Qt5教程: (1) Hello World 程序
1. 新建工程
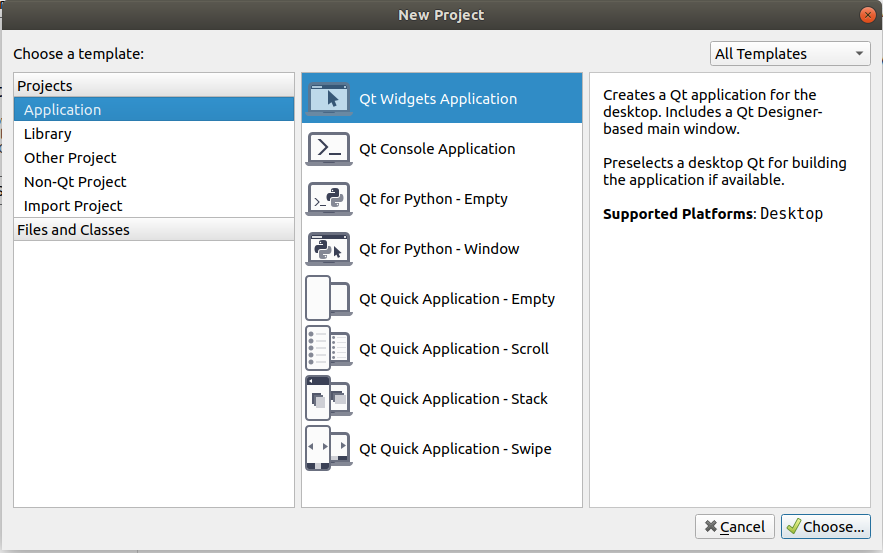
在Welcome界面选择New Project --> Application --> Qt Widgets Application --> Choose

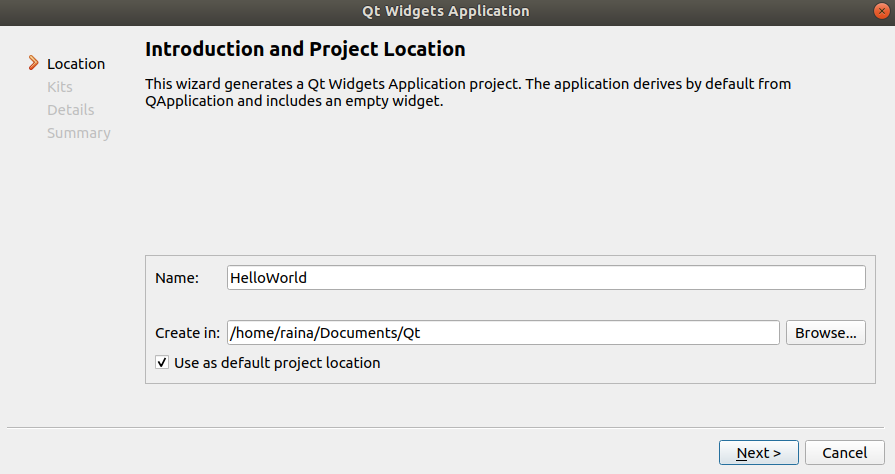
输入工程名称Name, 并选择工程存放路径, 点击Next. 下一个页面继续点击Next(是否作为默认工程路径, 自己决定勾不勾选).

选择Base class为Qwidget, 输入Class name(自定义), 取消勾选Generate form(不添加ui文件), 点击Next, 再点击Finish, 工程就创建好了.

