vue使用一些外部插件及样式的配置
一、配置全局css及js样式

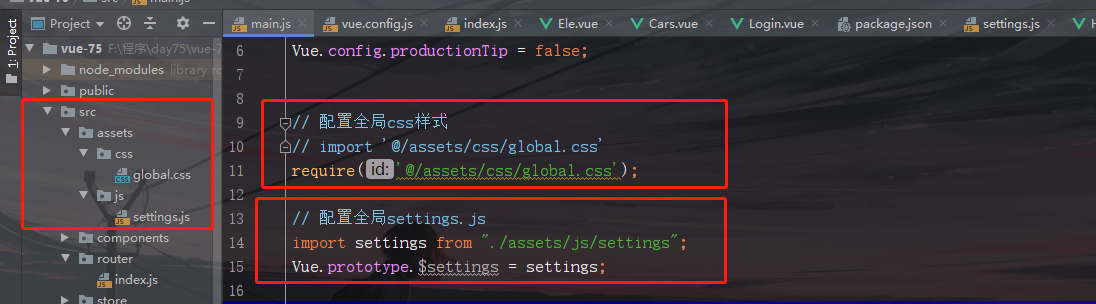
1.首先将事先写好的css文件及js文件放在src文件目录下的assets文件下
2.在main.js文件输上图右边两个红色框的代码
二、配置全局jQuery及bootstrap

安装插件步骤:
jQuery
>: cnpm install jquery
vue/cli 3 配置jQuery:在vue.config.js中配置(没有,手动项目根目录下新建)
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
BootStrap
>: cnpm install bootstrap@3
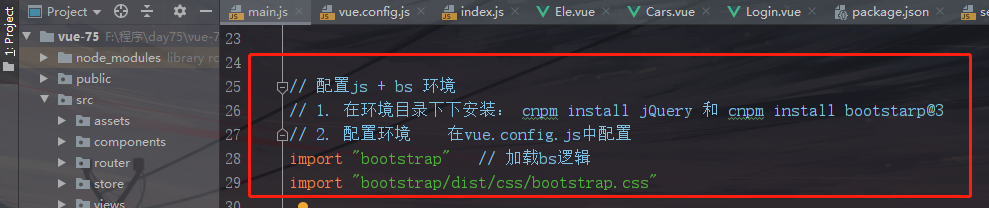
vue/cli 3 配置BootStrap:在main.js中配置
import "bootstrap"
import "bootstrap/dist/css/bootstrap.css"
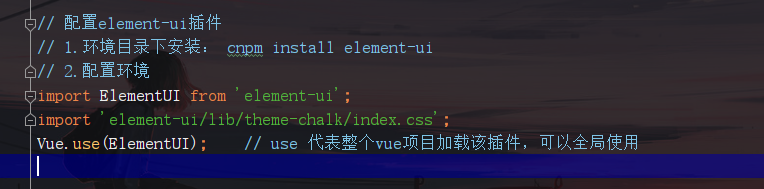
三、使用element-ui插件
使用说明见官网地址: https://element.eleme.cn/#/zh-CN
在main.js文件下配置:

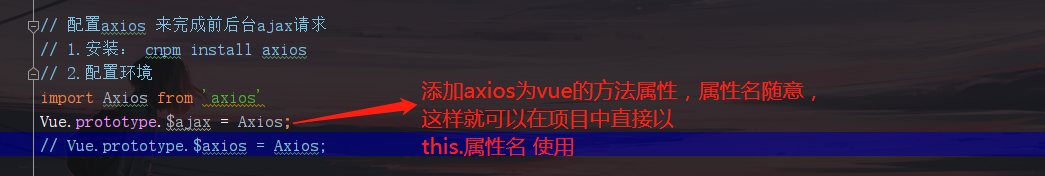
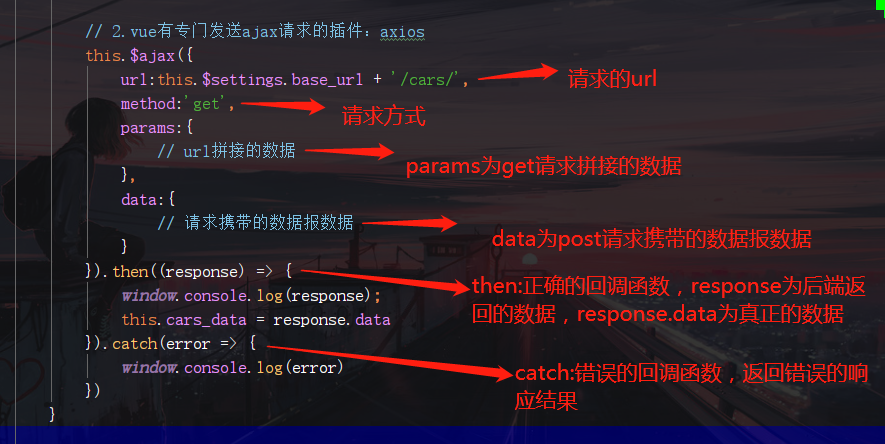
四、配置axios 来完成前后台ajax请求
在main.js文件下配置:


