ToggleButton开关状态按钮控件
ToggleButton开关状态按钮控件
一、简介
1、

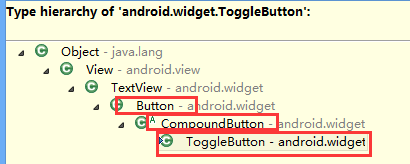
2、ToggleButton类结构

父类是CompoundButton,引包的时候注意下
二、ToggleButton开关状态按钮控件使用方法
1、新建ToggleButton控件及对象
private ToggleButton toggleButton1;
toggleButton1=(ToggleButton) findViewById(R.id.toggleButton1);
2、设置setOnCheckedChangeListener方法
toggleButton1.setOnCheckedChangeListener(new OnCheckedChangeListener() {})
3、根据是否checked方法实现操作
if(isChecked){//开
linearLayout1.setOrientation(LinearLayout.VERTICAL);
}
else{//关
linearLayout1.setOrientation(LinearLayout.HORIZONTAL);
}
三、代码实例
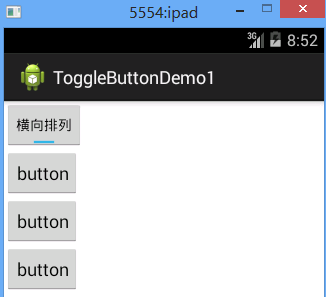
1、效果图:
开状态