- QMainWindow 为主窗口类, 带主菜单栏、工具栏和状态栏
- QWidget 为所有可视界面的基类, QWidget创建的界面支持所有界面组件
- QDialog 为对话框
2. 项目文件介绍
2.1 main.cpp
#include "mywidget.h"
/*
* QApplication为应用程序类
* Qt的头文件没有.h, 前2个字母都大写
* Qt类名和头文件名一样
*/
#include <QApplication>
int main(int argc, char *argv[])
{
// 一个应用程序有且只有一个应用程序类的对象
// 这里的a即应用程序类对象
QApplication a(argc, argv);
// myWidget是创建工程时创建的, 继承于QWidge
// QWidget是一个窗口基类
myWidget w;
// 窗口创建默认影藏的, 需要人为显示
w.show();
// 相当于:
// a.exec();
// return 0;
// exec()功能是让程序一直执行, 等待事件的发生
return a.exec();
}
main文件的整个框架如下:
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 代码
return a.exec();
}
2.2 mywidget.h
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
// 创建一个类myWidget, 继承于QWidget
class myWidget : public QWidget
{
Q_OBJECT // 信号与槽时需要, 用不到可注释掉
public:
myWidget(QWidget *parent = 0); // 构造函数: 创建对象时自动执行
~myWidget(); // 属性函数
};
#endif // MYWIDGET_H
2. 3 HelloWorld.pro
#-------------------------------------------------
#
# Project created by QtCreator 2019-08-06T15:06:28
#
#-------------------------------------------------
# 用#注释一行
# 添加所需模块
QT += core gui
# 当前版本高于Qt4, 则加入widgets模块
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
# HelloWorld为生成的可执行文件名
TARGET = HelloWorld
# 制定makefile的类型为应用程序
TEMPLATE = app
# The following define makes your compiler emit warnings if you use
# any feature of Qt which has been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
CONFIG += c++11
# 项目中包含的源程序文件
SOURCES += \
main.cpp \
mywidget.cpp
# 项目中包含的头文件
HEADERS += \
mywidget.h
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
3. 运行程序
使用 Ctrl + R 快捷键, 或点击左下角的 Run 图标:

运行后会显示一个空白窗口, 窗口名为HelloWorld.

4. 第一个Hello World程序
(完整的程序在本文最后会提供)
4.1 新建空白窗口
现在我们再新建一个空白项目, 从零手写一个Hello World程序.
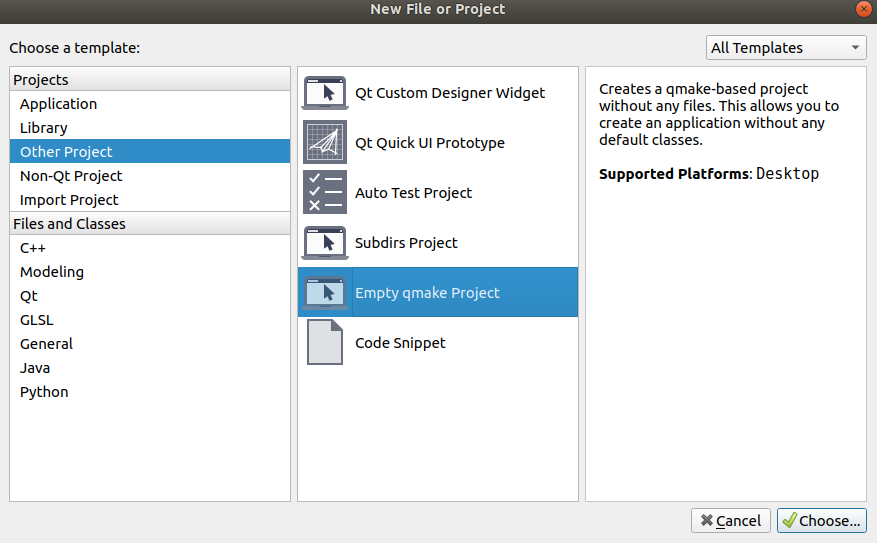
点击File --> New File or Project, 或使用快捷键 Ctrl + N, 这次我们选择Other Project --> Empty qmake --> Choose.

