chrome 浏览器的使用技巧

前端工程师大部分工作成果需要在浏览器中查看,使用 chrome 浏览器的频率非常高。更好更优雅地使用 chrome,将 chrome 配置成趁手的浏览器,将极大提升编程效率。本文将详细介绍 chrome 浏览器的使用技巧
调试工具
下面介绍一些冷门但很有用的调试工具使用方法
【控制台】
在 chrome 开发者工具中的任何一个面板下(除 console 面板外),按住 esc 都可以在该面板下方新生成一个 console 面板
通常情况下,控制台只提供单行输入,可以用分号做分割符来执行多个 javascript 语句;而如果需要多行代码的话,可以通过组合键 shift+enter 来实现换行,在这种情况下代码不会被立即执行

【代码片段】
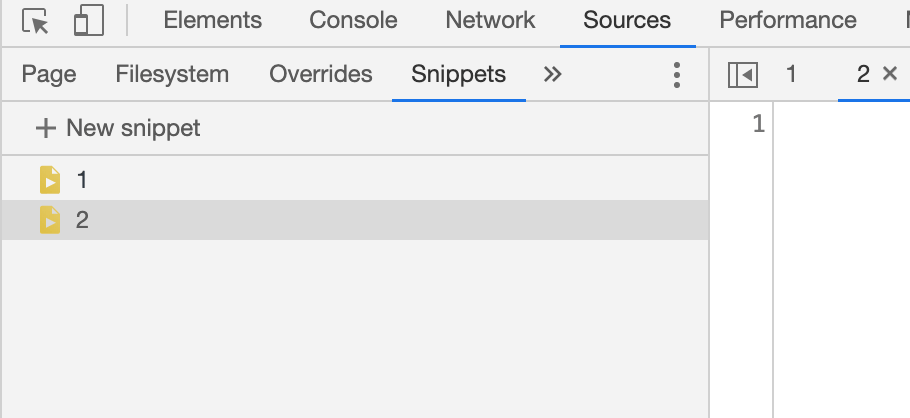
chrome 在 sources 页面提供 snippets 一栏,这里我们可以随时编写 Javascript 代码,运行结果会打印到控制台。代码是全局保存的,在任何页面,包括新建标签页,都可以查看或运行这些代码。使用 command + enter 可以运行该代码

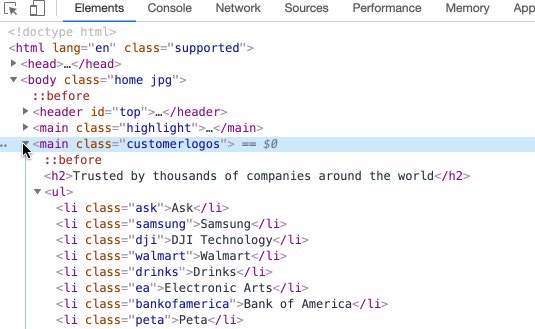
【展开 DOM】
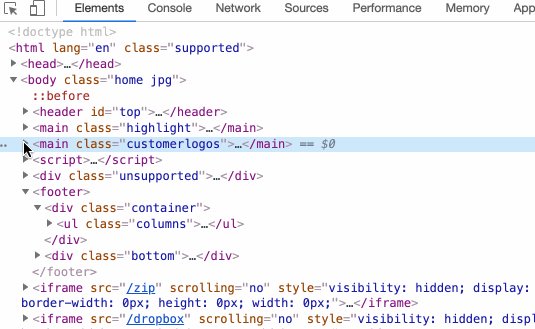
在 Elements 标签页中,如果要查看一个元素中曾经很深的子元素,可以按住 option 键,点击元素,则元素的 DOM 结构会完全展开

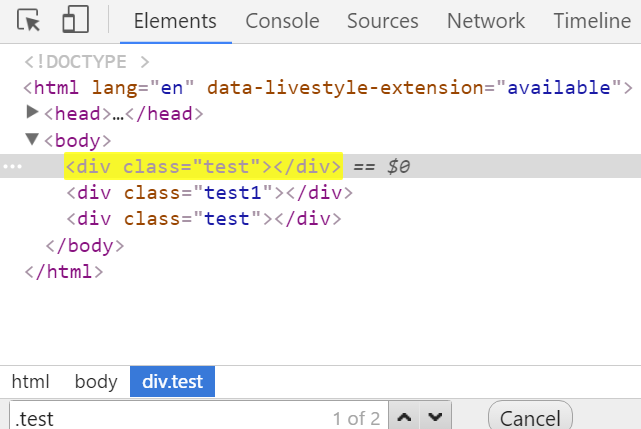
【搜索】
在 elements 标签下使用 ctrl+f 搜索功能,可以使用 css 选择器,如'.test',可以搜索到所有类名为 test 的元素

