一个可变布局列表,有9种布局item大小,每个item可拖拽切换位置
一、准备工作
- 准备一台安卓设备手机,4.4以上版本
- 本例子实现,一个可变布局列表,有9种布局item大小,每个item可拖拽切换位置
二、程序实现
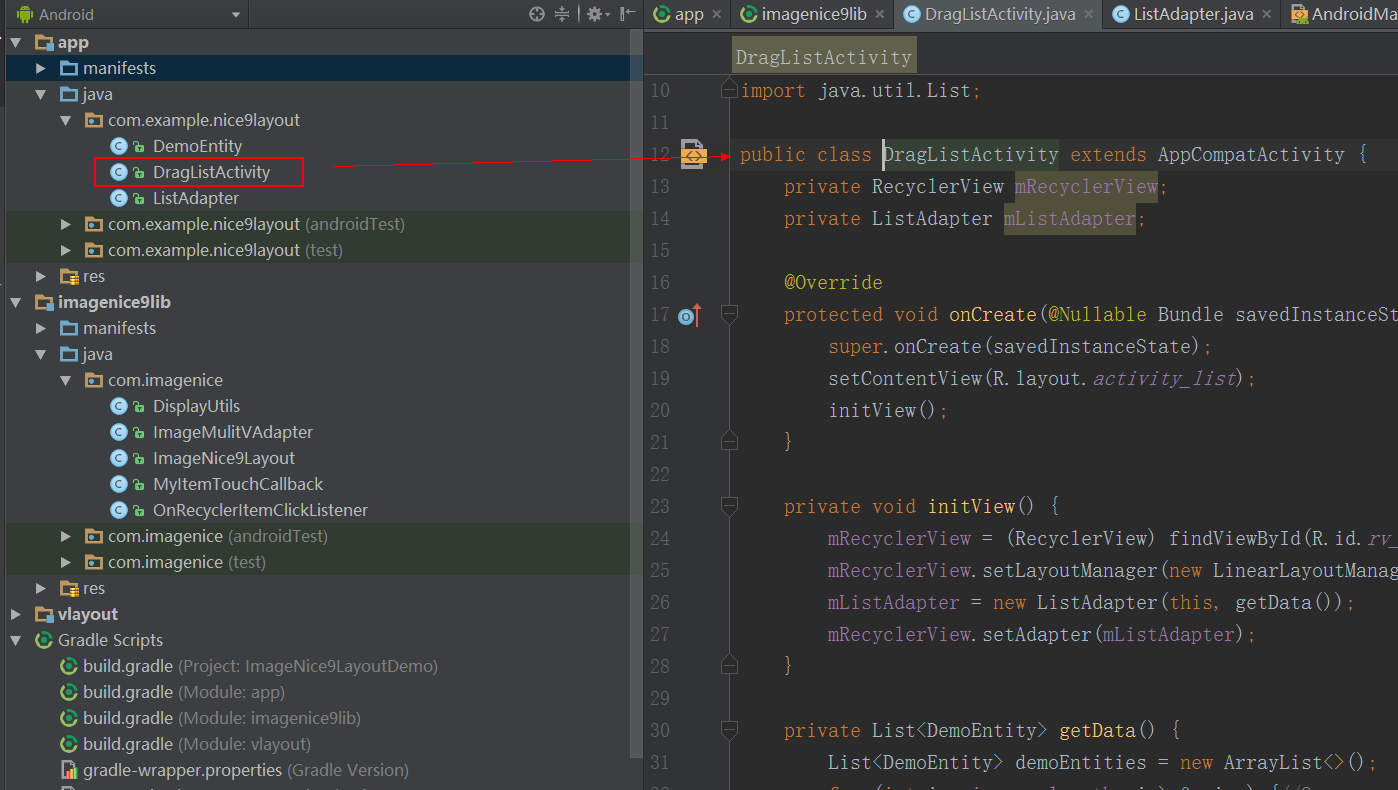
- 项目结构截图

- 主界面列表程序
public class DragListActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private ListAdapter mListAdapter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
initView();
}
private void initView() {
mRecyclerView = (RecyclerView) findViewById(R.id.rv_list);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mListAdapter = new ListAdapter(this, getData());
mRecyclerView.setAdapter(mListAdapter);
}
private List<DemoEntity> getData() {
List<DemoEntity> demoEntities = new ArrayList<>();
for (int i = images.length; i > 0; i--) {//9
List<String> picStrings = new ArrayList<>();
for (int j = 0; j < i; j++) {
picStrings.add(images[j]);
}
demoEntities.add(new DemoEntity(picStrings));
}
return demoEntities;
}
private String[] images = new String[]{
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024420832&di=5aa012750e828d3ef0c3f789a36e2347&imgtype=0&src=http%3A%2F%2Fimage.tianjimedia.com%2FuploadImages%2F2015%2F204%2F30%2F5ED1I1R45I1R.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024420832&di=7a5226ba75156eb2d270e7b79bdb3707&imgtype=0&src=http%3A%2F%2Fimage.tianjimedia.com%2FuploadImages%2F2015%2F204%2F26%2F71H003OBEC6I.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024420831&di=78e6711286a797838ba659d3ffb71b50&imgtype=0&src=http%3A%2F%2Fimage.tianjimedia.com%2FuploadImages%2F2015%2F204%2F25%2FWC9015475YJ9.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024421112&di=ca179c35d92159b0f3d692f334b1021d&imgtype=0&src=http%3A%2F%2Fimg.tupianzj.com%2Fuploads%2Fallimg%2F140506%2F1-140506160101.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024421112&di=3522c0c7f522369c0840012bc3886fa4&imgtype=0&src=http%3A%2F%2Fimg.tupianzj.com%2Fuploads%2Fallimg%2F140506%2F1-140506160102-50.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024421111&di=83f6400e4644b91db81047e4b67be8d4&imgtype=0&src=http%3A%2F%2Fimg.tupianzj.com%2Fuploads%2Fallimg%2F140506%2F1-140506160120-50.