定位布局—position
1. position的属性
1.1position:static
默认位置,没有定位效果
1.2 position:relative
相对定位,不会脱离文档流,相对于原来位置的变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
.wrap{
width: 300px;height: 150px;
margin: 20px;border: 2px solid black;
}
.box1{
/*position:relative;top:-10px;right:30px;*/
float: left;
width: 100px;height: 100px;
margin: 20px ;border: 2px solid #3399ff;
background: lightskyblue;
}
.box2{
/*position:relative;top:-10px;right:30px;*/
float: left;
width: 100px;height: 100px;
margin: 20px auto;border: 2px solid red;
background: #d0e9c6;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
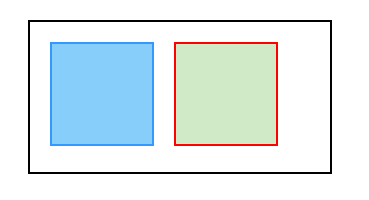
(1)原来的

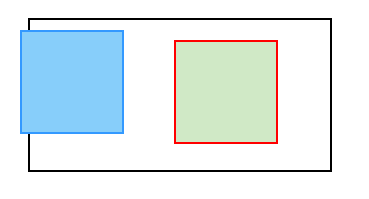
(2)若只去掉box1中的注释,即相对原来的位置,向上移10px,向左移动30px,但是发现box2的位置还是没有变化,说明box1没有脱离文档流,而占据的是原来的位置

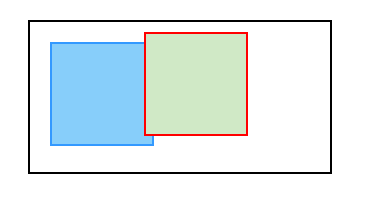
(3)若只去掉box1中的注释,发现box1的位置没有改变,box2层叠到box1上,且对box1的布局没有影响

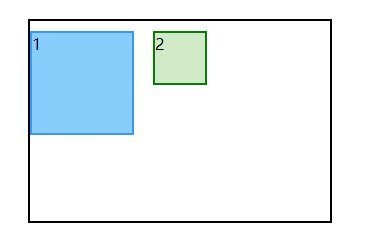
1.3 position:fixed
相对于窗口定位,固定位置,会脱离文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
.wrap{
width: 300px;height: 150px;
margin: 20px;border: 2px solid black;
}
.box1{
position:fixed;top:60px;
float: left;
width: 100px;height: 100px;
margin: 20px;border: 2px solid #3399ff;
background: lightskyblue;
}
.box2{
float: left;
width: 110px;height: 110px;
margin: 20px;border: 2px solid green;
background: #d0e9c6;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box1">1</div>
<div class="box2">2</div>
</div>
</body>
</html>

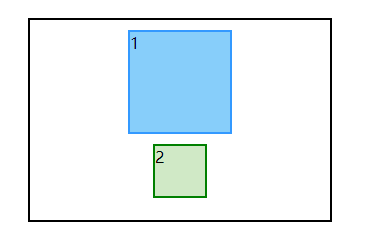
margin居中和fixed固定定位的问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
.wrap{
width: 300px;height: 200px;
margin: 20px;border: 2px solid black;
}
.box1{
width: 100px;height: 100px;
margin: 10px auto;border: 2px solid #3399ff;
background: lightskyblue;
}
.box2{
width: 50px;height: 50px;
margin: 10px auto;border: 2px solid green;
background: #d0e9c6;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box1">1</div>
<div class="box2">2</div>
</div>
</body>
</html>
(1)原来的

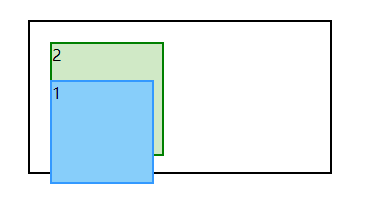
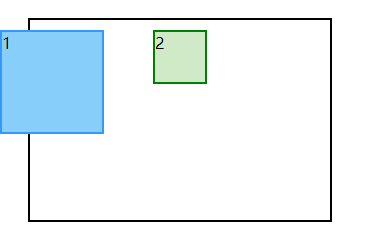
(2)在box1中添加:position:fixed;,发现box1不再居中了,auto无效了,并且脱离了文档流。