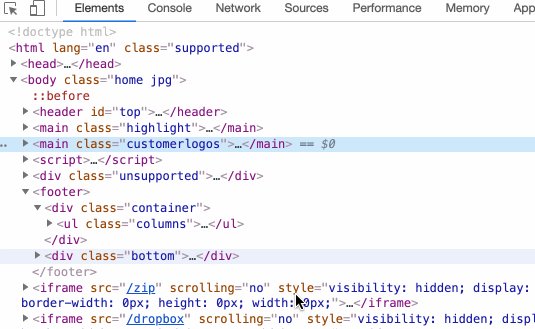
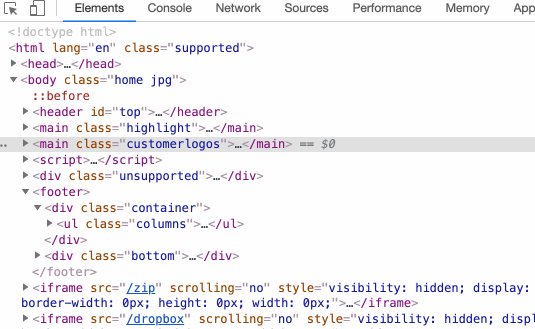
【跳转位置】
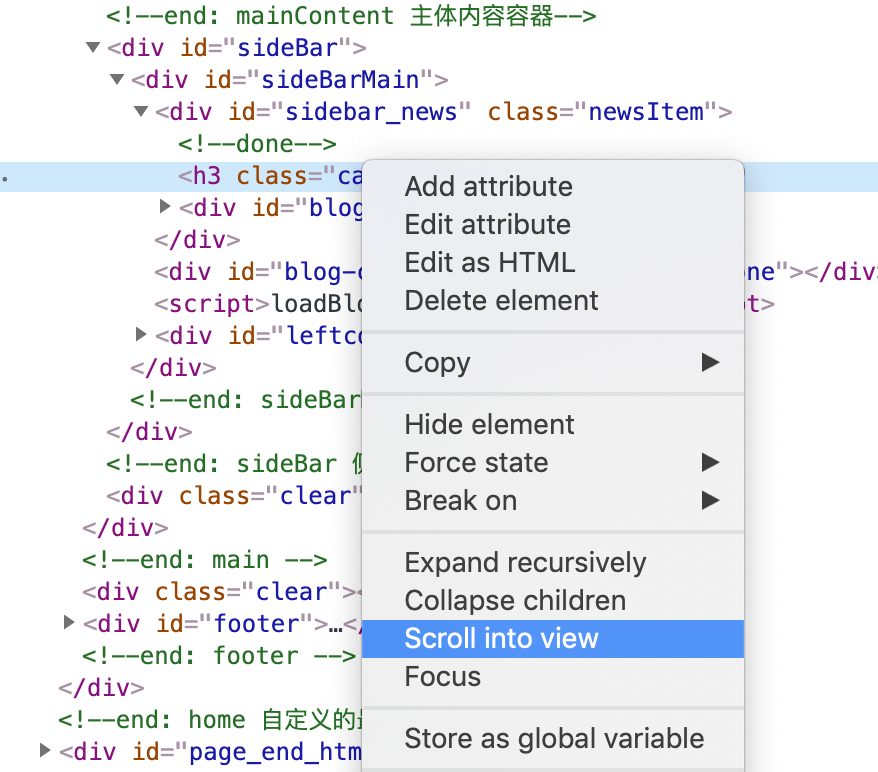
在 elements 标签下,选择元素节点,点击右键菜单中的 scroll into view,可以滚动浏览器到元素所处位置

