clientX,offsetX,layerX,pageX,screenX,X鼠标位置全解
clientX,offsetX,layerX,pageX,screenX,X有时容易记混,通过测试当前的主流浏览器疏理了自己的一些看法以供参考。
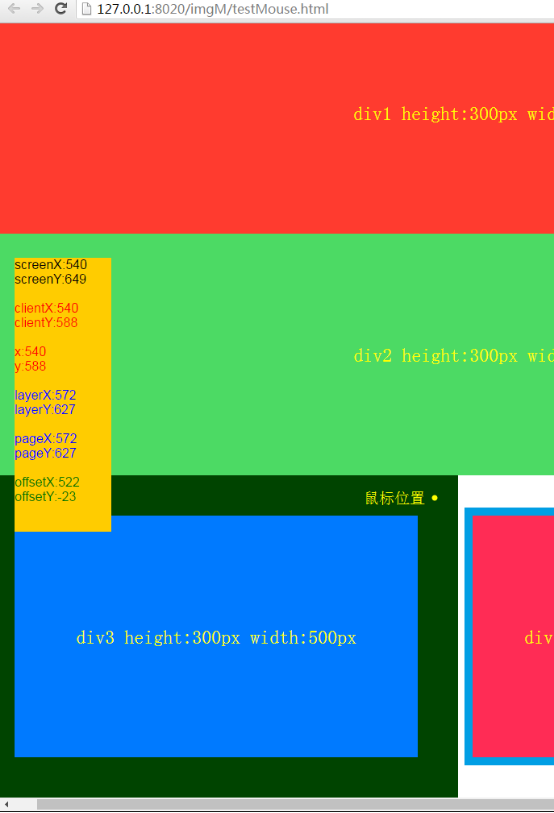
Chrome下(测试版本为51.0.2704.106 ):

由上图可见题目中的6种属性可分为三大类:
1.鼠标指针相对于屏幕的坐标:screenX/Y
2.相对于页面且不考虑滚动条是否滚动:clientX/Y,X/Y
3.相对于页面且考虑滚动条:pageX/Y,layerX/Y,offsetX/Y
下面着重讨论2,3。

红色对应上文的2类。div3设置了50px的border,可以看到offsetX的数值未包含左边框的50px。下面看一个行内块的:

可见offsetX/Y为鼠标指针相对于当前元素(块级或行内块)且不包含边框的坐标,行内元素则无效(返回父级的坐标)。(51版本的chrome下)
其他浏览器的情况怎么样呢?
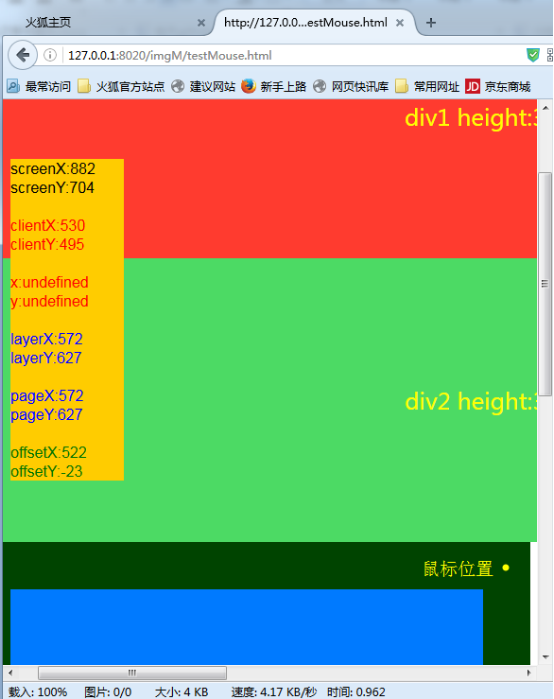
火狐下(测试版本为47.0.1):

47版本的火狐不支持x/y,其他表现与51版本的chrome相同。
Safari(测试版本为5.1.7)下:

Safari(5.1.7)下offsetX/Y为鼠标指针相对于当前元素(块级或行内块)且包含边框的坐标。
IE11:


IE11下layerX/Y未包括滚动条距离;pageX/Y与clientX/Y精确到了小数。offsetY出现小数大概是因为dddd的line-height设置为45px。
另:Opera(版本38.0.2220.41)表现与chrome一致。
下面是w3c关于各属性的解释:

pageX/Y被划到了jq里:

