第一篇 HTML基础
浏览网页,就是上网,上网的本质就是下载内容。
浏览器是个解释器,用来执行HTML、css、JS代码的。
HTML,CSS, JavaScript 号称网络三剑客。
1. 浏览器发送一个域名给服务端
2. 服务端返回一个文件
3. 再由浏览器执行HTML、css、JS代码,最后显示出来页面
HTML 是什么?
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
所谓标签语言,就有由<>组成的语言
网页实际就是HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,只能看,不能与后台交互,不能点击。比如访问京东,只能看商品,却不能购买。小说网站,就是看,就可以应用静态网页。
动态网页:html代码是由某种开发语言根据用户请求动态生成的
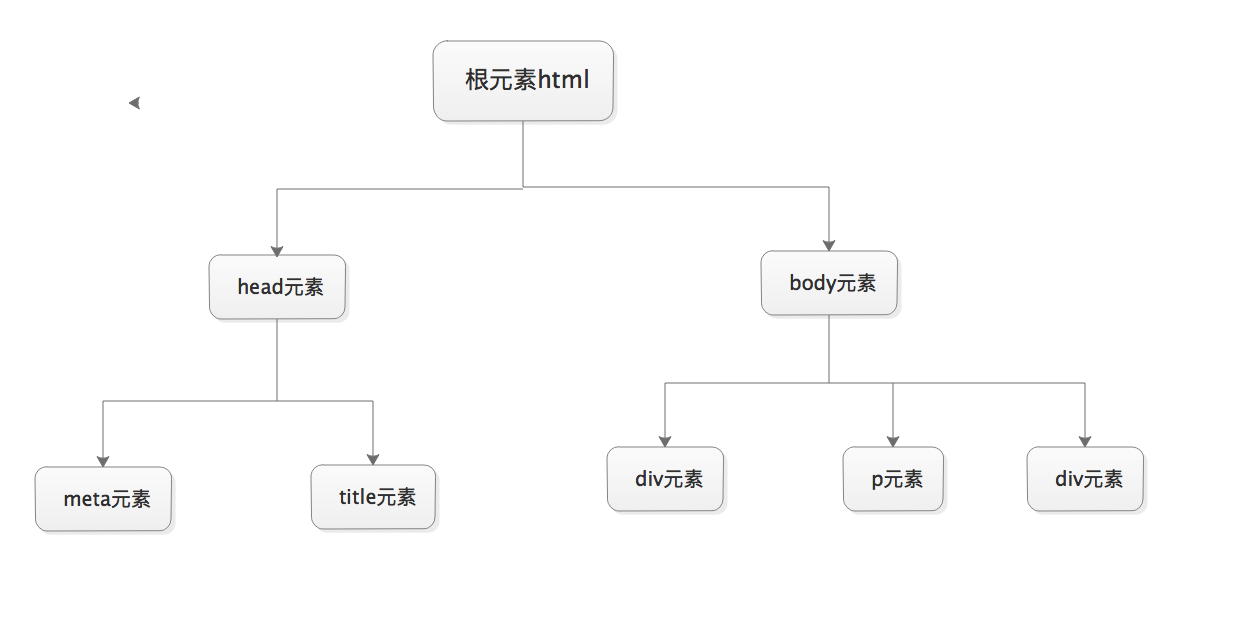
html文档树形结构图:

<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<h1>标题一</h1>
<h2>标题二</h2> </body>
</html>
此代码对应到上图:
1. <html></html>是树形结构的根,是必须要有的;
2. <head></head>也是必须的:
<meta charset="UTF-8">
<title>Title</title>
3. <body></body>也是必须的,是也是学习的重点
什么是标签
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <meta> <img >
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
标签的属性
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly="readonly", 就可以只写 readonly一个属性名就行。
<!DOCTYPE html>标签
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在
W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为Compatibility
Mode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standars
mode),这就是二者最简单的区别。
W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,
很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以
前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode
和Standars mode,两种渲染方法共存在一个浏览器上。
window.top.document.compatMode:
//BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
//CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,
这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的
标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是<!DOCTYPE html>的作用,所以以后必须全部加上这个标签,使用标准模式渲染。
head标签
<meta>
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