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024421111&di=216984c5a5163891965c499cb020322a&imgtype=0&src=http%3A%2F%2Fimg.tupianzj.com%2Fuploads%2Fallimg%2F140506%2F1-140506160126-50.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024421110&di=0cd844d61e951abe5249aa9c660d37c5&imgtype=0&src=http%3A%2F%2Fimg.tupianzj.com%2Fuploads%2Fallimg%2F140506%2F1-140506160135.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024421108&di=86bf19c2d8d47beaf5cad6797c4da4eb&imgtype=0&src=http%3A%2F%2Fimg.tupianzj.com%2Fuploads%2Fallimg%2F140506%2F1-140506160300.jpg",
};
}
- 适配器代码
public class ListAdapter extends RecyclerView.Adapter<ListAdapter.ViewHolder> {
private List<DemoEntity> mDemoEntities;
private Context mContext;
public ListAdapter(Context mContext, List<DemoEntity> demoEntities) {
this.mContext = mContext;
mDemoEntities = demoEntities;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(mContext).inflate(R.layout.item_view, parent, false);
ViewHolder viewHolder = new ViewHolder(v);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
//设置是否可以拖拽,必须执行在bindData之前
holder.mImageNice9Layout.setCanDrag(true);
holder.mImageNice9Layout.bindData(mDemoEntities.get(position).pictures);//入参:集合
//位置item点击事件
holder.mImageNice9Layout.setItemDelegate(new ImageNice9Layout.ItemDelegate() {
@Override
public void onItemClick(int position) {
Toast.makeText(mContext, "位置" + position, Toast.LENGTH_SHORT).show();
}
});
}
@Override
public int getItemCount() {
return mDemoEntities.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
ImageNice9Layout mImageNice9Layout;
public ViewHolder(View itemView) {
super(itemView);
mImageNice9Layout = (ImageNice9Layout) itemView.findViewById(R.id.item_nice9_image);
}
}
}
- 其他代码都在依赖库,具体下载demo查阅
三、运行效果
四、其他补充
- 欢迎浏览作者简书博客:http://www.jianshu.com/u/28a4d1accff3
一个可变布局列表,有9种布局item大小,每个item可拖拽切换位置
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
一个可变布局列表,有9种布局item大小,每个item可拖拽切换位置的更多相关文章
- CSS三种布局模型是什么?
在网页中,元素有三种布局模型:流动模型(Flow) 默认的.浮动模型 (Float).层模型(Layer).下面我们来看一下这三种布局模型. 三种布局模型介绍: 1.流动模型(Flow) 流动(Flo ...
