windows下安装vue教程
前言:前段时间学习了下vue,也算是能简单开发了,今天就记录下怎么通过vue-cli来安装vue。
因vue是基于node环境的,如果你还不会安装的话,可以看下我的这个教程:安装node.js和npm教程
以下内容是假设你已有了nodejs环境
1、安装vue-cli3的包
npm install -g @vue/cli
# OR
yarn global add @vue/cli 检查版本如下图

2、创建一个vue的项目
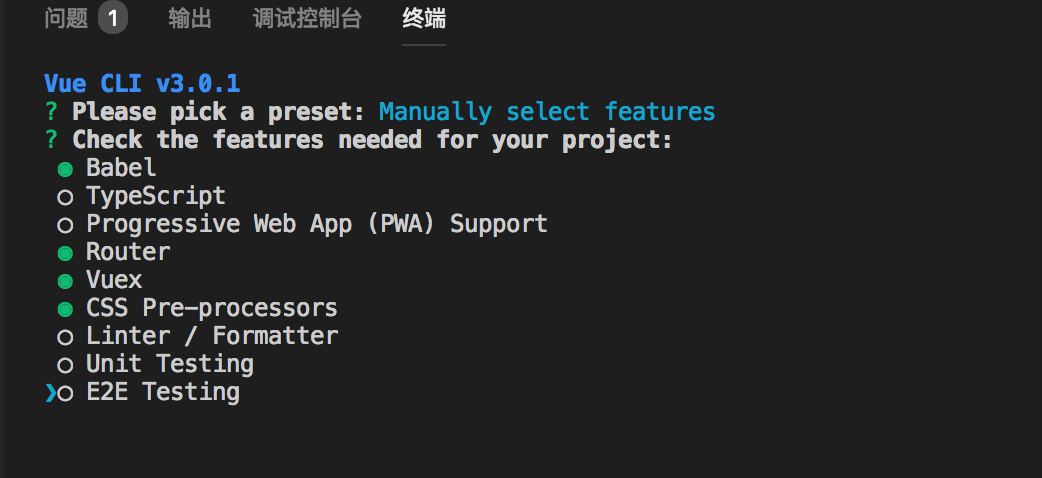
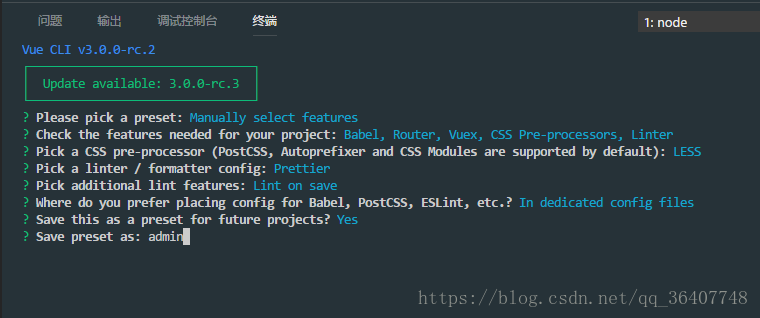
vue create hello-world 你会被提示选取是按默认方式安装还是手动安装。你可以选第一个默认的包含了基本的 Babel + ESLint 设置,也可以选第二个“手动选择特性”来选取需要的特性。这里我们选择手动。如下图

在多选时,空格代表选中,enter代表进入下一个配置项,且你手动选择的配置项还会存入到你电脑的 ~/.vuerc 文件中,这样子你下次创建vue项目的时候,可以选择你之前手动配置的配置,这点vue cli3做得很人性化哦,
各选项说明如下
- Babel : 将ES6编译成ES5
- TypeScript: javascript类型的超集
- Progressive Web App (PWA) Support: 支持渐进式的网页应用程序
- Router:vue-router 路由功能
- Vuex: 状态管理
- CSS Pre-processors: CSS预处理
- Linter / Formatter: 开发规范
- Unit Testing: 单元测试
- E2E Testing: 端到端测试
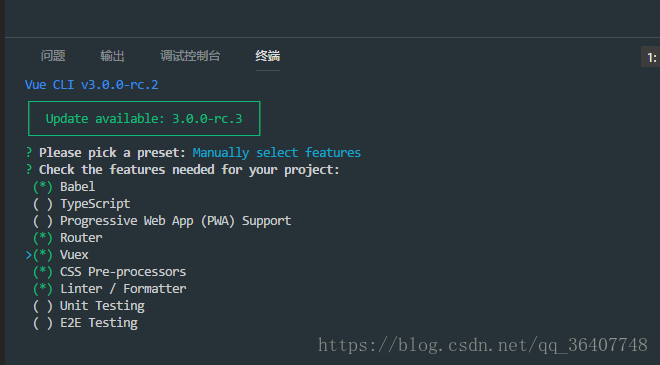
一般选择以下几项就行了,如图