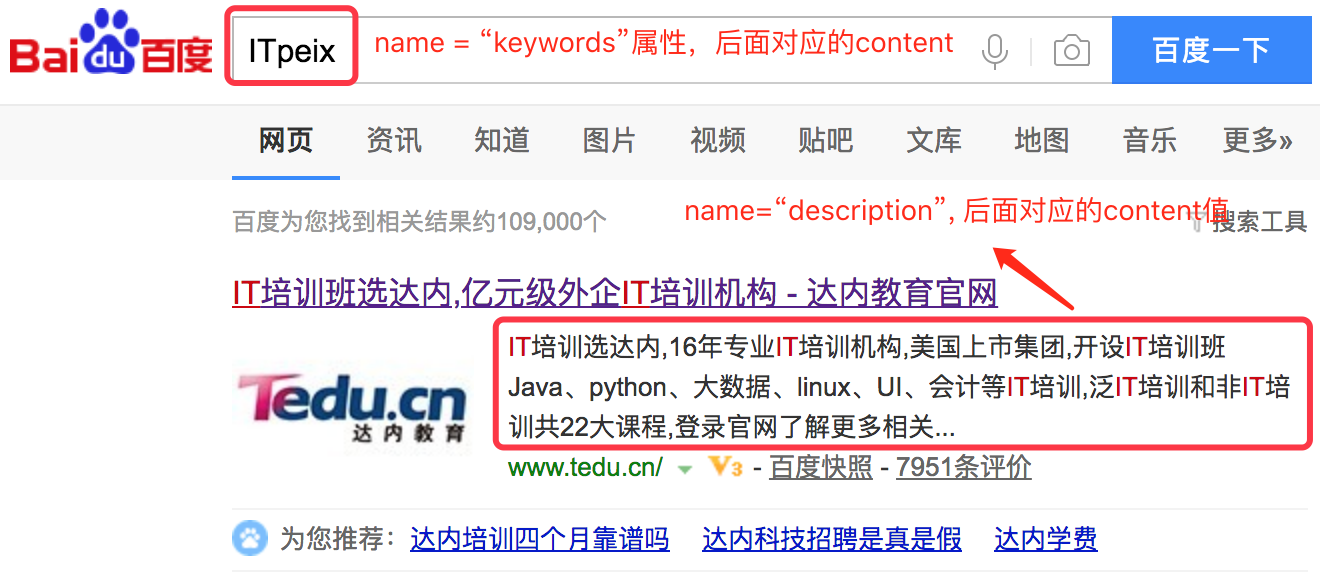
1. name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
# name = “keywords”,content的值可以随便写,其他的是固定写法
<meta name="keywords" content="it培训,it培训班,it培训机构,it培训学校,达内教育,达内科技,达内,达内培训"> # name = "description" ,content是介绍内容
<meta name="description" content="IT培训选达内,16年专业IT培训机构,美国上市集团,开设IT培训班Java、python、大数据、linux、UI、会计等IT培训,泛IT培训和非IT培训共22大课程,登录官网了解更多相关培训课程(www.tedu.cn)">

2. http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
# 最常用的场景:常常访问的某些网站,搬家了,访问老域名几秒后跳转到新网站。
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) # 声明编码方式
<meta http-equiv="content-Type" charset=UTF8">//这是完整写法,一般都省略了http-equiv="content-Type" # 要兼容某些浏览器,就需要加这个标签,因为IE浏览器历史性的原因,要加上
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
每个主要版本IE新增的功能都是为了让浏览器更容易使用、增加安全性及更支持业界标准。以这些作为IE的特色,其中
一个风险就是旧版本网站无法正确的显示。 为了将这个风险降到最低,IE6允许网页开发人员选择IE编译和显示他们网页的方式。"Quirks mode"为预设,这会
使页面以旧版本浏览器的视点显示,"Standards mode"(也称为"strict mode")特点是支持业界标准最为完善。
然而要利用这个增强的支持功能,网页必须包含恰当的<!DOCTYPE>指令。 若一个网页没有包含<!DOCTYPE>指令,IE6会将它以quirks mode显示。若网页包含有效的<!DOCTYPE>指令但浏
览器无法辨识,IE6会将它以IE6 standards mode显示。因为少数网站已经包含<!DOCTYPE>指令,兼容性模式的
切换相当成功。这使网页开发人员能选择将他们的网页转移为standards mode的最佳时机。 随著时间经过,更多网站开始使用standards mode。它们也开始使用IE6的特性和功能来检测IE。举例来说,IE6
不支持universal selector(即css之全局选择器 * {}),一些网站便使用它来针对IE做特定的对应。 当 IE7增加了对全域选择器的支持,那些依赖IE6特点的网站便无法侦测出这个新版本的浏览器。因此那些针对IE的
特定对应无法应用于IE7,造成这些网站便无法如他们预期的显示。由于<!DOCTYPE>只支持两种兼容性模式,受到影
响的网站拥有者被迫更新他们的网站使其能支持IE7。 IE8 比之前的任何版本浏览器都更支持业界标准,因此针对旧版本浏览器设计的网页可能无法如预期般呈现。为了帮
助减轻所有问题,IE8引入文件兼容性的概念,使你能选择你的网页设计要对应的特定IE版本。文件兼容性在IE8增加
了一些新的模式,这些模式能告诉浏览器如何解析和编译一个网页。若你的网页无法在 ie8正确的显示,你可以更新
你的网站使它支持最新的网页标准(优先选项)或在你的页面上新增一个meta元素用于告诉IE8如何依照旧版本浏览器
编译你的页面。 这能让你选择将你的网站更新支持IE8新特点的时机。 当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 <!DOCTYPE> 指令来确
