vue 借用element-ui实现头像上传 axios发送请求
<!-- 上传组件 -->
<!-- 总结一下:
action 写图片上传请求的路径 去路径哈
show-file-list就是当你上传时,是否会显示出上传的是哪一个图片,一般为false
handleAvatarSuccess它是成功的回调
beforeAvatarUpload:上传之前做的一些事情
在本页面中你不点击按钮 图片也会显示出来 element-ui中的上传组件 在action时,写了上传地址,当你选择好图片,就自动帮你上传了
<template>
<div> <el-upload
class="avatar-uploader"
action="http://127.0.0.1:666/login/upload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
>
<img v-if="avatarUrl" :src="avatarUrl" class="avatar" /> <i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
//在本页面中你不点击按钮 图片也会显示出来
<el-button @click="saveAvatar">获取图片请求</el-button> <!-- 图片回显示 比如它回显在顶部头像,我放在这里是方便演示-->
<div class="avatar">
<img width="100%" height="100%" :src="avatarUrl" alt />
</div>
</div>
</template>
<script>
export default {
data() {
return {
avatarUrl: "http://127.0.0.1:8080/avatar.jpg" //默认头像
};
},
methods: {
// 上传成功的函数
handleAvatarSuccess(res, file) {
// 上传成功 回显图片
this.avatarUrl = URL.createObjectURL(file.raw);
console.log(URL.createObjectURL(file.raw));
}, // 上传之前的限制函数
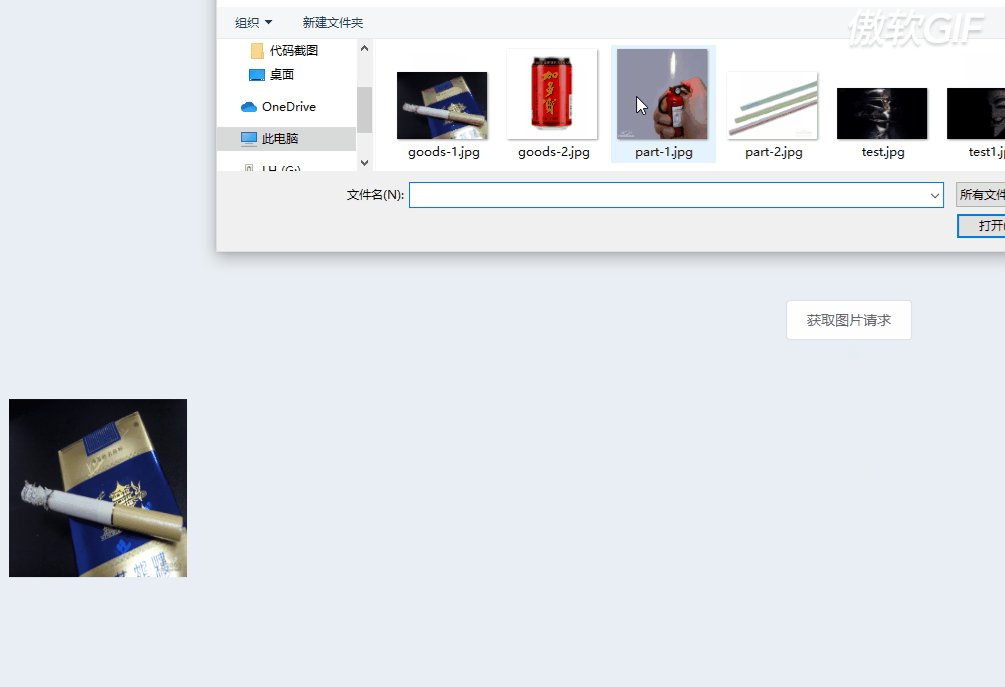
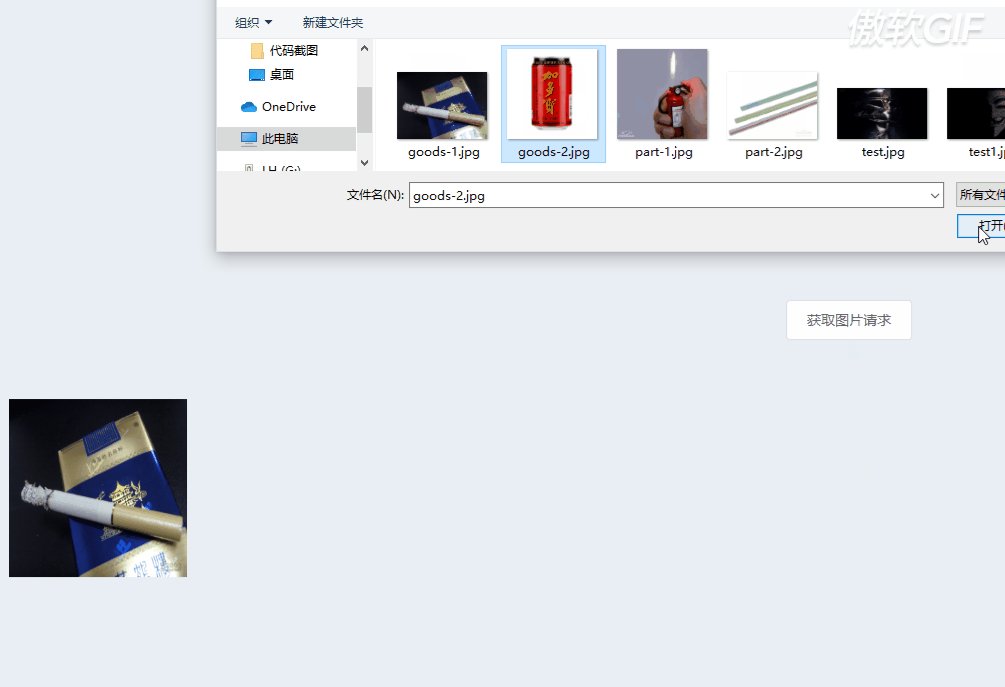
beforeAvatarUpload(file) {
// 类型
const isJPG = file.type === "image/jpeg";
// 大小
const isLt2M = file.size / 1024 / 1024 < 2;
// 类型限制
if (!isJPG) {
this.$message.error("上传头像图片只能是 JPG 格式!");
}
// 大小限制
if (!isLt2M) {
this.$message.error("上传头像图片大小不能超过 2MB!");
}
return isJPG && isLt2M;
}, // 回去头像的请求
getAvatar() {
this.req
.get("/login/getavatar")
.then(response => {
let data = response.data;
this.avatarUrl =
"http://127.0.0.1:666" + data[data.length - 1].imgUrl;
// console.log(data[data.length - 1].imgUrl);
})
.catch(err => {
console.log(err);
});
}
},
created() {
// 获取头像
this.getAvatar();
}
};
</script>
<style lang="less" scoped>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>

vue 借用element-ui实现头像上传 axios发送请求的更多相关文章
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- vue+element+upload实现头像上传
后台 @RequestMapping("/up") public JSONObject up(@RequestParam("picFile") Multipar ...