(3)在box1中添加:position:fixed;left:0;此时fixed产生的效果就可见了

1.4 position:absolute
绝对定位,会脱离文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
.wrap{
width: 300px;height: 150px;
margin: 20px;border: 2px solid black;
}
.box1{
float: left;
width: 100px;height: 100px;
margin: 20px;border: 2px solid #3399ff;
background: lightskyblue;
}
.box2{
float: left;
width: 110px;height: 110px;
margin: 20px;border: 2px solid green;
background: #d0e9c6;
}
.box3{
/*position:absolute;left:10px;*/
width: 50px;height: 50px;
margin: 10px;border: 2px solid red;
background: lightgoldenrodyellow;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box1">1
<div class="box3">3</div>
</div>
<div class="box2">2</div>
</div>
</body>
</html>
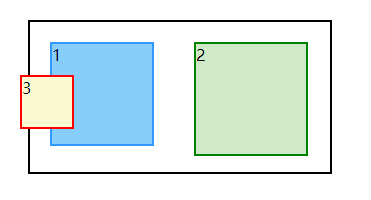
(1)原来的

(2)父级属性都是默认的
去掉box3的注释,即为box3添加绝对定位,由于父级(这里的父级都指父级及以上)都是默认的static,则会相对文档定位(下滑位置会变动,不是浏览器定位),加上左边距10px,即距离浏览器窗口左侧20px。

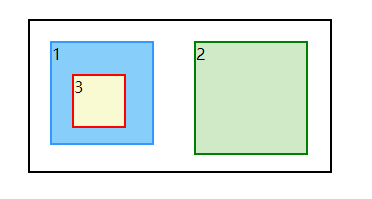
(3)父级属性是relative
去掉box3的注释,在box1(它的父级)添加:position:relative,相对原来位置不变。那么box3会距离box1的左侧20px

如果是在wrap(它的爷爷)添加:position:relative,上一级(box1)不添加,发现会距离wrap的左侧20px,如下所示。说明拥有absolute属性的块会以父级的作为定位的参照物。

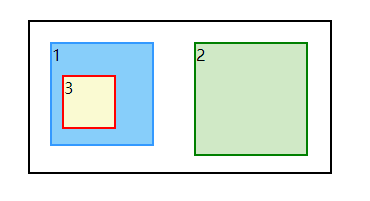
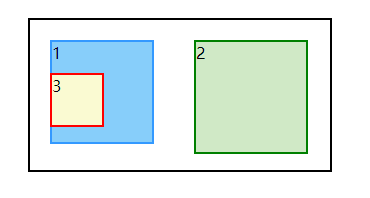
(4)父级属性是absolute
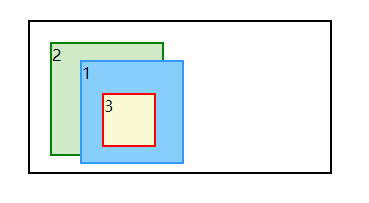
去掉box3的注释,在box1添加:position: absolute;left:10px;。由于box1的父级都是默认值,则会相对窗口左侧(10+10)px的距离,且脱离了文档流,而它的子级box3是以自己作为定位参照物,覆盖了box2的一部分。

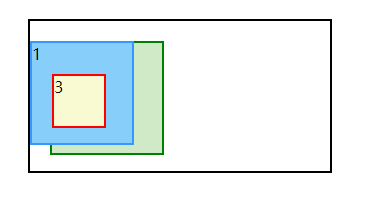
(5)父级属性是fixed
去掉box3的注释,在box1添加:position:fixed;top:40px;left:60px;,则box1相对于窗口定位,不管如何滑动都是距离上方40px,距离左侧60px,那么box3就相对于box1定位,都脱离了文档流,box2才会向左边挤。