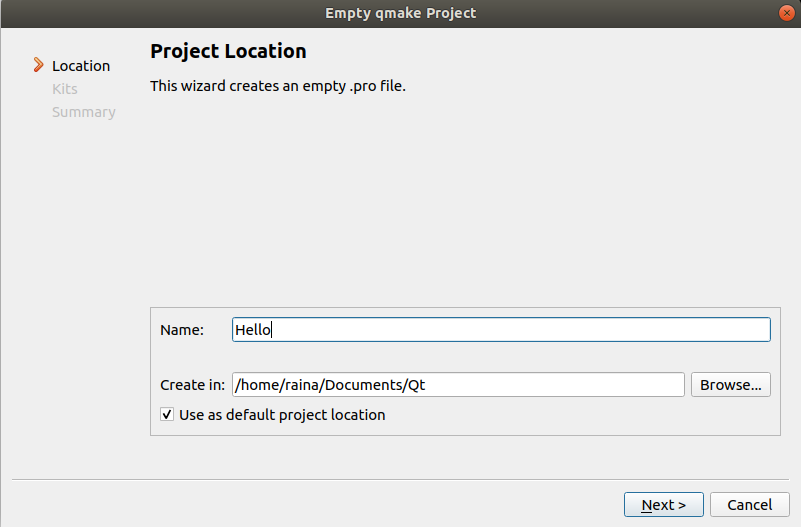
然后输入项目名称, 选择工程存放路径, 之后一路Next, Finish.

新生成的项目只有一个空的Hello.pro文件

首先, 在Hello.pro中添加图形界面模块, 输入:
Qt += widgets
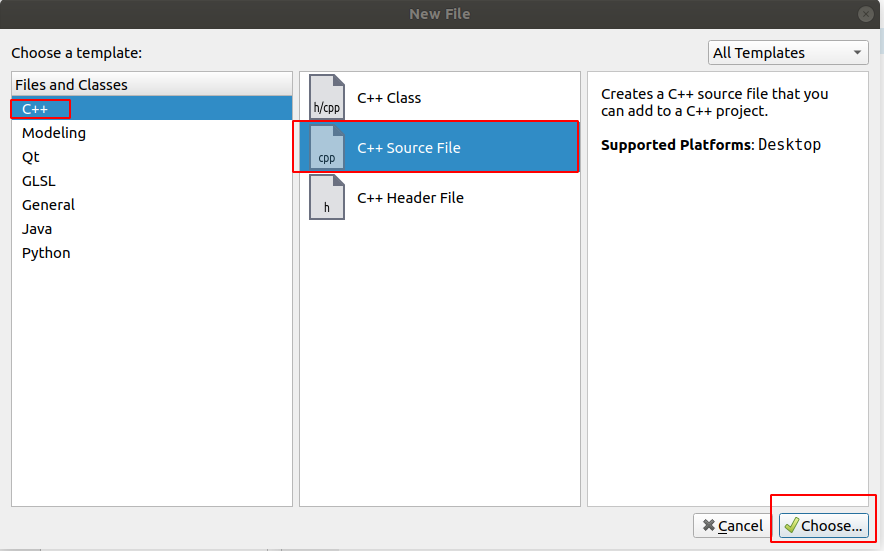
之后, 添加一个main.cpp文件, 右击Hello文件夹 -->Add New(添加新文件) --> C++ --> C++ Source File --> Choose

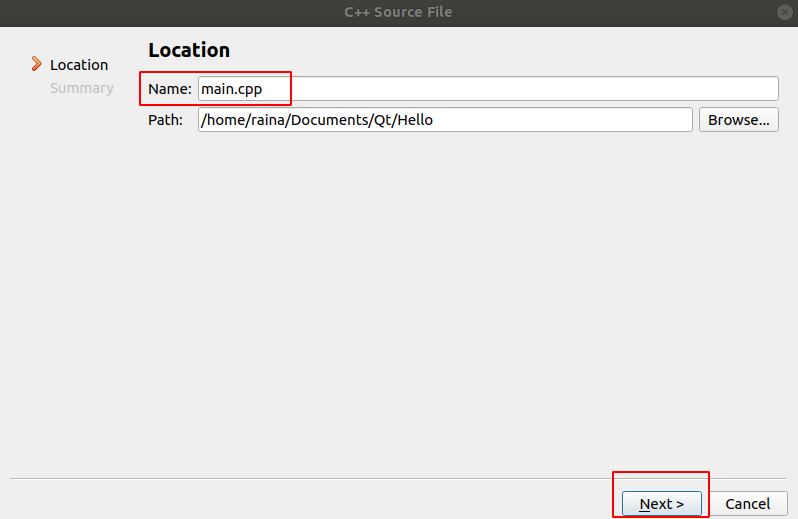
文件名Name为: main.cpp, 存放路径Path默认即可, 然后点击Next.

