flex布局实现瀑布流排版
网上有很多有关js(jq)实现瀑布流和有关瀑布流的插件很多,例如:插件(Masonry,Wookmark等等)。按照正常的逻辑思维,瀑布流的排版(item列表)一般都是 由左到右,上而下排序的结果,单纯的css实现这一点有些困难 ,下面分享一款由flex布局实现的瀑布流效果,虽然效果难以达到有些插件的效果,但也算是简单实用吧。如果您还对flex不是太了解,那您需要先了解一下flex布局。
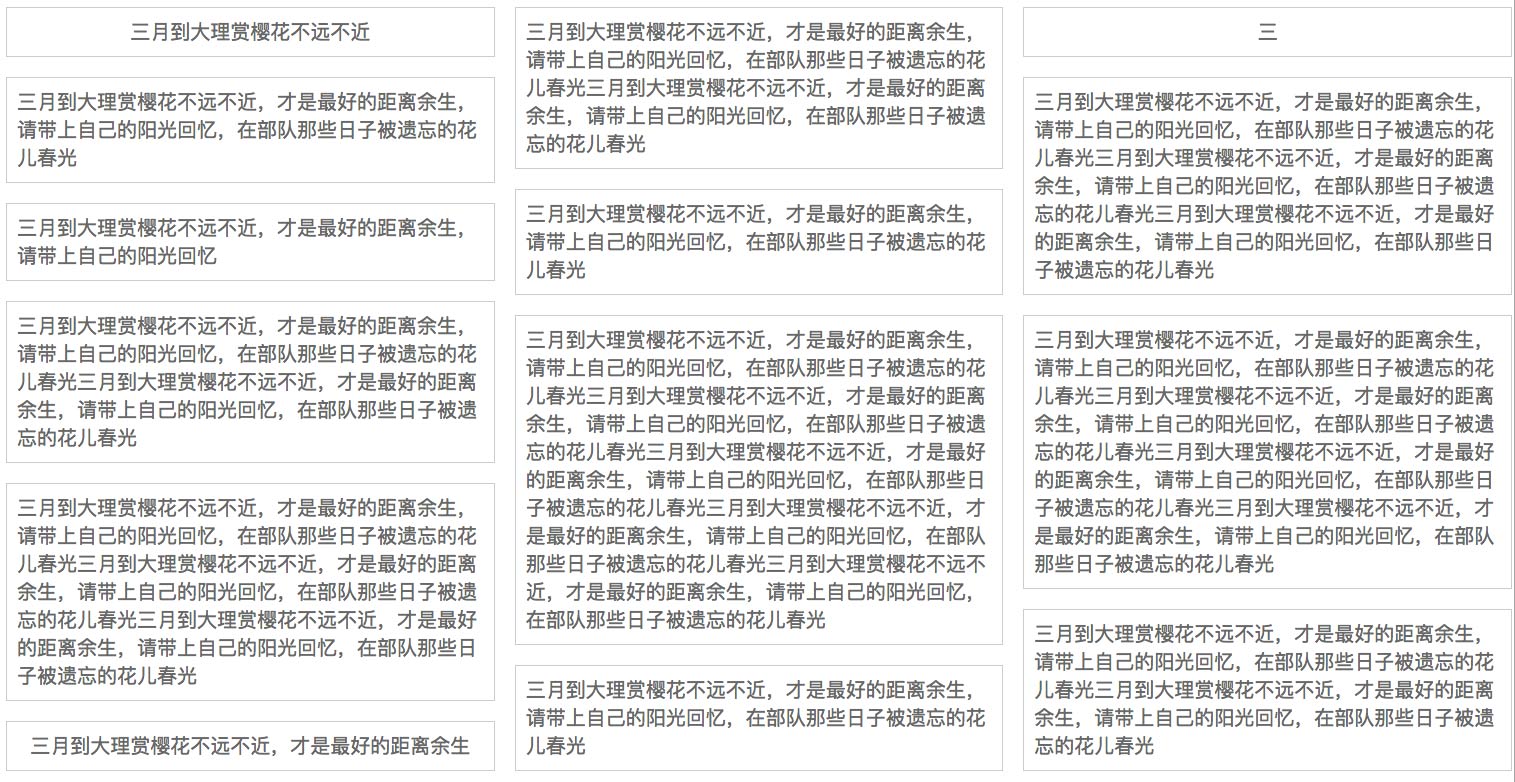
实现效果图:

html结构:
- <div class="waterfall">
- <div class="item">
- <div class="item-content">
- 三月到大理赏樱花不远不近
- </div>
- </div>
- <div class="item">
- <div class="item-content">
- 三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆,在部队那些日子被遗忘的花儿春光
- </div>
- </div>
- <div class="item">
- <div class="item-content">
- 三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆
- </div>
- </div>
- </div>
关于item列表,我添加的比较少,您多添加几个就可以了......
