margin与padding的区别与用法—以及出现bug的解决方法
| margin(外边距) | padding(内边距) |
| 一、语法结构
(1)margin-left:10px; 左外边距 (2)margin-right:10px; 右外边距 (3)margin-top:10px; 上外边距 (4)margin-bottom:10px; 下外边距 (5)margin:10px; 四边统一外边距 (6)margin:10px 20px; 上下、左右外边距 (7)margin:10px 20px 30px; 上、左右、下外边距 (8)margin:10px 20px 30px 40px; 上、右、下、左外边距 |
一、语法结构
(1)padding-left:10px; 左内边距 (2)padding-right:10px; 右内边距 (3)padding-top:10px; 上内边距 (4)padding-bottom:10px; 下内边距 (5)padding:10px; 四边统一内边距 (6)padding:10px 20px; 上下、左右内边距 (7)padding:10px 20px 30px; 上、左右、下内边距 (8)padding:10px 20px 30px 40px; 上、右、下、左内边距 |
|
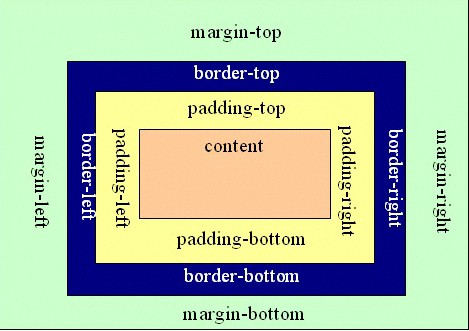
二、我们可以用一张图来更加直观的了解他们的区别
|
|
|
三、那么他们会出现哪些bug呢? margin 在我们给div元素设置margin的时候,常常会出现这样的问题,比如有一个大块里面有一个小块,我们给小块设置向下移50px,会发现小块和大块都会向下移50px;那么我们现在就需要给大块的div添加样式overflow:hidden;(溢出的部分隐藏)。 padding 在我们给div元素设置padding的时候,常常会出现这样的问题,比如有一个大块里面有一个小块,我们给大块设置padding:50px;会发现它高增加50px;那么我们现在就需要给大块的div添加样式box-sizing:border-box;(盒模型)。 |
|
margin与padding的区别与用法—以及出现bug的解决方法的更多相关文章
- margin和padding的区别和用法
margin和padding的区别和用法 什么是margin.padding? marigin:就是外边距.padding:就是内边距.怎么就容易记住两者呢? 马蓉大家都知道吧,给王宝强带帽子的那位, ...
- CSS中margin和padding的区别
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离. 下面讲解 padding和ma ...
- 【margin和padding的区别】
margin和padding的区别 margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.(外边距) padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离.(内 ...
- CSS中margin与padding的区别
CSS边距属性定义元素周围的空间.通过使用单独的属性,可以对上.右.下.左的外边距进行设置.也可以使用简写的外边距属性同时改变所有的外边距.——W3School 边界(margin):元素周围生成额外 ...
- CSS属性margin、padding的区别
原始状态 不设置margin和padding的状态 margin 设置外边距之后的状态 padding 设置内边距之后的状态 ,注意是撑开,外框高宽由300px变成450px. 说明:本文为原创作品, ...
- margin和padding的区别
目前web2.0已经越来被人们认可,因为喜欢搞web开发的人员不得不硬着头皮去学习web2.0的标准,其中很重要的一条就是新的布局规则,div+css.以前基本上是用table布局的,这种传统的方式简 ...
- grivaty,margin和padding的区别
layout_margn是指组件距离父窗体的距离, padding是指组件中的内容距离组件边缘的距离 Layout_grivaty与grivaty的区别 layout_grivaty是指组件相对父窗体 ...
- margin 和padding 的区别
margin是用来隔开元素与元素的间距:padding是用来隔开元素与内容的间隔.margin用于布局分开元素使元素与元素互不相干: padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元 ...
- HTML中margin与padding的区别!(转)
我们以DIV为一个盒子为例,既然和现实生活中的盒子一样,那我们想一下,生活中的盒子内部是不是空的好用来存放东西,而里面存放东西的区域我们给他起个名字叫“content(内容)”,而盒子的纸壁给他起个名 ...
随机推荐
- Spring 7大模块的解说
先看以下Spring的组成图: 7大模块包括:core.AOP.ORM.DAO.WEB.Context.WebMvc. 1:core:spring的容器,主要组成是BeanFactury.也是Spri ...
- [kuangbin带你飞]专题十六 KMP & 扩展KMP & Manacher 题解报告
来刷kuangbin字符串了,字符串处理在ACM中是很重要的,一般比赛都会都1——2道有关字符串处理的题目,而且不会很难的那种,大多数时候都是用到一些KMP的性质或者找规律. 点击标题可跳转至VJ比赛 ...
- C#加载前生成静态网页
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI ...
- JRebel 破解最简单的使用
### 前提提示 JRebel是一款JVM插件,它使得Java代码修改后不用重启系统,立即生效.IDEA上原生是不支持热部署的,一般更新了 Java 文件后要手动重启 Tomcat 服务器,才能生效, ...
- 外部服务器使用jedis操作redis数据库
使用maven获取jedis的包,我本来想去找jedis的jar包的,但是没找到. (maven) <dependency> <groupId>redis.client ...
- Java职责链模式
一.定义 职责链模式,就是将能够处理某类请求事件的一些处理类,类似链条的串联起来.请求在链条上处理的时候,并不知道具体是哪个处理类进行处理的.一定程度上实现了请求和处理的解耦. 实际生活中的经典例子就 ...
- Java秒杀系统优化的工程要点
这篇博客是笔者学习慕课网若鱼老师的<Java秒杀系统方案优化 高性能高并发实战>课程的学习笔记.若鱼老师授课循循善诱,讲解由浅入深,欢迎大家支持. 本文记录课程中的注意点,方便以后code ...
- Centos6安装MySQL5.7(yum方式)
1. 下载并安装用来配置mysql的yum源的rpm包 # 下载 wget http://repo.mysql.com/mysql57-community-release-el6-10.noarch. ...
- 接口测试返回数据为JSONP格式时如何处理
#需要被处理的jsonp数据 JSONP = "jsonpreturn({'c': 1, 'd': 2});" #处理方法 def jsonp_to_json(JSONP): JS ...
- 制定一个学习liunx的目标
制定一个学习liunx的目标 学习目标方法 1.在这五个月的学习时间里,制定一套自己的学习方式. 2.养成做笔记以及写博客的习惯 . 3.坚持上课前预习,自习时间总结 . 4.紧跟 ...