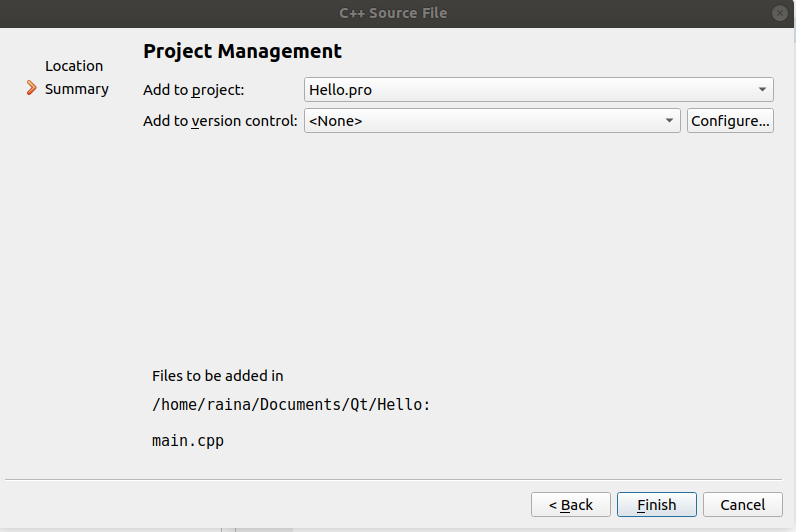
之后点击Finish即可

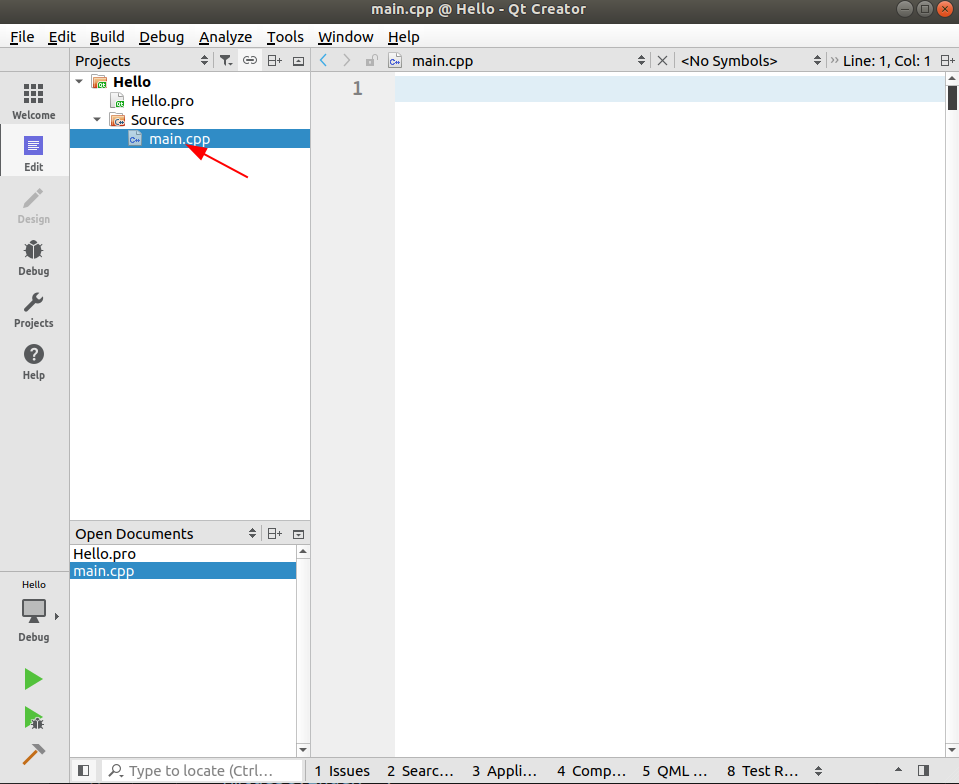
main.cpp就被添加到工程中了.

