vue模板语法上
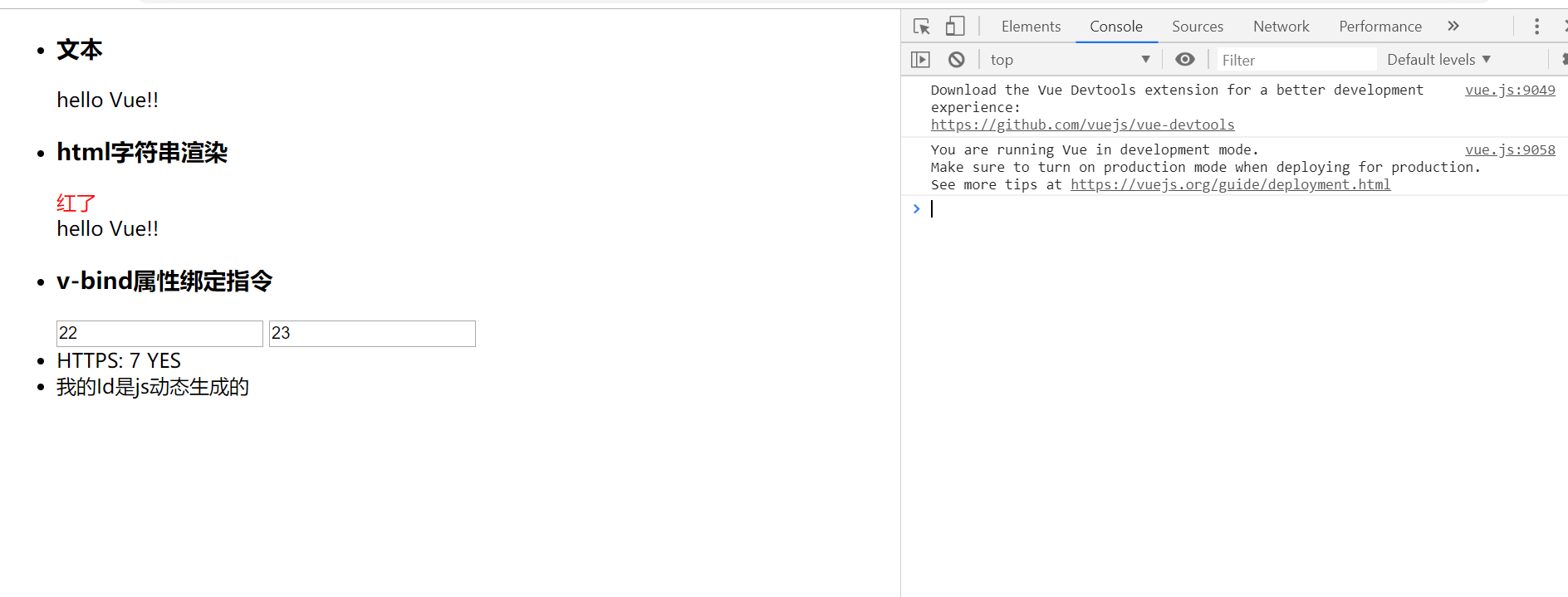
vue的插值案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的插值案例</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>文本</h3>
{{msg}}
</li>
<li>
<h3>html字符串渲染</h3>
<div v-html="htmlStr"></div>
{{msg}}
</li>
<li>
<h3>v-bind属性绑定指令</h3>
<input type="text" value="" />
<input type="text" v-bind:value="age" />
</li>
<li>
{{str.substr(,).toUpperCase()}}
{{ number + }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
msg: 'hello Vue!!',
htmlStr: '<span style="color: red;">红了</span>',
age: ,
str: 'https://www.baidu.com',
number: ,
ok: true,
id:, }
})
</script> </html>

vue的指令门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的指令门案例</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>分支</h3>
<div v-if="score>90">A</div>
<div v-else-if="score>80">B</div>
<div v-else-if="score>70">C</div>
<div v-else-if="score>60">D</div>
<div v-else="">E</div>
<input type="text" v-model="score" />
</li>
<li>
<h3>v-show指令</h3>
<div v-show="flag">出来吧1</div>
<!-- 分清楚v-if跟v-show的区别
v-if:控制的是标签是否打印
v-show:控制的是标签的样式
-->
<div v-if="flag">出来吧2</div>
</li>
<li>
<h3>v-for指令</h3>
<div v-for="item,index in data1">
{{item}}~{{index}}<br />
</div>
<hr />
<div v-for="item,index in data2">
{{item.id}}~{{item.name}}~{{index}}<br />
</div>
</li>
<li>
<h3>动态事件调用</h3>
<button v-on:[evname]="xxx">动态事件调用</button>
<input type="text" v-model="evname"/>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
score:,
flag:true,
data1:[,,,,],
