讲解开源项目:5分钟搭建私人Java博客系统
本文适合刚学习完 Java 语言基础的人群,跟着本文可了解和运行 Tale 项目。示例均在 Windows 操作系统下演示

本文作者:HelloGitHub-秦人
HelloGitHub 推出的《讲解开源项目》系列,今天给大家带来一款基于 Java 语言的轻量级博客开源项目——Tale
它拥有小、美、快、稳的特点。该项目完全开源、免费,能够让你快速搭建包含前、后台的博客系统,大大节省了搭建私人博客的时间,开箱即用。让你可以专注于创作,让有故事的人更方便的表达想法。
Tale 的项目地址:https://github.com/otale/tale
想要快速搭建一套自己的博客,那就跟着本文的步骤。你只需要花 5 分钟,就能拥有一个属于自己的私人博客了,并且可以对整个项目有一个完成的概念和感觉。下面是搭建完成的效果图:

那就让我们开始吧!
一、技术栈
Tale 基于的技术如下:
- Blade 框架:快速搭建 Web 应用程序的开源框架,该框架代码简洁、风格优雅。
- Jetbrick-template 模板引擎:适合于动态 HTML 页面输出或者代码生成,可替代 JSP 页面或者 Velocity 等模板。 指令和 Velocity 相似,表达式和 Java 保持一致,易学易用。
- SQLite 数据库:是一种嵌入式数据库,它的数据库就是一个文件。
二、项目结构
该项目采用 MVC 模式:Model 数据层、View 展现层,Controller 逻辑层。下面简单介绍下项目的结构,便于我们翻阅源码、开发和运行。项目结构如下图:

项目分为前端、后台两部分,下面我们分开来介绍:
2.1 后台代码目录说明
annotation:自定义注解目录,包括系统日志的注解类。bootstarp:初始化操作目录,包括初始化进程类, sqlite数据库初始化类,公共常量类等。controller:业务的控制器目录,包括文章控制器,分类控制器,初始化博客的控制器等。extension:底层公用代码目录,包括后台公共函数,主题公共函数。hooks:拦截器/过滤器目录,做一些拦截器的操作。model:数据模型目录,包括数据库模型,参数模型,业务模型。service:业务层目录,包括站点,系统配置,分类,标签,文章,评论的业务类。task:定时任务目录,可自定时添加定时任务。utils:业务层工具类目录,包括图像工具类,缓存工具类,公用工具类。validators:验证器目录,包括保存文章的校验,添加评论的校验功能。Application:入口类,在 IDE 中可直接运行。
2.2 前台代码目录说明
plugins:插架存放目录,此目录作者废弃了static:静态资源目录,包括 css、images、js 和第三方插件templates:模板资源目录,包括后台管理界面、公共模板和主题模板,支持扩展主题application*.properties:项目环境配置文件
Tale 的项目的结构很简单和清晰,想把它运行起来也超级简单。你是不是开始手痒痒了,那接下来我们一起让它运行起来吧。
三、实战操作
3.1 准备工作
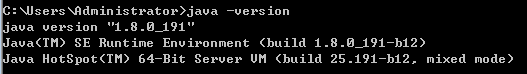
确保本地已安装 Java8 开发环境:

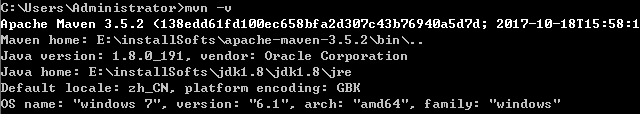
确保本地已安装 maven 工具:

3.2 下载项目
通过 git clone 命令把项目下载到本地:
git clone https://github.com/otale/tale.git
3.3 运行项目
我这里介绍了两种运行方式:通过 IDE 运行和命令行运行。
3.3.1 通过 IDE 运行
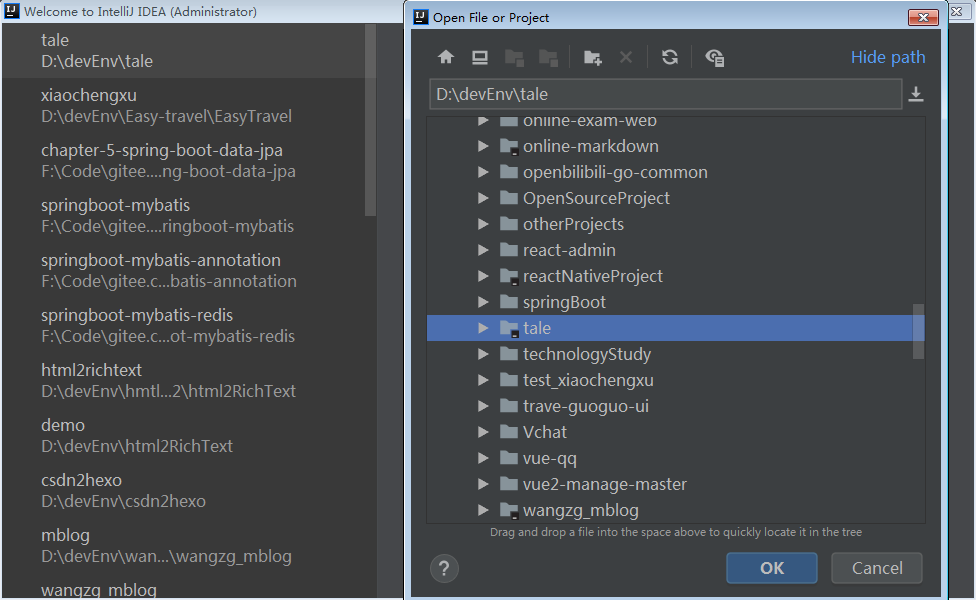
将项目导入到 IDE 中,这里我使用的是开发工具是 IDEA:

找到
com.tale.Application类,直接运行:
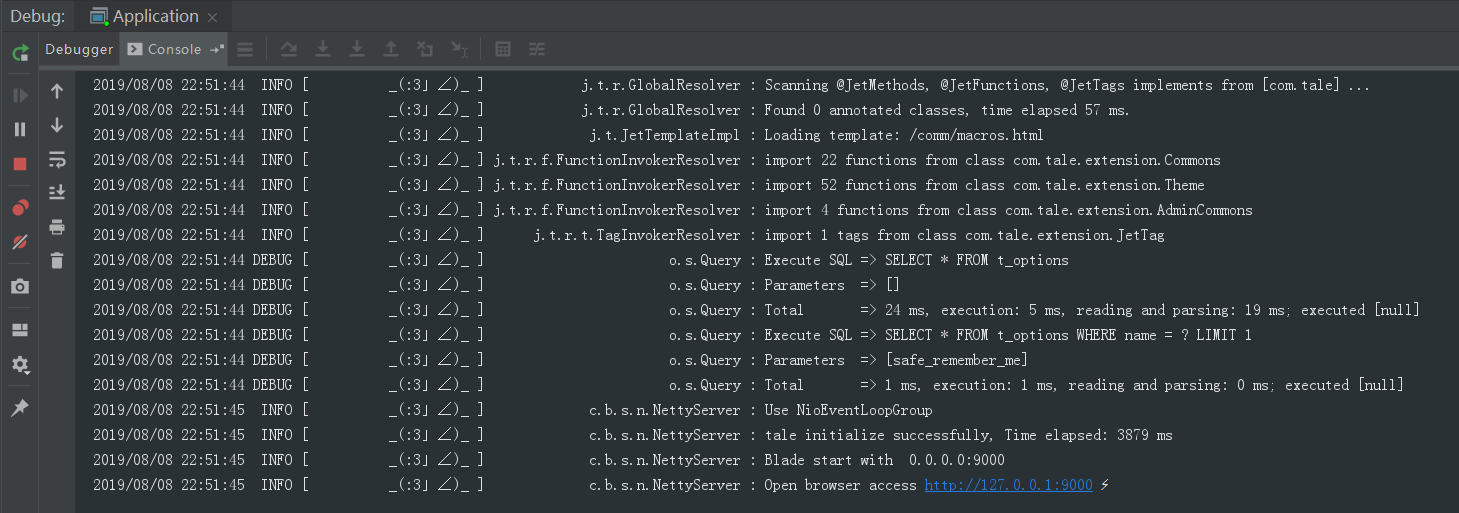
运行成功,如下图:

3.3.2 命令行运行
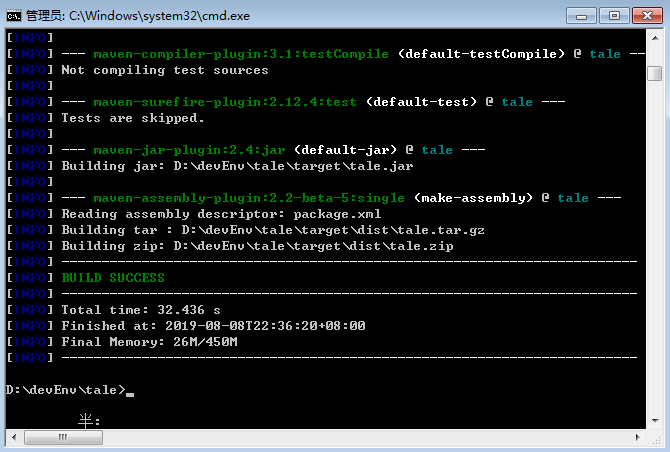
切换到项目源码路径,编译源码命令如下:
mvn clean package -Pprod -Dmaven.test.skip=true

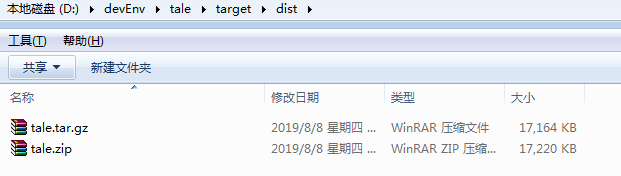
切换路径到
tale\target\dist\目录
解压 tale.zip 压缩文件