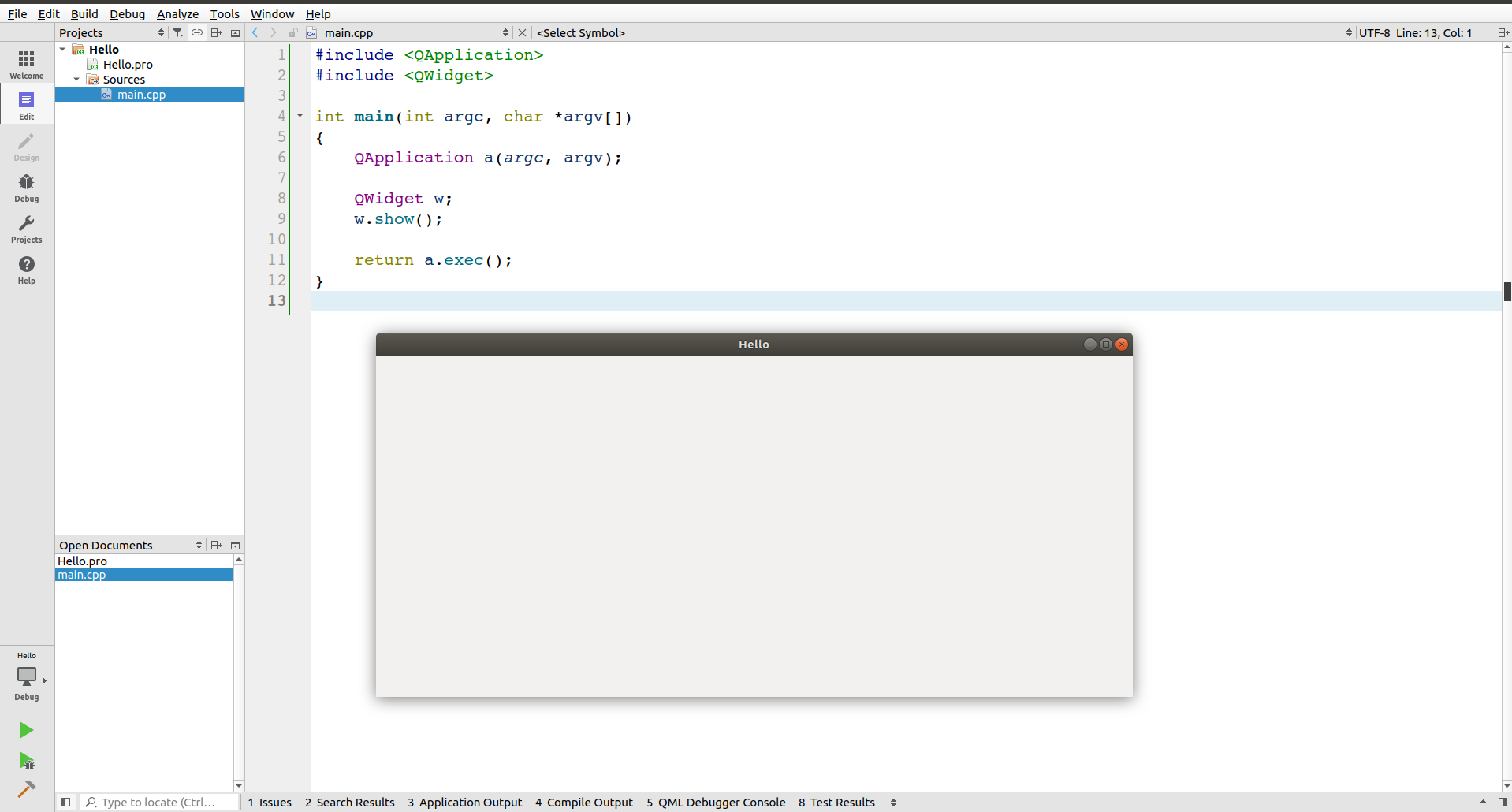
在mian.cpp文件中先添加上面讲的框架:
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
return a.exec();
}
之后, 我们需要创建一个窗口,
#include <QApplication>
#include <QWidget> // 添加窗口控件的头文件
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget w; // 创建一个窗口对象
w.show(); // 显示窗口
return a.exec();
}
现在Ctrl + R 运行, 就会出现一个空白窗口了.