- element ui实现手动上传文件,且只能上传单个文件,并能覆盖上传。
element ui提供了成熟的组件场景,但实际工作中难免会遇到认(sha)真(diao)的产品.比如,最近遇到的,要求实现手动上传特定格式文件(用户点击“上传文件”按钮,确定之后,只是单纯选择了文件 ...
- Element UI中的上传文件功能
上传文件给后台: <el-upload style="display:inline-block" :limit=" class="upload-demo& ...
- vue头像上传与文件压缩
工作中遇到的问题记录:vue开发头像上传组件,后端提供接口,需求为可相册上传,可相机拍摄上传,文件大小限制为2M 需求点分析 移动端调用相册/摄像头实现拍照 图片压缩,当前高像素的相机拍出来的图片都有 ...
- PHP+ajaxfileupload与jcrop插件结合 完成头像上传
昨天花了点时间整合了一下头像插件 东拼西凑的成果 先来看下效果
- 【javascript】html5中使用canvas编写头像上传截取功能
[javascript]html5中使用canvas编写头像上传截取功能 本人对canvas很是喜欢,于是想仿照新浪微博头像上传功能(前端使用canvas) 本程序目前在谷歌浏览器和火狐浏览器测试可用 ...
- Canvas处理头像上传
未分类 最近社区系统需要支持移动端,其中涉及到用户头像上传,头像有大中小三种尺寸,在PC端,社区用Flash来处理头像编辑和生成,但该Flash控件的界面不友好而且移动端对Flash的支持不好,考虑到 ...
- jquery头像上传剪裁插件cropper的前后台demo
因为一个项目要做一个头像上传的功能,因此选择了使用jquery的头像插件cropper,cropper是一款使用简单且功能强大的图片剪裁jQuery插件,但是在使用的时候,有一个很大的坑需要注意,那就 ...
随机推荐
- SQLserver、MySQL、ORCAL查询数据库、表、表中字段以及字段类型
一.SQLServer命令 1.查询SQLServer中的每个数据库 SELECT * from sysdatabases 2.查询SQLServer中指定数据库的所有表名 select name f ...
- 一些实用的Django+HTML设置
一.关于引入变量 1.变量引入方法: {% block 块名称 %} <p>{{变量名}}<p> {% endblock %} 2.引入变量的值中标签是否转义: 不转义: {% ...
- English: Class logogram
IT # this is a IT type ISP ANOTHER # following is another logogram LCD PDA
- 项目中遇到的问题:IDEA maven项目报错:程序包com.sun.image.codec.jpeg不存在
错误截图: 解决方法:在pom.xml文件中间加上以下代码: 代码: <plugin> <groupId>org.apache.maven.plugins</groupI ...
- 44-创建 Machine
对于 Docker Machine 来说,术语 Machine 就是运行 docker daemon 的主机.“创建 Machine” 指的就是在 host 上安装和部署 docker.先执行 doc ...
- springBoot-eclipse搭建第一个项目
第一步:安装springtools 第二步:新建项目 在eclipse中创建spirngboot项目可能会出现连接超时的问题,这个时候我们可以在https://start.spring.io/创建项目 ...
- 记录python上传文件的坑(2)
描述: 1.之前在写项目mock代码时,碰到一个上传文件的接口,但项目接口本身有token保护机制,碰到token失效时,需要重新获取一次token后,再次对上传文件发起请求,在实际调用中发现,第一次 ...
- web攻击与防御技术-平台搭建与暴力破解
平台搭建是首先安装xampp并把pikachu的压缩文件解压在HTdocs下 然后 点击后显示 安装成功 首先随便输入一些东西 然后用burpsuite抓包 对username和password字段进 ...
- 04-Uwsgi配置启动Nginx虚拟主机配置
一.虚拟环境的安装 1.安装虚拟环境 sudo pip3 install virtualenv 2.安装virtualenvwrapper sudo pip3 install virtualenvwr ...
- mkdir函数 (创建文件夹函数)
mkdir函数 #include <stdio.h> int main(){ mkdir("C:\\Users\\admin\\desktop\\test"); ; }