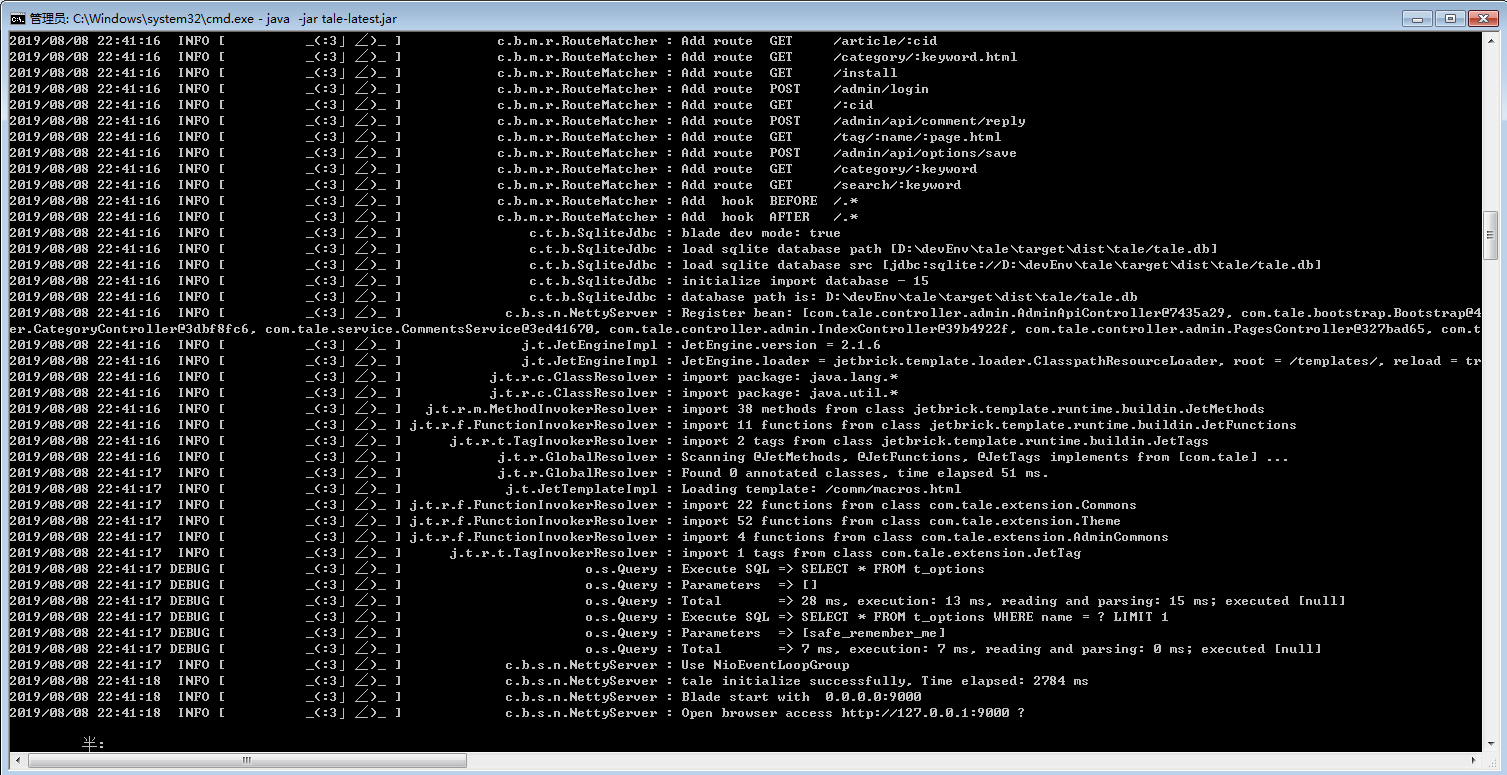
运行
tale-latest.jarjava -jar tale-latest.jar
启动成功如下图:

3.4 项目启动成功
初始化配置,访问:http://127.0.0.1:9000/ 首次登录,需要填写配置信息:

登录后台管理系统,后台系统链接:http://127.0.0.1:9000/admin/login 输入管理员账号和密码:admin 即可登录:

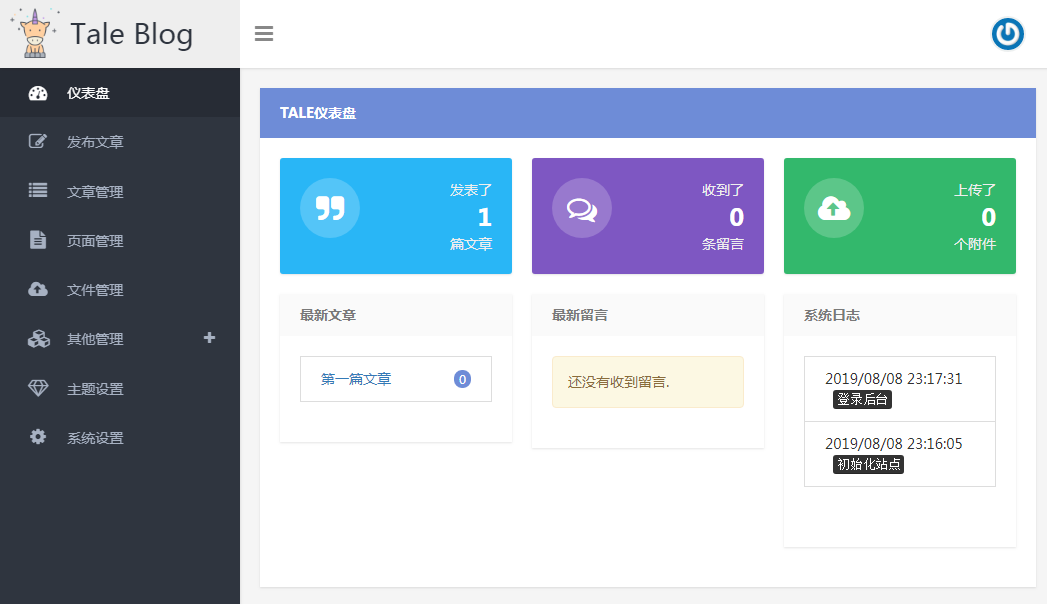
后台管理页面如下图:

