vue移动音乐app开发学习(二):页面骨架的开发
本系列文章是为了记录学习中的知识点,便于后期自己观看。如果有需要的同学请登录慕课网,找到Vue 2.0 高级实战-开发移动端音乐WebApp进行观看,传送门。
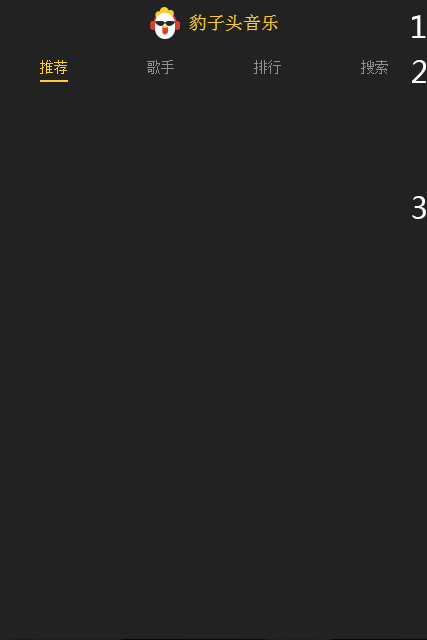
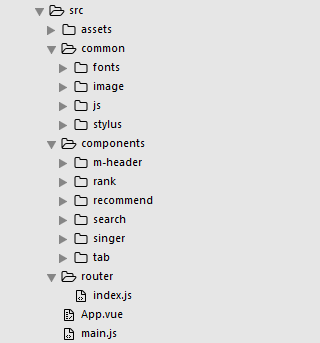
完成后的页面状态以及项目结构如下:


一:页面入口+header组件的编写
1:编写app.vue(src文件夹下):
从完成图我们可以发现,页面的骨架分为三块区域: header(头部标题)、tab(切换按钮)、router-view(路由切换的容器),所以我们将app.vue的代码改成如下:
<template>
<div id="app">
<m-header></m-header>
<tab></tab>
<router-view></router-view>
</div>
</template> <script>
import MHeader from 'components/m-header/m-header'
import Tab from 'components/tab/tab'
export default {
components: {
MHeader,
Tab
}
}
</script> <style scoped lang="stylus" rel="stylesheet/stylus"> </style>
这段代码中,需要注意的是:
当我们在import一个组件进来的并定义名称的时候,需要首字母大写(相当于类名)。导入组件的路径,如'components/m-header/m-header'中的components需要在build/webpack.base.config.js中加入如下代码:'components': resolve('src/components')。
2:编写mian.js(app.vue旁边那个)
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import router from './router'
import fastclick from 'fastclick'
import 'common/stylus/index.styl' fastclick.attach(document.body)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})
这段代码中,需要注意的是:
fastclick导入后需要加上fastclick.attach(document.body)才能有作用。浏览器从点击屏幕上的元素到触发元素的 click 事件,移动浏览器会有大约 300 毫秒的等待时间。为什么这么设计呢? 因为它想看看你是不是要进行双击(double tap)操作。这个fastclick就可以解决浏览器点击时300ms的延迟。
导入router实例后我们要注册到vue实例中,这样我们就可以全局使用了(this.$router)。
二:页面路由的编写以及主业务组件的基础开发:
1、编写rouert.js:
import Vue from 'vue'
import Router from 'vue-router'
import Recommend from 'components/recommend/recommend'
import Singer from 'components/Singer/Singer'
import Rank from 'components/rank/rank'
import Search from 'components/Search/Search'
Vue.use(Router) export default new Router({
routes: [
{
path: '/',
redirect: '/recommend'
},
{
path: '/recommend',
component: Recommend
},
{
path: '/singer',
component: Singer
},
{
path: '/rank',
component: Rank
},
{
path: '/search',
component: Search
}
]
})
这段代码中,需要注意的是:
默认路由“/”可以分配一个组件。使用路由需要导入vue-rouetr。
2:主业务组件的基础代码:
其他的基本代码请到我的github上下载:传送门
vue移动音乐app开发学习(二):页面骨架的开发的更多相关文章
- Java开发学习(二十五)----使用PostMan完成不同类型参数传递
一.请求参数 请求路径设置好后,只要确保页面发送请求地址和后台Controller类中配置的路径一致,就可以接收到前端的请求,接收到请求后,如何接收页面传递的参数? 关于请求参数的传递与接收是和请求方 ...
- Java开发学习(二十六)----SpringMVC返回响应结果
SpringMVC接收到请求和数据后,进行了一些处理,当然这个处理可以是转发给Service,Service层再调用Dao层完成的,不管怎样,处理完以后,都需要将结果告知给用户. 比如:根据用户ID查 ...