没找到layerX/Y的官方文档。
总结:
推荐使用:
screenX/Y:鼠标位置相对于屏幕的坐标
pageX/Y:相对于文档边缘(包含滚动条距离)
clientX/Y:相对于当前页面且不包含滚动条距离
offsetX/Y:相对于当前元素(块或行内块),除safari外不包含边框。
其他:
X/Y:与clientX/Y相同,firefox不支持
layerX/Y:除IE外与pageX/Y相同,IE11下与clientX/Y相同。非官方属性。
测试代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
.div {
text-align: center;
font-size: 24px;
height: 300px;
width: 1300px;
line-height: 300px;
color: yellow;
} #d1 {
background-color: #FF3B2F;
} #d2 {
background-color: #4CDA64;
} #d3 {
background-color: #007AFF;
border: 50px solid #004400;
width: 500px;
display: inline-block;
}
#d3-2{
background-color: #FF2C55;
width: 500px;
border: 10px solid #019EE4;
display: inline-block;
} #d4 {
position: absolute;
background-color: #FFCC00;
height: 340px;
width: 120px;
top: 0;
bottom: 0;
left: 50px;
margin: auto 0;
font-family: "arial";
font-size: 16px;
}
</style>
<script type="text/javascript"> $(function () { document.onmousemove = function (e) {
if (e == null) {
e = window.event;
}
var html = "<span style='color:#000'>screenX:" + e.screenX + "</span><br/>";
html += "<span style='color:#000'>screenY:" + e.screenY + "</span><br/><br/>"; html += "<span style='color:#f00'>clientX:" + e.clientX + "</span><br/>";
html += "<span style='color:#f00'>clientY:" + e.clientY + "</span><br/><br/>";
html += "<span style='color:#f00'>x:" + e.x + "</span><br/>";
html += "<span style='color:#f00'>y:" + e.y + "</span><br/><br/>"; html += "<span style='color:#00f'>layerX:" + e.layerX + "</span><br/>";
html += "<span style='color:#00f'>layerY:" + e.layerY + "</span><br/><br/>";
html += "<span style='color:#00f'>pageX:" + e.pageX + "</span><br/>";
html += "<span style='color:#00f'>pageY:" + e.pageY + "</span><br/><br/>"; html += "<span style='color:#070'>offsetX:" + e.offsetX + "</span><br/>";
html += "<span style='color:#070'>offsetY:" + e.offsetY + "</span><br/>";
$("#d4").html(html);
};
}); </script>
</head>
<body>
<div id="d1" class="div">div1 height:300px width:1300px</div>
<div id="d2" class="div">div2 height:300px width:1300px</div>
<div id="d3" class="div">div3 height:300px width:500px</div>
<div id="d3-2" class="div">div3-2 height:300px width:500px <span style="width:50px;height:50px;background:#000;display: inline-block;border: 5px solid #fff;line-height: 45px;">dddd</span></div>
<div id="d4"></div>
</body>
</html>
五年前的兼容情况:各浏览器的鼠标位置测试
clientX,offsetX,layerX,pageX,screenX,X鼠标位置全解的更多相关文章
- pageX,clientX,offsetX,layerX的区别
pageX,clientX,offsetX,layerX的区别 在各个浏览器的JS中,有很多个让你十分囧的属性,由于各大厂商对标准的解释和执行不一样,导致十分混乱,也让我们这些前端攻城狮十分无语和纠结 ...
- clientX/Y,pageX/Y,offsetX/Y,layerX/Y,screenX/Y ,offsetTop,offsetLeft 详解