【快速定位】
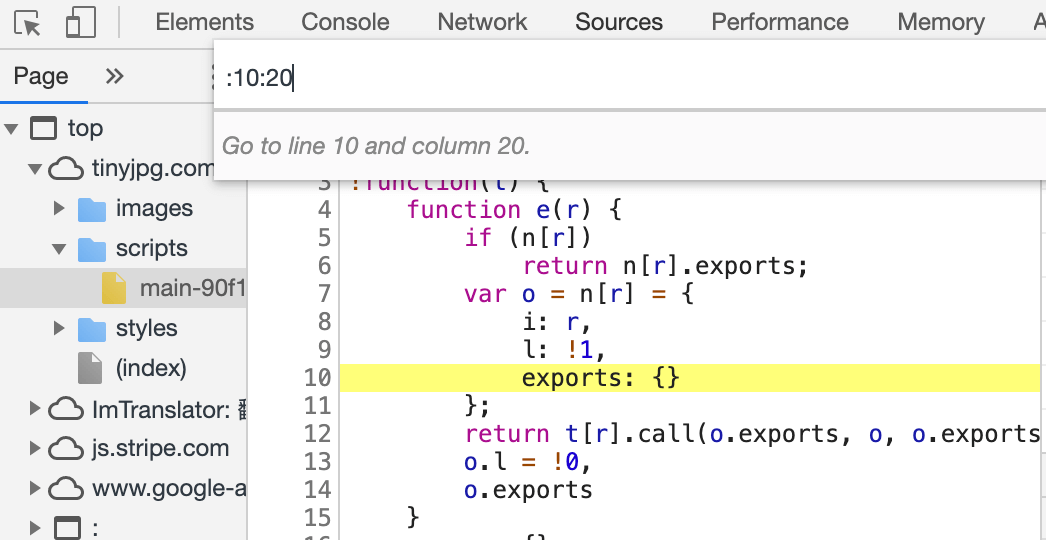
在 Sources 标签下的代码文件中,使用 ctrl + p 呼出搜索框,然后以 :行号:列号 的形式输入并回车,可以将代码快速定位到该位置

【刷新】
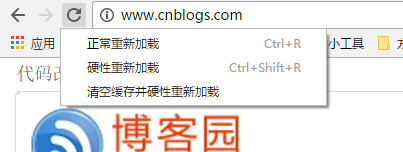
一般地,人们对于刷新的印象只是停留在使用F5快捷键上。但实际上,刷新包括三种。在开发者调试工具打开的情况下,长按刷新按钮,会出现这三种刷新选项