- Java开发学习(二十八)----拦截器(Interceptor)详细解析
一.拦截器概念 讲解拦截器的概念之前,我们先看一张图: (1)浏览器发送一个请求会先到Tomcat的web服务器 (2)Tomcat服务器接收到请求以后,会去判断请求的是静态资源还是动态资源 (3)如 ...
- Java开发学习(二十二)----Spring事务属性、事务传播行为
一.事务配置 上面这些属性都可以在@Transactional注解的参数上进行设置. readOnly:true只读事务,false读写事务,增删改要设为false,查询设为true. timeout ...
- Java开发学习(二十四)----SpringMVC设置请求映射路径
一.环境准备 创建一个Web的Maven项目 参考Java开发学习(二十三)----SpringMVC入门案例.工作流程解析及设置bean加载控制中环境准备 pom.xml添加Spring依赖 < ...
- Java开发学习(二十七)----SpringMVC之Rest风格解析及快速开发
一.REST简介 REST(Representational State Transfer),表现形式状态转换,它是一种软件架构风格 当我们想表示一个网络资源的时候,可以使用两种方式: 传统风格资源描 ...
- Swift开发学习(二):Playground
http://blog.csdn.net/powerlly/article/details/29674253 Swift开发学习:Playground 关于 对于软件用户.游戏玩家,大家一直都在提倡用 ...
- JB开发之二 [jailbreak,越狱开发研究]
1.更换壁纸:把图片写到这个目录,/var/mobile/Library/LockBackground.jpg,然后kill the Springboard. 2.把程序添加进通知中心(iOS5以上) ...
- BizTalk开发系列(二十一) Mapping 扩展开发
BizTalk Map编辑器提供了常用的功能块,比如数据库,字符串,数字计算等功能.可在设计Map时直接使用这些功能块进行扩展.除此之外对于进行复杂的Map处 理,Map 编辑器提供了扩展XSLT,扩 ...
- Git项目协同开发学习笔记2:项目库开发协作相关命令
之前介绍了如何用git构建项目库及其后续操作的问题,但主要还是个人的操作问题,不太涉及到项目协作方面的问题,所以来说下这块.传送门在这里(后面的可以不用看了). 1.同步 首先就式同步问题:在项目协作 ...
随机推荐
- RAID磁盘阵列的原理
RAID概念 磁盘阵列(Redundant Arrays of Independent Disks,RAID),有“独立磁盘构成的具有冗余能力的阵列”之意.磁盘阵列是由很多价格较便宜的磁盘,以硬件(R ...
- Java分布式锁之数据库方式实现
之前的文章<Java分布式锁实现>中列举了分布式锁的3种实现方式,分别是基于数据库实现,基于缓存实现和基于zookeeper实现.三种实现方式各有可取之处,本篇文章就详细讲解一下Java分 ...
- JavaScript - 异步的前世今生
在开始接触JavaScript的时候,书上有一句话我记忆深刻,JavaScript是一门单线程语言,不管从什么途径去获取这个消息,前端开发者都会记住,哦~~,JavaScript是一门单线程语言, ...
- collections.ChainMap类合并字典或映射
## 使用update()方法或者ChainMap类合并字典或映射 # 使用update()方法合并 a = {'x': 1, 'z': 3} b = {'y': 2, 'z': 4} merged ...
- 如何快速生成数据库字典(thinkphp5.0)
本教程将教你快速生成数据库字典 示例代码使用PHP框架:Thinkphp5.0 PHP代码: /** * 生成数据库字典html * 可直接另存为再copy到word文档中使用 * * @return ...
- thinkphp 5.1/tp5.1 route路由bug
tp5.1下面RuleItem类中,match方法. 如果同一个控制器下面,写了两个路由,后一个路由比包含前一个路由,则访问后一个路由地址的时候,会跳转到前面定义的那个路由
- vue中cssModules理解可以用于加密和避免重复使用
cssModules可以用于加密和避免重复使用,也就是说可以在当前vue文件中写的样式会生成独一无二的名字,在其他vue文件中是无法调用的, 一.可以直接配cssModules 第一步,配置vue-l ...
- 推荐 的FPGA设计经验(2)-时钟策略优化
Optimizing Clocking Schemes Avoid using internally generated clocks (other than PLLs) wherever possi ...
- 成都Uber优步司机奖励政策(3月3日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- ORB-SLAM(七)ORBextractor 特征提取
该类中主要调用OpenCV中的函数,提取图像中特征点(关键点及其描述,描述子,以及图像金字塔) 参考TUM1.yaml文件中的参数,每一帧图像共提取1000个特征点,分布在金字塔8层中,层间尺度比例1 ...
