DOM进行操作。即MVC是面向DOM进行开发

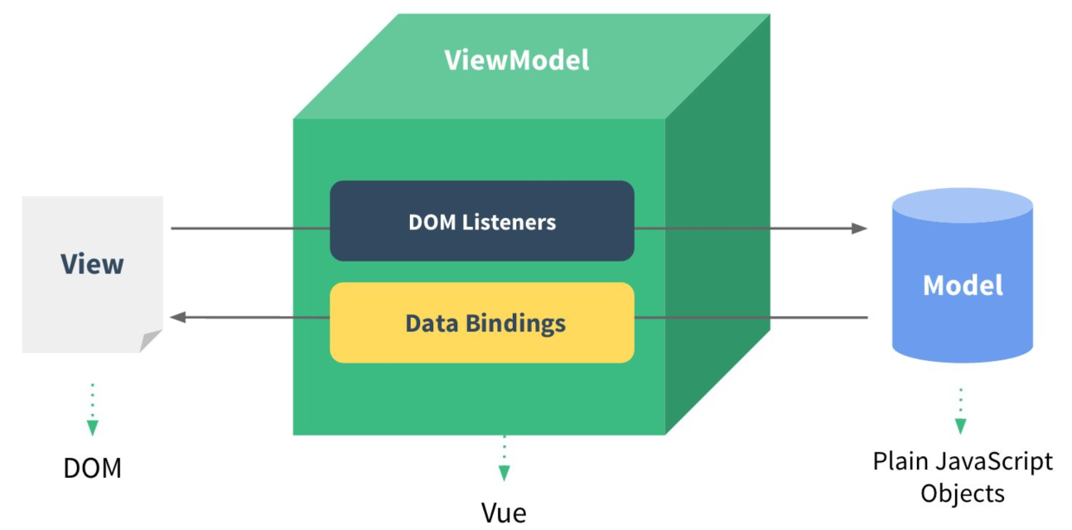
- M:Model 数据/模块,
- V:View 视图,
- VM:ViewModel 二者连接器(vue)
View通过DOM事件监控来操作改变Model,Model通过动态数据绑定来改变视图View
MVVM只需要关注M层的变化即可,数据改变后View会跟着改变。即MVVM是面向数据进行开发

把页面中的某一部分单独拿出来进行封装,有两个特点:组件的封装,组件的复用
合理的拆分组建将大型项目拆分成一个个组件,易于维护
三、Vue中的组件化
- 局部组件:
//局部组件
var TodoItem = {
props:['content','index'],
template:'<li @click="handleClick">{{content}}</li>',
methods:{
handleClick:function(){
this.$emit('delete',this.index);
}
}
} var app = new Vue({
el:'#app',
components:{
TodoItem:TodoItem
},
data:{
list:[],
inputValue:''
},
methods:{
handleBtnClick:function(){
this.list.push(this.inputValue);
this.inputValue = '';
},
handleItemDelete:function(index){
this.list.splice(index,1);
}
}
});
- 全局组件
//全局组件
Vue.component('TodoItem',{
props:['content'],
template:'<li>{{content}}</li>'
});
- 组件调用
<div id="app">
<input type="text" v-model='inputValue'/>
<button v-on:click='handleBtnClick'>提交</button>
<ul>
<todo-item v-bind:content='item'
v-bind:index='index'
v-for='(item,index) in list'
@delete='handleItemDelete'>
</todo-item>
</ul>
</div>
四、Vue中父子组件相互传值
- 父组件向子组件传递值:
组件中使用v-bind:item="item"
子组件中通过 props:["item"]接收参数
- 子组件向父组件传递值:
//通过监听事件
this.$emit('delete',this.index);
五、用到的命令
v-bind:item="item" ==> :item="item"
v-on:click="handleBtnClick" ==> @click="handleBtnClick"
v-for="item in list" v-for="(item,index) in list"
jQuery数组方法:splice()
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组。
| 参数 | 描述 |
|---|---|
| index | 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 |
| howmany | 必需。要删除的项目数量。如果设置为 0,则不会删除项目。 |
| item1, ..., itemX | 可选。向数组添加的新项目。 |
vue学习笔记(一)的更多相关文章
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue学习笔记之:为何data是一个方法
vue学习笔记之:为何data是一个方法 在vue开发中,我们可以发现,data中的属性值是在function中return出来的.可为何data必须是一个函数呢?我们先看官方的解释: 当一个组件被定 ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- AntDesign vue学习笔记(七)Form 读写与图片上传
AntDesign Form使用布局相比传统Jquery有点繁琐 (一)先读写一个简单的input为例 <a-form :form="form" layout="v ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
- vue学习笔记(三)class和style绑定
前言 通过上一章的学习vue学习笔记(二)vue的生命周期和钩子函数,我们已经更近一步的知道了关于vue的一些知识,本篇博客将进一步探讨vue其它方面的内容,vue中关于class和style绑定,关 ...
随机推荐
- 使用Mondrian Virtual OLAP Cube 实现星座模型并在saiku展现分析
1.什么是星座模型? 2.哪些地方可以用到星座模型? 3.Mondrian怎么构建星座模型,构建过程又涉及到哪些理论概念. 答1:这里描述了维度模型常用的 星型.雪花.星座模型,简而言之就是多事实表模 ...
- vue混入函数问题
vue开发时,遇到个问题, import mxTable from "#mixin/table"; 导入了一个混入mxTable,但是该混入函数中import了其他的js代码,此时 ...
- javascript 将 table 导出 Excel ,可跨行跨列
<script language="JavaScript" type="text/javascript"> //jQuery HTML导出Excel ...
- http-https php文件下载
http: function httpDownload($url, $path = '', $filename = '', $timeout = 60,$type = 0) { if ($url == ...
- lua table、ipairs/pairs基础知识
1.什么是table? table是Lua最复杂最强大的数据结构,Lua本身并不是面向对象语言,但是对面向对象中毒比较深的程序员,可以借助table”完美”地模拟面向对象编程.最简单地,我们可以把ta ...
- Java - 关于子类父类的向上转型,向下转型
以下Animal为父类,Dog,Cat作为子类,分别继承Animal class Animal{ public void shout(){ System.out.println("叫了一声& ...
- UGUI优化总结
1.动静分离 canvas下元素变化时,会使整个canvas重新绘制.因此将ui经常改变和不怎么改变的部分分离,分别使用不同的canvas. 2.图集优化 不同界面的ui,可以打包成不同的图集,一些公 ...
- 【TensorFlow】-精选Github开源项目
转至:http://www.matools.com/blog/1801988 留底做个记录,有空在做验证. TensorFlow源码 https://github.com/tensorflow/ten ...
- 使用java配置来构建spring项目
java配置是Spring4.x推荐的配置方式,可以完全代替xml配置,java配置是通过@Configuration和@Bean来实现的.@Configuration声明当前类是一个配置类,相当于S ...
- springboot+redis实现缓存数据
在当前互联网环境下,缓存随处可见,利用缓存可以很好的提升系统性能,特别是对于查询操作,可以有效的减少数据库压力,Redis 是一个开源(BSD许可)的,内存中的数据结构存储系统,它可以用作数据库.缓存 ...