参考链接:https://blog.csdn.net/FungLeo/article/details/50056111
定位布局—position的更多相关文章
- Web开发中常用的定位布局position
定位布局就是为开发提供了更好的布局方式,可以根据需求给相应的模块设定相应位置,从而使界面更佳丰富,代码更佳完美. position是CSS中非常重要的一个属性,通过position属性,我们可以让元素 ...
- CSS的定位布局(position)
定位 static(默认值) 没有开启定位 relative 相对定位的性质 包含块(containing block)概念 没有开启定位时包含块就是当前元素最近的祖先块元素 开启绝对定位后的元素包含 ...
- CSS之定位布局(position,定位布局技巧)
css之定位 1.什么是定位:css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设 ...
- 网页万能排版布局插件,web视图定位布局创意技术演示页
html万能排版布局插件,是不是感觉很强大,原理其实很简单,不过功能很强大哈哈,大量节省排版布局时间啊! test.html <!doctype html> <html> &l ...
- css定位 与position
本文同时发表于本人个人网站 www.yaoxiaowen.com 在正式讨论position之前,我们需要知道几个概念. 块元素:独占一行的元素.比如div,h1~h6,p等,它是自带换行的. 内联元 ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- 写给后端的前端笔记:定位(position)
写给后端的前端笔记:定位(position) 既然都写了一篇浮动布局,干脆把定位(position)也写了,这样后端基本上能学会css布局了. 类别 我们所说的定位position主要有三类:固定定位 ...
- css之定位(position)
1.什么是定位: css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设置一些不规则 ...
- html5 css练习 定位布局
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
随机推荐
- win7下设置smtp的方法
在win7中开启SMTP服务的方法如下: 1. 首先确定是否开启IIS服务:在运行中输入“inetmgr”,若提示出错,则表明未安装.进入步骤2,否则进入步骤3: 2.打开控制面板->程序-&g ...
- 转!java操作redis
package sgh.main.powersite; import java.util.ArrayList; import java.util.HashMap; import java.util.I ...
- 全球第一张中文网络协议分析图——By 成都科来软件
网上内容比较全面的网络协议图并不是很多,这些网络协议图大多只遵循OSI,对于TCP/IP基本不支持,有些协议图表示也不够准确.另一方面,现在网上能找到的协议图全都是英文版本,使用起来不是很方便.国内的 ...
- django-admin自定义登录
这个效果,单位代码是User model 的一个外键Company 通过修改form,然后在前端显示 修改form class AuthenticationForm(forms.Form): &quo ...
- Java集合(9):ConcurrentHashMap
一.ConcurrentHashMap介绍 我们可以在单线程时使用HashMap提高效率,而多线程时用Hashtable来保证安全.但是,HashMap中未进行同步考虑,而Hashtable则使用了s ...
- Libev和LibEvent
libev和libevent功能基本相同,名称相近,到底该用哪一个呢?zhouhh@zhh64:~$ sudo apt-cache search libeventlibevent-dev – Deve ...
- C语言预处理命令之条件编译(#ifdef,#else,#endif,#if等)
转自:http://www.kuqin.com/language/20090806/66164.html 预处理过程扫描源代码,对其进行初步的转换,产生新的源代码提供给编译器.可见预处理过程先于编译器 ...
- NOIP 马拦过河卒
描述 棋盘上A点有一个过河卒,需要走到目标B点.卒行走的规则:可以向下.或者向右.同时在棋盘上C点有一个对方的马,该马所在的点和所有跳跃一步可达的点称为对方马的控制点.因此称之为“马拦过河卒”. 棋盘 ...
- 全卷积网络(FCN)与图像分割
最近在做物体检测,也用到了全卷积网络,来此学习一波. 这篇文章写了很好,有利于入门,在此记录一下: http://blog.csdn.net/taigw/article/details/5140144 ...
- Spring @Transactional (一)
Spring @Transactional (一) 博客分类: JAVA SpringJPAJDBCUPSQL Spring事务的传播行为 在service类前加上@Transactional,声明 ...
