JS学习 函数的理解
ECMAScript 的函数实际上是功能完整的对象。
函数的理解
用 Function 类直接创建函数,格式如下。可理解为Function构造器。
var function_name = new Function(arg1, arg2, ..., argN, function_body)
通过Function类定义一个函数
var sayHi = new Function("sName", "sMessage", "alert(\"Hello \" + sName + sMessage);");
出于效率原因我们一般不这么写。而采用下面的写法
function sayHi(sName, sMessage) {
alert("Hello " + sName + sMessage);
}
但我们只要知道所有函数都应看作 Function 类的实例。函数名只是指向函数对象的引用值,行为就像其他对象一样。
怎么理解行为?函数默认有length属性,跟其他对象一样默认也有valueOf() 方法及 toString() 方法。
函数的定义
定义函数有多种方式,大致分两类,声明式和表达式
1. 最普通的,以function开头
function foo(a, b){
return a+b;
}
2. 将函数表达式赋值给一个变量
var foo = function (a, b){
return a+b;
}
立即执行表达式
(function(){
// do sth
})()
将函数对象作为表达式返回
return function(){
// do sth
}
命名的函数表达式
var add = function foo(a, b){
// do sth
};
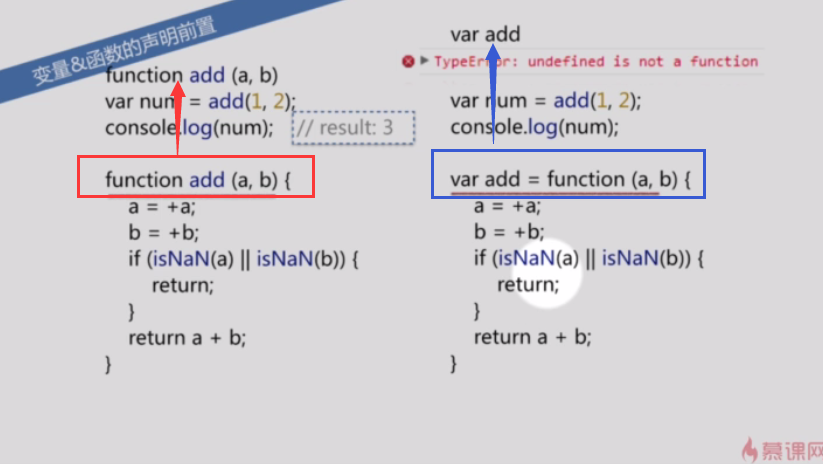
函数声明和函数表达式的差异
如下图:使用函数声明可正确的输出结果3,但是用函数表达式定义的函数结果是undefined。

原因是,当JS执行之前。解析器会读取函数声明添加到执行环境中。对代码求值时,JS引擎在第一遍会声明函数并将它们放到源代码树的顶部。就好像先执行了function add(), 然后才执行了 var number = add()。函数被提前了。
同样的函数表达式也会被提前,也就是var add被提前,但是值是undefined。这里将undefined像函数那样去调用就报了“undefined is not a function”。
JS学习 函数的理解的更多相关文章
- js回调函数的理解
js回调函数(callback)理解 Mark! 讲之前说一句 function say(){ alert(,,,,,,,,) } var say=function (){ alert(,,,,,,, ...
- js回调函数(callback)理解
Mark! js学习 不喜欢js,但是喜欢jquery,不解释. 自学jquery的时候,看到一英文词(Callback),顿时背部隐隐冒冷汗.迅速google之,发现原来中文翻译成回调.也就是回调函 ...
- JS匿名函数的理解
js匿名函数的代码如下:(function(){ // 这里忽略jQuery 所有实现 })(); 半年前初次接触jQuery 的时候,我也像其他人一样很兴奋地想看看源码是什么样的.然而,在看到源码的 ...