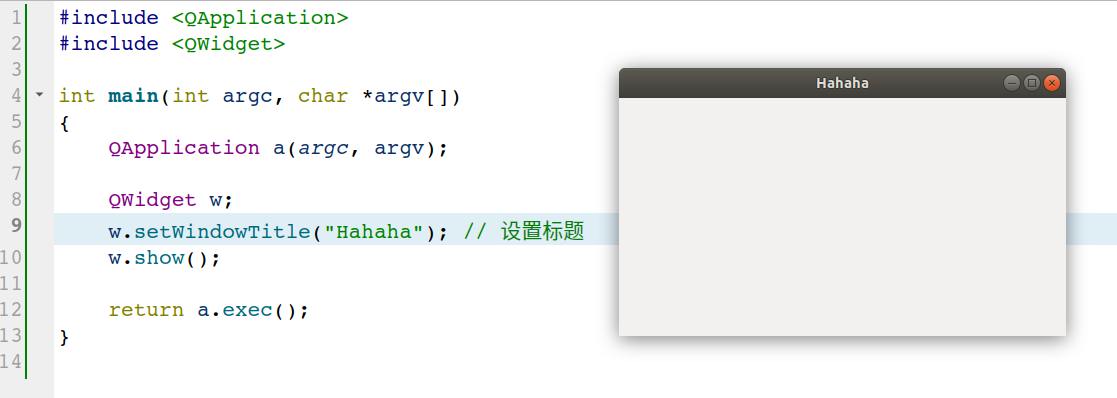
4.2 需改窗口标题
通过setWindowTitle()来设置窗口标题:

4.3 添加按钮
和创建窗口一样的步骤, 先添加头文件, 再创建对象, 设置属性:
#include <QApplication>
#include <QWidget>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget w;
w.setWindowTitle("Hahaha");
w.show();
QPushButton b; // 创建按钮对象
b.setText("Click"); // 设置按钮内容
return a.exec();
}
运行后发现并没有按钮, 所以应该也是要人为显示的, 添加
b.show(); // 显示按钮b
再次运行, 按钮出现了:

可是按钮并不是在我们那个窗口上显示的, 而是按钮自成一个窗口, 这并不是我们想要的效果.
在Qt中, 对象和对象是独立的(我们这里的窗口和按钮是独立的), 但如果给一个对象指定父对象, 那么该对象就会在父对象上面显示(如果指定窗口为按钮的父对象, 则按钮会在窗口上显示), 而指定父对象的方法有两种: (1) setParent; (2) 通过构造函数传参. 如果指定了父对象, 则父对象显示后, 子对象会自动显示.
下面我们重写按钮的程序:
#include <QApplication>
#include <QWidget>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget w;
w.setWindowTitle("Hello World");
QPushButton b;
b.setText("Click");
b.setParent(&w);
w.show();
return a.exec();
}
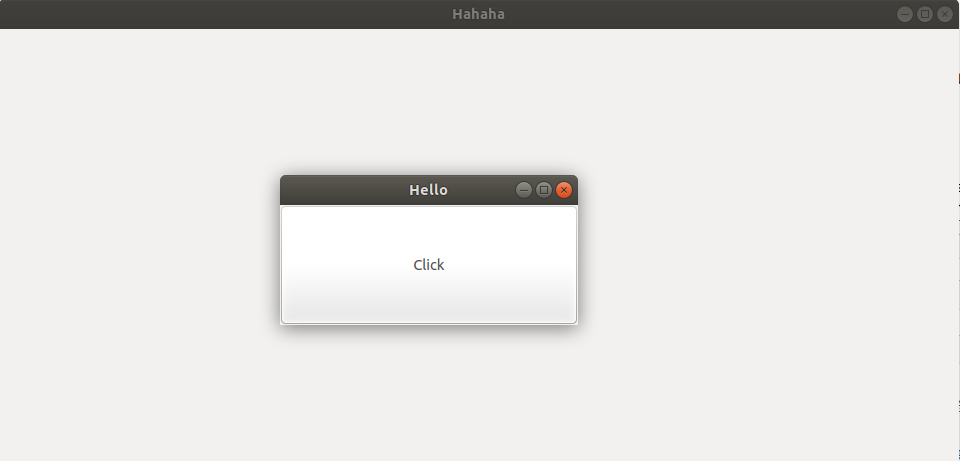
按钮就出现在我们的窗口上了:

通过move()设置按钮位置:
b.move(100, 100);

