vuejs中使用v-model对表单数据的收集
表单收集的信息针对有text/textarea,checkbox,radio,select
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>08_表单输入绑定</title>
</head>
<body>
<div id="demo">
<form action="/xxx" @submit.prevent="handleSubmit">
<span>用户名: </span>
<input type="text" v-model="username"><br> <span>密码: </span>
<input type="password" v-model="pwd"><br> <span>性别: </span>
<input type="radio" id="female" value="女" v-model="sex">
<label for="female">女</label>
<input type="radio" id="male" value="男" v-model="sex">
<label for="male">男</label><br> <span>爱好: </span>
<input type="checkbox" id="basket" value="basket" v-model="likes">
<label for="basket">篮球</label>
<input type="checkbox" id="foot" value="foot" v-model="likes">
<label for="foot">足球</label>
<input type="checkbox" id="pingpang" value="pingpang" v-model="likes">
<label for="pingpang">乒乓</label><br> <span>城市: </span>
<select v-model="cityId">
<option value="">未选择</option>
<option :value="city.id" v-for="(city, index) in allCitys" :key="city.id">{{city.name}}</option>
</select><br>
<span>介绍: </span>
<textarea rows="10" v-model="info"></textarea><br><br> <input type="submit" value="注册">
</form>
</div> <script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
username: '',
pwd: '',
sex: '男',
likes: ['foot'],
allCitys: [{id: 1, name: 'BJ'}, {id: 2, name: 'SS'}, {id: 3, name: 'SZ'}],
cityId: '',
info: ''
},
methods: {
handleSubmit () {
console.log(this.username, this.pwd, this.sex, this.likes, this.cityId, this.info)
alert('提交注册的ajax请求')
}
}
})
</script>
</body>
</html>
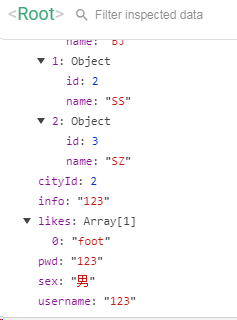
运行结果:


提示点:
1.参考官方文档: https://cn.vuejs.org/v2/guide/forms.html#%E5%9F%BA%E7%A1%80%E7%94%A8%E6%B3%95
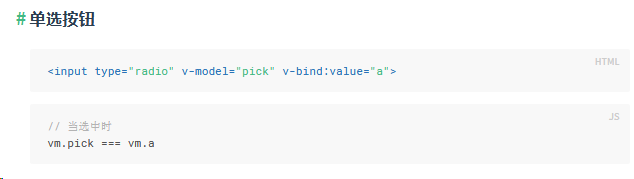
2.城市选择时,当选中时,vm.cityId == vm.city.id,依据

3.:key 到底有什么用?按照文档中的意思是:
一个列表项要有一个key值,这个key值如果唯一且未发生变化,则dom就会被复用,反之则需要重新生成。
vuejs中使用v-model对表单数据的收集的更多相关文章
- CI中的控制器中要用model中的方法,是统一写在构造器方法中,还是在每一个方法中分别写
Q: CI中的控制器中要用model中的方法,是统一写在构造器方法中,还是在每一个方法中分别写 A: 建议统一写,CI框架会自动识别已经加载过的类,所以不用担心重复加载的问题 class C_User ...
- .NET中 DAL+IDAL+Model+BLL+Web是什么意思
在.NET中 DAL+IDAL+Model+BLL+Web是什么意思 http://hi.baidu.com/hexiaojian/item/8d0c1a8e648546d75e0ec1e7 其实三层 ...
- 推荐系统中的Graph Model
转自:http://www.cnblogs.com/wentingtu/archive/2012/05/28/2521166.html 推荐中对graph model的研究主要有两个方面,一个是如何构 ...
- 008.Adding a model to an ASP.NET Core MVC app --【在 asp.net core mvc 中添加一个model (模型)】
Adding a model to an ASP.NET Core MVC app在 asp.net core mvc 中添加一个model (模型)2017-3-30 8 分钟阅读时长 本文内容1. ...