定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式
(Quirks 模式)显示该网页。
注意:X-UA-Compatible
非<meta>标签
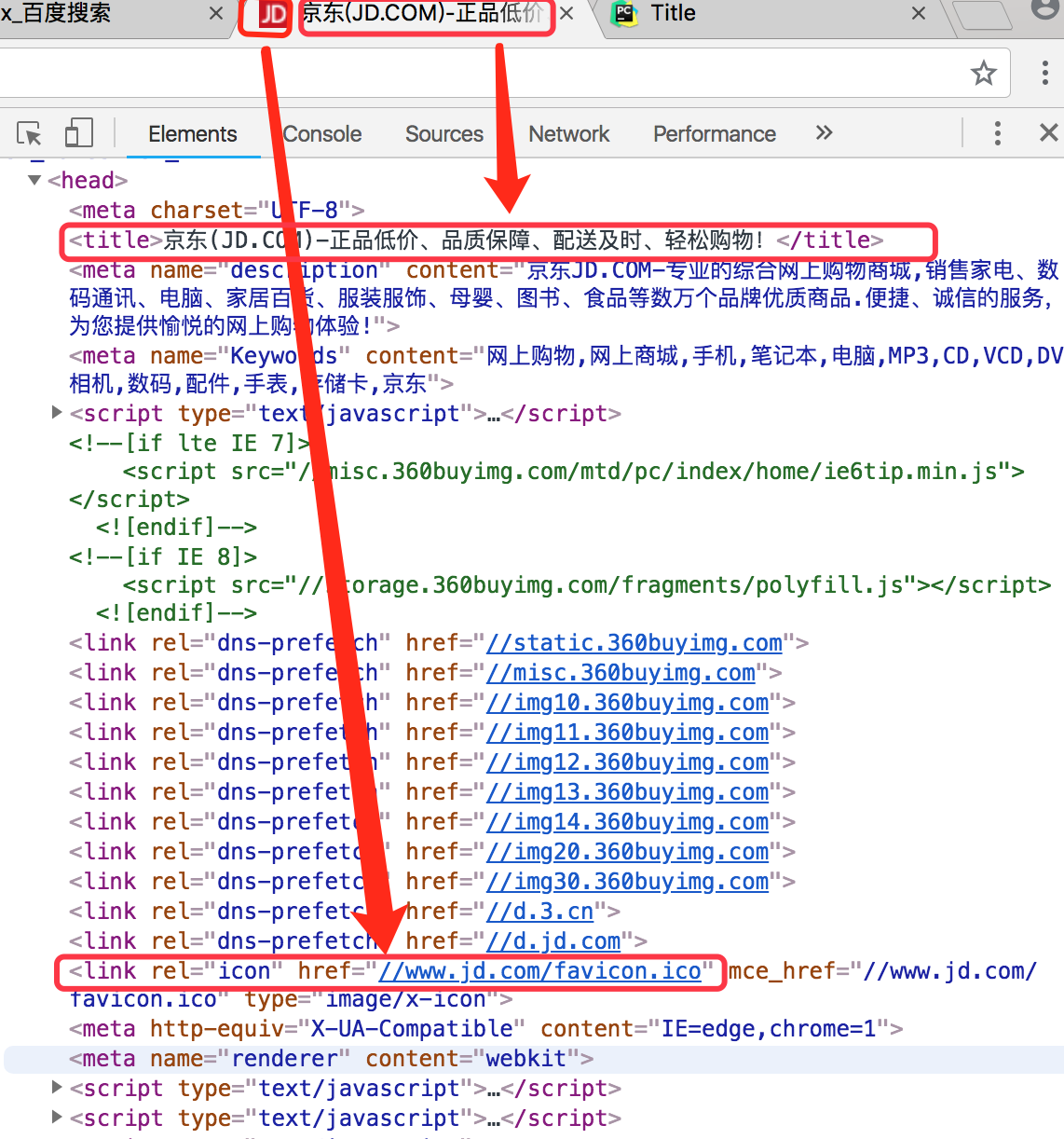
# 浏览器上显示的名字
<title>京东</title>
# 浏览器标签显示的图标
<link rel="icon" href="http://www.jd.com/favicon.ico"> # CSS 和 JS需要在<head>标签里引用
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script>

body标签
用户真正看到的内容,都是在body标签里写出来的
一 基本标签(块级标签和内联标签)
<hn>系列标签:
n的取值范围是1~6; 从大到小. 用来表示标题,每个h标签都独占一行 <p>: 段落标签:
每个<p>独占一行,包裹的内容被换行;并且也上下内容之间有一行空白. <b> <strong>: 加粗标签 <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角标. <br>:只有一个作用:换行;一般写成</br>,加不加/都行。 <hr>:水平线 <div>:最大的特点就是没有特点,就像一张白纸,可以任意绘画。是最重要的一个标签,是块级标签
<span>:与<div>一样,只不过是个内联标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<h1>Hello World</h1>
<h2>Hello World2</h2>
<b><p>咏鹅</p></b>
<em>
<p>鹅鹅鹅</p>
<p>曲项向天歌</p>
</em>
<strike>
<p>白毛浮绿树</p>
</strike>
<p style="color: red">红掌拨清波</p><sub>2</sub><sup>2</sup>
<hr> 买了夏装上衣,一进家门,我迫不及待地穿上,在家人面前展示。<br>
儿子坐在计算机旁,头都没抬就连说:好!好!好!<br>
显然是在应付我,老公表现还不错,走到我跟前,左看看,右看看,然后退后两步,认真地说:不错,真不错。<br>
听他这么夸奖,我十分得意,刚想让他猜猜价格,没想到老公接着夸奖道:凭我老婆这身材,披个被面都好看。<br> <div style="color: red; background: beige; align-content: center; height: 100px; width: 60px;">
这里没特点
</div> </body>
</html>

块级标签:就是标签自己会独占一行
<p><h1><table><ol><ul><form><div>
内联标签:就是标签控制的范围根据它自己文本的范围来的
<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
1)总是在新行上开始;
2)宽度缺省是它的容器的100%,除非设定一个宽度。
3)它可以容纳(嵌套)内联元素和其他块元素;
inline元素的特点
1)和其他元素都在一行上;
2)宽度就是它的文字或图片的宽度,不可改变
3)内联元素只能容纳文本或者其他内联元素
标签嵌套的规则:
虽然HTML标签有很多并且我们在制作页面的时候可以无限的嵌套,但是嵌套也有规则,不能随意的嵌套。有些标签是固定的嵌套规则,比如ul包含li、ol包含li、dl包含dt和dd等等。还有很多是独立的标签,我们如何来使用它编写更优秀的页面,下面就说说
- 块级元素与块级元素平级、内嵌元素与内嵌元素平级
<div><span></span><p></p></div> //span是行内元素,p是块级元素,所以这个是错误的嵌套
