点击事件的坐标计算(client || offset) +(X || Width || Left) 各种排列组合别绕晕
结论:
1,X,Y的都是属于点击位置的,width、height、left、top都是属于DOM的。
2,涉及的所有位置只与document或DOM内部有关,与DOM如何定位,周围有没有其他占位HTML元素,DOM有没有父级元素等统统无关。
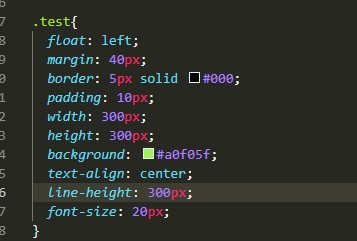
说明:每次点击都是点击绿色方块的中心点,绿色方块的CSS代码如下:

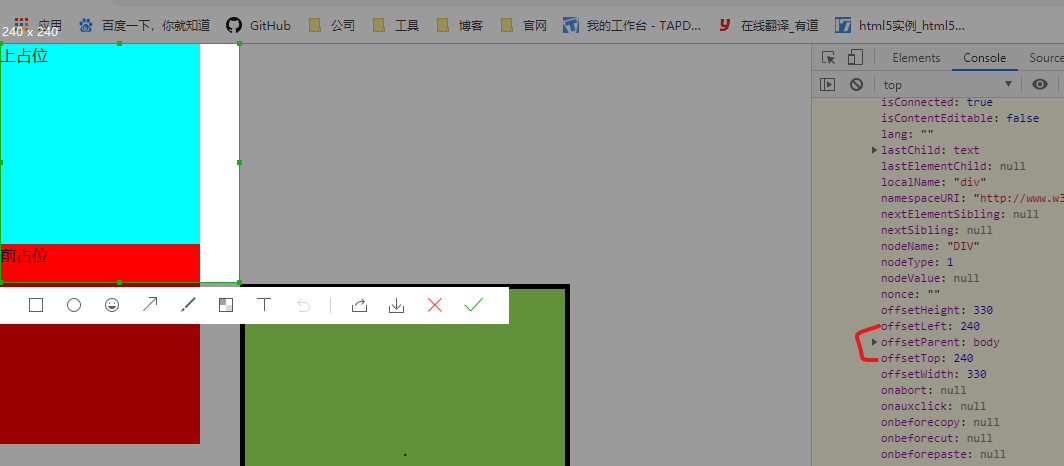
PC端:
属于点击位置:
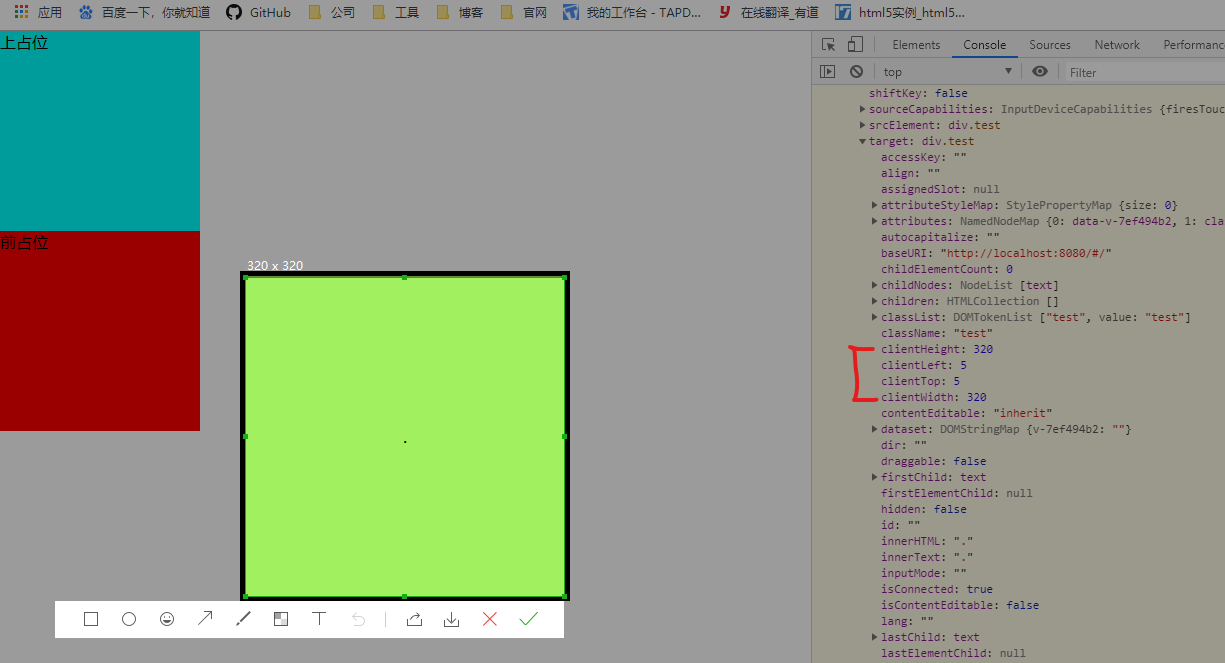
1:clientX && clientY是点击位置到document左上角(不是body)的距离。

