vue 详情跳转至列表页 实现列表页缓存
甲爸爸提了一个需求,希望公众号内的商城能够像app一样,从商品详情页跳转至列表页及其他列表页时,可以实现列表页缓存(数据不刷新、位置固定到之前点的商品的位置)
本来想着scrollBehavior应该可以满足,但是实际操作中发现:如果列表带着分页,位置是不会定位到点击的位置的

在网上转了一圈,终于找到适合自己的方法——beforeRouteLeave
注:beforeRouteLeave只对一级页面起作用,不适用于children中的其他二级或其他级别的页面
以上是准备工作,接下来 可以步入正题了:
找到入口挂载页面:App.vue 在router-view外部包裹一个keep-alive的标签
因为不是所有页面都需要缓存,所以把需要缓存的页面中加入name值,并将name值加入keep-alive的include中
<keep-alive v-if="isRouterAlive" include="starShop" >
<router-view></router-view>
</keep-alive>
当然,仅仅是这些,是不能实现缓存的,
刚开始我是学着别人的方法,这样写的,当从列表点入详情页时,就将列表页的keepalive值,赋为true(实现缓存)
beforeRouteLeave(to, from, next) {
if(from.path == '/sale/newGoods/index' && to.path == '/goods/detail') {
from.meta.keepAlive = true;
this.loading = true;
next();
return
} else {
from.meta.keepAlive = false;
window.location.reload();
this.$destroy();
next();
return
}
},
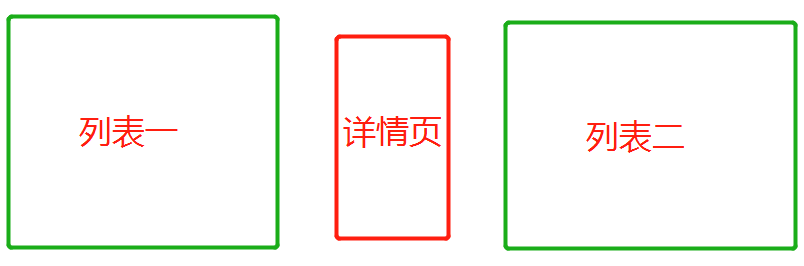
但是后期甲爸爸发现一个bug:当我从列表一点击进入详情之后,如果直接从详情页,点击进入别的店铺列表页,即列表二,最新的列表页内展示的商品列表是之前的数据,并没有变为最新的店铺列表内容,即列表二页面展示的还是列表一的商品
玩大了,这个问题比较着急啊,万一把顾客绕晕了,人家不买东西了,那我罪过不就大了咩

晚上趁着月黑风高、夜深人静的时候,我苦思冥想,终于把这个社会毒瘤挖掉了
我绝不是屈居于甲爸爸的淫威之下,只是因为我对技术的执著,过度追求完美的我,忍受不聊我的东西出现这样大的漏洞
要看解决办法的直接来这 ↓↓↓↓↓↓
首先摒弃上面的列表页面的方法
第一步:找到商品详情页,最为主角之一,我在这里用到了beforeRouteEnter、beforeRouteLeave
beforeRouteEnter (to, from, next) {
next(vm =>{
vm.formUrl = from.path;
console.log(vm.formUrl)
});
},
beforeRouteLeave(to, from, next) {
to.meta.keepAlive = false;
if(to.path == this.formUrl){
to.meta.keepAlive = true;
next();
return
}else{
to.meta.KeepAlive = false;
window.localStorage.removeItem('isRefresh')
this.$destroy();
next();
return
}
},
beforeRouteEnter:进入路由之前执行的函数(拿到列表一的路由)
beforeRouteLeave:离开路由之前执行的函数(拿到列表二的路由)
通过这两个钩子,可以成功的拿到事件的另外两位主角路由(列表一、列表二)
在详情页中,当离开该页之前,在beforeRouteLeave内进行列表一、列表二的路由比较
若两路由相同,则跳转目的页面(to.meta.keepAlive)值为true,列表页面进行缓存(比如从详情页返回的时候)
若两路由不同,则跳转目的页面发生了变化(比如从鞋帽列表——>鞋子商品——>鞋子列表),则鞋子列表页面不需要缓存,需要刷新获取最新的鞋子列表数据
第二步:处理事件的第二主角——列表页面
这里我仅用到了beforeRouteEnter
这个钩子中,我们可以拿到当前页面的keepAlive值
这个值是在详情页中就已经给定的
如果是true,表示缓存,否则为不缓存(刷新)
防止页面一直刷新,变成死亡函数,我们要在data中声明一个变量isRefresh
isRefresh: window.localStorage.getItem('isRefresh') || true
beforeRouteEnter (to, from, next) {
next(vm =>{
if(to.meta.keepAlive != true && to.meta.keepAlive != null){
vm.goods=[];
window.localStorage.setItem('isRefresh',true)
if(JSON.stringify(window.localStorage.getItem('isRefresh')) != false){
window.localStorage.setItem('isRefresh',false)
location.reload();
}
}
});
return
},
如果当前页to.meta.keepAlive值不为true,且值存在,则需刷新页面
防止页面一直刷新,
window.localStorage.setItem('isRefresh',true)
设置缓存变量isRefresh,值为true(表示需要刷新)
当to.meta.keepAlive值不为true且isRefresh值为true,页面刷新,且isRefresh赋值为false,即关闭刷新
vm.goods=[];是当页面跳去新的列表页刷新之前,会出现短暂的列表展示,为了避免不必要的误导,在检测到是跳转到新的列表页时,我将列表页的goods列表情况,视觉感受会好一些
因项目不同而异,不需要可以去掉
多张页面之间跳转,判断是否需要缓存或刷新获取新数据,就是这样了
或许因为业务需求不同,技术处理方式可能会不同,希望能帮助到各位,或者给各位一些启发
vue 详情跳转至列表页 实现列表页缓存的更多相关文章
- react 从商品详情页返回到商品列表页,列表自动滚动上次浏览的位置
现状:目前从商品详情页返回到商品列表页,还需要再去请求服务数据,还需要用户再去等待获取数据的过程,这样用户体验非常不好, 遇到的问题: 1:如何将数据缓存, 2:如何获取和保存列表滑动的高度, 3:判 ...