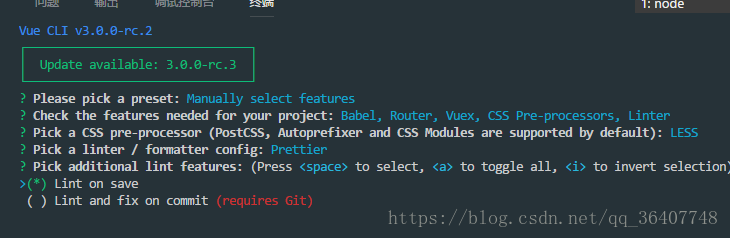
确认后,询问你安装哪一种 CSS 预处理语言,你随意选择,我是一直用的less, 下一步后,问你选择哪个自动化代码格式化检测,配合vscode编辑器的Prettier - Code formatter插件,我随便选的最后一个,当然也可以选第三个标准配置

下一步后,第一个选项是问你是否保存刚才的配置,选择确定后你下次再创建新项目,就有你以前选择的配置了,不用重新再配置一遍了,我选的第一个

下一步,下边这俩意思问你像,babel,postcss,eslint这些配置文件放哪?
第一个是:放独立文件放置
第二个是:放package.json里
这里推荐放单独配置文件,选第一个

下一步,倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗?,选择是
最后一个是描述项目

最后确定就行了,安装完成之后进入目录,运行npm run serve 就行了
3、还有一种通过可视化安装的方式
直接执行下面命令就OK了
vue ui
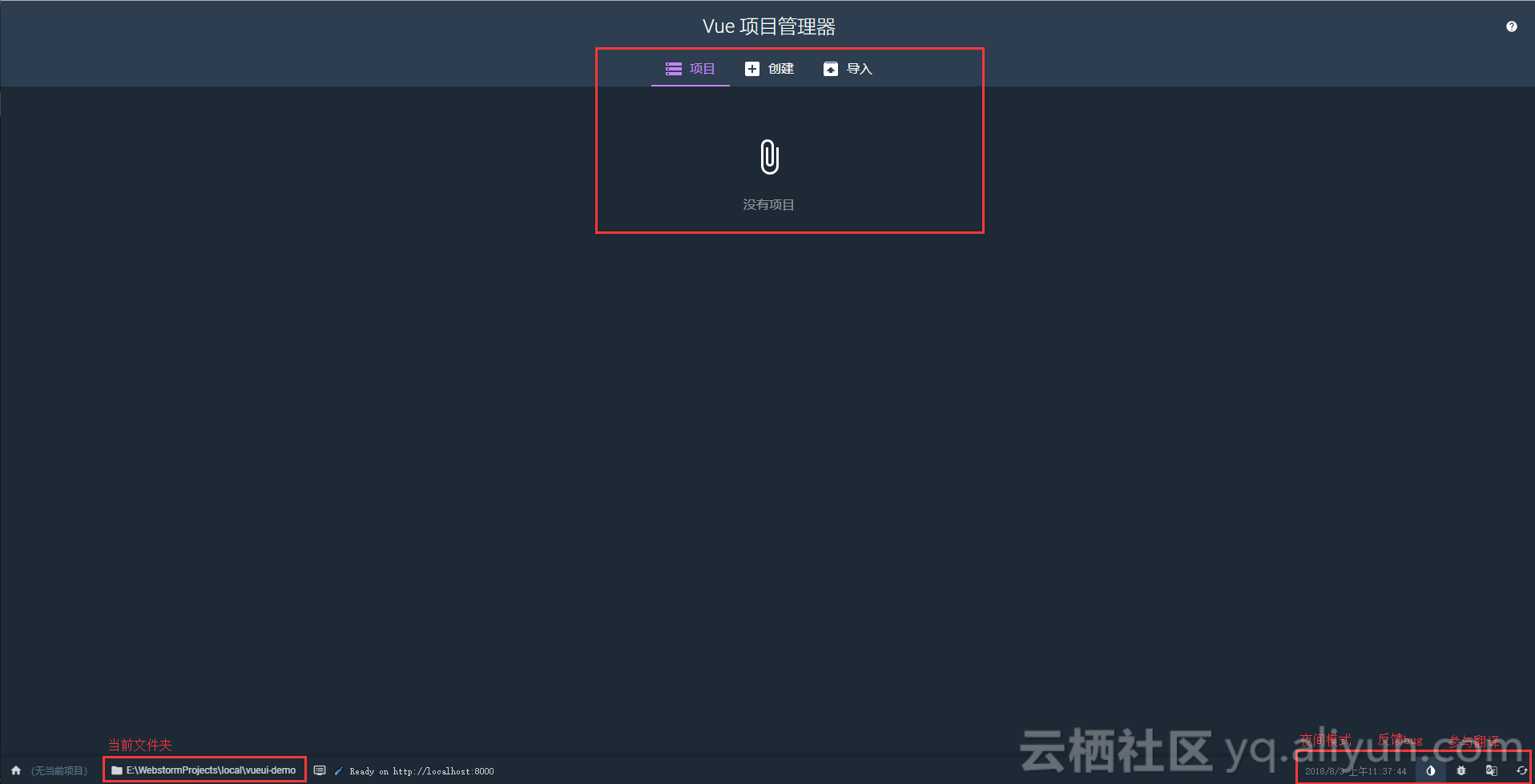
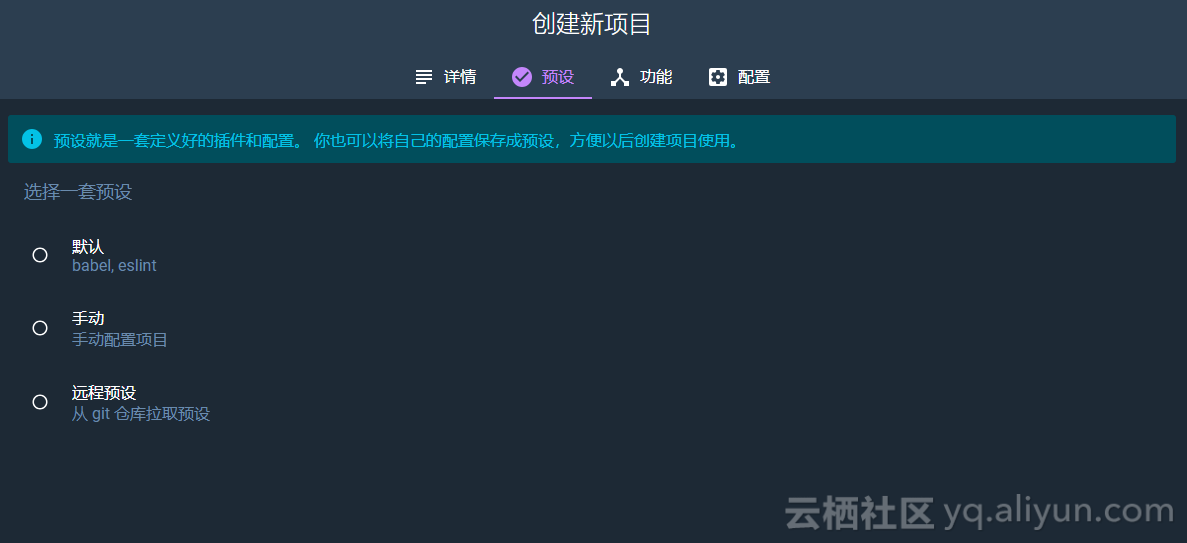
在浏览器中打开http://localhost:8000 ,在页面中,我们可以看到如下的界面(我开启了“夜间模式”,所以是黑色背景)。