data2:[{
id:,
name:'篮球',
},
{
id:,
name:'跳棋'
},
{
id:,
name:'軍棋'
}],
evname:'click'
},
methods:{
xxx(){
console.log('xxx方法被调用')
}
}
})
</script> </html>

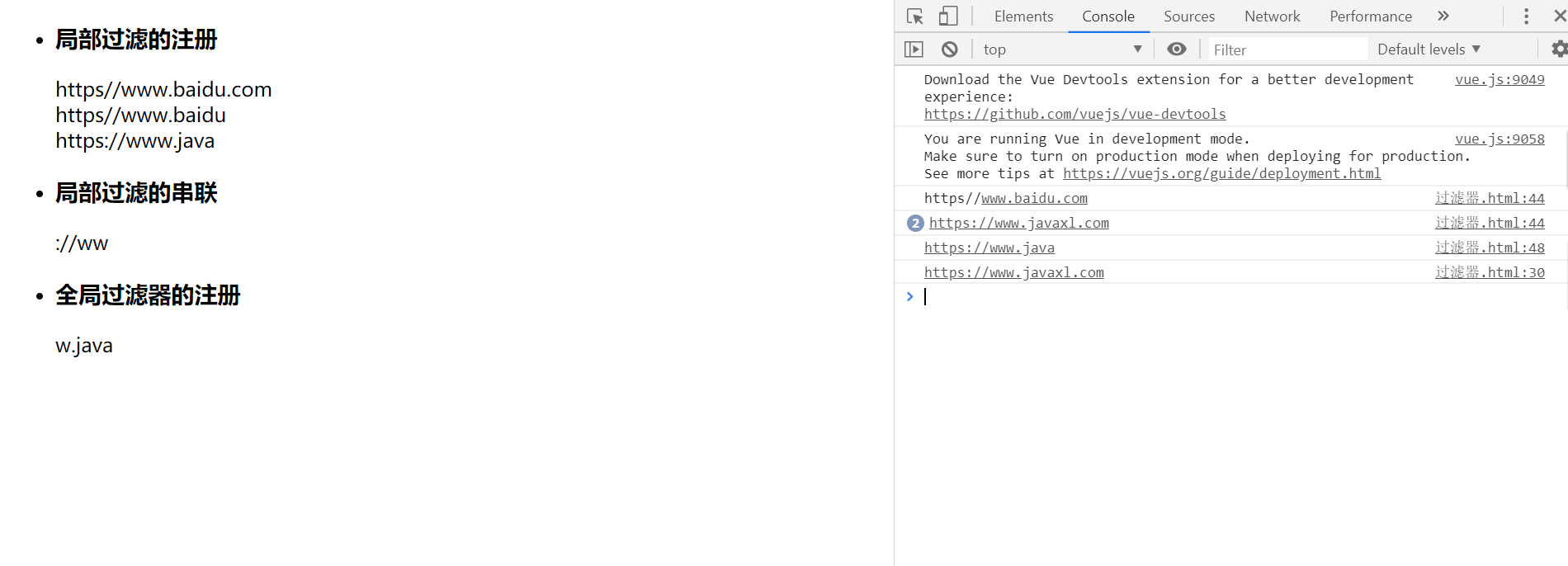
vue的过滤器案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的过滤器案例</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>局部过滤的注册</h3>
{{msg}}<br />
{{msg|a}}<br>
{{javaxl|a}}
</li>
<li>
<h3>局部过滤的串联</h3>
{{javaxl|a|b}}
</li>
<li>
<h3>全局过滤器的注册</h3>
{{javaxl|c}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.filter('c',function(v){
console.log(v);
return v.substring(,);
}) new Vue({
el: "#app",
data: {
msg:'https//www.baidu.com',
javaxl:'https://www.javaxl.com'
},
filters:{
//a是过滤器的名字,后面的
'a':function(v){
console.log(v);
return v.substring(,);
},
'b':function(v){
console.log(v);
return v.substring(,);
}
}
})
</script> </html>

vue的计算属性监听属性案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的计算属性监听属性案例</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>计算属性</h3>
单价<input v-model="price"/>
数量<input v-model="num" />
总价:{{total}}
</li>
<li>
<h3>监听属性</h3>
km:<input v-model="km" />
m:<input v-model="m" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
price:,
num:,
km:,
m:
},
computed:{
total(){
return parseInt(this.price)*parseInt(this.num);
}
},
watch:{
km(v){
this.m=v*;
},
m(v){
this.km=v/;
}
}
})
</script> </html>

今天就到这里了
vue模板语法上的更多相关文章
- vue模板语法上集
模板语法上集 1.1 插值 1.1.1 文本 {{msg}} 1.1.2 html 使用v-html指令用于输出html代码 1.1.3 属性 HTML属性中的值应使用v-bind指令 1.1.4 表 ...