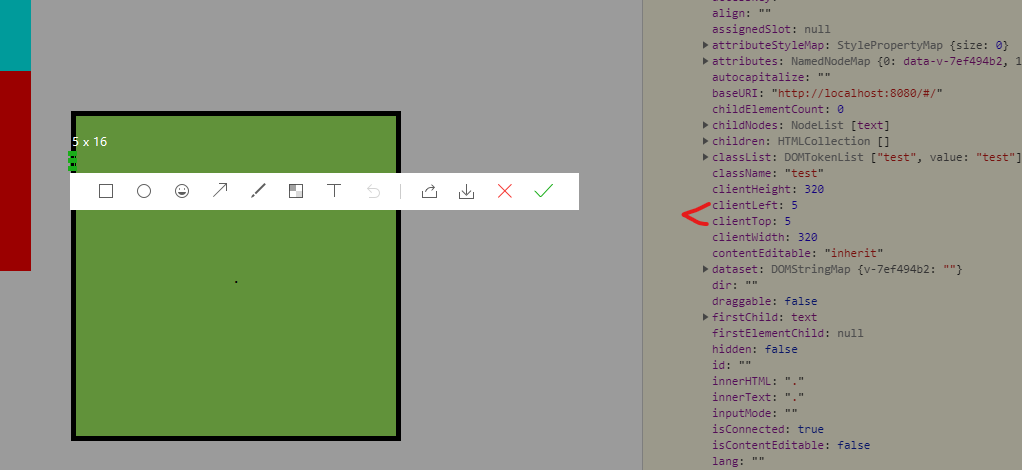
2.offsetX && offsetY是点击位置距离当前被点击DOM元素(即$event.target)的左上角,但不包括border和margin的距离。

3.pageX && pageY。忘掉它吧,pageX = clientX + scrollLeft , pageY = clientY + scrollTop。这也就是说,在没有滚动的时候它与clientX、clientY大小相等。
属于被点击DOM:
1.clientWidth && clientHeight是DOM包括padding但不包括margin和border的宽高。

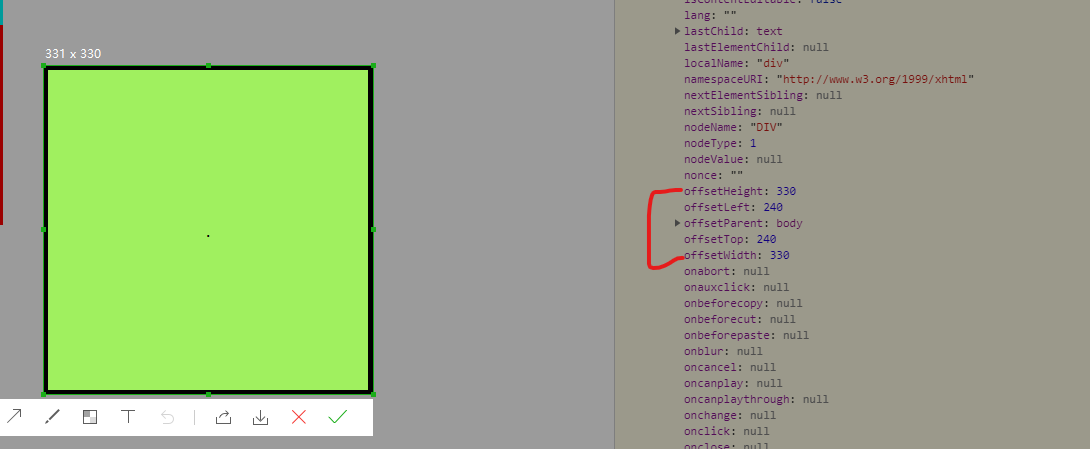
2.offsetWidth && offsetHeight。比clientWidth && clientHeight大一点点,多了条border。

