webapp 的简单开发
web app 的技术平台很多,如adobe phonegap、sencha touch、appcan(国产)、dcloud(国产)平台。我选择了dcloud平台,原因:简单,容易上手。
web app项目开发的技术架构:mui+php+mysql
前端: mui(view层/control层)
后端: php(model层/control层)+mysql(后端忽略)
搭建环境使用Hbuilder IDE(配套使用mui,里面可以mui创建模板,支持mui语法提示)
PS:也可以使用不同的移动框架,如:SUI、Frozen UI、Ionic。
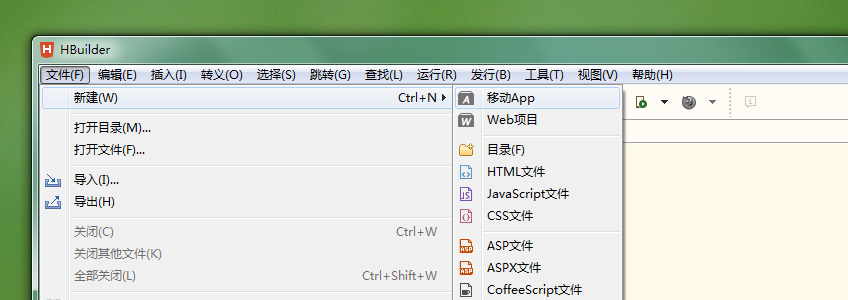
Hbuilder IDE新建一个web app项目。

接着创建app项目

看看项目目录结构。

unpakage----这里存放的是打包后生成的apk或者app,还有一个生成不同尺寸icon图标文件夹。

此图是由下面的manifest.json的图标配置生成的。

manifest.json---类似于android的manifest,但是比android的manifest更具有优越性,可以跨平台配置android、ios参数(主要是配置android,ios的没有过多的设置),方便接入第三方sdk。
更多详细的配置,请在manifest.json的代码视图配置。

现在来实现一下把web打包成本地app。

接着选择生成什么平台的app。

这里我使用DCloud平台里面的证书(云打包)
如果需要本地打包的话,就要生成证书别名、私钥密码、证书文件之后,填写进去才可以打包。
证书别名、私钥密码、证书文件-----这个些是从原生的开发工具生成的,如:使用android studio 或者是 eclipse for android 生成一个keystore。(因为下载IDE太费劲,所以建议使用jdk里面的命令工具生成keystroe)
打包完成后,看项目目录。

发现apk已经生成了。
PS:web app调试与原生app调试是一样的,建议在真机运行,如果需要在电脑模拟运行的话,比较麻烦,需要下载对应的IDE,如:android stuido/Xcode 。
我用的是魅族手机,所以Hbuilder就是检测不到我连接的设备。只能把应用打包成apk之后在手机运行。
webapp 的简单开发的更多相关文章
- 微信公众号PHP简单开发流程
原文:微信公众号PHP简单开发流程 微信公众号开发分傻瓜模式和开发者模式两种,前者不要考虑调用某些接口,只要根据后台提示傻瓜式操作即可,适用于非专业开发人员. 开发模式当然就是懂程序开发的人员使用的. ...
- 极速搭建RTMP直播流服务器+webapp (vue) 简单实现直播效果
在尝试使用webRTC实现webapp直播失败后,转移思路开始另外寻找可行的解决方案.在网页上尝试使用webRTC实现视频的直播与看直播,在谷歌浏览器以及safari浏览器上测试是可行的.但是基于基座 ...
- Fluent Nhibernate之旅(五)--利用AutoMapping进行简单开发
Fluent Nhibernate(以下简称FN)发展到如今,已经相当成熟了,在Nhibernate的书中也相应的推荐了使用FN来进行映射配置,之前写的FN之旅至今还有很多人会来私信我问题,说来惭愧, ...
- C语言 动态库简单开发
动态库项目 //简单的动态库开发----报文发送 #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include<stdlib. ...
- 关于给予webApp框架的开发工具
webApp 1.phonegap webApp即基于html+css+javascript,对于新手会联想好多及疑问(如数据的添删查修如何实现,参数传递如何实现) 添加查修使用jsonp跨域实现的 ...
- 简单开发Apple Watch的步骤
好久没写博客了,自己这两年自从孩子出世,也慢慢懈怠了.实在有点对不住了,换了个新公司,也有点时间可以写写东西了. 前几天苹果刚刚发布Apple Watch,Xcode6也更新了watchKit,正好 ...
- 小知识积累-linux下一些简单开发配置
系统环境为 redhat enterprise 6.x,主要是针对初学者在linux下用gcc和vi简单测试开发的一些配置 1.vi 自动换行 在终端下敲入vi命令打开文件 : vi ~/.vimrc ...
- django搭建简单开发项目流程(一)
1 搭建环境 sudo apt-get install python3-pip 安装pip3 sudo pip3 install virtualenv 安装虚拟环境 virtualenv -p pyt ...
- Smarty插件简单开发
smarty的插件相当简单,你的网站经常会用到一些特定的Url或Controller或Action的路由地址的动态生成,通过smarty插件方式可以很轻松的实现. 在smarty/plugins目录下 ...
随机推荐
- 2016级算法第一次练习赛-C.斐波那契进阶
870 斐波那契进阶 题目链接:https://buaacoding.cn/problem/870/index 思路 通过读题就可以发现这不是一般的求斐波那契数列,所以用数组存下所有的答案是不现实的. ...
- mongoDB使用小记
1.简介: MongoDB是由c++语言编写的,基于分布式文件存储的开源数据库系统.MongoDB将数据存储为一个文档,数据结构有键-值对,类似于JSON对象. MongoDB其中的一些概念如下: M ...
- scikit-learn中predict_proba用法 (与predict的区别)
predict_proba返回的是一个 n 行 k 列的数组, 第 i 行 第 j 列上的数值是模型预测 第 i 个预测样本为某个标签的概率,并且每一行的概率和为1. # conding :utf-8 ...
- SPI裸机驱动程序设计
1. SPI(Serial Peripheral Interface)串行外设接口,是一种高速的.全双工.同步的通信总线.采用主从模式(Master Slave)架构,支持多个slave,一般仅支持单 ...
- HTML学习-02
1.本次学习主要是css和页面的跳转 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- PIE SDK 距离分类和最大似然分类
1.算法功能简介 监督分类,也叫训练场地法.训练分类法,是遥感图像分类的一种,用被确认类别的样本像元去识别其他未知类别像元的过程.监督分类算法有平行算法.平行六面体法.最小距离法.最大似然法.马 ...
- Java正则表达式-匹配正负浮点数
记录缘由: 公司项目需要从xml中获取标识为NUMBER的字符串,将之存入数据库中,存入的列的类型即为NUMBER.当遇到非数字时,原实现是通过异常: String plainValue = null ...
- Centos 7.0设置/etc/rc.local无效问题解决
安装centos7以后按照以往习惯修改rc.local添加开机启动命令,但重启后发现无效,再次重启发现依然如故 检查系统rc.local服务运行情况 systemctl | grep "rc ...
- jquery colsest的用法
如果有class,就是他自己,没有就在父级去找 e=e||window.event; var target=e.srcElement?e.srcElement:e.target; var parent ...
- C#中的不可空类型转为可空类型
默认下,C#只有两种类型: 1. 可空类型:(是指可为null) 大部分的对象, 如: Dog dog = null; 2. 不可空类型: 基本值类型,布尔类型等,如: int a = 0 ;//正确 ...