- 结合CSS3的布局新特征谈谈常见布局方法
写在前面最近看到<图解CSS3>的布局部分,结合自己以前阅读过的一些布局方面的知识,这里进行一次基于CSS2.3的各种布局的方法总结. 常见的页面布局 在拿到设计稿时,作为一个前端人员,我 ...
- php实现函数可变参数列表
使用func_get_args().func_num_args().func_get_arg() 可以构造一个可变参数列表的函数. 首先大致介绍以上三个函数. (1)array func_get_ar ...
- DragVideo,一种在播放视频时,可以任意拖拽的方案
转载请把头部出处链接和尾部二维码一起转载,本文出自逆流的鱼yuiop:http://blog.csdn.net/hejjunlin/article/details/53638896 前言 项目已开源到 ...
- vue列表拖拽排序功能实现
1.实现目标:目标是输入一个数组,生成一个列表:通过拖拽排序,拖拽结束后输出一个经过排序的数组. 2.实现思路: 2.1是使用HTML5的drag功能来实现,每次拖拽时直接操作Dom节点排序,拖拽结束 ...
- 拖拽一个元素如此简单,mouse、drag、touch三兄弟的用处
最近需要做一个投票活动,上传图片时需要拖拽.缩放来裁剪图片,vue的组件不少,不过自己动手才能丰衣足食,一味使用别人的组件实在难以进步,所以自己研究一番. 一.mouse.drag.touch傻傻分不 ...
- 一个全新的Vue拖拽特性实现:“移动”部分
关于拖拽 CabloyJS提供了完备的拖拽特性,可以实现移动和调整尺寸两大类功能,这里对移动的开发进行阐述 关于调整尺寸的开发,请参见:拖拽:调整尺寸 演示 开发步骤 下面以模块test-party为 ...
- 【Android UI】Android开发之View的几种布局方式及实践
引言 通过前面两篇: Android 开发之旅:又见Hello World! Android 开发之旅:深入分析布局文件&又是“Hello World!” 我们对Android应用程序运行原理 ...
- Android 开发之旅:view的几种布局方式及实践
本文的主要内容就是分别介绍以上视图的七种布局显示方式效果及实现,大纲如下: 1.View布局概述 2.线性布局(Linear Layout) 2.1.Tips:android:layout_weigh ...
随机推荐
- android 内存分哪些区
韩梦飞沙 yue31313 韩亚飞 han_meng_fei_sha 313134555@qq.com android 内存分哪些区 内存分哪些区 ============ 内存分为的5大区 1.栈区 ...
- [USACO 2017 Feb Gold] Tutorial
Link: 传送门 A: 分层图最短路(其实就是最短路转移时多记录一维的数据 #include <bits/stdc++.h> using namespace std; #define X ...
- 1.1(JavaScript学习笔记)、JavaScript基础
一.JavaScript简介 JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型. 它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端 ...
- ConcurrentHashMap(Java8)源码分析
1. 常量.成员变量 private static final int MAXIMUM_CAPACITY = 1 << 30; // 和HashMap一样 private static f ...
- Codeforces Gym 100269D Dwarf Tower spfa
Dwarf Tower 题目连接: http://codeforces.com/gym/100269/attachments Description Little Vasya is playing a ...
- php 自动补位
1 sprintf("%06d", 2); 2 str_pad();
- js阻止浏览器、元素的默认事件与js阻止事件冒泡、阻止事件流
嵌套的div元素,如果父级和子元素都绑定了一些事件,那么在点击最内层子元素时可能会触发父级元素的事件,下面介绍一下js阻止默认事件与js阻止事件冒泡示例,大家参考使用吧 1. event.prev ...
- ORADEBUG DOC 12.1.0.2
https://berxblog.blogspot.com/2015/01/oradebug-doc-12102.html this is just an online docu of ORAD ...
- 异常:System.BadImageFormatException,未能加载正确的程序集XXX或其某一依赖项
常:System.BadImageFormatException,未能加载正确的程序集XXX或其某一依赖项 看到这个异常,我估计谁都会头大一阵子,不过还好,由于前面知道要设置为x86,加上以前观察过I ...
- ArcGIS 10.2 三维分析工具箱部分工具不能用
如在以下面的方式操作时发现弹出错误提示, “ Unable to execute the selected tool”... 问题解决方法为: 点击Extensions...,然后把下图中的选项全部勾 ...