<div><span></span><a></a></div> //对的
- 块元素可以包含内联元素或某些块元素,但内联元素不能包含块元素,它只能包含其它的内联元素
<div><span></span></div>
<span><span></span></span>
- 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素
h1、h2、h3、h4、h5、h6、p、dt
- 块级元素不能放在标签p里面
- li 标签可以包含 div 标签,因为li 和 div 标签都是装载内容的容器
特殊字符
< >;";©®
<p><4 <br>>5 <br>
<!-- 是空格-->
块级标签 内联标签<br>
©®
</p>

二 图形标签: <img>
src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<img src="https://img11.360buyimg.com/mobilecms/s280x280_jfs/t27073/237/142366981/202712/4347954f/5b865b1fN7083c1e3.jpg!q90.webp" height="50px" width=" 50px" alt="截图" title="悬浮图片">
<!--height和 width目前已经不用了,用CSS调--> </body>
</html>
三 超链接标签(锚标签)<a> ———非常重要的标签
href:要连接的资源路径 格式如下: href="http://www.baidu.com" target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容. name: 定义一个页面的书签. 用于跳转 href : #id.(锚)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<!--点击文字跳转-->
<!--id属性值具有唯一性-->
<a id="abc" href="http://www.jokeji.cn/">笑话网</a><br>
<!--点击图片跳转-->
<a href="http://www.jokeji.cn/" target="_blank" >
<img src="https://p.ssl.qhimg.com/dmfd/242_150_/t01786becc69cca7ea8.jpg" alt="笑话网">
</a> <!--跳转到顶部,可以指定调转到具体的ID,但是必须以#开头,表示id为abc的连接-->
<a href="#abc">返回顶部</a> </body>
</html>
示例
四 列表标签:
<ul>: 无序列表 <ol>: 有序列表
<li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题
<dd> 列表项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<!--列表都是配套使用的-->
<!--ul无序列表,用的最多-->
<ul>
<li>1</li>
<li>3</li>
<li>2</li>
</ul> <!--ol有序列表-->
<ol>
<li>4</li>
<li>5</li>
<li>6</li>
</ol> <!--自定义-->
<dl>
<dt>第一章</dt>
<dd>第一节</dd>
<dd>第二节</dd>
<dd>第三节节</dd>
</dl> </body>
</html>
示例

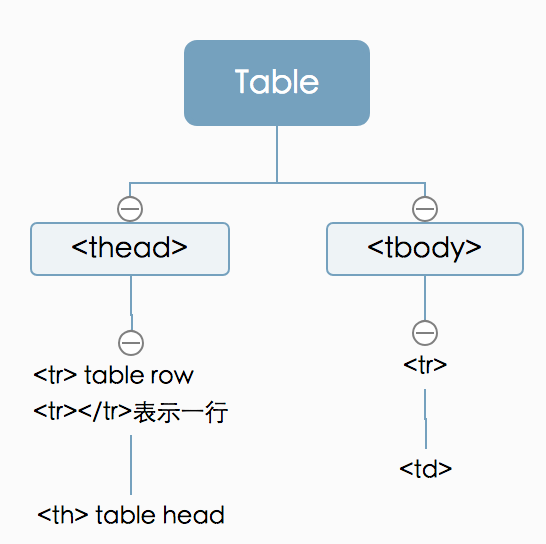
五 表格标签: <table>
<table>标签在<body>标签内,table标签树形结构

border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
