使用Hexo搭建个人博客并部署到GitHub或码云上全过程
一、前言


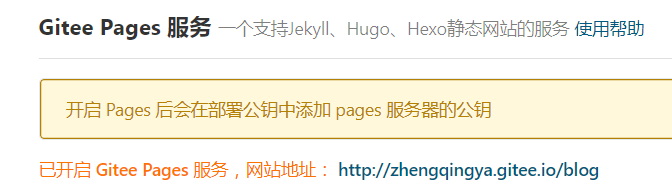
如上图所示:GitHub有Github Pages,而码云也有码云 Pages
1、Github Pages或Gitee Pages是什么呢?
Github Pages或者Gitee Pages是一个免费的静态网页托管服务,我们可以使用它来托管博客、项目官网等静态网页。
之前小编也有写过关于GitHub搭建个人博客教程,其采用Jekyll模板搭建~
目前码云 Pages 支持 Jekyll、Hugo、Hexo编译静态资源。
2、Jekyll、Hugo、Hexo 是什么?
温馨小提示:码云上是如下介绍这三者
Jekyll、Hugo、Hexo 是简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过 Markdown 以及 Liquid 转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll、Hugo、Hexo 也可以运行在 码云(Gitee.com) Pages 上,也就是说,你可以使用码云的服务来搭建你的仓库页面、博客或者网站,而且是完全免费的。
Jekyll 使用文档:https://www.jekyll.com.cn/docs/home/
Hugo 使用文档:https://gohugo.io/documentation/
Hexo 使用文档:https://hexo.io/docs/
下面小编将介绍使用其中的Hexo来搭建个人博客的全过程~
3、为什么采用Hexo呢?
原因是Hexo基于NodeJS实现,而目前主流的vue前端一般都是使用npm或者yarn来跑项目,因此使用hexo搭建个人博客,易学,且搭建环境相对简单~
而 Hexo官网 上这样介绍它:
Hexo是一个快速,简单和强大的博客框架。您使用Markdown(或其他语言)撰写帖子,Hexo会在几秒钟内生成具有漂亮主题的静态文件。
二、安装基本环境
1、Git : https://git-scm.com/downloads
2、Node.js : https://nodejs.org/en/
三、安装Hexo
npm install -g hexo-cli
四、初始化项目 -> 配置 -> 部署到码云访问 -> 本地运行
1、初始化项目
在项目预存位置,cmd或者git bash执行如下命令:
hexo init blog # 注:blog为执行完此命令后项目所在文件夹名

完成后,生成如下文件:

2、修改站点配置文件 _config.yml
可参考Hexo官网提供文档进行修改:https://hexo.io/docs/configuration
注:deploy部署需要安装 hexo-deployer-gitnpm install hexo-deployer-git --save
我的修改如下:
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: 郑清的个人博客
subtitle: zhengqing's blog
description: Hello,here is zhengqing's blog.
keywords:
author: 郑清
language:
timezone:
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://zhengqingya.gitee.io/blog
root: /blog/
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 10
order_by: -date
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
# repo: https://github.com/zhengqingya/zhengqingya.github.io # github仓库
repo: https://gitee.com/zhengqingya/blog # 码云仓库
branch: master
message: # 自定义提交消息
3、部署项目到码云访问
执行如下命令生成静态文件(public文件夹),并提交到码云或github远程仓库上
hexo d