【代码反压缩】
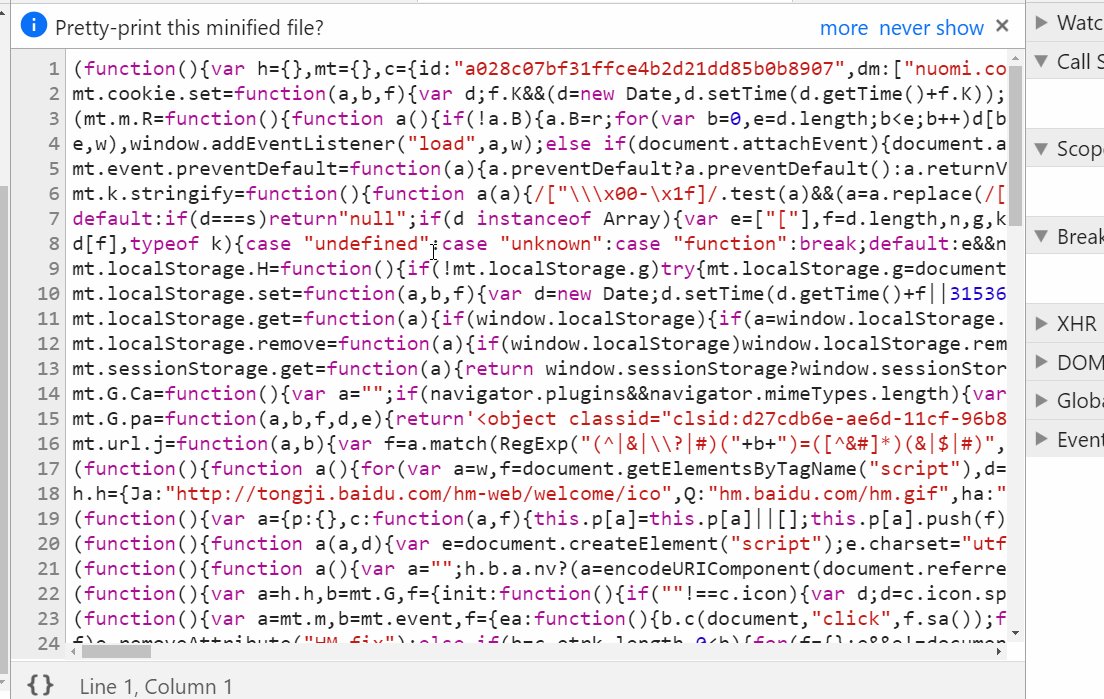
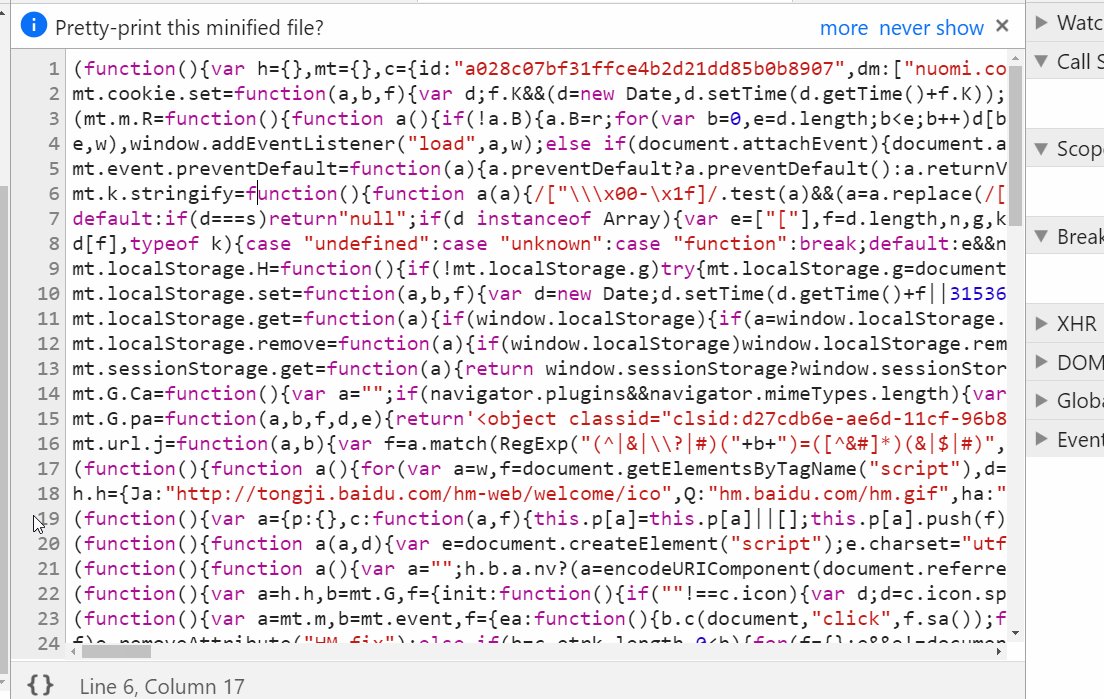
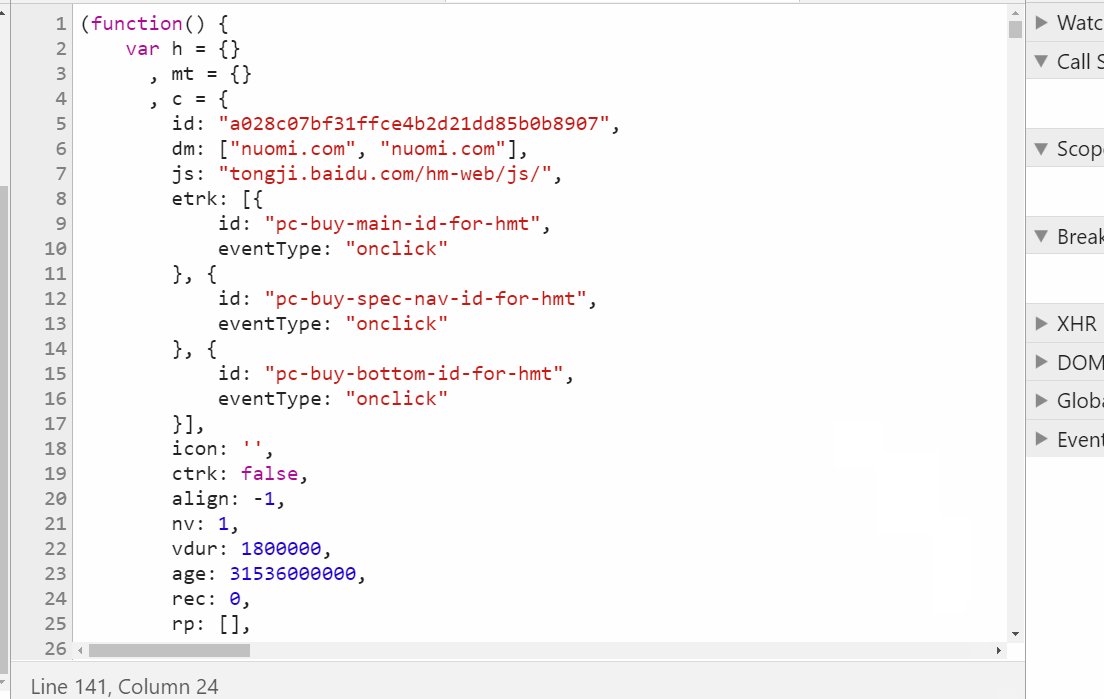
一般地,线上的 javascript 代码都是经过压缩的,基本上无法直接阅读。点击下方的大括号{}图标,浏览器会反压缩过重新排版美化当前的 javascript 代码