3.clientLeft && clientTop,就是border-left和border-top。

4.offsetLeft && offsetTop。是DOM的border的左上顶点到第一个不为static定位的祖先级容器的左上顶点的距离。

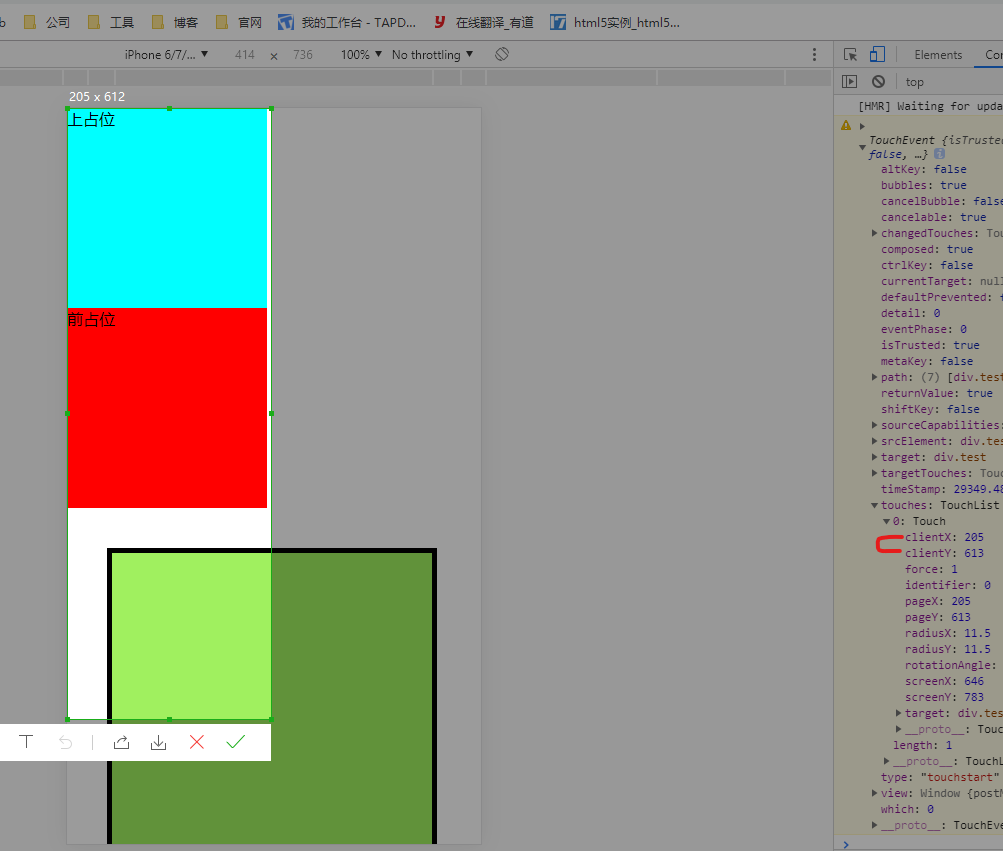
移动端:
属于点击位置:
1,touches[0].clientX && touches[0].clientY与PC端的clientX、clientY同义。