<tr>: table row ,表格的行
<th>: table head cell,表格标题,加粗加黑的
<td>: table data cell,表格内容
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<th>: table header
<tbody>(不常用): 为表格进行分区.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<table border="1px" cellpadding="10px" cellspacing="5px">
<thead>
<!---一个tr闭合标签表示一行,下面的代码表示一行里有4列,分别是姓名,年龄,性别,地址-->
<tr>
<!--th标签,是标题的形式,加粗加黑的-->
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>地址</th>
</tr>
</thead> <tbody>
<tr>
<!--td表示普通的元素-->
<td>马明</td>
<td>25</td>
<td>男</td>
<td>北京海淀</td>
</tr> <tr>
<td>alex</td>
<td>25</td>
<td>女</td>
<td>北京朝阳</td>
</tbody>
</table>
</body>
</html>
未合并单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<table border="1px" cellpadding="10px" cellspacing="5px">
<thead>
<!---一个tr闭合标签表示一行,下面的代码表示一行里有4列,分别是姓名,年龄,性别,地址-->
<tr>
<!--th标签,是标题的形式,加粗加黑的-->
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>地址</th>
</tr>
</thead> <tbody>
<tr>
<!--td表示普通的元素-->
<!--合并单元格-->
<td rowspan="2">马明</td>
<td>25</td>
<td>男</td>
<td>北京海淀</td>
</tr> <tr>
<td>25</td>
<!--合并单元格-->
<td colspan="2">北京朝阳</td>
</tbody>
</table>
</body>
</html>
合并单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<table border="1px" cellpadding="10px" cellspacing="5px">
<!---一个tr闭合标签表示一行,下面的代码表示一行里有4列,分别是姓名,年龄,性别,地址-->
<tr>
<!--th标签,是标题的形式,加粗加黑的-->
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>地址</th>
</tr> <tr>
<!--td表示普通的元素-->
<td>马明</td>
<td>25</td>
<td>男</td>
<td>北京海淀</td>
</tr> <tr>
<td>alex</td>
<td>25</td>
<td>女</td>
<td>北京朝阳</td> </table>
</body>
</html>
也可以不写thead,tbody,因为真正起作用的是th和td
六 表单标签:<form> ---更重要的标签,必须记住
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web method: 表单的提交方式 post/get, 默认取值是 get(信封) get:
1.提交的键值对.放在地址栏中url后面.
