npm proxy报错处理
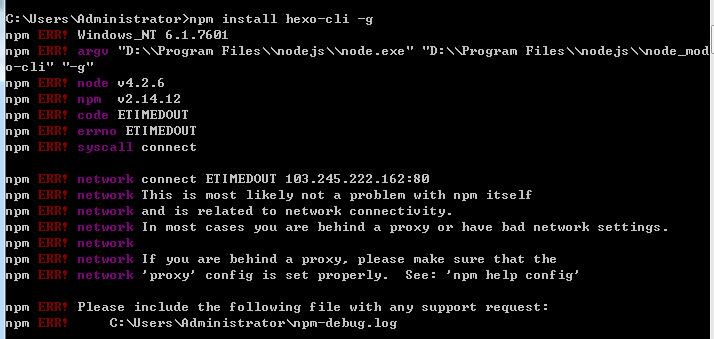
npm经常抽风,动不动安装一个模块就这样了:

提示是否设置了正确的代理地址,解决方法网上有很多,有说取消代理、重新设置代理等等,最简单粗暴解决:
删除nodejs安装路径下面的npmrc文件,再使用淘宝的npm镜像即可,亲测成功:


npm proxy报错处理的更多相关文章
- 执行npm install报错:npm ERR! code EINTEGRITY
命令行执行npm install报错如下: D:\frontend\viewsdev>npm install npm ERR! code EINTEGRITY npm ERR! sha512-8 ...
- npm install 报错:node-pre-gyp ERR! 问题解决
npm install报错问题解决 问题: E:\CodeSpace\GitlabTest\desktop>npm install > lifeccp-desktop@1.1.9 post ...
- vuejs npm chromedriver 报错
vuejs npm chromedriver 报错 # 全局安装 vue-cli$ npm install -g vue-cli# 创建一个基于 "webpack" 模板的新项 ...
- npm install 报错 error Unexpected end of JSON input while parsing near '...sShrinkwrap":false,"d' 解决办法
npm install 报错 : error Unexpected end of JSON input while parsing near '...sShrinkwrap":false,& ...
- 执行命令npm publish报错:403 Forbidden - PUT https://registry.npmjs.org/kunmomotest2 - You cannot publish over the previously published versions: 0.0.1.
前言 执行命令npm publish报错:403 Forbidden - PUT https://registry.npmjs.org/kunmomotest2 - You cannot publis ...
- 执行npm publish 报错:403 Forbidden - PUT https://registry.npmjs.org/kunmomotest - you must verify your email before publishing a new package: https://www.npmjs.com/email-edit
前言 执行npm publish 报错:403 Forbidden - PUT https://registry.npmjs.org/kunmomotest - you must verify you ...
- 执行npm publish 报错:401 Unauthorized - PUT https://registry.npmjs.org/kunmomotest - You must be logged in to publish packages.
前言 执行npm publish 报错:401 Unauthorized - PUT https://registry.npmjs.org/kunmomotest - You must be logg ...
- npm启动报错
npm 启动报错 event.js 160 报错原因: 端口号被占用 解决方法: 1.重新定义一个端口号. 2.任务管理器关掉node进程,重新运行npm.
- npm -v 报错:Error: EPERM: operation not permitted, mkdir 'C:\soft\nodejs'
npm -v 报错:Error: EPERM: operation not permitted, mkdir 'C:\soft\nodejs' 起因:原本安装node在C盘soft文件夹下,按node ...
随机推荐
- 40. 组合总和 II leetcode JAVA
题目: 给定一个数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合. candidates 中的每个数字在每个组合中只能使 ...
- HTML中input和button设置同样高度却不能等高的原因
同样设置35px,input略显高: input加个样式就行 box-sizing: border-box;
- 你不可不知的 React Native 混合用法(Android 篇)
前言 当前 React Native 虽说版本更新比较快,各种组件也提供的很全面了,但是在某些情况下,混合开发的方式才会快速缩短开发周期,原因无非就是原生平台的"底蕴"无疑更深,拥 ...
- openstack的部署与运维
来公司几个月了,除了搭建了kvm虚拟机,使用3台虚拟机组合成一个openstack的网络环境.还没有正式将openstack搭建起来过.时间都在开发web程序.不过openstack也是要学习的.只能 ...
- fetch 请求列表ListView
//练习二 电影列表(网络请求数据)可参考:http://www.jianshu.com/p/22de6734d858 /** 展示电影列表* 逻辑:* 未获得数据时:显示等待页面* 获得数据时: 显 ...
- 世界最大BT服务器本周死了三回 海盗湾要凉凉?
想當初,我是受到BT網站海盜灣的啟發,開發了一個DHT下載網站:http://www.ibmid.com,有一段時間通宵編程,理解此個協議. 海盗湾(The Pirate Bay)是世界上最大的 BT ...
- centos文件查找命令
在使用linux时,经常需要进行文件查找.其中查找的命令主要有find和grep.两个命令是有区的. 区别:(1)find命令是根据文件的属性进行查找,如文件名,文件大小,所有者,所属组,是否为空,访 ...
- Python3 scrapy 新手命令
基本命令 建立项目 scrapy startproject projectname #在CMD命令框内执行,路径是你需要保存的位置 建立爬虫 cd projectname #在CMD命令框内执行,目的 ...
- 设置第三方的SMTP服务
取得授权码:
- 2.使用ngx_http_auth_basic_module模块为不带认证的资源添加授权
1.首先需要生成用户名和密码 使用openssl来生成,生成命令(openssl在安装nginx的时候已经安装) echo "kibana:$(openssl passwd -crypt y ...