【计算样式】
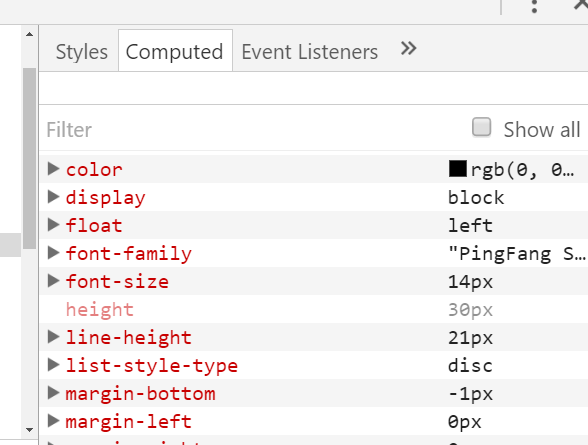
通过点击 elements 标签右侧的 computed 子标签,可以查看元素计算后的样式

插件
下面将详细介绍常用的一些 chrome 插件
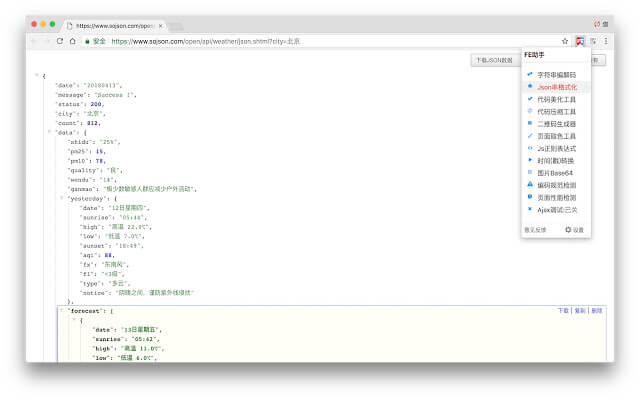
【Web 前端助手】
FEHelper(Web 前端助手)包含多个独立小应用,比如:Json工具、代码美化、代码压缩、二维码、Postman、markdown、网页油猴、便签笔记、信息加密与解密、随机密码生成、Crontab等,这样安装一个 FEHelper 相当于安装了多个插件

【字符编码】
前端开发时,经常出现乱码的情况。但是,新版本的 chrome 浏览器已经没有更改字符编码的设置选择,这时就要用到set character Encoding插件了
在页面空白处,点击右键,即可选择需要的编码格式

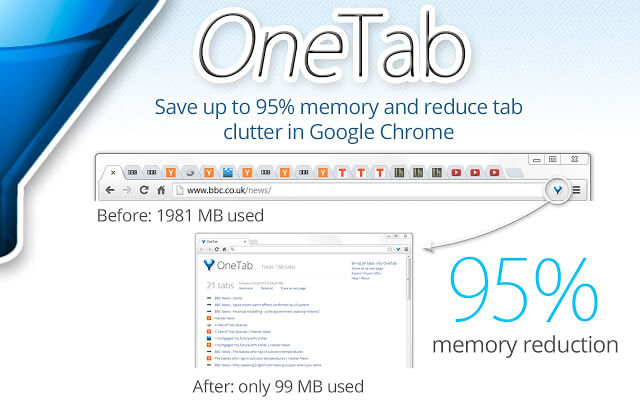
【OneTab】
经常有开 10 个以上的标签页经历,更痛苦的是,有太多的标签页时,Chrome 有卡顿现象出现!使用OneTab插件,不仅节省高达 95% 的内存,还能减轻标签页混乱现象!单击 OneTab 图标,所有标签页转换成一个列表。需要再次访问标签页时,可以单独或全部恢复它们

