CSS学习笔记-过渡模块
过渡模块:
1、过渡三要素
1.1必须要有属性发生变化
1.2必须告诉系统哪个属性需要执行过渡效果
1.3必须告诉系统过渡效果持续时长
2、格式:
div{
width:100px;
height:100px;
background-color:red;
transition-property:width;
transition-duration:0.5s;
}
div:hover{
width:300px;
}
(:link默认/:visited访问后/:hover鼠标悬浮/:active长按) 爱恨原则:【L】o【v】e 【H】【a】te
3、注意点:
当多个属性需要同时执行过渡效果时,用逗号隔开即可:
transition-property:width,background-color;
transition-duration:5s,5s;
过度模块其他属性:
1、transition-dalay:2s;
告诉系统延迟多少秒之后才开始过渡
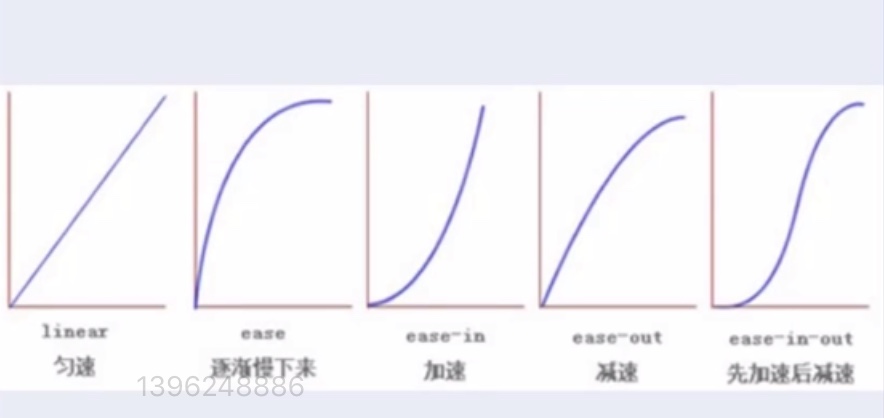
2、transition-timing-funtion:linear;
取值:linear/ease/ease-in/ease-out/ease-in-out

过渡模块_连写:
1、连写格式:
transition:过渡属性 过渡时长 运动速度 延迟时间;
2、过渡连写注意点:
2.1如果想给多个属性添加过渡效果,用逗号隔开即可,如:
transition:width 1s linear 0s,background-color 1s linear 0s;
2.2连写的时候可以省略后面的两个参数,保证前面的三要素即可,如:
transition:width 1s,background-color 1s;
2.3如果多个属性运动的速度/延迟的时间/持续时间都一样,可以简写为:
transition:all 0s;
CSS学习笔记-过渡模块的更多相关文章
- CSS学习笔记-过度模块-编写过渡效果
过渡模块-编写过渡效果: 1.编写过渡套路: 1.1不要管过渡,先编写基本界面 1.2修改我们认为需要修改的属性 1.3再给被修改属性的元素添加过渡即可 2.弹性效果 < ...
- CSS学习笔记-03- 过渡模块之前奏篇 a标签的伪类选择器
CSS3 2D转换CSS3 3D转换CSS3 过渡CSS3 动画 CSS3 的四大金刚. 想要实现酷炫的视觉效果,上面4个是必须要掌握的.学习之前,先复习一下 视觉盛宴的前菜 :a标签的伪类选择器 铛 ...
- CSS学习笔记-动画模块
动画模块: 1.过渡和动画之间的异同 1.1不同点 (1)过渡必须人为触发才能执行 (2)动画不需要人为触发就可以执行 1 ...
- CSS学习笔记之CSS3新特性
目录 1.边框 2.背景 3.文本 4.字体 5.转换 6.过渡 7.动画 8.多列 9.自定义尺寸 CSS 用于控制网页的样式和布局,而 CSS3 是最新的 CSS 标准,这篇文章将着重介绍 CSS ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
- HTML+CSS学习笔记(4) - 认识标签(3)
HTML+CSS学习笔记(4) - 认识标签(3) 1.使用<a>标签,链接到另一个页面 使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这 ...
随机推荐
- js-Date()对象,get/setFullYear(),getDay()编程练习
啥也不说!看代码 主要注意:getday()方法中原理!!! <!DOCTYPE html> <html lang="en"> <head> & ...
- [TimLinux] JavaScript position为fixed时支持水平滚动条
1. 固定定位 position: fixed;设置好之后,元素在浏览器窗口中的位置就固定住了,这个时候,不论是水平移动滚动条,还是垂直移动滚动条,元素是打死都不会动的. 但是当用fixed定位的元素 ...
- HDU1907 Jhon
Little John is playing very funny game with his younger brother. There is one big box filled with M& ...
- HDU-6113
度度熊是一个喜欢计算机的孩子,在计算机的世界中,所有事物实际上都只由0和1组成. 现在给你一个n*m的图像,你需要分辨他究竟是0,还是1,或者两者均不是. 图像0的定义:存在1字符且1字符只能是由一个 ...
- SpringBoot系列之集成Mybatis教程
SpringBoot系列之集成Mybatis教程 环境准备:IDEA + maven 本博客通过例子的方式,介绍Springboot集成Mybatis的两种方法,一种是通过注解实现,一种是通过xml的 ...
- 【重温基础】instanceof运算符
最近开始在整理ES6/ES7/ES8/ES9的知识点(已经上传到 我的博客 上),碰到一些知识点是自己已经忘记(用得少的知识点),于是也重新复习了一遍. 这篇文章要复习的 instanceof 是我在 ...
- 刷新.NET
.NET Core 发布的那一天起,它在完成自我刷新的过程,一切为了适应未来,云原生.不仅仅跨平台那么简单. .NET Core 未来发展路线 我们发现跳过了.NET Core 4.X 避免了和目前. ...
- SSM非springboot配置swagger2
前提:maven,ssm,不是springboot项目 1.在maven中添加依赖 <!-- Swagger2 Begin --> <!--springfox的核心jar包--> ...
- 网络配置工具iproute2和net-tools的基本原理和基本使用方法
这是网络程序设计课程的第一次作业的博客,由于还是小白,分享的内容都是比较基础的东西,希望看到的各位同学可以提出指导意见,必将虚心听取. 这次分享的内容是网络配置工具iproute2和net-tools ...
- 函数式编程 -> Lambda
一.函数式编程 函数式编程,同面向对象编程.指令式编程一样,是一种软件编程范式,在多种编程语言中都有应用.百科词条中有很学术化的解释,但理解起来并不容易.不过,我们可以借助于数学中函数的概念,来理解函 ...