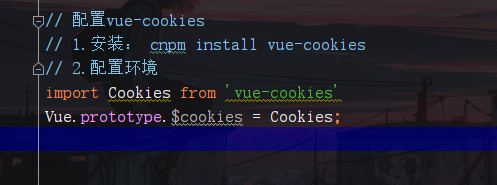
五、配置vue-cookies


完成以上配置,就可以在前端看到是否保存了cookie,以及过期时间
vue使用一些外部插件及样式的配置的更多相关文章
- vue-preview vue图片预览插件+缩略图样式
一.安装 npm i vue-preview -S 二.main.js中 导入组件 //vue-preview 开始 import VuePreview from 'vue-preview'; // ...
- [前端] VUE基础 (6) (v-router插件、获取原生DOM)
一.v-router插件 1.v-router插件介绍 v-router是vue的一个核心插件,vue+vue-router主要用来做SPA(单页面应用)的. 什么是SPA:就是在一个页面中,有多个页 ...
- VUE常用UI组件插件及框架
UI组件及框架 element - 饿了么出品的Vue2的web UI工具套件 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - ...
- 外部式css样式,写在单独的一个文件中
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<l ...
- angular4.0如何引入外部插件2:declare方案
前面有个<angular4.0如何引入外部插件1:import方案>,但是有局限,因为方案1需要用到@types这个东西. 但是并不是每一个插件都有@types,所以现在写个方案2. 拿引 ...
- angular4.0如何引入外部插件1:import方案
引入外部插件是项目中非常重要的环节.因为部分插件以js语法写的,而ng4用的是ts语法,所以在引入时需要配置. Step1:引入swiper插件的js文件[css在下面会讲到,先别急] 很重要的意见: ...
- 用CSS指定外部链接的样式
大部分的信息类网站,比如维基百科,都会对外部链接(<a>标签)指定特定的样式.作为用户,一眼就知道该链接是指向另一个站点的资源是很好的体验.许多网站在服务器端做外部链接检查,添加一个`re ...
- [Vue] vue跳转外部链接
问题 vue 跳转外部链接问题,当跳转的时候会添加在当前地址后面 var url = 'www.baidu.com' //跳转1 window.localtion.href = url //跳转2 w ...
- vue.js国际化vue-i18n插件的使用问题,在模版文本、组件方法、jsf方法里的使用
vue.js国际化vue-i18n插件的使用问题,在模版文本.组件方法.jsf方法里的使用 1.在文本里使用{{$t("xxx")}} <span>{{$t(" ...
随机推荐
- 解决Maven依赖jar包冲突总结
maven导入jar包中的一些概念: 直接依赖:项目中直接导入的jar包,就是该项目的直接依赖包. 传递依赖:项目中没有直接导入的jar包,可以通过项目直接依赖jar包传递到项目中 ...
- Kubernetes之Pod介绍
下图Pod的客户端有两类:其他Pod和集群外的客户端 集群外访问需要通过service提供固定端点访问 service的类型有:ClusterIP.NodePort.LoadBalancer.Exte ...
- 常用windows命令
目录 本教程概述 用到的工具 标签 简介 1.cmd的一些规则 2.cd切换目录命令 3.dir显示目录命令 4.type显示文本内容 5.del 删除文件 6.查看IP地址 7.net 命令 8.n ...
- Lock wait timeout exceeded?代码该优化了
背景 最近在排查问题时发现,偶尔会发生关于数据库锁超时的现象,会发生像如下的报错信息: Exception in thread "pool-3-thread-1" org.spri ...
- 关于Mapper.xml生效的问题
昨天在新建Springboot启动后,发现执行相关的SQL报错,具体报错信息如下: org.apache.ibatis.binding.BindingException: Invalid bound ...
- 详解立即执行函数(function(){}()),(function(){})()
要知道这几种写法之间的区别,我们要先聊些题外话——js中函数的两种命名方式,即表达式和声明式. 函数的声明式写法为:function foo(){/*...*/},这种写法会导致函数提升,所有func ...
- opensuse下安装redis
1.安装gcc zypper install gcc 2.解压,安装到指定路径 sudo tar xzf redis-4.0.1.tar.gzcd redis#安装到指定目录中sudo make PR ...
- go-结构体和方法
结构体类型的字面量由关键字type.类型名称.关键字struct,以及由花括号包裹的若干字段声明组成. type Person struct { Name string Gender string A ...
- Mongoose-modified-at 时间自动记录插件介绍
Mongoose-modified-at 是一款自动更新字段变化时间并记录到数据库中的 Mongoose 插件,类似 Mongoose 自带的 timestamps 功能. 使用场景 让我们考虑一个场 ...
- SpringBoot 开发案例之参数传递的正确姿势
前言 开发这么多年,肯定还有不少小伙伴搞不清各种类型的参数是如何传递的,很多同学都是拿来即用,复制粘贴一把撸,遇到问题还是一脸懵逼. 姿势 学习参数传递的正确姿势,先说怎么做,再说为什么,本质上还是复 ...