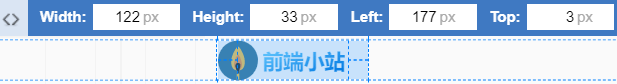
【测量】
Page Ruler 可以直接查看网页一些图片的详细像素大小、具体位置等,非常实用

快捷键
多记几个快捷键,就可以少点几次鼠标,提升工作效率
【标签页】
Command + W 关闭标签页
Command + T 打开标签页
Command + Shift + T 重新打开关闭的标签页
Command + 左方向键 后退
Command + 右方向键 前进
Command + Option + 右方向键 跳转到后一个标签页
Command + Option + 左方向键 跳转到前一个标签页
Command + 1(到 8) 跳转到特定标签页
Command + 9 跳转到最右侧标签页
【功能】
Command + Option + I 打开“开发者工具”
Command + Shift + J 打开“下载内容”页
Command + Shift + Delete 打开“清除浏览数据”选项
【网页】
Command + R 刷新
Command + L 将光标置于地址栏
Command + + 网页放大
Command + - 网页缩小
Command + 0 缩放 100%
空格键 向下滚动网页,一次一个屏幕
Shift + 空格键 向上滚动网页,一次一个屏幕
小功能
chrome 浏览器中隐藏了一些小功能
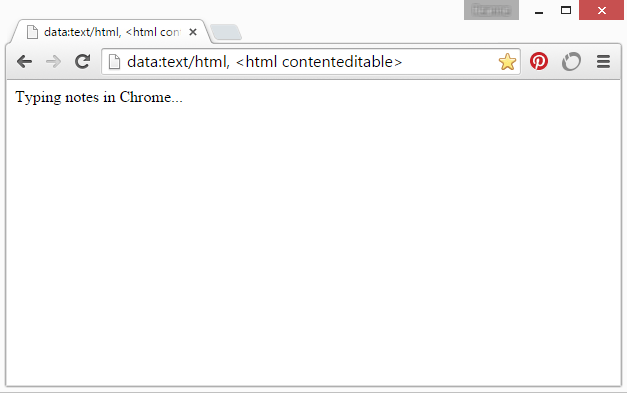
【文本编辑器】
在地址栏里,输入data:text/html,<html contenteditable>,当前的标签页将变成一个文本编辑器,可以用来临时记录一些数据