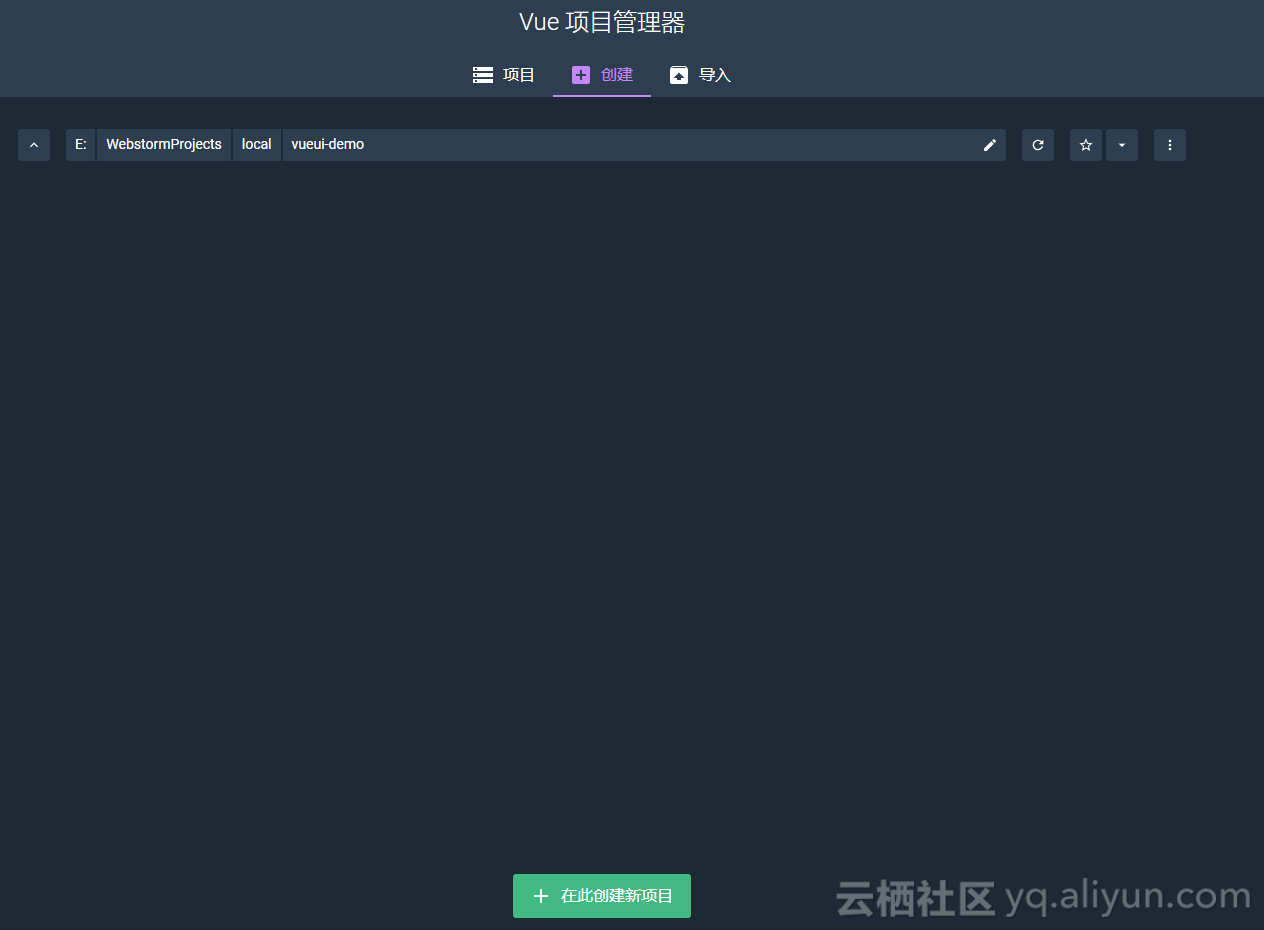
创建项目

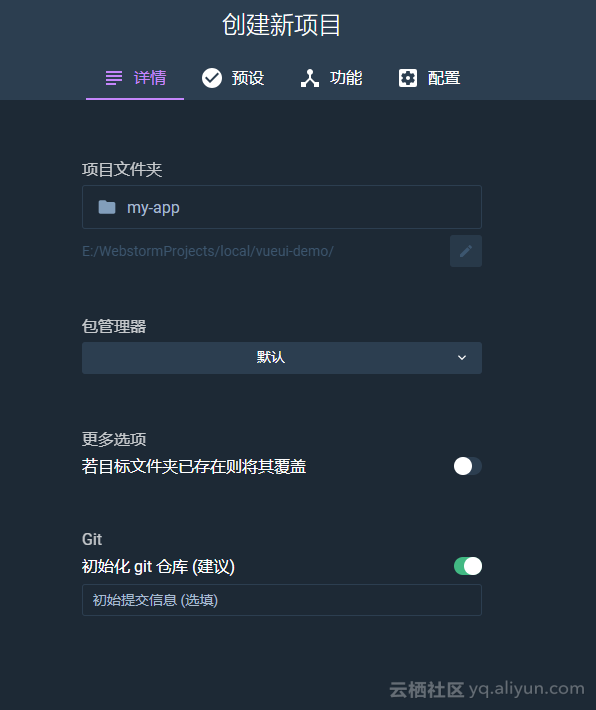
