Backbone.js 1.0.0源码架构分析(一)
Backbone.js 是javascript 语言中 首个实现MVC设计模式的类库,API接口方法重度依赖于underscore.js,DOM选择器则依赖于jQuery.js或者zepto.js。
Backbone.js 1.0.0 现在既可以支持浏览器端js代码,也可以支持服务端nodejs环境代码。为了实现这个兼容性,Backbone.js 采用了在函数表达式中传进‘this’关键词来映射宿主环境的全局变量(在browser为 ‘window’对象,在nodejs环境为'exports'):
(function(){
// 初始设定
// -------------
// 保存全局对象在本地的引用
var root = this;
// 如果我们在引入backbone.js之前,全局对象已经存在Backbone属性,则先把它引入到本地变量,以便Backbone.noConfllict()的实现解决命名空间冲突
var previousBackbone = root.Backbone;
//创建数组方法在本地的引用,以便于后面利用
var array = [];
var push = array.push;
var slice = array.slice;
var splice = array.splice;
// 顶级命名空间的声明,后面模块与方法都将追加到此命名空间之下
if (typeof exports !== 'undefined') {
//nodejs环境中声明
Backbone = exports;
} else {
//browser中声明,并且添加到全局对象中
Backbone = root.Backbone = {};
}
// 版本声明
Backbone.VERSION = '1.0.0';
// browser端,保存backbone.js所依赖的 underscore.js 声明的 全局变量
var _ = root._;
// nodejs中,通过require方式引入underscore.js
if (!_ && (typeof require !== 'undefined')) _ = require('underscore');
// 保存Jquery或Zepto等DOM选择器、操作类库所声明的全局变量在本地的引用
Backbone.$ = root.jQuery || root.Zepto || root.ender || root.$;
// 进入非冲突模式,即Backbone的变量已经存在,我们就退而避之,将backbone.js换做其他变量名
Backbone.noConflict = function() {
root.Backbone = previousBackbone;
return this;
};
// backbone各APT方法的实现
}).call(this);
一个js框架或者类库在编写的时候,首先要为自己‘正名’,如此,才能够扬名立万。
既然名已正,其内功招式就可以正常地表现了。
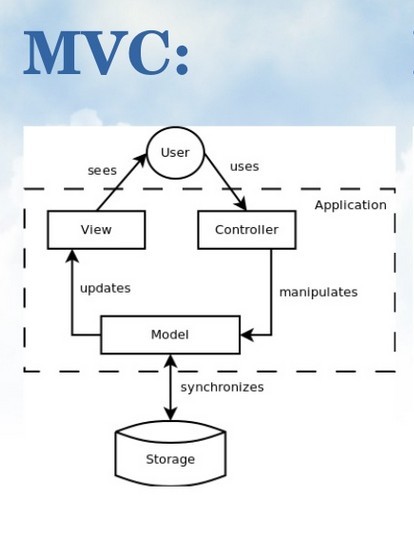
Backbone 既然有 MVC 之名,那我们就来先看看MVC的典型架构吧:

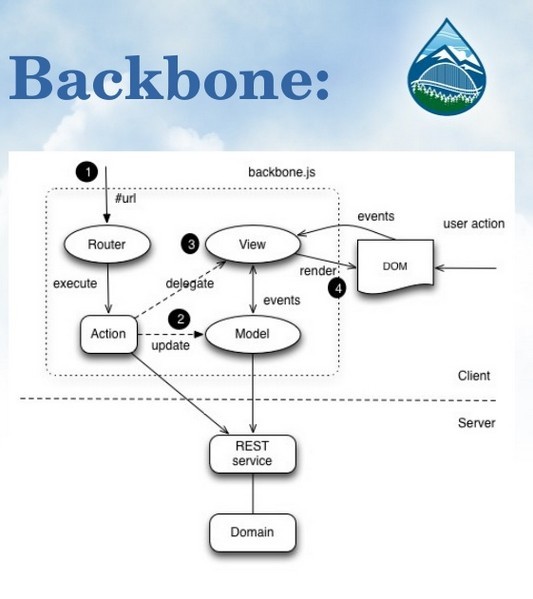
而backbone.js 可以这样实现
1、自定义model与collection
2、定义渲染model的视图view
3、定义渲染collection的视图view
4、引入视图渲染模板

Backbone.js 1.0.0源码架构分析(一)的更多相关文章
- Backbone.js 1.0.0源码架构分析(二)——Event
(function(){ //省略前面代码 var Events = Backbone.Events = { // 根据name订阅事件,push到this._events[name] on: fun ...
