nigin配置安全:三个案例看Nginx配置安全(转)
转:https://www.leavesongs.com/PENETRATION/nginx-insecure-configuration.html
三个案例看Nginx配置安全
之前在Sec-News中推荐了一个开源程序 https://github.com/yandex/gixy ,作用是来检测Nginx配置文件中存在的问题。正好Pwnhub上周的比赛也出现了一道题,包含由Nginx配置错误导致的漏洞。
所以我挑选我觉得比较有趣,而且很有可能犯错误的三个典型案例,来说说Nginx配置文件的安全。
另外,本文所涉及的三个案例,均已上线到Vulhub( https://github.com/phith0n/vulhub/tree/master/nginx/insecure-configuration ),阅读本文的同时可以自己动手测试。
$uri导致的CRLF注入漏洞
下面两种情景十分常见:
- 用户访问
http://example.com/aabbcc,自动跳转到https://example.com/aabbcc - 用户访问
http://example.com/aabbcc,自动跳转到http://www.example.com/aabbcc
比如我的博客,访问http://www.leavesongs.com/other/tinger.html,将会301跳转到https://www.leavesongs.com/other/tinger.html。随着现在https的普及,很多站点都强制使用https访问,这样的跳转非常常见。
第二个场景主要是为了统一用户访问的域名,更加有益于SEO优化。
在跳转的过程中,我们需要保证用户访问的页面不变,所以需要从Nginx获取用户请求的文件路径。查看Nginx文档,可以发现有三个表示uri的变量:
$uri$document_uri$request_uri
解释一下,1和2表示的是解码以后的请求路径,不带参数;3表示的是完整的URI(没有解码)。那么,如果运维配置了下列的代码:
location / {
return 302 https://$host$uri;
}
因为$uri是解码以后的请求路径,所以可能就会包含换行符,也就造成了一个CRLF注入漏洞。(关于CRLF注入漏洞,可以参考我的老文章 https://www.leavesongs.com/PENETRATION/Sina-CRLF-Injection.html )
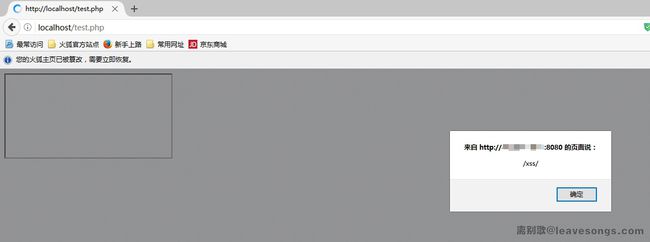
这个CRLF注入漏洞可以导致会话固定漏洞、设置Cookie引发的CSRF漏洞或者XSS漏洞。其中,我们通过注入两个\r\n即可控制HTTP体进行XSS,但因为浏览器认为这是一个300跳转,所以并不会显示我们注入的内容。
这个情况下,我们可以利用一些技巧:比如使用CSP头来iframe的地址,这样浏览器就不会跳转,进而执行我们插入的HTML:

关于上述利用方法,可以参考我的另一篇文章《Bottle HTTP 头注入漏洞探究》。
如何修复这个CRLF漏洞?正确的做法应该是如下:
location / {
return 302 https://$host$request_uri;
}
另外,由$uri导致的CRLF注入漏洞不仅可能出现在上述两个场景中,理论上,只要是可以设置HTTP头的场景都会出现这个问题。
目录穿越漏洞
这个常见于Nginx做反向代理的情况,动态的部分被proxy_pass传递给后端端口,而静态文件需要Nginx来处理。