- Blazor和Vue对比学习(基础1.2):模板语法和Razor语法
Vue使用模板语法,Blazor使用祖传的Razor语法,从逻辑和方向上看,两者极为相似,比如: 都基于HTML 都通过声明式地将组件实例的状态(数据/方法)绑定到呈现的DOM上 都通过指令实现更加丰 ...
- [Vue源码]一起来学Vue模板编译原理(一)-Template生成AST
本文我们一起通过学习Vue模板编译原理(一)-Template生成AST来分析Vue源码.预计接下来会围绕Vue源码来整理一些文章,如下. 一起来学Vue双向绑定原理-数据劫持和发布订阅 一起来学Vu ...
- [Vue源码]一起来学Vue模板编译原理(二)-AST生成Render字符串
本文我们一起通过学习Vue模板编译原理(二)-AST生成Render字符串来分析Vue源码.预计接下来会围绕Vue源码来整理一些文章,如下. 一起来学Vue双向绑定原理-数据劫持和发布订阅 一起来学V ...
- sublime SublimeTmpl 添加vue模板
sublime2安装时候报错在control中加下面的代码 重新启动,可以进行安装 import urllib2,os; pf='Package Control.sublime-package'; i ...
- Vue模板内容
前面的话 如果只使用Vue最基础的声明式渲染的功能,则完全可以把Vue当做一个模板引擎来使用.本文将详细介绍Vue模板内容 概述 Vue.js使用了基于HTML的模板语法,允许声明式地将DOM绑定至底 ...
- Vue模板逻辑
前面的话 上一篇介绍了Vue的模板内容,而对于一般的模板引擎来说,除了模板内容,还包括模板逻辑.常用的模板逻辑包括条件和循环.本文将详细介绍Vue模板逻辑 条件渲染 在Vue中,实现条件逻辑依靠条件指 ...
- (英文版)VScode一键生成.vue模板
1. 安装vscode,官网地址 2.安装一个插件,识别vue文件 插件库中搜索Vetur,下图中的第一个,点击安装(Install) 3.新建代码片段 点击Code(代码)-Preferences( ...
- vscode写vue模板--代码片段
Ctrl+Shift+P打开命令输入 snippet (打开用户代码片段) 在输入vue(选择代码片段的语言) 如果搜索不到,安装一个插件 vueHelper 如果搜索到复制粘贴以下代码 { &quo ...
随机推荐
- 【zabbix监控问题】记录zabbix控制面板报错及日志报错的解决方法
问题1: 上图是我已经解决了的截图.在百度查询的资料中,说是把zabbix_agentd.conf文件中server监听的主机127.0.0.1去掉,但是我去掉之后问题仍然没有解决,最后在这篇博客上发 ...
- C# -- 优先获取电脑C盘之外的磁盘来保存数据
C# -- 优先获取电脑C盘之外的磁盘来保存数据 1. 优先获取电脑C盘之外的磁盘来保存数据.没有其他盘则使用C盘. public string GetSaveDataDiskPath() { str ...
- GetWindowLong() 函数
Window API函数,可根据nlndex参数的不同获取指定窗口的相关信息,也可用于获取窗口内存中指定偏移的32位度整型值.该值大小在注册窗口类时设定, 函数原型:Long GetWindowLon ...
- How to: Calculate a Property Value Based on Values from a Detail Collection 如何:基于详细信息集合中的值计算属性值
This topic describes how to implement a business class, so that one of its properties is calculated ...
- 学习DDD的初步尝试,从最基础的开始,业务介绍,划分限界上下文 ,建立模型
Conference业务简介 Conference是这样一个系统,它提供了一个在线创建会议以及预订会议座位的平台.这个系统的用户有两类: 1:客户,可以创建和管理会议. 2:会议座位预定者,可以预订会 ...
- eCharts二三维地图总结
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 最近多个项目中的登录页面陆续提出了不少地图需求,主要围绕地图的 ...
- Tornado—三种启动tornado的方式
第一种启动方式:单进程 import tornado.web # web服务 import tornado.ioloop # I/O 时间循环 class Mainhandler(tornado.we ...
- MySQL创建、修改、删除数据库
创建数据库 CREATE DATABASE [IF NOT EXISTS] t1 CHARACTER SET [=] utf8: 中括号中的代码可有可无:CHARATER如果不写则创建为默认的字符. ...
- 附003.Kubeadm部署Kubernetes
一 kubeadm介绍 1.1 概述 Kubeadm 是一个工具,它提供了 kubeadm init 以及 kubeadm join 这两个命令作为快速创建 kubernetes 集群的最佳实践. k ...
- angularjs link compile与controller的区别详解,了解angular生命周期
壹 ❀ 引 我在 angularjs 一篇文章看懂自定义指令directive 一文中简单提及了自定义指令中的link链接函数与compile编译函数,并说到两者具有互斥特性,即同时存在link与c ...