2.touches[0].pageX && touches[0].pageY与pageX、pageY同义。
3.移动端没有offsetX和offsetY。
属于被点击DOM:
与PC端DOM的一众属性完全相同。
点击事件的坐标计算(client || offset) +(X || Width || Left) 各种排列组合别绕晕的更多相关文章
- android之View坐标系(view获取自身坐标的方法和点击事件中坐标的获取)
在做一个view背景特效的时候被坐标的各个获取方法搞晕了,几篇抄来抄去的博客也没弄很清楚. 现在把整个总结一下. 其实只要把下面这张图看明白就没问题了. 涉及到的方法一共有下面几个: view获取自身 ...
- Unity 3D物体的点击事件响应以及NGUI坐标和世界坐标的互相转换
Unity 版本:4.5 NGUI版本:3.6.5 参考链接:http://game.ceeger.com/Script/Camera/Camera.ScreenPointToRay.html,Uni ...
- android 项目学习随笔十三(ListView实现ITEM点击事件,将已读状态持久化到本地)
1.因为给LISTVIEW增加了两个头布局,所以在点击事件ITEM索引会增加2,比如原来第一条数据的索引应该为0,增加两个头布局后,它的索引变为 2,为了使LISTVIEW的ITEM在点 ...
- CoreText实现图文混排之点击事件-b
CoreText实现图文混排之点击事件 主要思路 我们知道,CoreText是基于UIView去绘制的,那么既然有UIView,就有 -(void)touchesBegan:(NSSet<UIT ...
- CoreText实现图文混排之点击事件
今天呢,我们继续把CoreText图文混排的点击事件补充上,这样我们的图文混排也算是圆满了. 哦,上一篇的链接在这里 http://www.jianshu.com/p/6db3289fb05d Cor ...
- 关于iOS应用管理之九宫格的坐标计算以及与UIScrollView的结合
关于九宫格的布局以及坐标的计算,对于大多数的iOS初学者甚至有一定能力的学者来说都是一大难题,在此写者通过自己的开发经验以及多次应用,把自己的所学所得分享给大家,就通过应用管理来进行浅谈一二. ...
- JS怎样将拖拉事件与点击事件分离?
帖子:http://bbs.csdn.net/topics/390785395?page=1#post-397369340 怎样将拖拉事件跟点击事件分离? 须要做到:拖拉时不触动点击事件 <ht ...
- android的多次点击事件的实现(有源码)
三次点击事件的原理图:数组的复制(android源码的调用): 下面就是第一步: 创建long数组,里面的数字代表点击的次数. 下面是主要代码实现: system.arraycopy();里面的参数描 ...
- [Android]通过adb shell input上报命令模拟屏幕点击事件【转】
本文转载自:http://blog.csdn.net/yuanzihui/article/details/52871652 常用的 input上报命令: input text 1234 实际向界面注入 ...
随机推荐
- jQuery 源码解析(二十二) DOM操作模块 复制元素 详解
本节说一下DOM操作模块里的复制元素子模块,该模块可以复制一个DOM节点,并且可选择的设置是否复制其数据缓存对象(包含事件信息)和是否深度复制(子孙节点等),API如下: $.clone(elem, ...
- Java编程思想——第21章 并发
前言 对于某些问题,如果能够并行的执行程序中的多个部分,则回变得非常方便甚至必要,这些部分要么看起来是并发执行,要么是在多处理环境下同时执行.并行编辑可以使程序执行速度得到极大提高,或者为设计某些类型 ...
- sql server 2014 卸载
遇到一个沙雕工程人员~二话不装给我装了2014的版本,实际开发的时候用的是2012....欸~ 1.打开服务 2.打开控制面板下的程序与功能 3选中红框点击卸载与更改----->选择删除 4.然 ...
- [20191113]oracle共享连接模式端口2.txt
[20191113]oracle共享连接模式端口2.txt --//昨天的测试链接:http://blog.itpub.net/267265/viewspace-2663651/=>[20191 ...
- innodb存储引擎监控
innodb存储引擎监控分为四种,表监控,表空间监控,锁监控,状态监控.可以在mysql客户端开启监控选项,然后信息将会输出在mysql的错误日志内.innodb_monitor和innodb_loc ...
- Django2.1集成xadmin管理后台所遇到的错误集锦,解决填坑(二)
django默认是有一个admin的后台管理模块,但是丑,功能也不齐全,但是大神给我们已经集成好了xadmin后台,我们拿来用即可,但是呢,django已经升级到2.1版本了,xadmin貌似跟不上节 ...
- Druid-代码段-1-3
所属文章:池化技术(一)Druid是如何管理数据库连接的? 本代码段对应流程1.2,真正获取连接的执行: private DruidPooledConnection getConnectionInte ...
- ajax给全局变量设置值,请先关掉异步上传效果
$.ajax({ type: 'POST', url: "/downloadExcelInfo", timeout: 0, async: false, contentType: & ...
- 【Excel】删除重复值
- Vue 修饰符once的方法使用
once:只执行一次 代码: <!doctype html> <html lang="en"> <head> <meta charset= ...