2.安全性相对较差.
3.对提交内容的长度有限制,一般限制是2k,最长不能超过8k
4.涉及不到提交数据给服务端的请求,可以用get请求,比如从服务端获取数据,可以用get
post:
1.提交的键值对 不在地址栏.
2.安全性相对较高.
3.对提交内容的长度理论上无限制. get/post是常见的两种请求方式.
2.表单元素
(1) <input> 标签的属性和对应值
type: 下面的属性值需要知道。
1)text 文本输入框
2)password 密码输入框
3)radio 单选框
4)checkbox 多选框
5) submit 提交按钮
6) button 按钮(需要配合js使用.) button和submit的区别?
7) file 提交文件:form表单需要加上属性 enctype="multipart/form-data"
8)reset:重置 name: 表单提交项的键.注意和id属性的区别:
1)name属性是和服务器通信时使用的名称;
2)而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:

checked: radio 和 checkbox 默认被选中 readonly: 只读 text 和 password disabled: 对所用input都好使.
def index(request):
print request.POST
print request.GET
print request.FILES
for item in request.FILES:
fileObj = request.FILES.get(item)
f = open(fileObj.name, 'wb')
iter_file = fileObj.chunks()
for line in iter_file:
f.write(line)
f.close()
return HttpResponse('ok') 上传文件
Server端上传文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<!--
如果要上传文件,还得加个enctype="multipart/form-data"属性, 表示分段传送;而且Server端接收,也得用Files接收
-->
<form action="要提交给server端的某个路径" method="post" enctype="multipart/form-data">
<!--要提交的所有内容都必须放到form表单标签下面-->
<!--name属性,就是键,是要传给Server的;
用户名仅仅是给使用者看的;
而传给Server的就是name属性对应的username这个键,对应的值为用户输入的内容-->
<p>用户名:<input type="text" name="username" value="初始值,未置灰"></p>
<p>密 码:<input type="password" name="pwd" placeholder="请输入密码" readonly></p>
<!--name属性与radio对应后,就只能单选-->
<p>性 别:男<input type="radio" name="gender" value="men"> 女<input type="radio" name="gender" value="women"></p>
<p>婚姻情况:<input type="text" value="默认是已婚人士" disabled="disabled"></p>
<!--name属性与checkbox对应,则是可以多选的-->
<!--同上,音乐,电影也是给使用者看的,而传给后的的值其实是value属性对应的值;
checked 默认勾选上
-->
<p>爱好:音乐<input type="checkbox" name="hobby" value="music" checked="checked"> 电影<input type="checkbox" name="hobby" value="moive"></p>
<!--重置-->
<p><input type="reset" value="重置"></p>
<!--上传文件-->
<p><input type="file" name="提交文件"></p>
<!-- submit:单独使用,就可以把上面的内容封装打包提交给Server端-->
<p><input type="submit" value="提交"></p>
<!--button:仅仅是个按钮,不会触发任何事件;单独用没有功能,需要配合js才能实现功能-->
<p><input type="button" value="提交"></p>
</form> </body>
</html>
input标签及属性示例
(2) <select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:多选
<option> 下拉选中的每一项 属性:
1)value:表单提交项的值.