假设静态文件存储在/home/目录下,而该目录在url中名字为files,那么就需要用alias设置目录的别名:
location /files {
alias /home/;
}
此时,访问http://example.com/files/readme.txt,就可以获取/home/readme.txt文件。
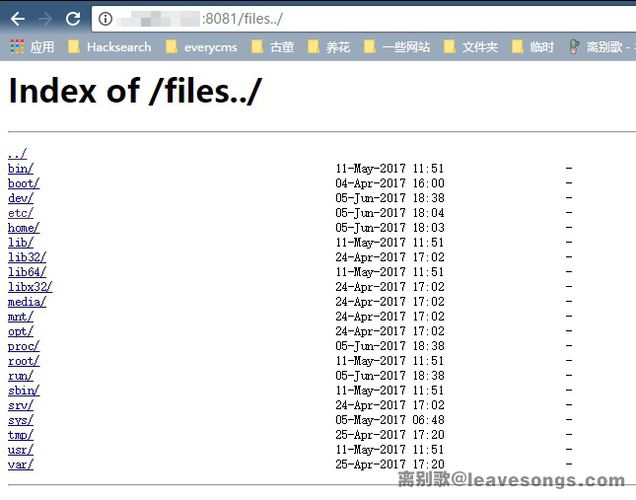
但我们注意到,url上/files没有加后缀/,而alias设置的/home/是有后缀/的,这个/就导致我们可以从/home/目录穿越到他的上层目录:

进而我们获得了一个任意文件下载漏洞。
这个有趣的漏洞出现在了Pwnhub上一期比赛《寻找 SNH48》中,@Ricter师傅的题目。
如何解决这个漏洞?只需要保证location和alias的值都有后缀/或都没有这个后缀。
Http Header被覆盖的问题
众所周知,Nginx的配置文件分为Server、Location、If等一些配置块,并且存在包含关系,和编程语言比较类似。如果在外层配置的一些选项,是可以被继承到内层的。
但这里的继承也有一些特性,比如add_header,子块中配置后将会覆盖父块中的add_header添加的所有HTTP头,造成一些安全隐患。
如下列代码,Server块添加了CSP头:
server {
...
add_header Content-Security-Policy "default-src 'self'";
add_header X-Frame-Options DENY;
location = /test1 {
rewrite ^(.*)$ /xss.html break;
}
location = /test2 {
add_header X-Content-Type-Options nosniff;
rewrite ^(.*)$ /xss.html break;
}
}
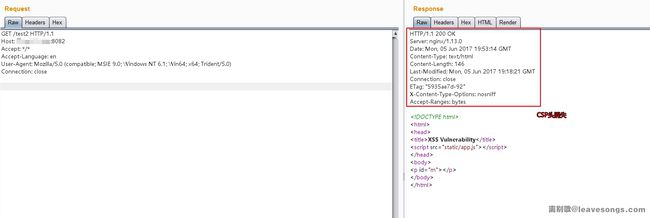
但/test2的location中又添加了X-Content-Type-Options头,导致父块中的add_header全部失效:

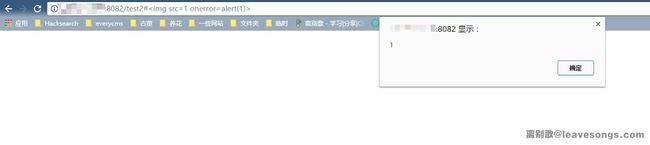
此时,test2的csp就完全失效了,我们成功触发XSS:

总结
Nginx配置文件造成的漏洞绝不止这三种,比如之前特别火的解析漏洞( https://github.com/phith0n/vulhub/tree/master/nginx_parsing_vulnerability ),也和Nginx的配置有一定关系。
解决这类漏洞,最根本的方法是仔细阅读官方文档,文档里说明了很多配置文件错误和正确的用法。最忌去百度网上的一些解决方法,很多错误就是一传十十传百,最后流传开来的。
另外,本文开头提到的工具gixy,我们也可以利用起来,网站上线前进行一下扫描,也许就能发现一些可能存在的问题。
参考文章:
nigin配置安全:三个案例看Nginx配置安全(转)的更多相关文章
- GoldenGate配置(三)之DDL复制配置
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/huangyanlong/article/details/33430293 GoldenGate配置( ...
- Vue 前端配置多级目录实践(基于Nginx配置方式)
前情提要 有阵子没更新博客了,因为快年结了工作比较多,这不,最近公司的对外演示环境出现问题这个活儿也落到了我的头上-- 事情是这样的,原来演示环境有很多服务,每个服务都是对外单独开一个端口,比如 ht ...
