webpack 启动 vue

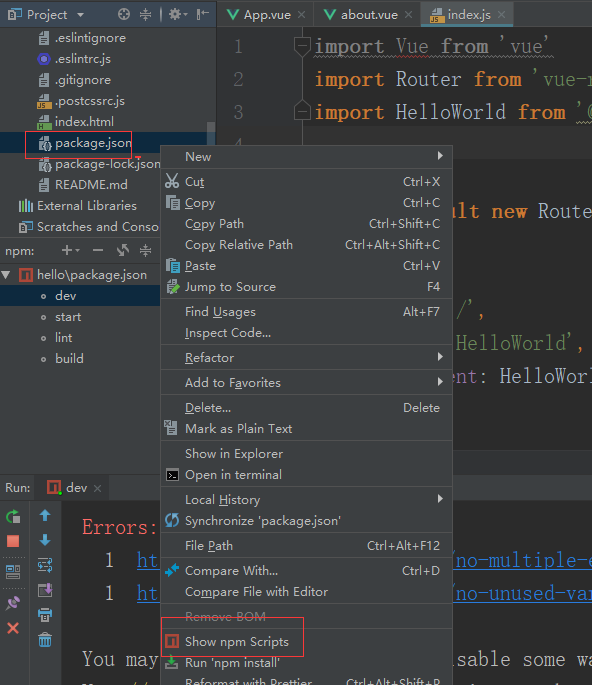
右击 package.json 单击show npm Scripts
webpack 启动 vue的更多相关文章
- webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- webpack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- webpack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- webpack 配置 Vue 多页应用 —— 从入门到放弃
webpack 配置 Vue 多页应用 -- 从入门到放弃 一直以来,前端享有无需配置,一个浏览器足矣的优势,直到一大堆构建工具的出现,其中 webpack 就是其中最复杂的一个,因此出现了一个新兴职 ...
- 1 使用webpack搭建vue开发环境
1 先去node.js官网下载nodejs并且安装 安装成功之后在命令行输入node -v 回车,npm -v回车如果显示对应的版本号,说明node安装成功,自带的npm也安装成功 2 在d盘下创建一 ...
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
- Vue系列之 => webpack结合vue使用
安装 npm i vue -S , 在html页面中放一个容器绑定到el上. 修改webpack.config.js , 在与entry , output节点平级加上 resolve 节点. res ...
随机推荐
- scrapyd 参考(https://www.jianshu.com/p/2a189127901a)
一 Scrapyd简介 Scrapyd 是一个用来部署和运行 Scrapy 项目的应用,由 Scrapy 的开发者开发.其可以通过一个简单的 Json API 来部署(上传)或者控制你的项目. ...
- 基于iTop4412的FM收音机系统设计(一)
说明:第一版架构为:APP+JNI(NDK)+Driver(linux),优点是开发简单,周期短,也作为自己的毕业设计 现在更新第二版,FM服务完全植入Android系统中,成为系统服务,架构为:AP ...
- Python下使用 redis数据库
初识Rdeis数据库 简介 redis是一个key-value存储系统.和Memcached类似,它支持存储的value类型相对更多,包括string(字符串).list(链表).set(集合).zs ...
- Ubuntu16.04+Cuda8.0+cuDNN6配置py-faster rcnn(转)
原博客地址:https://blog.csdn.net/meccaendless/article/details/79557162 0前言Faster R-CNN是任少卿2015年底推出的目标检测算法 ...
- 错误及异常处理-[PathTooLongException]指定的路径或文件名太长
错误信息 System.IO.PathTooLongException:"指定的路径或文件名太长,或者两者都太长.完全限定文件名必须少于 260 个字符,并且目录名必须少于 248 个字符. ...
- CTF<密码学> writeup 传统知识+古典密码
小明某一天收到一封密信,信中写了几个不同的年份 辛卯,癸巳,丙戌,辛未,庚辰,癸酉,己卯,癸巳. 信的背面还写有“+甲子”,请解出这段密文. key值:CTF{XXX} 百度可以查到 ...
- hive Getting Started
Apache HiveThe Apache Hive™ data warehouse software facilitates reading, writing, and managing large ...
- JS之作用域与闭包
JS之作用域与闭包 作用域在JS中同样也是一个重要的概念.它不复杂,因为ES5中只有全局作用域和函数作用域,我们都知道他没有块级作用域.但在ES6中多了一个let,他可以保证外层块不受内层块的影响 ...
- 微信公众号中的支付宝支付与微信支付 && 支付宝支付问题(微信bug)
一般,在微信公众号中的商城都是需要支持微信支付和支付宝支付的,当然,较大的公司对于鹅厂和阿里的站队就不说了,所以这里简单记录一下支付宝支付和微信支付的主要流程.说是简单介绍,这是因为确实不难,因为前端 ...
- 2019美国大学生数学建模竞赛B题(思路)
建模比赛已经过去三天了,但留校的十多天里,自己的收获与感受依然长存于心.下面的大致流程,很多并没有细化,下面很多情况都是在假设下进行的,比如假设飞机能够来回运送药品,运货无人机就只运货,在最大视距下侦 ...