- 织梦DeDeCms列表分页和内容页分页错位解决办法
文章页分页代码在这里/include/arc.archives.class.php列表页分页/include/arc.listview.class.php 很多入门的站长会碰到这样的问题,织梦的通病, ...
- dede list列表页和文章页分别使用if else
标签: dede 2015-01-25 19:33 755人阅读 评论(0) 收藏 举报 分类: [ Dede ](20) 版权声明:本文为博主原创文章,未经博主允许不得转载. list列表页中使用i ...
- vue - 页面跳转
HTML:a 小程序:navigator Vue:router-link 1. router-link => a标签 2. javascript标签跳转页面 2.1 2.2 3. 常用方法之 ...
- 显示 EXCEL 的页签列表
如果你的EXCEL表有很多页签,反复点击左右箭头可能会很费时间. 不妨试试在 左箭头 或者 右箭头 上点击 右键,会有页签列表弹出.
- PHPCMS v9 实现首页,列表页,内容页调用点击量方法
大家好,今天有点闲,看很多朋友经常问PHPCMS v9 首页,列表页,内容页调用点击怎么弄,打算抽时间把代码全部归纳出来,以便大家日后使用,如下: 1,首页调用点击量 {pc:content acti ...
- H+ 编辑tab页 保存后 刷新列表tab页 并关闭自已。tabA页调用tabB页的方法
//注:在contabs.js文件中 $(function () { }); 方法外 加入 //注: data-name="' + menuName + '" 这句是加入的自定义属 ...
- SSM登录跳转到登录页,登录页不能加载js和样式
SSM登录跳转到登录页,登录页不能加载js和样式选用jsppage添加根路径. <% String rootPath = request.getContextPath(); %> < ...
- vue router 跳转到新的窗口方法
在CreateSendView2.vue 组件中的方法定义点击事件,vue router 跳转新的窗口通过采用如下的方法可以实现传递参数跳转相应的页面goEditor: function (index ...
随机推荐
- Linux 笔记 - 第十七章 Linux LVM 逻辑卷管理器
一.前言 在实际生产中,有时会遇到磁盘分区空间不足的情况,这时候就需要对磁盘进行扩容,普通情况下需要新加一块磁盘,重分区.格式化.数据复制.卸载旧分区.挂载新分区等繁琐的步骤,而且有可能造成数据的丢失 ...
- 05 (OC) 二叉树 深度优先遍历和广度优先遍历
总结深度优先与广度优先的区别 1.区别 1) 二叉树的深度优先遍历的非递归的通用做法是采用栈,广度优先遍历的非递归的通用做法是采用队列. 2) 深度优先遍历:对每一个可能的分支路径深入到不能再深入 ...
- 最近学习到的Lambda表达式
前言 只有光头才能变强. 文本已收录至我的GitHub仓库,欢迎Star:https://github.com/ZhongFuCheng3y/3y 中秋去了躺上海,在外滩上打了个卡: 紧接着学了一下J ...
- 记一次处理mysql数据库无故锁表的经历
某日,生产环境上的用户表突然无故锁表,原以为只是偶发的bug.所以第一时间想到的解决方案简单粗暴:重启数据库(service mysqld restart).问题得以解决. 10min后,该表再次锁表 ...
- 1.html基础知识
1.html定义: html是一种超文本标记语言,“超文本”是指页面可以包含图片.链接.音乐.程序等非文字元素. Html不是一种编程语言. 2.html5的新特性: 用于绘画的canvas元素: 用 ...
- 国庆佳节第四天,谈谈我月收入增加 4K 的故事
01.起承 在我下定决心改变的这将近 1 年的时间里,遇到了很多很多有故事的人,以及有趣的事.自我的认知改变特别大!尤其是收入,比去年同时期增加了 4K. 4K,可能也就买 100 斤猪肉.但是对于身 ...
- Error running 'tomcat:run' Cannot run program..CreateProcess error=2,系统找不到指定的文件
Error running 'tomcat:run': Cannot run program "tomcat:run" (in directory "D:\WorkTes ...
- Stanford公开课《编译原理》学习笔记(2)递归下降法
目录 一. Parse阶段 CFG Recursive Descent(递归下降遍历) 二. 递归下降遍历 2.1 预备知识 2.2 多行语句的处理思路 2.3 简易的文法定义 2.4 文法产生式的代 ...
- 快学Scala 第十课 (包和包对象)
Scala包定义: 嵌套式: package a1 { class a1Class{ val age = 10 } package a2 { class PackageTest { def main( ...
- Vim 使用 DrawIt 画图
简介 DrawIt 插件用来在 Vim 中进行简单的画图功能.可以方便地移动光标并画出横线.竖线.斜线.箭头和交叉字符,也带有实用的画图功能,轻松画带箭头的线.矩形及椭圆. 官方主页:https:// ...