附录
main.cpp
#include <QApplication>
#include <QWidget>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget w;
w.setWindowTitle("Hello World");
QPushButton b;
b.setText("Click");
b.setParent(&w);
b.move(100, 100);
w.show();
return a.exec();
}
Hello.pro
Qt += widgets
# 下面两行是自动添加的
SOURCES += \
main.cpp
此文原创禁止转载,转载文章请联系博主并注明来源和出处,谢谢!
作者: Raina_RLN https://www.cnblogs.com/raina/
Qt5教程: (1) Hello World 程序的更多相关文章
- iOS 9应用开发教程之定制应用程序图标以及真机测试
iOS 9应用开发教程之定制应用程序图标以及真机测试 定制ios9应用程序图标 在图1.12中可以看到应用程序的图标是网状白色图像,它是iOS模拟器上的应用程序默认的图标.这个图标是可以进行改变的.以 ...
- Arduino可穿戴教程之第一个程序——上传运行程序(四)
Arduino可穿戴教程之第一个程序——上传运行程序(四) 2.4.5 上传程序 现在所有Arduino IDE的设置都完成了,我们就可以将示例程序上传到板子中了.这非常简单,只需要单击如图2.45 ...
- Arduino可穿戴教程之第一个程序——选择端口(三)
Arduino可穿戴教程之第一个程序——选择端口(三) 2.4.4 选择端口 在选择了板子之后,我们就需要选择板子连接到电脑的端口了.它也在“工具”菜单中设置,如图2.42所示. 注意:COM1端口 ...
- Arduino可穿戴教程之第一个程序——连接硬件选择板子(二)
Arduino可穿戴教程之第一个程序——连接硬件选择板子(二) 2.4.2 连接硬件 在选择好示例程序后就可以将LilyPad通过LilyPad编程器连接到电脑了. 2.4.3 选择板子 如果你了 ...
- Arduino可穿戴教程之第一个程序——Blink(一)
Arduino可穿戴教程之第一个程序——Blink(一) 至此我们的硬件和软件部分都准备好了,是时候测试一下他们是否可以和谐地合作了.当然,第一个程序我们并不需要自己来写,因为我们还没有了解过Ardu ...
- 直播平台源码搭建教程:微信小程序中的直播如何去掉水印
直播平台源码搭建教程:微信小程序中的直播如何去掉水印 本文与大家分享一下直播平台源码搭建教程,如何去掉直播视频的水印 var services = require('../../lib/service ...
- 【win】【qt5打包】【qt程序打包成一个可执行文件(带图标任何win都可以运行哦)】
[前言] 业务需求将qt程序打包成win可执行文件.咱是做linux的,奈何用的麒麟系统,程序运行在win,好嘛,重新在win qtcreator编译后打包呗. [目标] 1.给qt程序添加一个图标. ...
- Qt5 发布的exe应用程序Windows下无法执行的问题解决方案
本解决方案着重解决报错为: This application has requested the Runtime to terminate it in an unusual way. 的错误. 即: ...
- 图像处理控件ImageGear for .NET教程如何为应用程序 添加DICOM功能(2)
在前面的一些关于图像处理控件ImageGear for .NET文章<图像处理控件ImageGear for .NET教程: 添加DICOM功能(1)>中讲解了如何对应用程序添加DICOM ...
随机推荐
- vue 页面跳转传参
页面之间的跳转传参,正常前端js里写 window.location.href="xxxxx?id=1" 就可以了: 但是vue不一样 需要操作的是路由history,需要用到 V ...
- 自荐RedisViewer一个有情怀的跨平台Redis可视化客户端工具
自荐一个有情怀的跨平台Redis可视化客户端工具--RedisViewer 转载自 最美分享Coder 2019-09-17 06:31:00 介绍 在以往的文章中曾经介绍过几款Redis的可视化工具 ...
- cobbler高可用方案
一.环境准备 主网IP 私网IP 主机名 角色 VIP 10.203.178.125 192.168.10.2 cnsz22VLK12919 主 10.203.178.137,192.168.10.1 ...
- 从零开始构建Linux
目的:深入了解以Linux内核为基础的系统是如何组成,运行,以构建一个最基础的,纯净的系统. LFS构建步骤宿主机准备- linux操作系统安装- 使用独立硬盘,创建分区- 配置用户和组- 下载所有需 ...
- springboot---redis缓存的使用
1.下载redis安装包,解压到电脑 2.启动redis 3.springboot application.properties中配置redis缓存 spring.redis.host=127.0. ...
- asp.net core 使用HttpClientFactory Polly实现熔断降级
前言 在++NET Core2.1++后也是增加更新了很多东西,当然HttpClientFactory更新中的一部分.虽然说HttpClient这个实现了disposable,但使用它的时候用usin ...
- 数据库高级:SQL-CREATE-TABLE语句
作者:松软科技(www.sysoft.net.cn) 发布时间:2019/3/17 9:34:51 CREATE TABLE 语句 CREATE TABLE 语句用于创建数据库中的表. SQL CRE ...
- Kubernetes 从懵圈到熟练:集群服务的三个要点和一种实现
作者 | 声东 阿里云售后技术专家 文章来源:Docker,点击查看原文. 以我的经验来讲,理解 Kubernetes 集群服务的概念,是比较不容易的一件事情.尤其是当我们基于似是而非的理解,去排查服 ...
- Hadoop-1,web页面调用报无hbase.jar包【以解决】 2,报java.lang.NoSuchMethodError: org.eclipse.jdt.internal.compiler.CompilationResult.getProblems()[Lorg/eclipse/jdt/core/compiler/IProblem;【以解决】
1:web页面调用报无hbase.jar包 本来java文件就没有问题,但是jsp一调用那个java文件里的方法就报错,报的无hadoop/hbase相关报的问题. 主要解决方法是: 复制hbase/ ...
- 【已解决】关于IDEA中 Tomcat 控制台打印日志中文乱码的解决
在 Idea 上面使用 Tomcat 时,发现控制台打印信息的时候,出行中文乱码问题; 可以通过以下几种解决办法 1:在-Dfile.encoding=UTF-8 在vm中设置编码方式 2.然后从Fi ...