关状态

2、代码:
fry.Activity01
package fry; import com.example.ToggleButtonDemo1.R; import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.LinearLayout;
import android.widget.ToggleButton; public class Activity01 extends Activity{
private LinearLayout linearLayout1;
private ToggleButton toggleButton1; @Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01); linearLayout1=(LinearLayout) findViewById(R.id.linearLayout1);
toggleButton1=(ToggleButton) findViewById(R.id.toggleButton1);
/*
* ToggleButton开关状态按钮控件使用方法
* 1、新建ToggleButton控件及对象
* 2、设置setOnCheckedChangeListener方法
* 3、根据是否checked方法实现操作
*
*/
toggleButton1.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO Auto-generated method stub
if(isChecked){//开
linearLayout1.setOrientation(LinearLayout.VERTICAL);
}
else{//关
linearLayout1.setOrientation(LinearLayout.HORIZONTAL);
}
}
}); }
}
/ToggleButtonDemo1/res/layout/activity01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOn="横向排列"
android:textOff="纵向排列"
/>
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
/>
</LinearLayout> </LinearLayout>
四、获得
1、
android:checked="true"
设置ToggleButton 状态
2、
android:textOn="横向排列"
设置ToggleButton打开文本
3、
toggleButton1.setOnCheckedChangeListener(new OnCheckedChangeListener() {})
设置ToggleButton的setOnCheckedChangeListener方法
4、
if(isChecked)
判断ToggleButton状态开关
ToggleButton开关状态按钮控件的更多相关文章
- 重新想象 Windows 8 Store Apps (2) - 控件之按钮控件: Button, HyperlinkButton, RepeatButton, ToggleButton, RadioButton, CheckBox, ToggleSwitch
原文:重新想象 Windows 8 Store Apps (2) - 控件之按钮控件: Button, HyperlinkButton, RepeatButton, ToggleButton, Rad ...
- WinRT自定义控件第一 - 转盘按钮控件
之前的文章中,介绍了用WPF做一个转盘按钮控件,后来需要把这个控件移植到WinRT时,遇到了很大的问题,主要原因在于WPF和WinRT还是有很大不同的.这篇文章介绍了这个移植过程,由于2次实现的控件功 ...
- MFC编程入门之二十三(常用控件:按钮控件的编程实例)
上一节讲了按钮控件Button.Radio Button和Check Box的基本用法,本节继续讲按钮控件的内容,通过一个实例让大家更清楚按钮控件在实际的软件开发中如何使用. 因为Button控件在前 ...
- MFC编程入门之二十二(常用控件:按钮控件Button、Radio Button和Check Box)
本节继续讲解常用控件--按钮控件的使用. 按钮控件简介 按钮控件包括命令按钮(Button).单选按钮(Radio Button)和复选框(Check Box)等.命令按钮就是我们前面多次提到的侠义的 ...
- FineUI第五天---按钮控件
按钮控件 <x:Button runat="server" ID="按下" Text="按下"></x:Button> ...
- VC按钮控件实现指示灯效果
VC为按钮控件添加图片的方法有很多种: 直接调用SetBitmap: CButton pButton->SetBitmap(hBitmap); 使用CButtonST控件: 使用CDC: 使用 ...
- Qt编写自定义控件11-设备防区按钮控件
前言 在很多项目应用中,需要根据数据动态生成对象显示在地图上,比如地图标注,同时还需要可拖动对象到指定位置显示,能有多种状态指示,安防领域一般用来表示防区或者设备,可以直接显示防区号,有多种状态颜色指 ...
- Qt编写自定义控件9-导航按钮控件
前言 导航按钮控件,主要用于各种漂亮精美的导航条,我们经常在web中看到导航条都非常精美,都是html+css+js实现的,还自带动画过度效果,Qt提供的qss其实也是无敌的,支持基本上所有的CSS2 ...
- 安卓开发_复选按钮控件(CheckBox)的简单使用
复选按钮 即可以选择若干个选项,与单选按钮不同的是,复选按钮的图标是方块,单选按钮是圆圈 复选按钮用CheckBox表示,CheckBox是Button的子类,支持使用Button的所有属性 一.由于 ...
随机推荐
- FFMPEG推流到RTMP服务器命令 - weixin_37897683的博客 - CSDN博客 https://blog.csdn.net/weixin_37897683/article/details/81225228
FFMPEG推流到RTMP服务器命令 - weixin_37897683的博客 - CSDN博客 https://blog.csdn.net/weixin_37897683/article/detai ...
- Python菜鸟之路:原生Ajax/Jquery Ajax/IFrame Ajax的选用
原生Ajax Jquery Ajax IFrame Ajax 如果发送的是普通的数据,比如用户简单的输入.选择的值,推荐使用Jquery ,其次用XMLHttpRquest对象,最次使用IFrame ...
- 解决URL地址中的中文乱码问题的办法
解决URL地址中的中文乱码问题的办法 引言: 在Restful类的服务设计中,经常会碰到需要在URL地址中使用中文作为的参数的情况,这种情况下,一般都需要正确的设置和编码中文字符信息.乱码问题就此产生 ...
- sklearn.svm包中的SVC(kernel=”linear“)和LinearSVC的区别
参考:https://stackoverflow.com/questions/45384185/what-is-the-difference-between-linearsvc-and-svckern ...
- 缓存在中间件中的应用机制(Django)
缓存在中间件中的应用机制(Django) (右键图片:在新标签页中打开连接)
- Giraph执行报错,Error: Exceeded limits on number of counters - Counters=120 Limit=120, exiting...
HamaWhite 原创,转载请注明出处.欢迎大家增加Giraph 技术交流群: 228591158 1. 近日用Giraph跑大数据的SSSP时,遇到例如以下错误: org.apache.hadoo ...
- Android View学习Tips
1.Canvas.save()和Canvas.restore() canvas.save();和canvas.restore();是两个相互匹配出现的,作用是用来保存画布的状态和取出保存的状态的.这里 ...
- golang的极简流式编程实现
传统的过程编码方式带来的弊端是显而易见,我们经常有这样的经验,一段时间不维护的代码或者别人的代码,突然拉回来看需要花费较长的时间,理解原来的思路,如果此时有个文档或者注释写的很好的话,可能花的时间会短 ...
- UTC和时间相互转换
// ToLocalTime() UTC时间转换为本地时间 public static DateTime UtcToDateTime(long number) { , , , , , , ).AddS ...
- java byte为何范围是-128~127
从我们接触Java的时候,就被告知基础类型byte是一个字节,占8位,表示的范围是-128~127.那么为什么会这个范围呢? 咱们先回顾一下计算机基础: 1. 在计算机内部数据的存储和运算都采用二 ...
