easyui 扩展 datagrid 数据网格视图
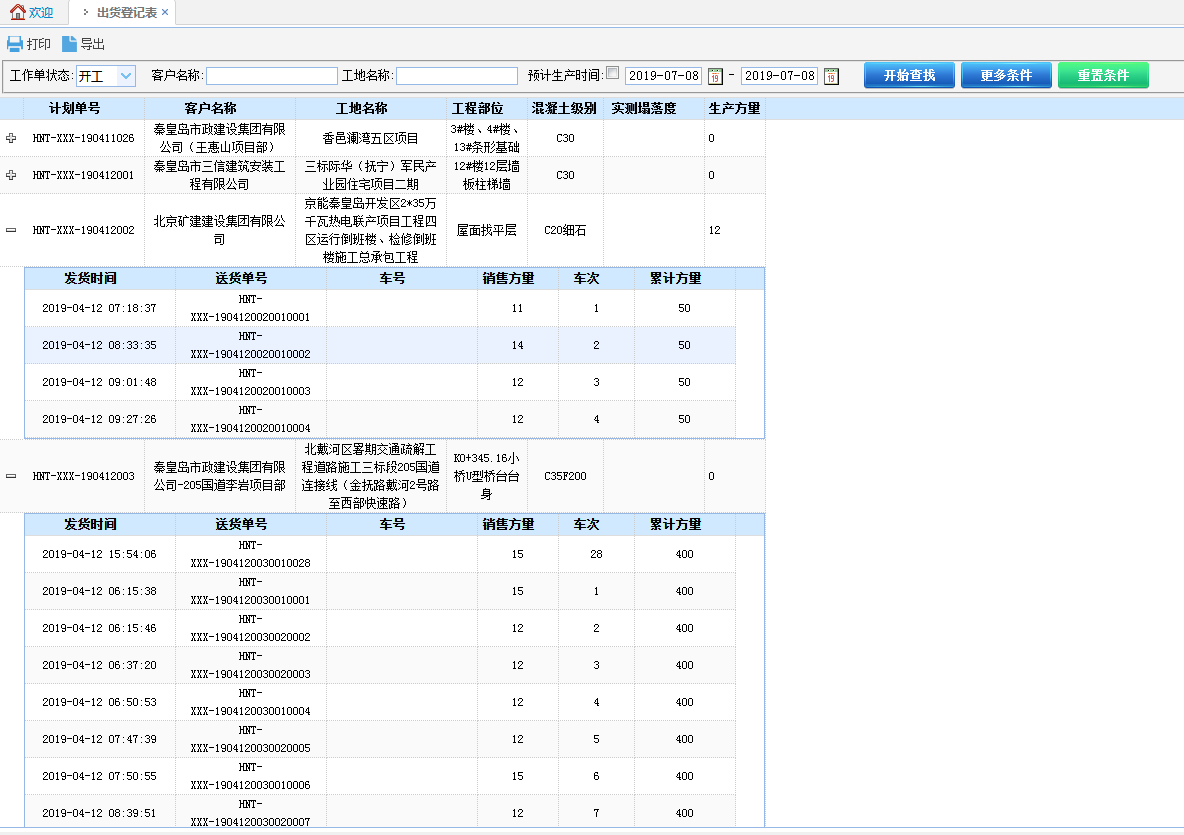
效果如图:

js代码:
$("#tdg").datagrid({
width: 200,
url: "/Laboratory/ShipmentRegister/LoadData",
queryParams: {
auvp: 'r',
condition: " and State='0' "
},
striped: true,
remoteSort: false,
singleSelect: true,
nowrap: false,
fitColumns: false,
columns: [[
//{ field: 'ck', checkbox: true },
{ field: 'JobNo', align: 'center', title: '计划单号', width: '120' },
{ field: 'CustomerName', align: 'center', title: '客户名称', width: '150' },
{ field: 'SiteName', align: 'center', title: '工地名称', width: '150' },
{ field: 'Project', align: 'center', title: '工程部位', width: '80' },
{ field: 'Cgrade', align: 'center', title: '混凝土级别', width: '75' },
{ field: 'ActSlumpName', align: 'center', title: '实测塌落度', width: '100' },
{ field: 'Volume', align: 'left', title: '生产方量', width: '60' },
]],
fit: true,
view: detailview,
detailFormatter: function (rowIndex, rowData) {
return '<div><table id="tt_' + rowData.Autoid + '"></table></div>';
},
onExpandRow: function (index, row) {
$("#tt_" + row.Autoid).datagrid({
width: 'auto',
height: 'auto',
url: "/Laboratory/ShipmentRegister/LoadProdData",
queryParams: {
JobNo: row.JobNo
},
striped: true,
remoteSort: false,
singleSelect: true,
nowrap: false,
fitColumns: false,
columns: [[
{ field: 'PDate', align: 'center', title: '发货时间', width: '150' },
{ field: 'DocketNo', align: 'center', title: '送货单号', width: '150' },
{ field: 'TruckName', align: 'center', title: '车号', width: '150' },
{ field: 'Volume', align: 'center', title: '销售方量', width: '80' },
{ field: 'TruckCount', align: 'center', title: '车次', width: '75' },
{ field: 'Total', align: 'center', title: '累计方量', width: '100' }
]],
//fit: true, //自适应大小,填充容器 如果fit为true,则视图显示不出来。所以此处把fit属性注释起来
onResize: function () {
$('#tdg').datagrid('fixDetailRowHeight', index);
}, onLoadSuccess: function (data) {
//此处必须有否则第一次展开时"+"号不会跟着移动
setTimeout(function () {
$('#tdg').datagrid('fixDetailRowHeight', index);
},0);
}
});
$('#tdg').datagrid('fixDetailRowHeight', index);
},
onCollapseRow: function (index, row) {
//alert(index);
}
})
当属性fit: true时,展开视图会变成如下图所示的效果:

easyui 扩展 datagrid 数据网格视图的更多相关文章
- 数据网格和树-EasyUI Datagrid 数据网格、EasyUI Propertygrid 属性网格、EasyUI Tree 树、EasyUI Treegrid 树形网格
EasyUI Datagrid 数据网格 扩展自 $.fn.panel.defaults.通过 $.fn.datagrid.defaults 重写默认的 defaults. 数据网格(datagrid ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- EasyUI:datagrid数据汇总
EasyUI:datagrid数据汇总 js代码: var total=0;//全局变量 $(function(){ $('#tablebudgetdata').datagrid({ title:' ...
