jmeter基础之录制篇
一、前言
jmeter如今被越来越多人喜爱的一款测试工具,相比于loadrunner它体积特轻便。jmeter不仅用来做单接口测试,压测还能做性能,主要是一款开源的,可以写一个你需要的插件功能再添加里面去,还可跨平台、可持续集成。那毕竟jmeter是纯java开发的一款工具,所以需先下载配置好jdk,那关于jdk的安装配置教程网上很多这里就不说明了。好了,切入正题,关于录制,有两种方式,一种用到第三方录制工具badboy,第二种是jmeter自设的代理服务器。
二、脚本录制之一badboy
jmeter下载地址 http://jmeter.apache.org/download_jmeter.cgi
badboy下载地址 http://www.badboy.com.au/download/add
badboy和jmeter都下最新版本,避免版本不兼容
badboy下载安装之后是这个欢迎界面

你打开之后就是一个默认的录制状态,可以从这边看出

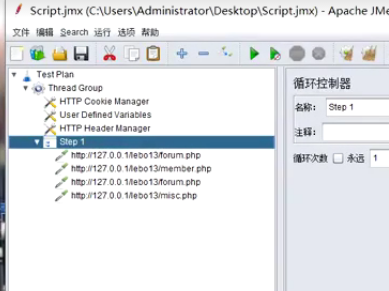
然后往步骤1填入你要录制的网址,记住badboy它只支持Windows平台和只能录制http/https的一些网址,录制好后可以点击保存到桌面,生成的.jmx文件,然后打开jmeter可以直接把保存在桌面上的.jmx文件拖入jmeter中

用badboy工具录制是可以设置参数化和断言,但是导出到jmeter里呢会有问题还得去修改,所以为避免麻烦可以直接单纯录制一套脚本然后再在jmeter中去设置
三、脚本录制之二jmeter自设代理
jmeter自设代理顾名思义就是jmeter自己设的一个代理,介入拦截客户端和服务端之间的通信
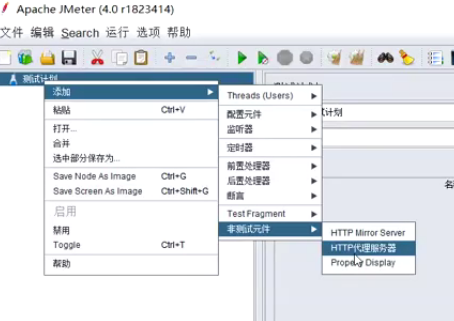
1、在测试计划右键依次添加一个HTTP代理服务器

2、同样在测试计划右键点击添加——Threads(Users)——线程组
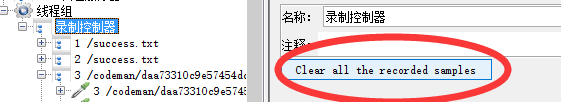
3、在线程组右键点击添加——逻辑控制器——录制控制器
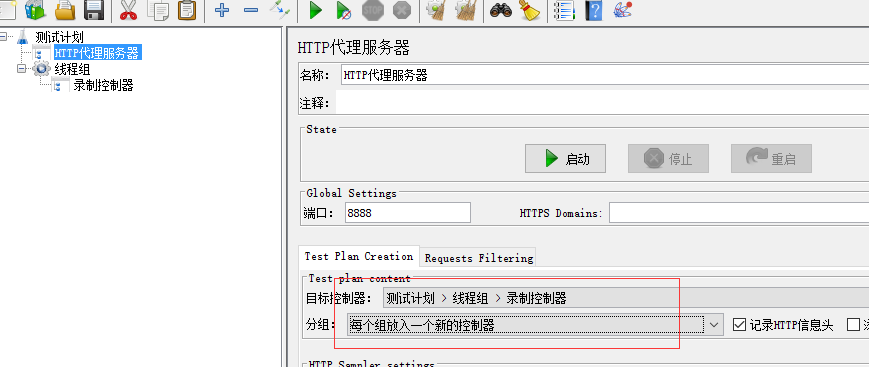
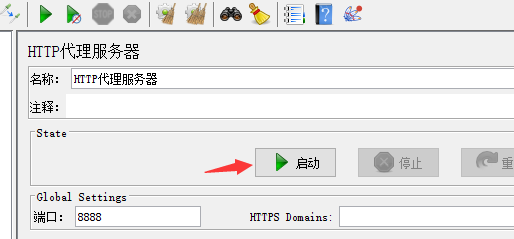
添加完后在HTTP代理服务器页面上建议选上这两个

端口号默认8888,如果有冲突改一下就可以了
之后对浏览器进行一个设置了,哪个浏览器都行,这边以火狐为例,打开右上角 点击选项(每个版本可能名称不一样),在页面最后有个网络代理,点击设置,然后改为手动代理配置,如下图,点击确定这样就OK了
点击选项(每个版本可能名称不一样),在页面最后有个网络代理,点击设置,然后改为手动代理配置,如下图,点击确定这样就OK了

