jQuery基础之获取和设置标签元素属性
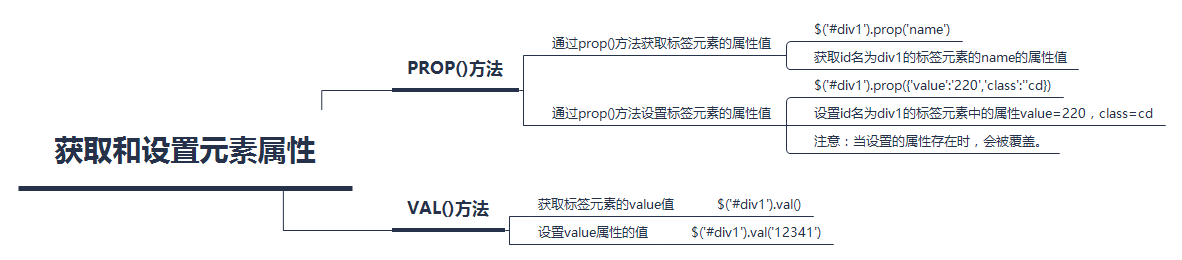
jQuery基础之获取和设置标签元素属性方法,如下图:
代码实现:
<script src="JS/jquery-1.12.4.min.js"></script>
<script>
// 获取元素属性函数
$(function(){
// 通过prop(属性名)方法,获取标签元素的属性值
var $div = $('#div1 #int1');
console.log($div.prop('id'))
// 通过prop()方法获取value的值
var result = $div.prop('value')
console.log(result,typeof(result))
// 通过val()方法获取value的值
result = $div.val()
console.log(result,typeof(result))
// 以上两种方式获取的值和类型都完全相同
});
// 设置元素属性值
$(function(){
var $div = $('#div1 #int1');
// 通过val()方法设置元素属性值
$div.val('222222222');
// 通过prop()方法设置元素属性值
// 当使用prop()方法设置元素属性值时,如果原属性存在则会覆盖掉原属性及原属性值
$div.prop({'value':'333333'});
// 当使用prop()方法设置元素属性值时,如果原属性不存在,则会追加上设置的属性及属性这
$div.prop({'class':'inp1','name':'my_inp'})
});
</script> <body>
<div id="div1"> <input type="text" id="int1" value="11111">
</div>
</body>
jQuery基础之获取和设置标签元素属性的更多相关文章
- JQuery基础之获取和设置标签内容
JQuery基础之获取和设置标签内容方法,如下图: 代码实现: <script src="JS/jquery-1.12.4.min.js"></script> ...
- 使用 jQuery对象设置页面中 <ul> 元素的标记类型,并使用 DOM 对象设置 <li> 元素的浮动属性和右边距。使用jQuery 对象和 DOM 对象设置页面元素属性
查看本章节 查看作业目录 需求说明: 使用 jQuery对象设置页面中 <ul> 元素的标记类型,并使用 DOM 对象设置 <li> 元素的浮动属性和右边距.使用jQuery ...
- 关于jquery html()方法获取带有OBJECT标签的元素内容时,出现“类型不匹配。”的解决办法
关于jquery html()方法获取带有OBJECT标签的元素内容时,出现“类型不匹配.”的解决办法 解决办法: $("selector").clone().html()
- JQuery获取与设置HTML元素的值value
JQuery获取与设置HTML元素的值value 作者:简明现代魔法图书馆 发布时间:2011-07-07 10:16:13 20481 次阅读 服务器君一共花费了13.221 ms进行了6次数据库查 ...
- 第二十五篇 jQuery 学习7 获取并设置 CSS 类
jQuery 学习7 获取并设置 CSS 类 jQuery动态控制页面,那么什么是动态呢?我们就说一下静态,静态几乎又纯html+css完成,就是刷新页面之后,不会再出现什么变动,一个实打实的静态 ...