2)selected: selected下拉选默认被选中
<optgroup label ="河北省">为每一项加上分组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<!--
如果要上传文件,还得加个enctype="multipart/form-data"属性, 表示分段传送;而且Server端接收,也得用Files接收
-->
<form action="要提交给server端的某个路径" method="post" enctype="multipart/form-data">
<!--要提交的所有内容都必须放到form表单标签下面-->
<!--name属性,就是键,是要传给Server的;
用户名仅仅是给使用者看的;
而传给Server的就是name属性对应的username这个键,对应的值为用户输入的内容-->
<p>用户名:<input type="text" name="username" value="初始值,未置灰"></p>
<p>密 码:<input type="password" name="pwd" placeholder="请输入密码" readonly></p>
<!--name属性与radio对应后,就只能单选-->
<p>性 别:男<input type="radio" name="gender" value="men"> 女<input type="radio" name="gender" value="women"></p>
<p>婚姻情况:<input type="text" value="默认是已婚人士" disabled="disabled"></p>
<!--name属性与checkbox对应,则是可以多选的-->
<!--同上,音乐,电影也是给使用者看的,而传给后的的值其实是value属性对应的值;
checked 默认勾选上
-->
<p>爱好:音乐<input type="checkbox" name="hobby" value="music" checked="checked"> 电影<input type="checkbox" name="hobby" value="moive"></p>
<!--重置-->
<p><input type="reset" value="重置"></p>
<!--上传文件-->
<p><input type="file" name="提交文件"></p>
<!-- submit:单独使用,就可以把上面的内容封装打包提交给Server端-->
<p><input type="submit" value="提交"></p>
<!--button:仅仅是个按钮,不会触发任何事件;单独用没有功能,需要配合js才能实现功能-->
<p><input type="button" value="提交"></p> <!---select标签及属性,配到使用的是option标签
name:键;value:值
multiple:多选属性
size:设置显示几个省
selected:默认选中的是哪个省
-->
<!--省<select name="province" multiple="multiple" size="2"> -->
省<select name="province" >
<optgroup label="河北省" >
<option value="tangshan">唐山</option>
<option value="langfang">廊坊</option>
<option value="shijiazhuang">石家庄</option>
<option value="handan">邯郸</option> </optgroup> <optgroup label="北京市">
<option value="haidian">海淀区</option>
<option value="haidian">朝阳区</option>
<option value="haidian">昌平区</option>
<option value="haidian">西城区</option>
</optgroup> <option value="tianjin">天津市</option>
<option value="shanghai">上海市</option>
</select> <!--文本域-->
简介<textarea name="personal description" rows="10" cols="20"> </textarea> </form> </body>
</html>
select标签极其属性
(3) <textarea> 文本域,大的输入框,可以输入的文本多一些,在<form>表单标签下面
name: 表单提交项的键. cols: 文本域默认有多少列 rows: 文本域默认有多少行
(4) <label> 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body> <form action="要提交给server端的某个路径" method="post" enctype="multipart/form-data"> <p>用户名:<input type="text" name="username" placeholder="点击用户名光标不会定位到输入框" width="1000px"></p>
<!--可以实现个特效
labal 的for 属性值与 input标签的id值相等时,两个就可以关联起来了
-->
<label for="abc">用户名:</label>
<input id="abc" type="text" placeholder="点击用户名,光标会定位到输入框,前提必须for的值与input标签的id属性值相同" width="100px">
</form>
</body>
</html>
(5) <fieldset>标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body> <fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset> </body>
</html>
fieldset示例,把内容画个框框起来

第一篇 HTML基础的更多相关文章
- LWJGL3的内存管理,第一篇,基础知识
LWJGL3的内存管理,第一篇,基础知识 为了讨论LWJGL在内存分配方面的设计,我将会分为数篇随笔分开介绍,本篇将主要介绍一些大方向的问题和一些必备的知识. 何为"绑定(binding)& ...
- 第一篇:Django基础
Django框架第一篇基础 一个小问题: 什么是根目录:就是没有路径,只有域名..url(r'^$') 补充一张关于wsgiref模块的图片 一.MTV模型 Django的MTV分别代表: Model ...
- oracle系列--第一篇 数据库基础
第一章 数据库基础 1.1 数据管理概述 1.1.1 什么是数据管理 与我们人类相比,计算机的最大优势就是能够高速.精准地运行,其运行的过程就是执行程序代码和操作指令.处理数据的过程.可以说,数据处理 ...