css样式:
- .waterfall{
- column-count: 3;
- column-gap: 0;
- }
- .item{
- box-sizing: border-box;
- break-inside: avoid;
- padding: 10px;
- }
- .item-content{
- display: flex;
- flex-direction: column;
- justify-content: center;
- align-items: center;
- padding: 10px;
- height: auto;
- font-size: 20px;
- color: #686868;
- box-sizing: border-box;
- border: 1px solid #ccc;
- }
这样css的简单瀑布流布局就可以了~
flex布局实现瀑布流排版的更多相关文章
- OC - 29.自定义布局实现瀑布流
概述 瀑布流是电商应用展示商品通常采用的一种方式,如图示例 瀑布流的实现方式,通常有以下几种 通过UITableView实现(不常用) 通过UIScrollView实现(工作量较大) 通过UIColl ...
- 自定义UICollectionViewLayout 布局实现瀑布流
自定义 UICollectionViewLayout 布局,实现瀑布流:UICollectionView和UICollectionViewCell 另行创建,这只是布局文件, 外界控制器只要遵守协议并 ...
- 纯 css column 布局实现瀑布流效果
原理 CSS property: columns.CSS属性 columns 用来设置元素的列宽和列数. 兼容性 chrome 50+ IE 10+ android browser 2.1+ with ...
- 详解纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了 1.multi-column多列布局实 ...
- 纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了 1.multi-column多列布局实 ...
- iOS 瀑布流之栅格布局
代码地址如下:http://www.demodashi.com/demo/14760.html 一 .效果预览 二.确定需求 由下面的需求示意图可知模块的最小单位是正方形,边长是屏幕宽除去边距间隔后的 ...
- css3多列布局瀑布流加载样式
看了一些网站的瀑布流加载,正好看到css3的多列属性,尝试着写了一个css做布局的瀑布流. 直接上代码: <!DOCTYPE html> <html lang="en&qu ...
- windowsphone 瀑布流&ui虚拟化
瀑布流已经有点年代了吧,不过wp上还真是挺少资料的.今天抽空把自己之前搞过的东西写出来,避免大家重复劳动. 一.简单的瀑布流排版加入ui虚拟化. 最近看了 段博琼 ui虚拟化的一篇博文,链接:htt ...
- css3多列及瀑布流效果
css3内容分块,多列效果(类似报纸版块排版): .div02{ /*count:内容分为几列,gap:内容与分割线的距离,rule:分割线样式*/ column-count:; column-gap ...
随机推荐
- MySQL查询-分组取组中某字段最大(小)值所有记录
最近做东西的时候,用到一个数据库的查询.将记录按某个字段分组,取每个分组中某个字段的最大值的所有记录.举栗子来说. 已知分数表“score”,包含字段“id", "name&quo ...
- appium 处理webview
折腾了一段时间,无论是模拟器还是真机,driver.contexts都只有NATIVE_APP,无奈放弃切换webview,直接查找定位元素 from time import sleep import ...
- Spring Boot 2.X(十七):应用监控之 Spring Boot Admin 使用及配置
Admin 简介 Spring Boot Admin 是 Spring Boot 应用程序运行状态监控和管理的后台界面.最新UI使用vue.js重写里. Spring Boot Admin 为已注册的 ...
- linux防火墙相关。
ubuntu 系统默认已安装ufw. 1.安装 sudo apt-get install ufw 2.启用 sudo ufw enable sudo ufw default deny 运行以上两条命令 ...
- python经典面试算法题1.3:如何计算两个单链表所代表的数之和
本题目摘自<Python程序员面试算法宝典>,我会每天做一道这本书上的题目,并分享出来,统一放在我博客内,收集在一个分类中. 1.2 如何实现链表的逆序 [华为笔试题] 难度系数:⭐⭐⭐ ...
- 计划任务at和crontab
目标:会看,会写计划任务时间,会制定计划任务 一次性:at yum -y install at #安装at systemctl start atd #启动at服务 systemctl enable a ...
- Recursive Learning
At first, I just want to learn SQL Server / T-SQL, which I hope can replace MySQL. Then, I was attra ...
- jquery ajax在 IE8/IE9 中无效
你们是不是也曾经和我以为遇到过这样的情况呢,jquery ajax在 IE8/IE9 中无效获取不到数据呢,经过熬夜找到好的东西和你们分享一下就是jQuery-ajaxTransport-XDomai ...
- 反汇编分析NSString,你印象中的NSString是这样吗
我们先来定义三个NSString -(void) testNSString { NSString* a = @"abc"; NSString* b = [NSString stri ...
- Opencv的线性滤波和非线性滤波
线性滤波 :方框滤波 均值滤波 高斯滤波 非线性滤波: 中值滤波 双边滤波 这几个滤波都是起模糊作用 去除噪点 不废话了 下面是代码 #include <opencv2/opencv.h ...