码云设置开启Pages



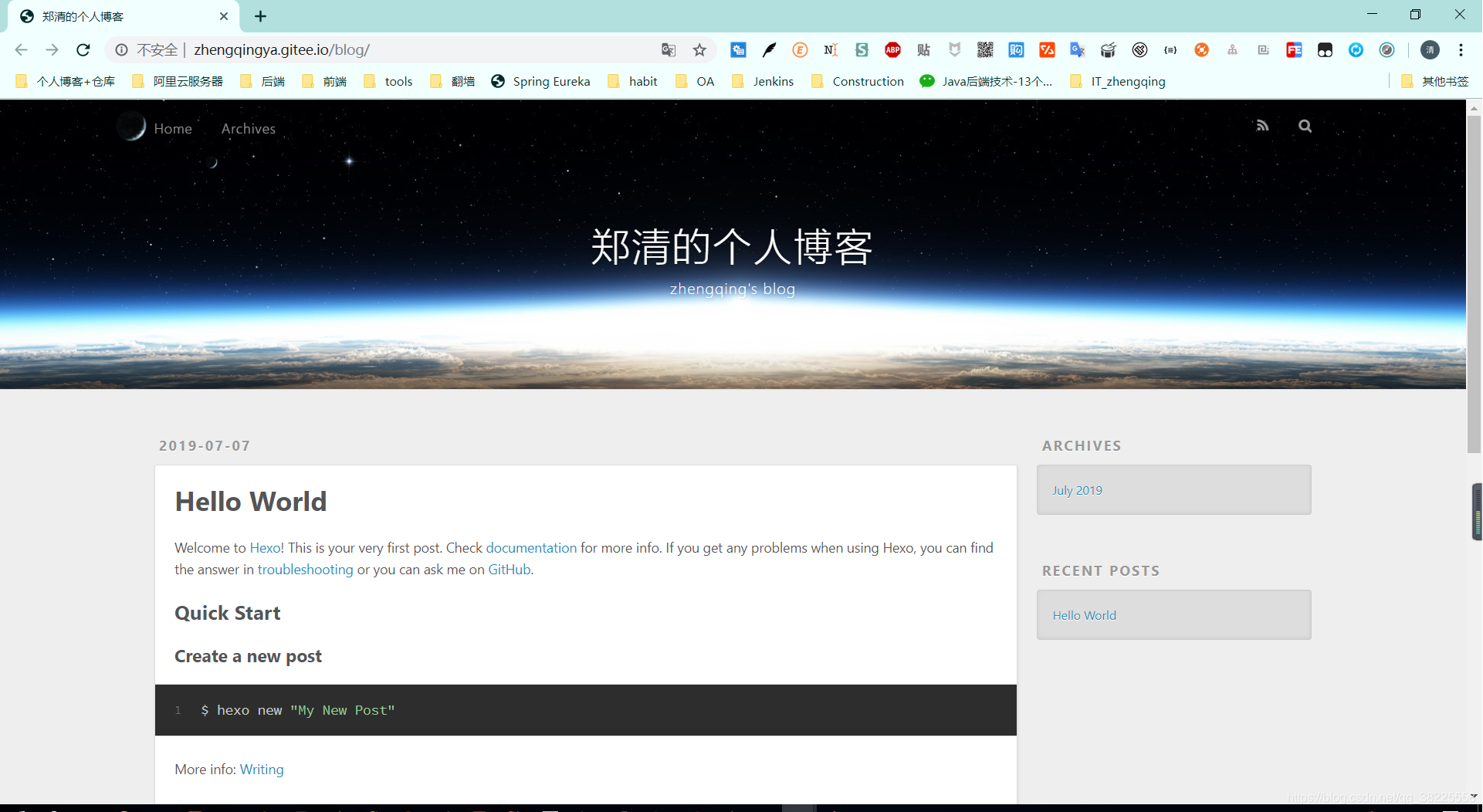
部署成功后,访问测试 http://zhengqingya.gitee.io/blog/

4、本地运行
执行命令:
hexo s -g

默认访问端口为4000

温馨小提示:如果修改过文件内容,需要通过如下命令清除已经生成的静态文件,重新生成哦!
hexo clean
五、修改主题
觉得Hexo默认主题不好看的,我们也可以去官网找个自己喜欢的主题来修改使用:https://hexo.io/themes/
1、安装新主题,比如这里我选择的是hexo-theme-yilia
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
下载的新主题会放在themes目录下

2、修改配置
①修改项目根目录下的 _config.yml,将theme指定的landscape修改为yilia

②项目根目录下执行命令
npm i hexo-generator-json-content --save
③在项目根目录下的 _config.yml 中新增如下内容:
# yilia主题所需新增内容
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true
④最后重新生成静态文件运行
hexo clean
hexo s -g

⑤重新上传到码云上
hexo d
注:这里需要我们去码云仓库上手动更新服务重新部署才能修改上次主题哦!