- 如何快速为团队打造自己的组件库(上)—— Element 源码架构
文章已收录到 github,欢迎 Watch 和 Star. 简介 详细讲解了 ElementUI 的源码架构,为下一步基于 ElementUI 打造团队自己的组件库打好坚实的基础. 如何快速为团队打 ...
- 一起学习jQuery2.0.3源码—1.开篇
write less,do more jQuery告诉我们:牛逼的代码不仅精简而且高效! 2006年1月由美国人John Resig在纽约的barcamp发布了jQuery,吸引了来自世界各地众多Ja ...
- 深入解析Underscore.js源码架构
Underscore.js是很有名的一个工具库,我也经常用他来处理对象,数组等,本文会深入解析Underscore源码架构,跟大家一起学习下他源码的亮点,然后模仿他写一个简单的架子来加深理解.他的源码 ...
- jQuery 2.0.3 源码分析 Deferred概念
JavaScript编程几乎总是伴随着异步操作,传统的异步操作会在操作完成之后,使用回调函数传回结果,而回调函数中则包含了后续的工作.这也是造成异步编程困难的主要原因:我们一直习惯于“线性”地编写代码 ...
- jQuery 2.0.3 源码分析 Deferrred概念
转载http://www.cnblogs.com/aaronjs/p/3348569.html JavaScript编程几乎总是伴随着异步操作,传统的异步操作会在操作完成之后,使用回调函数传回结果,而 ...
- Spark2.1.0之源码分析——事件总线
阅读提示:阅读本文前,最好先阅读<Spark2.1.0之源码分析——事件总线>.<Spark2.1.0事件总线分析——ListenerBus的继承体系>及<Spark2. ...
- 从路由原理出发,深入阅读理解react-router 4.0的源码
react-router等前端路由的原理大致相同,可以实现无刷新的条件下切换显示不同的页面.路由的本质就是页面的URL发生改变时,页面的显示结果可以根据URL的变化而变化,但是页面不会刷新.通过前 ...
- Linux 0.11源码阅读笔记-总览
Linux 0.11源码阅读笔记-总览 阅读源码的目的 加深对Linux操作系统的了解,了解Linux操作系统基本架构,熟悉进程管理.内存管理等主要模块知识. 通过阅读教复杂的代码,锻炼自己复杂项目代 ...
随机推荐
- [xsy2309]数字表格
题意:求$\prod\limits_{i=1}^n\prod\limits_{j=1}^mf_{(i,j)}$,其中$f_0=0,f_1=1,f_n=f_{n-1}+f_{n-2}$ 很妙的题 假设$ ...
- (原创)Stanford Machine Learning (by Andrew NG) --- (week 3) Logistic Regression & Regularization
coursera上面Andrew NG的Machine learning课程地址为:https://www.coursera.org/course/ml 我曾经使用Logistic Regressio ...
- 第一个程序-Hello world
创建HelloWorld项目 1.在Android Studio的欢迎界面点击Start a new Android Studio project 2.填写Application name(表示应用名 ...
- [bzoj1014](JSOI2008)火星人 prefix (Splay维护哈希)
Description 火星人最近研究了一种操作:求一个字串两个后缀的公共前缀. 比方说,有这样一个字符串:madamimadam,我们将这个字符串的各个字符予以标号:序号: 1 2 3 4 5 6 ...
- css3背景属性 background-size 对背景图进行缩小放大
background-size需要两个值,它的类型可以是像素(px).百分比(%)或是auto,还可以是cover和contain.第一个值为背景图的width,另外一个值用于指定背景图上的heigh ...
- Maven命名规范收集
一.基本命名规范: groupId:定义当前Maven项目隶属的实际项目,例如org.sonatype.nexus,此id前半部分org.sonatype代表此项目隶属的组织或公司,后部分代表项目的名 ...
- U-Boot添加menu命令的方法及U-Boot命令执行过程
转;http://chenxing777414.blog.163.com/blog/static/186567350201141791224740/ 下面以添加menu命令(启动菜单)为例讲解U-Bo ...
- ylbtech-LanguageSamples-Libraries(库)
ylbtech-Microsoft-CSharpSamples:ylbtech-LanguageSamples-Libraries(库) 1.A,示例(Sample) 返回顶部 “库”示例 本示例演示 ...
- 兄弟连新版Linux视频教程
兄弟连新版Linux视频教程目录:F:\linux\兄弟连新版Linux视频教程├(1)云计算是什么东西集群又是嘛玩意?.mp4├(2)兄弟连新版Linux教程 1.1.1 Linux系统简介-UNI ...
- Git系列二之数据管理
1.Git基本管理 git常用的基本操作 1.1提交数据 我们可以简单的把工作目录理解成是一个被Git服务程序管理的目录,Git会时刻的追踪目录内文件的改动,另外在安装好了Git服务程序后,默认就会创 ...