- Python【第一篇】基础介绍
一.本节主要内容 Python介绍 发展史 Python 2 or 3? 安装 Hello World程序 变量 用户输入 模块初识 .pyc文件 数据类型初识 数据运算 表达式if ...else语 ...
- 第一篇 Flask基础篇之(配置文件,路由系统,模板,请求响应,session&cookie)
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后 ...
- 第一篇:python基础
python基础 python基础 本节内容 python起源 python的发展史 为什么选择python3 第一个python程序 变量定义 表达式和运算符 用户输入 流程控制 判断 流程控制 ...
- 【Python之路】第一篇--Linux基础命令
pwd 命令 查看”当前工作目录“的完整路径 pwd -P # 显示出实际路径,而非使用连接(link)路径:pwd显示的是连接路径 . 表示当前目录 .. 表示上级目录 / 表示根目录 ls ...
- 第一篇 -- XML基础
一.XML简介 XML是一种标记语言,用于描述数据,它提供一种标准化的方式来来表示文本数据.XML文档以.xml为后缀.需要彻底注意的是XML是区分大小写的. 先从一个简单的XML例子来了解下xml基 ...
- SLAM第一篇:基础知识
无论在室内.野外.空中还是水下,SLAM是机器人进入未知环境遇到的第一个问题.本期给大家介绍SLAM的基础知识:传感器与视觉SLAM框架 近来年,智能机器人技术在世界范围内得到了大力发展.人们致力于把 ...
- 前端第一篇---前端基础之HTML内容
前端基础之HTML内容 阅读目录(Content) 一.HTML初识 1.web服务本质 2.HTML是什么 3.HTML不是什么 二.HTML文档结构 三.HTML标签格式 四.HTML注释 五.H ...
随机推荐
- spring AOP 代理(静态与动态+使用cglib实现)
一.没有代理模式 缺点: 1.工作量特别大,如果项目中有多个类,多个方法,则要修改多次. 2.违背了设计原则:开闭原则(OCP),对扩展开放,对修改关闭,而为了增加功能把每个方法都修改了,也不便于维护 ...
- TestNG注解使用技巧 - @Factory
之前在测试中一直使用testNG的@Test注解都很顺利没有碰到什么问题,今天突然遇到@Test不能用的情况,运行后提示: org.testng.TestNGException: Can't invo ...
- HDU 1286 找新朋友 (欧拉公式或者标记法(其实就是欧拉公式的思想))
传送门: http://acm.hdu.edu.cn/showproblem.php?pid=1286 找新朋友 Time Limit: 2000/1000 MS (Java/Others) M ...
- Xcode7解决VVDocumenter 不能使用的方案
Xcode7解决VVDocumenter 不能使用的方案 VVDocumenter-Xcode是Xcode上一款快速添加标准注释,并可以自动生成文档的插件.有了VVDocumenter-Xcode,规 ...
- http请求常用的状态码
常见的http请求响应的状态码 一些常见的状态码为: 200 – 服务器成功返回网页 404 – 请求的网页不存在 503 – 服务不可用 1xx(临时响应) 表示临时响应并需要请求者继续执行操作的状 ...
- 常用的JavaScript设计模式(一)Constructor(构造器)模式
在es6中,新增了一个语法糖--class,可以说是为JavaScript引入了类的概念.而在传统的JavaScript中,则是通过构造器生成实例对象的. JavaScript支持特殊的constru ...
- 记一次PHP实现接收邮件信息(我这里测试的腾讯企业邮件)
PHP实现接收邮件信息(我这里测试的腾讯企业邮件) , 其他的类型的没有测,应该只要更换pop3地址 端口号就可以. 代码如下(代码参考网络分享): <?php //此处查看链接状态 heade ...
- B/S与C/S架构简介
概念: C/S结构,即Client/Server(客户机/服务器)结构,是大家熟知的软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,可以充分利用两端硬件环境 ...
- Python学习 :函数
函数 函数(Functions) 是指可重复使用的程序片段.它们允许你为某个代码块赋予名字,允许你通过这一特殊的名字在你的程序任何地方来运行代码块,并可重复任何次数.这就是调用(Calling)函数. ...
- spark----词频统计(一)
利用Linux系统中安装的spark来统计: 1.选择目录,并创建一个存放文本的目录,将要处理的文本保存在该目录下以供查找操作: ① cd /usr/local ②mkdir mycode ③ cd ...