博客前台页面,博客前台链接:http://127.0.0.1:9000/

Tale 博客包含的功能就不一一介绍了,跟着项目的文档,在 web 页面“点点点”就可以了。那么快去写自己博客上的第一篇博客吧!
四、最后
教程至此,这个项目应该已经在你的本地跑起来了。是不是很有成就感?后面怎么玩就看你自己了:部署到服务器正式上线、定制自己专属的功能、给项目贡献代码等,都是可以的。
本教程是针对有一定 Java 编程基础,但又不知道如果运行本项目的小伙伴。如果你是老手欢迎直接阅读下面参考资料,获取更多更详细的资料。
五、参考资料

欢迎关注 HelloGitHub 公众号,获取更多开源项目的资料和内容
『讲解开源项目系列』启动——让对开源项目感兴趣的人不再畏惧、让开源项目的发起者不再孤单。跟着我们的文章,你会发现编程的乐趣、使用和发现参与开源项目如此简单。欢迎联系我们给我们投稿,让更多人爱上开源、贡献开源~
讲解开源项目:5分钟搭建私人Java博客系统的更多相关文章
- Docker+SpringBoot+Mybatis+thymeleaf的Java博客系统开源啦
个人博客 对于技术人员来说,拥有自己的个人博客应该是一件令人向往的事情,可以记录和分享自己的观点,想到这件事就觉得有意思,但是刚开始写博客的时候脑海中是没有搭建个人博客这一想法的,因为刚起步的时候连我 ...
- 如何快速部署国人开源的 Java 博客系统 Tale
除了闷头专研技术之外,程序员还需要不断地写作进行技术积累,写博客是其中最重要的方式之一.商业博客平台不少,但是更符合程序员背景的方案,是自己开发一个博客平台或者使用开源的博客平台. 开源的博客平台多如 ...
- 5分钟搭建wordpress个人博客网站——宝塔傻瓜式部署,无坑系列,附赠主题和md插件[2021-12-31]
一.前言 自从买了服务器,小编已经马不停蹄的学了两天服务搭建的知识,问了很多大佬,快速搭建自己的博客网站.有四种方式,我在这里全部分享给大家.自己已经搭建好,欢迎大家过来看一下,给你提供个思路哈! 小 ...
- 从零开始搭建solo个人博客系统
目录 1.博客系统的搭建流程 2.服务器选购 2.1阿里云学生主机 2.2普通云主机 3.域名购买与备案(可选) 3.1域名购买 3.2域名服务器备案 3.3域名服务器解析 4.solo安装 4.1 ...
- Ubuntu 搭建Ghost1.0博客系统
最近想使用Ghost搭建自己的博客网站,网上搜索了下大多都是1.0之前版本搭建的文章,但是Ghost1.0版本已经可用好一段时间了,所以决定根据官方文档搭建Ghost1.0版本的博客系统. 下面开始一 ...
- LIGHTX-CMS —— 基于 Node.js,Express.js 以及 SQLite 3 搭建的个人博客系统
概述 LIGHTX-CMS 是我基于 Node.js,Express.js 以及 SQLite 3 搭建的个人博客发布系统. 项目本身可以拿来部署个人博客网站,同时我认为其也适合用以新手学习 Node ...
- GitHub上搭建私人hexo博客操作教程
GitHub上搭建hexo博客 安装GitGit:主要用于上传博客页面到github和命令操作安装NodeNode.js:Hexo的运行环境安装HexoHexo:博客程序打开安装Git后的生成的右键菜 ...
- 简洁美观的Java博客系统Tale开源了,让每一个有故事的人更好的表达想法