【小恐龙游戏】
无法连接网络,网页出现小恐龙的时候,按空格,就可以玩游戏了
在地址栏里,输入chrome://dino/,回车后,按空格,也可以出现小恐龙游戏

chrome 浏览器的使用技巧的更多相关文章
- 5个提升Google Chrome浏览器运行速度的技巧
尽管有无数个喜欢Google Chrome 浏览器的理由,其中就包括,Chrome已经够快了,但Google Chrome的内存占用而导致的速度拖累还是广受诟病,这种弊端在windows下尤为明显, ...
- 第一期chrome浏览器的小技巧------《提高搜索效率》
!!! 这次的技巧是:利用chrome提供的设置 提高你的搜索效率 !!! 我们经常遇到问题,搜索的时候很不方便 比如你在百度上搜索一个东西的时候正好没有搜到,那么你想找到这个东西的话,很明显要到其他 ...
- Win7系统Chrome浏览器缓存查看技巧介绍(转)
1.Chrome下提供了一个命令chrome://cache,可以查看到保留下来的缓存; 2.但是,当你点击缓存文件,Chrome却并非打开缓存源文件,而是如图所示的二进制编码文件; 3.在Win7系 ...
- Chrome浏览器的使用技巧
查询Chrome浏览器自身的DNS缓存 在浏览器的地址栏输入:chrome://net-internals/#dns 在左侧的菜单栏,点击对应菜单可以查看对应选项的相关内容. 在Chrome浏览器中输 ...
- 温故而知新 chrome 浏览器一些小技巧、小细节
1.console 模块如何换行? shift + enter即可. 2.有时候 network 没有分类标签(xhr.img.js.css)怎么办? 按下这个图标就可以显示出来了
- chrome浏览器使用技巧
在学校的时候一直在用firefox火狐浏览器,听一个学长说使用chrome浏览器在面试的时候有加分,而且还跟我说了一些chrome浏览器的使用技巧,最后从火狐浏览器转到谷歌浏览器,就一直在使用谷歌浏览 ...
- Chrome浏览器调试技巧
本文主要讲解针对chrome浏览器的调试方案,对于其他浏览器其实大同小异. 先来入门一点的 DOM元素调试 看上图: 以上图表明的1,2,3,4,5标记说明: 1,为移动设备模拟器,chorme现在是 ...
- Opera浏览器导出收藏到Chrome,和几个Chrome的一些小技巧
Opera浏览器还是不错的,但是用着不是特别爽,老是感觉怪怪的,也说不上来哪里不好. 还是换回了Chrome浏览器,Chrome浏览器有一个让我念念不忘的地方,就是收藏夹会自动显示,当打开网页之后,又 ...
- Ubuntu小技巧——怎样安装谷歌Chrome浏览器
对于刚刚开始使用Ubuntu并想安装谷歌Chrome浏览器的新用户来说,本文所介绍的方法是最快捷的.在Ubuntu上安装谷歌Chrome的方法有很多.一些用户喜欢直接在谷歌Chrome下载页面获得 d ...
随机推荐
- 领扣(LeetCode)寻找峰值 个人题解
峰值元素是指其值大于左右相邻值的元素. 给定一个输入数组 nums,其中 nums[i] ≠ nums[i+1],找到峰值元素并返回其索引. 数组可能包含多个峰值,在这种情况下,返回任何一个峰值所在位 ...
- CSS RESET —— 浏览器样式重置
CSS Reset 1. CSS Reset为什么存在? 只要您的客户存在使用不同浏览器(ie,firefox,chrome等)的可能,那你就不得不从完美的理想状态回到现实,因为不同核心的浏览器对CS ...
- 自制反汇编工具使用实例 其二(使用xmm寄存器初始化对象,以及空的成员函数指针)
在反汇编代码中,当看到xmm寄存器,第一反应是将要进行浮点操作或访问,但是更加多的情况是在使用xmm寄存器初始化局部对象. 下面是自制反汇编工具翻译出来的代码: // -[CALayer setAll ...
- 【原】android【手机】屏幕适配解决方案,完美适配适配hdpi,xhdpi,xxhdpi的做法。
1.先说要怎么做,后面在慢慢讲解: 2.现在来讲解为什么要放这三套: 这三套其实按内容来说就两种,为什么这两种可以适配hdpi,xhdpi,xxhdpi呢? 那么两种类型的dimens就可以了,为什么 ...
- 【NHOI2018】找素数
[题目描述] 素数又称质数,是指一个大于 1 的正整数,如果除了 1 和它本身以外,不能再被其它的数整除,例如:2.3.5.97 等都是素数.2 是最小的素数. 现在,给你 n 个数字,请你从中选取一 ...
- java中大整型BigInteger及setBit和testBit方法
最近在修改公司之前的项目,在项目中遇到了权限校验的问题,代码中出现了BigInteger的setBit()testBit()方法,之前未接触过,所以了解了下BigInteger. 在Java中,由CP ...
- scrapy抓取中国新闻网新闻
目标说明 利用scrapy抓取中新网新闻,关于自然灾害滑坡的全部国内新闻:要求主题为滑坡类新闻,包含灾害造成的经济损失等相关内容,并结合textrank算法,得到每篇新闻的关键词,便于后续文本挖掘分析 ...
- kubeadm 1.16+ 初始化后 Unable to update cni config: no valid networks found in /etc/cni/net.d
问题描述: 在使用 kubeadm 工具初始化k8s后,并且安装了 flanneld 网络组建后,/var/log/messages 依旧报错, Unable to update cni config ...
- centos 7 MysSQL 5.6.39 源码安装
MySQL 5.6.39 二进制安装 CentOS 7 将默认数据库MySQL替换成了Mariadb. 这里会从系统的环境准备开始一步一步安装. 环境准备 系统版本 内核版本 IP地址 Centos ...
- Chapter 03—Getting Started with graphs
例01:一个简单的例子 一. 图形参数 1. 符号和线条 例02: plot(dose,drugA,type="b",lty=3,lwd=3,pch=1 ...