浏览器也设置完了,返回到jmeter,点击启动按钮,会出现一个提示框点击OK就行

这边以打开录制美团网为例,你会发现就一两次点击浏览,就有很多脚本了

如果录制错了直接clear,再重录

也可过滤不需要脚本,使脚本简洁,在HTTP代理服务器页面设置,记住每当设置好后,需要重新启动,这样才能生效

录制好后,记得禁用或删掉HTTP代理服务器,浏览器的代理也改回来,然后脚本保存起来,就OK了
接下来这边来进行一个移动端的录制,也是用jmeter自设代理
前提是同在一局域网内,在手机的WiFi网络上开启手动代理,跟在PC端的一样,填入jmeter所在的IP地址和端口,就好了
后续会继续更新关于如何参数化和断言,还有如何进行压测
jmeter基础之录制篇的更多相关文章
- JMeter基础【第二篇】JMeter5.1介绍及脚本录制
测试计划:被测项目 线程组:测试场景 取样器:被测接口 添加HTTP代理服务器和线程组,默认端口是8888 排除模式可以设置过滤 启动 点击[OK] IE浏览器设置代理 IE浏览器访问百度首页,搜索“ ...
- JMeter基础之—录制脚本
Jmeter 是一个非常流行的性能测试工具,虽然与LoadRunner相比有很多不足,比如:它结果分析能力没有LoadRunner详细:很它的优点也有很多: l 开源,他是一款开源的免费软 ...
- 【转】JMeter基础之——录制脚本
Jmeter 是一个非常流行的性能测试工具,虽然与LoadRunner相比有很多不足,比如:它结果分析能力没有LoadRunner详细:很它的优点也有很多: ● 开源,他是一款开源的免费软件,使用它你 ...
- Jmeter基础之---jmeter基础概念
Jmeter基础之---jmeter基础概念 JMeter 介绍: 一个非常优秀的开源的性能测试工具. 优点:你用着用着就会发现它的重多优点,当然不足点也会呈现出来. JMeter 介绍: 一个非常优 ...
- JMeter基础之--元件的作用域与执行顺序
前面有介绍过jmeter的元件类别,对于新手来说,jmeter的元件是还是不少的,如果我们按照每一个元件的每一个参数的含义去学习,无疑会降低学习性能测试的热情,就算我们熟悉了所有元件以及元件上的参数了 ...
- 转 JMeter基础之--元件的作用域与执行顺序
前面有介绍过jmeter的元件类别,对于新手来说,jmeter的元件是还是不少的,如果我们按照每一个元件的每一个参数的含义去学习,无疑会降低学习性能测试的热情,就算我们熟悉了所有元件以及元件上的参数了 ...
- 『动善时』JMeter基础 — 46、使用Badboy工具录制JMeter脚本
目录 1.使用Badboy录制JMeter脚本 2.使用Badboy参数化配置 3.解决"当前页面的脚本发生错误"提示框 4.总结 1.使用Badboy录制JMeter脚本 打开B ...
- 性能测试篇 :Jmeter HTTP代理服务器录制压力脚本
转载:http://www.cnblogs.com/chengtch/p/6067915.html 从loadrunner到jmeter,录制压力测试脚本好像都只支持IE,近来才知道jmeter还有自 ...
- 『动善时』JMeter基础 — 48、使用JMeter自身代理录制测试脚本
目录 1.测试计划内包含的元件 2.HTTP代理服务器的设置内容 3.设置浏览器的代理服务器 4.录制脚本 5.查看录制的脚本 6.HTTP代理服务器的排除模式 7.保存脚本 录制脚本只不过是我们日常 ...
随机推荐
- Integer类小细节随笔记录
先看一段简单的代码: Integer v1 = Integer.valueOf(12); Integer v2 = Integer.valueOf(12); Integer v3 = Integer. ...
- vue中调用地图
一. vue-amap,一个基于 Vue 2.x 和高德地图的地图组件 这个就不细说了,按照其文档,就能够安装下来. 二. 按照官方提供的方法引入 1.修改webpac.base.conf.js文件 ...
- init/loadView/viewDidLoad/initWithNibName/awakeFromNib/initWithCoder的用法
init/loadView/viewDidLoad/viewDidUnload 这么细节的东西想来大家都不在意,平时也不会去关系,但是在面试时却常常被提到,所以了解viewController的生命周 ...
- get-pip.py 安装
http://www.pip-installer.org/en/latest/installing.html$ curl http://pypi.python.org/packages/source/ ...
- 在vue中如何实现购物车checkbox的三级联动
最近用vue写一个电商项目,自然就少不了要写一个购物车的相关页面,功能完整的购物车的checkbox应该是三级联动的,1级checkbox是选中购物车中所有的商品,2级checkbox是选中某个店铺下 ...
- 导航栏NavigationBar的按钮设置
有时候在自定义navigationBar的左右按钮的时候,button的图片会显得很大,个人感觉原因有以下几种情况: 1.使用的是UIButton直接加在navigationBar上面 2.自定义了一 ...
- 分享一个hybrid框架ionic
ionic 是一个 HTML5 应用程序开发框架. 可以使用 HTML.CSS 和 Javascript 构建接近原生体验的移动应用程序.具有速度快,界面现代化.美观等特点.下面一起看一下如何使用 安 ...
- 文件后缀与Mime类型对照表
以下是一些文件后缀(扩展名)对应的MIME类型的一个对照表,方便iis中或其他服务器对相应的文件进行解析.有些文件的后缀名没有默认解析就出现上传后无法访问或者下载的问题,这个时候就要设置文件后缀对应的 ...
- mongodb C++ Driver安装
前言 mongocxx官网地址 http://mongocxx.org/?jmp=docs 本文的安装版本是:mongocxx-r3.2.0.tar.gz . 参考文档安装过程http://mongo ...
- MapReduce之Reduce Join
一 介绍 Reduce Join其主要思想如下: 在map阶段,map函数同时读取两个文件File1和File2,为了区分两种来源的key/value数据对,对每条数据打一个标签(tag), 比如:t ...