点击在此创建新项目就可以开始新建项目。

2. 预设项目

3. 自定义功能

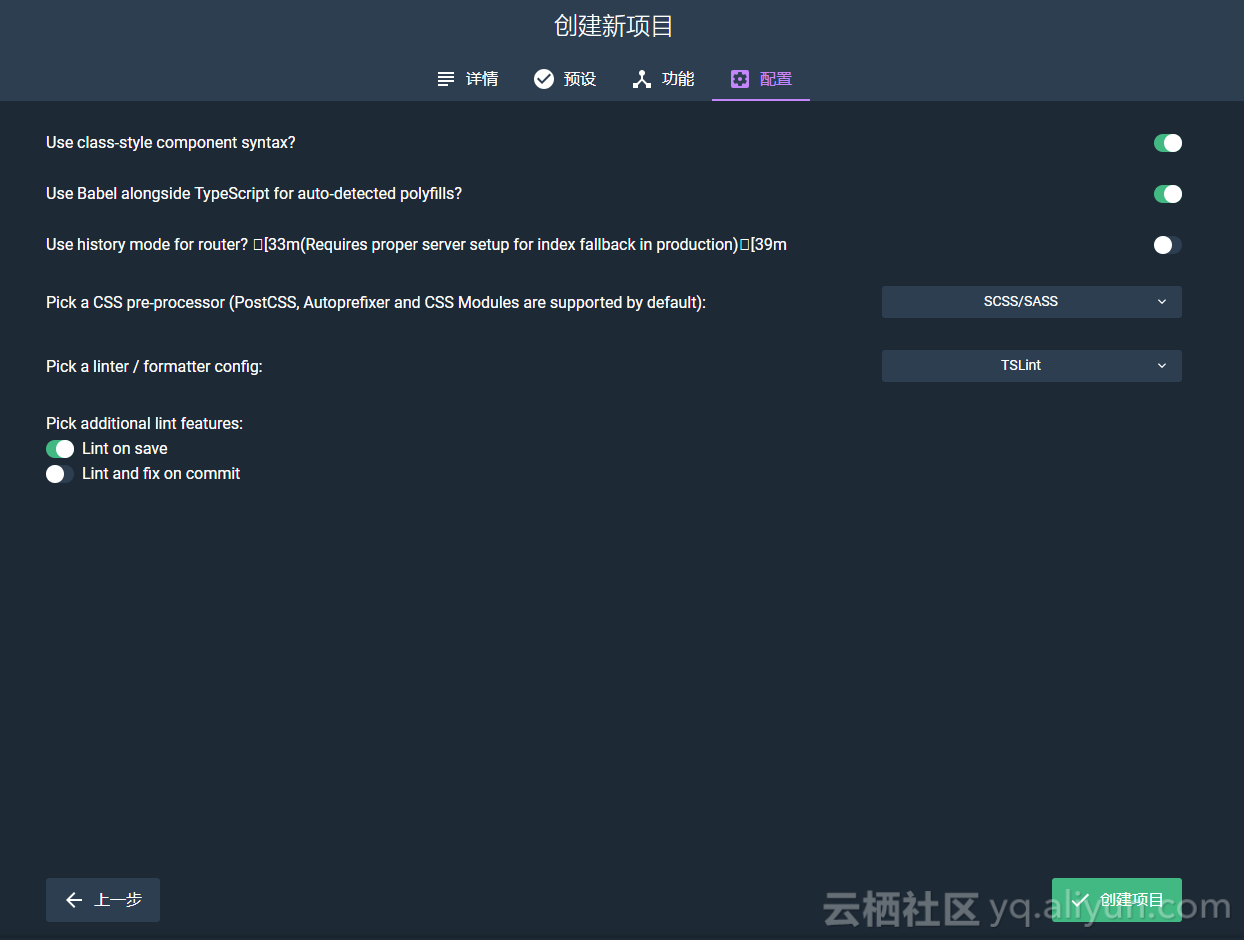
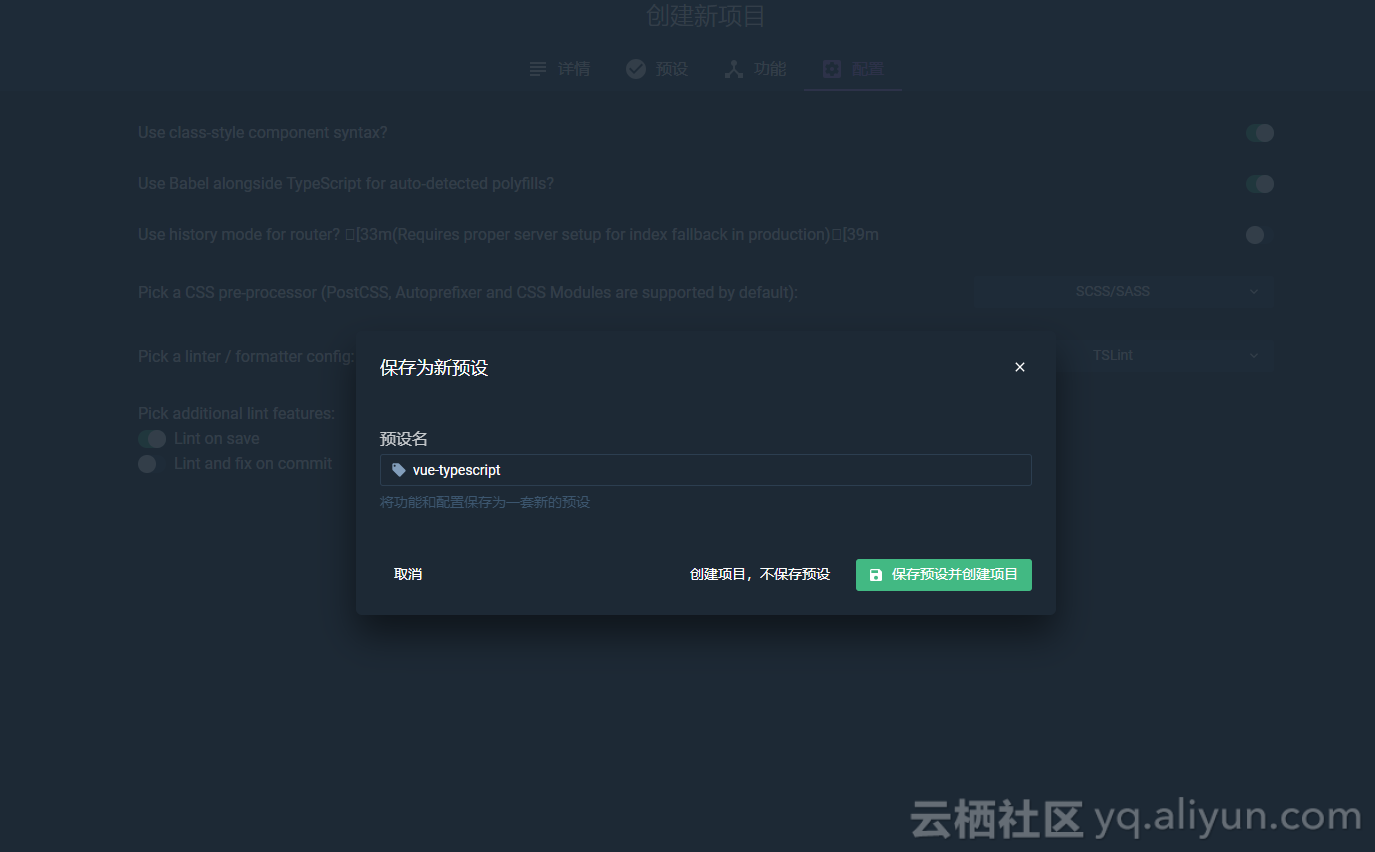
4. 配置