- easyui数据网格视图(Datagrid View)的简单应用
下面介绍datagrid的数据网格详细视图和数据网格的分组视图 1.先引用的js和css文件 1)包含eauyui必备的四个文件easyui.css,icon.css, jquery-min.js.j ...
- jquery Easy UI Datagrid(数据网格)学习心德,附API
第一步,引入主要的css样式和js文件 <meta http-equiv="Content-Type" content="text/html; charset=ut ...
- 利用Aspose.Cells完成easyUI中DataGrid数据的Excel导出功能
我准备在项目中实现该功能之前,google发现大部分代码都是利用一般处理程序HttpHandler实现的服务器端数据的Excel导出,但是这样存在的问题是ashx读取的数据一般都是数据库中视图的数据, ...
- EasyUI Datagrid 数据网格
前端用easyUI开发时,官方给的文档指导太少,网上找的又很慢,因此,我总结了一个后台返回数据后,用easyUI生成表格的方法,可编辑可分页: 1 function paginationTable(i ...
- easyui datagrid数据网格
EasyUI是一组基于jQuery的UI插件集合,它的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.它的许多控件让我们不必写很复杂的javascript,从而极大地提高了开发效率. ...
- EasyUI Datagrid 数据网格 点击选中行 再次单击取消选中行
适用于jquery-easyui-1.9.15版本: 在项目中全局搜索: opts.singleSelect==true 或者在jquery.easyui.min.js中搜索: opts.single ...
随机推荐
- android ANR 分析定位问题
ANR ? android 规定,Activity如果5秒钟之内无法响应屏幕触摸事件或者键盘输入事件,BroadcastReceiver 如果10s中之内还未执行完操作就会出现ANR 定位ANR问题 ...
- (一)创建新的react native 应用程序
最近开始学习ReactNative了,首先了解下ReactNative http://wiki.jikexueyuan.com/project/react-native/GettingStarted. ...
- 实战FFmpeg--编译iOS平台使用的FFmpeg库(支持arm64的FFmpeg2.6.2)
编译环境:Mac OS X 10.10.2 ,Xcode 6.3 iOS SDK 8.3 FFmpeg库的下载地址是 http://www.ffmpeg.org/releases/ . ...
- vs code切换中英文界面
1. 在vs code的应用扩展中搜索这个插件: Chinese (Simplified) Language Pack for Visual Studio Code 这个插件,安装完毕重新加载即可生效 ...
- 钉钉开发第三方H5微应用入门详细教程[ISV][免登流程][授权码][HTTP回调推送][识别用户身份][获取用户信息]
转载请注明原文地址:https://www.cnblogs.com/applerosa/p/11509512.html (by lnexin@aliyun.com 世间草木) 此教程注意点: 适用于第 ...
- Python正则、re模块
正则的概念 findall match search 方法 元字符的用法和作用 正则表达式概念 正则表达式是对字符串操作的一种逻辑公式,就是对字符串的一种过滤 可以判断是 ...
- linux修改权限
修改system目录(包括子目录)的所有者和组 sudo chown -R seven:seven system
- Centos的启动流程学习
Centos 6 的启动流程: POST ---> Boot sequence(BOIS) ---> Boot loader (MBR) ---> kernel(ramdiskfs ...
- c# 第35节 类的多态
本节内容: 1:多态前戏 2:解决多态的知识点 3:多态两个实例 1:多态前戏 多态源自生活中的现象: 阿拉甲,阿拉乙,阿拉丙,阿拉丁,是人这个类产生的四个对象: 他们的父亲说:世界上女的都是女老虎, ...
- scrapy 爬取图片
scrapy 爬取图片 1.scrapy 有下载图片的自带接口,不用我们在去实现 setting.py设置 # 保存log信息的文件名 LOG_LEVEL = "INFO" # L ...