- jQuery使用之(一)标记元素属性
jQuery使用主要介绍jQuery如何控制页面,包含元素的属性.css样式风格.DOM模型.表单元素和事件处理等. 标记元素的属性 html中每一个标记都具有一些属性,他们这个标记在页面中呈现各种状 ...
- [转载]C#用正则表达式 获取网页源代码标签的属性或值
最近调试程序需要用到获取网页指定标签的属性和值,找到了一个比较好的正则匹配方法,特此备份. [原]C#用正则表达式 获取网页源代码标签的属性或值 整理两个 在C#中,用正则表达式 获取网页源代码标签的 ...
- Maya cmds polyOptions() 获取和设置 mesh 的属性
Maya cmds polyOptions() 获取和设置 mesh 的属性 举例: cmds.polyOptions(dt = True) # 显示所有选择的 mesh 的三角化线(四边形的对角虚线 ...
- JavaScript Dom基础-9-Dom查找方法; 设置DOM元素的样式; innerHTML属性的应用; className属性的应用; DOM元素上添加删除获取属性;
JavaScript Dom基础 学习目标 1.掌握基本的Dom查找方法 domcument.getElementById() Domcument.getElementBy TagName() 2.掌 ...
随机推荐
- DNS服务正向解析实验
DNS域名解析服务是用于解析域名与ip地址对应关系的服务,功能上可以实现正向解析和反向解析 正向解析:根据主机名(域名)查找对应的IP地址. 反向解析:根据IP地址查找对应的主机名(域名). 下面我来 ...
- Vue组件应用
Vue的组件是可复用的 Vue 实例,且带有一个名字 .我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用.因为组件是可复用的 Vue 实例,所以它们与 ne ...
- make命令和makefile
make命令和Makefiles: 1. make是一个命令,解释makefile中指令的命令工具,不同的IDE有自己的make命令. 1. make命令不知道怎么去构建程序,必须有一个文件告诉mak ...
- DevOps组织中应用架构师的新定位与实践
[摘要] 针对应用架构师相关窘境,在现代化的应用开发中,DevOps组织需要定义应用架构师职责,使应用架构师与DevOps团队各角色更有效的沟通,交付更有价值的产品.在多数情况下,应用架构师不是Dev ...
- 这可能是最容易入门的socket教程了
前言: 如今,网络编程已然成为了一个后端开发工程师需要具备的核心技能之一.因此,该博客力求提供最简单.通俗的描述方式,来描绘网络编程中常见的知识点,同时附带代码示例,后期会加上具体的抓包分析,实际项目 ...
- SI522和RC522/ZS3801/FM17520的区别
小编最近在测试一颗新的芯片,是国内知名厂家中科微研发的,主打超低功耗的厂家. 经过测试和比较小编发现 相对于MFRC522,SI522可以完全替换,不需要做任何更改,同时接受模式下功耗低10mA左右, ...
- [TimLinux] Python 模块
1. 概念 模块是最高级别的程序组织单元,它将程序文件和数据封装起来以便重用.实际上,模块往往对应Python文件,每一个文件都是一个模块,并且模块导入其他模块之后就可以使用导入模块定义的变量,模块和 ...
- 关于OV7670摄像头的分辨率设置
关于OV7670摄像头的分辨率设置最近一直在纠结如何把OV7670输出的图片分辨率缩小,以减少数据量来适应数据的传输,在网上看了好多也没有关于寄存器的具体设置,最终又读了几遍数据手册,加上网友们写的帖 ...
- java概述和java环境按照,java开发体验
java概述: Java的发展可以归纳如下的几个阶段. (1)第一阶段(完善期):JDK 1.0 ( 1995年推出)一JDK 1.2 (1998年推出,Java更名为Java 2): (2)第二阶段 ...
- .NET Core的响应式框架,基于Ace Admin框架菜单导航,Bootstrap布局,fontAwesome图标,内嵌Iframe用EasyUI做数据绑定,动态配置列表,动态配置表单
netnrf 响应式框架 用于快速开发的响应式框架 演示:https://rf2.netnr.com v3.x 前端采用 jQuery + Bootstrap + EasyUI + AceAdmin ...