- 对JS中函数的理解
函数本质就是功能的集合 JS中函数是对象,因此,函数名实际上仅仅是一个指向函数对象的指针,不会与某个函数绑定,所以,JS中没有重载(重载就是通过传递不同类型的参数,使两个相同函数名的函数执行不同的功能 ...
- JS回调函数(理解篇)
概述: 回调函数就是一个通过函数指针调用的函数.如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,我们就说这是回调函数.回调函数不是由该函数的实现方直接调用,而 ...
- 妙谈js回调函数的理解!
很有共鸣,之前也是一直对回调函数感觉不明不白的,自己也看了不少解释说明.后来我觉得造成很多人对回调理解困难的一个原因就是,我在开发中见到的大多数使用了回调函数的情况都是直接上来就 传一个回调函数进去 ...
- js学习——函数
函数声明 function funName(parameter){} 函数表达式,并把函数存储在变量x中 //不用给函数名,后续并不能直接用给定的函数名调用 var x = function(a){r ...
- JS random函数深入理解(转载)
转载自:(本文对读者有帮助的话请移步支持原作者) http://www.cnblogs.com/starof/p/4988516.html 一.预备知识 Math.ceil(); //向上取整. M ...
- js中函数的理解
在JavaScript中,函数是一个极容易引起误解或引发歧义的数据类型,它可以是独立的函数类型,又可以作为对象的方法,也可以被称为类或构造器,还可以作为函数对象而存在等.
随机推荐
- UVa 10791 - Minimum Sum LCM(唯一分解定理)
链接: https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem& ...
- 5.spring:注解配置 Bean
在classpath中扫描组件 组键扫描:能够从classpath下自动扫描,侦测和实例化具有特定注解的组件 特定的组件包括: ->@Componment:基于注解,标识一个受Spring管理的 ...
- Hive之数据类型
Hive之数据类型 (本文是基于多篇文章根据个人理解进行的整合,参考的文章见末尾的整理) 数据类型 Hive支持两种数据类型,一类叫原子数据类型,一类叫复杂数据类型.原子数据类型包括数值型.布尔型 ...
- R语言学习笔记1——R语言中的基本对象
R语言,一种自由软件编程语言与操作环境,主要用于统计分析.绘图.数据挖掘.R本来是由来自新西兰奥克兰大学的Ross Ihaka和Robert Gentleman开发(也因此称为R),现在由“R开发核心 ...
- Android客户端与服务器端通过DES加密认证
转载地址:http://blog.csdn.net/spring21st/article/details/6730283 由于Android应用没有像web开发中的session机制,所以采用PHPS ...
- win7系统安装VS2013后,连不上远程sqlserver数据库解决办法
刚搬了地方,顺便把电脑重做了系统,把sql2012和vs2013装好,怎么弄也连不上远程的数据库了,用程序连IIS直接死掉,用ssms连也是直接失去响应,开始以为是网线端口被运营商封杀了,最后发现不是 ...
- 【JavaScript-基础-cookie从入门到进阶】
cookie 关于cookie 用于方便服务端管理客户端状态提出的一种机制. document.cookie 客户端JavaScript可通过document.cookie方式获取非HTTPOnly状 ...
- JavaScript小练习2-网页换肤
题目 分析 三个皮肤切换按钮的选择 用li即可. 点击显示白点 li中嵌套一个li,onclick时改变子元素li的css onload 当页面加载完成后立即执行一段JavaScript代码. onl ...
- 如何优雅的使用C语言绘制一只小猪佩奇
今天我们来用C语言画一只小猪佩奇---社会.社会....在画小猪佩奇之前,我们先使用带符号的距离长 (signed distance field,SDF) 来画一个圆形. 使用这个方法表示形状,但是这 ...
- linux ping命令实践
ping 解析 Linux系统的ping命令是常用的网络命令,它通常用来检测与目标主机的连通性,经常说"ping以下机器,看是否开着,不能打开网页时候,可以ping ...