clientX/Y: clientX/Y获取到的是触发点相对浏览器可视区域左上角距离,不随页面滚动而改变 兼容性:所有浏览器均支持 pageX/Y: pageX/Y获取到的是触发点相对文档区域左上角距 ...
- jQuery中 pageX,clientX,offsetX,layerX的区别
一.PageX和clientXPageX和clientX ,这个两个比较容易搞混,PageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化.可以理解为:相对#(0.0 ...
- pageX,clientX,offsetX,layerX的那些事
在各个浏览器的JS中,有很多个让你十分囧的属性,由于各大厂商对标准的解释和执行不一样,导致十分混乱,也让我们这些前端攻城狮十分无语和纠结>_< John Resig大神说过,动态元素有3个 ...
- js-offsetX、pageX、clientX、layerX、screenX
真心地我也是懵逼的 clientX,clientY:针对屏幕有效区域,不包括滚动部分,坐标(0,0)一直在有效区域的左上角 X,Y: 针对屏幕有效区域,不包括滚动部分,坐标(0, ...
- 原生js和jquey获取窗口宽高,滚动条,鼠标位置总结
JQuery获取浏览器窗口的可视区域高度和宽度,滚动条高度 alert($(window).height()); //浏览器时下窗口可视区域高度 alert($(document).height( ...
- 原生js获取鼠标坐标方法全面讲解:clientX/Y,pageX/Y,offsetX/Y,layerX/Y,screenX/Y【转】
关于js鼠标事件综合各大浏览器能获取到坐标的属性总共以下五种 event.clientX/Y event.pageX/Y event.offsetX/Y event.layerX/Y event.sc ...
- 原生js获取鼠标坐标方法全面讲解:clientX/Y,pageX/Y,offsetX/Y,layerX/Y,screenX/Y
关于js鼠标事件综合各大浏览器能获取到坐标的属性总共以下五种 event.clientX/Y event.pageX/Y event.offsetX/Y event.layerX/Y event.sc ...
- pageX, clientX ,screenX, offsetX, layerX, ,x的区别
事件对象event的位置属性,这些参数比较容易混淆 1. pageX,pageY :IE不识别的,鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化,其实就是clientY ...
随机推荐
- PL/SQL在 win8.1系统下连接Oracle11g没有database处理方法(亲身实验,吐血分享)
一.问题 这里首先说明下我的环境:win8.1(64bit)+oracle11g(64bit)+PL/SQL(32bit).状况是:net manager正常配置,测试也成功,但是用PL/SQL连接的 ...
- svn checkout不包括根目录
在后面加 “.” 即可,如下: svn co svn://127.0.0.1/ylshop/ . 转载请注明博客出处:http://www.cnblogs.com/cjh-notes/
- bzoj4278[ONTAK2015]Tasowanie & bzoj1692[USACO 2007Dec]队列变换(Best Cow Line) 贪心正确性证明
做法网上到处都有就不说了. 这题其实是之前做的….不过由于人太傻现在才想明白比较字典序进行贪心的正确性…. 方便起见,在两个串的最右端都加上很大但不相同的字符,避免第lcp+1个字符不存在的边界. 如 ...
- WC2017 划水记
Day 0 (2.2) 一寒假没有好好写题....于是晚上打了人生第一场codeforces,写了Div2三道水题就弃疗了23333333 Day 1 (2.3) 从德州高铁站坐小火车G57去绍兴 ...
- 推荐算法相关总结表(包括DM)
推荐算法总结表 表1 推荐算法分类 个性化推荐算法分类 启发式算法 基于模型 基于内容 TF-IDF 聚类 最大熵 相似度度量 贝叶斯分类 决策树 神经网络 专家系统 知识推理 协同过滤 K近邻 聚类 ...
- 对于iOS性能优化的一点看法
在我们通常的开发工作中,每次需求定下来的时候,开发时间都是很紧张的,于是我们就抓紧时间开发,完成需求.在匆忙开发的过程中,或多或少的会有一些性能问题存在,在开发任务完成以后,我们都要进行性能优化.现将 ...
- Android 职业路上--只要还有一丝希望,不到最后一刻,不要轻言放弃--从屌丝到进入名企
写在前面:只要还有一丝希望,不到最后一刻,不要轻言放弃! 来到西安十来天了,现在基本安顿下来了,这几天在工作中也遇到一些技术问题,但都没来得及总结分享,现在想和大家分享一下我的工作求职经历! 接触an ...
- LOJ6346:线段树:关于时间 ——题解
https://loj.ac/problem/6346 题目还是没法粘贴…… 一道蛮不错的题. 老年选手困了30min后才想要推式子实在是太懒了…… 我们可以对每次更新列表看成系数*x即可. 举例:第 ...
- BZOJ 1010: [HNOI2008]玩具装箱toy | 单调队列优化DP
原题: http://www.lydsy.com/JudgeOnline/problem.php?id=1010 题解: #include<cstdio> #include<algo ...
- 《Java程序设计》第五周学习总结 20165218 2017-2018-2
<Java程序设计>第五周学习总结 20165218 2017-2018-2 教材学习内容总结 第7章 内部类与异常类 内部类 在类中定义另一个类,外嵌类和内部类 内部类可以用外嵌类中的成 ...