- 微信配置JS接口安全域名问题-Nginx配置
1.将下载的txt文件放入/usr/local/nginx/html/目录下面. 2.修改nginx.cong配置文件中的location标签 location / { root html; inde ...
- 前端搭建Linux云服务器,Nginx配置详解及部署自己项目到服务器上
目录 搭建Linux云服务器 购买与基本配置 链接linux服务器 目录结构 基本命令 软件安装 Linux 系统启动 启动过程 运行级别 Nginx详解 1.安装 方式一:yum安装 方式二:自定义 ...
- 你真的了解如何将 Nginx 配置为Web服务器吗
阅读之前,建议先阅读初识 Nginx. 之后,我们来了解一下 Nginx 配置. 抽象来说,将 Nginx 配置为 Web 服务器就是定义处理哪些 URLS 和如何处理这些URLS 对应的请求.具体来 ...
- 入门系列之在Nginx配置Gzip
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由小铁匠米兰的v 发表于云+社区专栏 简介 网站加载的速度取决于浏览器必须下载的所有文件的大小.减少要传输的文件的大小可以使网站不仅加载 ...
- Nginx配置及负载均衡
转载:http://www.cnblogs.com/jingmoxukong/p/5945200.html nginx简易教程 目录 Nginx 概述 安装与使用 nginx 配置实战 参 ...
- nginx 配置Tp5项目时出现 404 Not Found nginx
1.首先看了nginx报错日志 报 signal process started signal process started表示还有 产生原因 1.可能你的nginx.conf 内容配置的有问题. ...
- log4net保存到数据库系列三、代码中xml配置log4net
园子里面有很多关于log4net保存到数据库的帖子,但是要动手操作还是比较不易,从头开始学习log4net数据库日志一.WebConfig中配置log4net 一.WebConfig中配置log4ne ...
随机推荐
- 【C++ STL】Map和Multimap
1.结构 Map和multimap将key/value pair(键值/实值 队组)当作元素,进行管理.他们根据key的排序准则将元素排序.multimap允许重复元素,map不允许. 元素要求: k ...
- 希尔排序Shell sort
希尔排序Shell Sort是基于插入排序的一种改进,同样分成两部分, 第一部分,希尔排序介绍 第二部分,如何选取关键字,选取关键字是希尔排序的关键 第一块希尔排序介绍 准备待排数组[6 2 4 1 ...
- 原生js实现单屏滚动
类似于fullpage的单屏滚动,使用原生JS实现,不依赖任何js库: css: html,body {height:100%;} body {margin:0px;} div {height:100 ...
- 【BZOJ】1477 青蛙的约会
[算法]扩展欧几里德算法(模线性方程) [题解]http://hzwer.com/2121.html 一些问题写在http://www.cnblogs.com/onioncyc/p/6146143.h ...
- Vue.js最佳实践(五招让你成为Vue.js大师)
对大部分人来说,掌握Vue.js基本的几个API后就已经能够正常地开发前端网站.但如果你想更加高效地使用Vue来开发,成为Vue.js大师,那下面我要传授的这五招你一定得认真学习一下了. 第一招:化繁 ...
- pythonTensorFlow实现yolov3训练自己的目标检测探测自定义数据集
1.数据集准备,使用label标注好自己的数据集. https://github.com/tzutalin/labelImg 打开连接直接下载数据标注工具, 2.具体的大师代码见下链接 https:/ ...
- javascript工厂模式、单例模式
//工厂模式 function createObject(name,age){ var obj = new Object(); obj.name = name; obj.age = age; obj. ...
- Python ctypes 在 Python 2 和 Python 3 中的不同 // 使用ctypes过程中问题汇总
In Python 2.7, strings are byte-strings by default. In Python 3.x, they are unicode by default. Try ...
- Java的Integer常量池和String常量池
1.Integer的常量池 看下面一段代码: package cn.qlq.test; public class ArrayTest { public static void main(String[ ...
- CMD命令行下载文件
远程执行sct的另一种姿势 cscript /b C:\Windows\System32\Printing_Admin_Scripts\zh-CN\pubprn.vbs 127.0.0.1 scrip ...