六、写博客
方式一:执行如下命令
hexo new demo #demo为博客文件名
会生成到 _posts 目录下

方式二:直接在 _posts 目录下手动创建markdown文件编写

七、总结
- 使用Hexo搭建个人博客可以多参考官方文档
- 本地运行时,修改完文件后(除了配置文件一类),可以直接ctrl+s保存,然后刷新页面即可查看效果,很方便
- 注意将我们的代码备份保存哦 ! 小编这里是将博客代码备份到github上面保存,将生成的静态文件部署到码云上访问 ~
- 关于其它功能,比如自定义域名访问,可直接参考hexo官方文档,都是非常简单的操作哦 ~
使用Hexo搭建个人博客并部署到GitHub或码云上全过程的更多相关文章
- Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
之前的这篇文章<Linux下使用 github+hexo 搭建个人博客01-hexo搭建>,相信大家都知道怎么搭建 hexo ,怎么切换主题,并且完成了一篇博文的创建,以及 MarkDow ...
- 使用Hexo快速搭建一个博客,并部署到github
本文旨在记录一下我在通过hexo搭建一个博客,并将其部署在github上面的过程,也供我自己在以后的使用过程中能够快速学习和参考.需要看更详细或者官方文档的可以点击Hexo官方文档进行查看. 安装前提 ...
- Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建.OK,话不多说,开始我们的收官之战. 不知你想过没有,如果我们的文章少,一眼看完整个目录, ...
- Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
之前说了 next 主题的优化和接入评论系统.让我们完成了自己所需的页面风格和排版,也可让访问用户在每篇博文评论,完成博主和访问用户的交互. 本章我们继续讲解其他重要功能. 既然是一个网站,那么我们就 ...
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能. 而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统. 参考网站:Next 使用文档,第 ...
- Linux下使用 github+hexo 搭建个人博客04-next主题优化
上篇我们说了 hexo 的优化,针对的站点的优化. 本篇讲解 next 主题的优化,包括:使用语言.前端页面显示宽度.菜单.侧栏.头像.添加或取消动画效果.打赏功能等等. 让页面排版更符合我们所要的功 ...
- Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
上两张文章,我们说了 hexo 部署.主题的切换.博文的创建.MarkDown 简单使用和 hexo 部署到 GitHub Pages. 也说了我们会使用 next 主题做为我们后期博客的使用和维护. ...
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
为什么要搭建自己的博客系统? 原因有好几个吧,归类如下:1.自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版: 2.自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三 ...
- 史上最详细“截图”搭建Hexo博客并部署到Github
http://jingyan.baidu.com/article/d8072ac47aca0fec95cefd2d.html 大家也搭建过博客,很多时候,按着教程来做就可以了,但是我当时为了搭建Hex ...
随机推荐
- Python-PostgreSQL的使用
一.安装PostgreSQL模块 yum install postgresql-devel pip3 install psycopg2 注意:安装时遇到./psycopg/psycopg.h:35:2 ...
- C#数据结构_树
树的定义是递归的,用树来定义树.因此,树(以及二叉 树)的许多算法都使用了递归. 结点(Node):表示树中的数据元素. 结点的度(Degree of Node):结点所拥有的子树的个数. 树的度(D ...
- FFmpeg-截取视频图片
FFmpeg-截取视频图片 标签(空格分隔): linux 安装FFmpeg 官网:http://www.ffmpeg.org/ 这里主要是linux环境下的安装 1. wget http://ffm ...
- 吃货眼中的sqlalchemy外键和连表查询
前言 使用数据库一个高效的操作是连表查询,一条查询语句能够查询到多个表的数据.在sqlalchem架构下的数据库连表查询更是十分方便.那么如何连表查询?以及数据库外键对连表查询有没有帮助呢?本篇文章就 ...
- 记一次CentOS7-MySQL排坑历程
一.报错及起因 今天在 CentOS7 中安装了 mysql5.7,然后为了测试数据库环境是否配置成功,便写了个基于 mybatis+Spring 的 java web 程序连接操作 mysql 数据 ...
- vue路由菜单权限设置就button权限设置
路由权限的设计思路: 首先,我们的需要校验权限的路由的 url,全部由后端返回,后端会返回当前用户的路由树数组.前端在进入页面前请求接口,把数据拿到: 其次,前端会维护一个路由映射组件的列表,如果路由 ...
- Git 忽略某些文件提交
在项目中有些配置文件不需要提交,但是有同学在后面开发中发现在.igonore文件中无论如何都无法忽略某些文件的提交.原因在这里: 已经维护起来的文件,即使加上了gitignore,也无济于事.---- ...
- [Error]Win8安装程序出现2502、2503错误解决方法
转载自:http://jingyan.baidu.com/article/a501d80cec07daec630f5e18.html 在Win8中,在安装msi安装包的时候常常会出现代码为2502.2 ...
- JMeter使用代理进行录制
参考: http://www.cnblogs.com/zhuque/archive/2012/11/13/2767747.html JMeter支持第三方(Badboy)录制和代理录制,Badboy录 ...
- Minimum spanning tree for each edge(倍增LCA)
https://vjudge.net/contest/320992#problem/J 暑期训练的题. 题意:给你一个n个点,m条边的无向图.对于每一条边,求包括该边的最小生成树. 思路:首先想到求一 ...