Tale Tale的英文含义为故事,我相信每个坚持写Blog的人都是有故事的:中文你叫它 塌了 也无所谓 . Tale 使用了轻量级mvc框架 Blade 开发,默认主题使用了漂亮的 pinghsu, ...
- Java 博客系统 Tale
Tale Tale的英文含义为故事,我相信每个坚持写Blog的人都是有故事的:中文你叫它 塌了 也无所谓 . Tale 使用了轻量级mvc框架 Blade 开发,默认主题使用了漂亮的 pinghsu, ...
随机推荐
- 利用iisnode模块,让你的Node.js应用跑在Windows系统IIS中
最近比较喜欢用Node.js做一些简单的应用,一直想要部署到生产环境中,但是手上只有一台windows server 2008服务器,并且已经开启了IIS服务,运行了很多.Net开发的网站,80端口已 ...
- Spring MVC源码(三) ----- @RequestBody和@ResponseBody原理解析
概述 在SpringMVC的使用时,往往会用到@RequestBody和@ResponseBody两个注解,尤其是处理ajax请求必然要使用@ResponseBody注解.这两个注解对应着Contro ...
- shell_chmod与目录权限
此篇文档将讲解关于linux中文件权限常用命令chmod.为了达到一个比较好的效果,我会在需要的地方实际上机验证测试,并截图给朋友们看.我的linux机器装的是(opensuse-11.3),并且以文 ...
- python对Excel的读取
在python自动化中,经常会遇到对数据文件的操作,比如添加多名员工,但是直接将员工数据写在python文件中,不但工作量大,要是以后再次遇到类似批量数据操作还会写在python文件中吗? 应对这一问 ...
- WinForm控件之【CheckBox】
基本介绍 复选框顾名思义常用作选择用途,常见的便是多选项的使用: 常设置属性.事件 Checked:指示组件是否处于选中状态,true为选中处于勾选状态,false为未选中空白显示: Enabled: ...
- Asp.net之实现自定义跨域
跨域是指在浏览器的同源策略下导致前端和接口部署在不同域下导致无法直接访问的问题. 针对跨域有多种解决方案常见的有: JSNOP: 可参考Jquery实现,缺点是需要后端支持: Access-Con ...
- 小程序实现图片上传,预览以及图片base64位处理
最近一段时间在做小程序项目,第一期功也完工了.需要好好总结一下经验,把项目中遇到的问题好好总结一下,遇到的问题,踩过的坑.今天写一个小程序实现图片上传,预览,以及删除,图片base64位处理.下面就是 ...
- LeetCode 解题目录
0001. 两数之和(Java) 0003. 无重复字符的最长子串(Java) 0172. 阶乘后的零 (Java) 0287. 寻找重复数(Java)
- ASP.NET Core Web Api之JWT VS Session VS Cookie(二)
前言 本文我们来探讨下JWT VS Session的问题,这个问题本没有过多的去思考,看到评论讨论太激烈,就花了一点时间去研究和总结,顺便说一句,这就是写博客的好处,一篇博客写出有的可能是经验积累,有 ...
- 【SVN】eclipse 安装 SVN 插件
链接:eclipse中svn插件的安装 SVN 插件地址:http://subclipse.tigris.org/servlets/ProjectProcess;jsessionid=8EB28B11 ...