5. 完成

可以看到,UI其实跟命令是一样的,只是可以可视化操作了。
以上就是本文的全部内容了。
windows下安装vue教程的更多相关文章
- 【vue.js】windows下安装vue.js
windows下搭建vue开发环境 Vue.js是一套构建用户界面的 “渐进式框架”.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常 ...
- 64位Windows下安装Redis教程
转载于:http://www.itxuexiwang.com/a/shujukujishu/redis/2016/0216/104.html?1455868495 Redis对于Linux是官方支持 ...
- 【前端工具】 在 Windows 下安装 GruntJS——教程(译)
在你安装 Grunt.js 之前你需要先安装 Node.js.对于本教程而言,我已经安装好了 node.js v0.10.0. 我将要安装 Grunt.js v0.4.1.警告:如果你已经安装了 Gr ...
- windows 下 安装vue环境 以及创建新项目 极简
一.安装node.js(https://nodejs.org/en/) 官网下载安装 验证命令: node -v 二.安装npm npm install -g cnpm --registry=http ...
- windows下安装mysql教程
1.下载安装包-根据自己电脑系统选择合适的版本: https://dev.mysql.com/downloads/mysql/ 2.配置环境变量 2.1 解压所下载的压缩包 2.2 环境变量 win ...
- windows下安装pip教程
下载地址是:https://pypi.python.org/pypi/pip#downloads 下载完成之后,解压到一个文件夹,用CMD控制台进入解压目录,输入: python setup.py i ...
- Windows下安装TensorFlow教程
目录 安装Python3.6 配置环境变量 安装TensorFlow 验证安装 报错或选版本 安装Python3.6 建议直接安装anaconda 下载地址:https://www.anaconda. ...
- Windows 下安装 Oracle 12c 教程
原文 Windows 下安装 Oracle 12c 教程 申明:本文原作者:Jmq 本文给大家带来的是 Oracle 12C 的安装教程. 1.准备 1.1 下载 Oracle 12c 安装程序 ...
- Windows下安装MySQL详细教程
Windows下安装MySQL详细教程 1.安装包下载 2.安装教程 (1)配置环境变量 (2)生成data文件 (3)安装MySQL (4)启动服务 (5)登录MySQL (6)查询用户密码 (7 ...
随机推荐
- 小白学Python(6)——python-pptx 添加图表
添加图表 以下代码在新演示文稿中添加单系列柱形图 from pptx import Presentation from pptx.chart.data import CategoryChartData ...
- ID转名称到手方案01
> 好久没有写技术文章了,那就重新捡起来,从今天开始,分享这段时间的收获吧 ------------ > ## 其实很多时候,我们只需要鱼,而不是渔,呐,给你鱼. ### 这次的分享主题是 ...
- 《C# 7.0核心技术指南》到货
前几天有大佬推荐本书,并且折扣相当的划算,随入手一本.
- HTML的发展及认识
首先HTML全称是Hypertext Markup Language,它是一门超文本标记语言: HTML已经有了HTML2.0.HTML3.2.HTML 4.0. HTML4.01. HTML5几个阶 ...
- SSH开发模式——Struts2(第二小节)
上一小节已经学会了如何去搭建Struts2的开发环境,该篇博客我们继续深入Struts2,了解Struts2框架的拦截器. 首先对我们在web.xml文件配置的过滤器进行一个源码的分析. 在Strut ...
- 牛客网2016.4.11(两个数相加为sum/计数一个int型的二进制有多少个1/二叉树是否左右对称)
求最小的两个数相加为sum //求最小的两个数相加为sum public ArrayList<Integer> FindNumbersWithSum(int [] array,int su ...
- vue-cli2.X中引入高德地图,将其设为全局对象
平时一般未用脚手架构建或用webpack构建的项目只要用script标签引入即可,在vue-cli 2.X构建的项目中,需要用如下方式引入高德地图: 首先在高德地图开放平台中注册开发者账号并获取key ...
- unity_数据结构(常见数据结构及适用场景)
常见的数据结构: 1.Array: 最简单的数据结构 特点:数组存储在连续的内存上.数组的内容都是相同类型.数组可以直接通过下标访问.优点:由于是在连续内存上存储的,所以它的索引速度非常快,访问一个元 ...
- CopyOnWriteArrayList笔记
CopyOnWriteArrayList笔记 一.前言 Java 5.0 在java.util.concurrent 包中提供了多种并发容器类来改进同步容器的性能. ConcurrentHashMap ...
- C#开发BIMFACE系列7 服务端API之获取文件信息列表
系列目录 [已更新最新开发文章,点击查看详细] 本文详细介绍如何获取BIMFACE平台中所有上传过的文件信息列表. 请求地址:GET https://file.bimface.com/file ...