- Spring框架中ModelAndView、Model、ModelMap区别
原文地址:http://www.cnblogs.com/google4y/p/3421017.html SPRING框架中ModelAndView.Model.ModelMap区别 注意:如果方法 ...
- Systemd初始化进程/RHEL 6系统中System V init命令与RHEL 7系统中systemctl命令的对比
Linux操作系统的开机过程是这样的,即从BIOS开始,然后进入Boot Loader,再加载系统内核,然后内核进行初始化,最后启动初始化进程.初始化进程作为Linux系统的第一个进程,它需要完成Li ...
- SPRING框架中ModelAndView、Model、ModelMap区别及详细分析
转载内容:http://www.cnblogs.com/google4y/p/3421017.html 1. Model Model 是一个接口, 其实现类为ExtendedModelMap,继承了M ...
- Vuejs中slot实现自定义组件header、footer等
Vuejs中slot实现自定义组件header.footer等 vue中的slot主要负责内容分发,之前有介绍过slot的内容,具体链接:http://www.cnblogs.com/vipzhou/ ...
- keil中的memory model
这两天仿真遇到的怪事真的是一大堆. 还是读写Flash的代码.keil编译OK,但是仿真就是莫名其妙地挂掉出现一些乱七八糟的事情. 后面发现是keil 中的memory model勾选错了,勾选的是l ...
随机推荐
- web服务器、app(应用)服务器、DB后端性能瓶颈和分析
性能测试day07_性能瓶颈和分析 https://www.cnblogs.com/leixiaobai/p/9463748.html 其实如果之前都做的很到位的话,那么再加上APM工具(dynaTr ...
- 【深入理解JVM】:Java内存模型JMM
多任务和高并发的内存交互 多任务和高并发是衡量一台计算机处理器的能力重要指标之一.一般衡量一个服务器性能的高低好坏,使用每秒事务处理数(Transactions Per Second,TPS)这个指标 ...
- 谁把我的表给drop了?
今天生产上有人把几张表给DROP了,一通折腾.恢复备份导数回来数据,重建索引. 但是,我就想知道是谁给干掉了. 到你被删除表数据库中找日志吧.其它的也想不到更好办法了 USE '被删表数据库' --查 ...
- SDOI2018R1划水记
SDOI2018 bless all Day -1 一天无所事事……板子也不想打了 旁边的蚝爷还在不停的AC……果然自动AC机不是白叫的 "8848钛金老蚝,一上课就A题,一下课就学习,每2 ...
- php-------面向对象详解
php面向对象详解 面向对象 对象概念是面向对象技术的核心.在显示世界里我们所面对的事情都是对象,如计算机.电视机.自行车等.在面向对象的程序设计中,对象是一个由信息及对信息进行处理的描述所组成的整体 ...
- 2018 Multi-University Training Contest 4 Problem L. Graph Theory Homework 【YY】
传送门:http://acm.hdu.edu.cn/showproblem.php?pid=6343 Problem L. Graph Theory Homework Time Limit: 2000 ...
- Vue中引入jquery方法 vue-cli webpack 引入jquery
在vue-cli 生成的工程中引入了jquery(模板用的webpack) 首先在package.json里的dependencies加入"jquery" : "^2.2 ...
- Coursera 机器学习基石 第4讲 学习的可行性
这一节讲述的是机器学习的核心.根本性问题——学习的可行性.学过机器学习的我们都知道,要衡量一个机器学习算法是否具有学习能力,看的不是这个模型在已有的训练数据集上的表现如何,而是这个模型在训练数据外的数 ...
- CentOS7 安装配置备忘录
1. 安装 epel 源 $ sudo yum install epel-release.noarch 如果想强制服务器使用 tuna 的镜像,可以如下修改 /etc/yum.repos.d/epel ...
- 【洛谷P2340】 奶牛会展
\(奶牛会展\) 题目链接 由于智商之和或情商之和不能为负数,所以直接把智商+情商>0的奶牛加上是布星的 我们考虑背包,不妨将智商当做物品大小,将情商当做价值 我们要求 大小+价值 的最大值 \ ...
