Css3动画-@keyframes与animation
一、@keyframe
定义和用法
@keyframes是用来创建帧动画的,我们通过这个属性可以用纯css来实现一些动画效果。
一般格式是:
@keyframes 动画名称{
0%{
动画开始时的样式
}
100%{
动画结束时的样式
}
}
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间,浏览器可以自动补间,中间也可以设置多个百分比,实现更加多变的动画效果。
由于@keyframes 属性是css3新属性,许多浏览器都要加兼容性前缀:
Firefox:-moz-
Opera :-o-
Safari 和 Chrome:-webkit-
为了获得最佳的浏览器支持,我们始终定义 0% 和 100% 选择器。
二、animation
定义和用法
animation属性是写在要实现动画的元素的选择器中的,实现元素的动画绑定。animation 属性是一个简写属性,用于设置六个动画属性:
animation-name : 规定需要绑定到选择器的 keyframe 名称。
animation-duration : 规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function : 规定动画的速度曲线。
animation-delay : 规定在动画开始之前的延迟。
animation-iteration-count : 规定动画应该播放的次数。
animation-direction : 规定是否应该轮流反向播放动画。
语法
animation: name duration timing-function delay iteration-count direction
1.animation-timing-function 使用名为三次贝塞尔(Cubic Bezier)函数的数学函数来生成速度曲线。我们能够在该函数中使用自己的值,也可以使用预定义的值:
linear:动画从头到尾的速度是相同的。
ease:默认。动画以低速开始,然后加快,在结束前变慢。
ease-in:动画以低速开始。
ease-out:动画以低速结束。
ease-in-out:动画以低速开始和结束。
cubic-bezier(n,n,n,n):在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
2.animation-iteration-count: n | infinite;
n:定义动画播放次数的数值。
infinite:规定动画应该无限次播放。
3.animation-direction:normal | alternate;
normal:默认值,动画正常播放。
alternate:动画轮流反向播放(动画在奇数次数正常播放,在偶数次数向后播放)。
Internet Explorer 10、Firefox 以及 Opera 支持 animation 属性。
Safari 和 Chrome 支持替代的 -webkit-animation 属性。
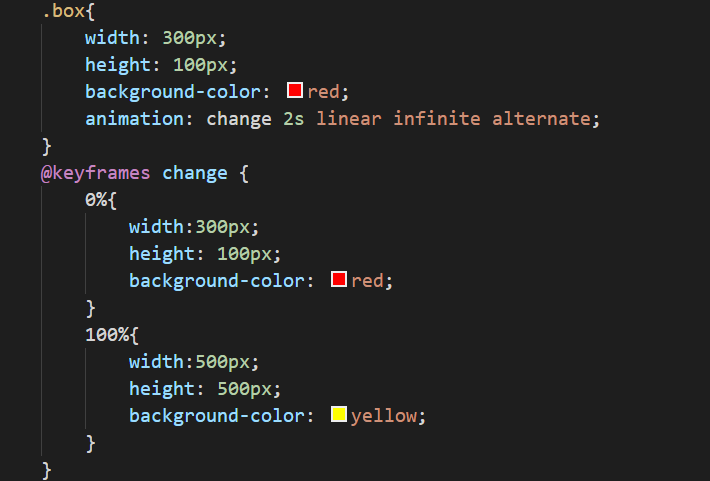
三、例子

Css3动画-@keyframes与animation的更多相关文章
- 用css3动画 @keyframes里设置transform:rotate(); 控制动画暂停和运动用属性:animation-play-state:paused暂停,在微信和safari里设置paused无效,在QQ里是正常的
这几天遇到了两个很奇葩的问题,终于找到原因,趁还记得解决方法,赶紧记下来: 用css3动画 @keyframes里设置transform:rotate(); 控制动画暂停和运动可以用属性:animat ...
- css3动画讲解,关于css3的@keyframes和animation
通过css3我们可以创建动画,它能取代gif图片.Flash.Js动画等,css3的animation动画是应用在html的DOM元素上的,通过样式来实现的. @keyframes 规则 @Keyfr ...
- CSS3动画 transition和animation的用法和区别
transition和animation都是CSS3新增的特性,使用时需要加内核 浏览器 内核名称 W3C IE -ms- Chrome/Safari -webkit- Firefoc - ...
- CSS3 动画 @keyframes
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片.Flash 以及 JavaScript. 如下动画,常用于手机端,提示用户往下拖动的渐隐渐出效果. Demo 关键CSS代码 1. 给 ...
- CSS3动画属性之Animation
首先定义一个动画规则: @keyframes mymove { from {top:0px;} to {top:200px;} } @-moz-keyframes mymove /* Firefox ...
- CSS3动画效果之animation
先解决上一篇的遗留问题. div { width: 300px; height: 200px; background-color: red; -webkit-animation: test1 2s; ...
- Less 创建css3动画@keyframes函数
封装: /** * animation */ .keyframes (@prefix,@name,@content) when (@prefix=def) { @keyframes @name { @ ...
- CSS3动画@keyframes图片变大变小颜色变化
在我做公司官网的时候也会帮着写一些游戏的静态页,今天产品要求为了突出一个按钮,他要有颜色的变化而且要变大变小,然后我就在网上搜了下呼吸灯和其他的案例,写了个小damo,看着还有些魔性嘞. html: ...
- css3动画@keyframes示例
.active { animation: chuiziza 0.5s ease 1 forwards; } .feijindan { display: block; animation: fei 2s ...
随机推荐
- jdbc 以及 事务的java类编写
package com.gaosheng.utils; import java.sql.Connection;import java.sql.SQLException; import javax.sq ...
- 在Xamarin开发中,UWP环境下无法进入断点调试standard库的问题解决方案
环境如下 选择的代码共享方案为standard模式 再多平台依赖注入的时候,断点一直提示没有加载文档. 进入到目标平台项目Debug文件夹下,查看.发现standard库引用进来后,对应的*.pdb文 ...
- ConcurrentHashMap实现原理以及源码分析
ConcurrentHashMap是HashMap的高并发版本,是线程安全的,而HashMap是非线程安全的 一.底层实现 底层结构跟hashmap一样,都是通过数组+链表+红黑树实现的,不过它要保证 ...
- BZOJ 4597: [Shoi2016]随机序列
4597: [Shoi2016]随机序列 Time Limit: 20 Sec Memory Limit: 256 MBSubmit: 255 Solved: 174[Submit][Status ...
- python requests-toolbelt 生成上传multipart/form-data格式数据
需求背景 想使用requests做一个自动上传的功能,发现这里问题挺多的,就记录一下. 如上图上传功能,一般分为input标签,非input标签.我这里也不管什么标签,直接抓包看数据流. Conten ...
- 【C语言笔记】#define与typedef的区别
1.#define define是预处理指令,在编译时不进行任何检查,只进行简单的替换 宏定义的一般形式为: #define 宏名 字符串 这里所说的字符串是一般意义上的字符序列,不要和C语言中的字符 ...
- 关于Stream的知识分享
一.什么是Stream 查了一下MSDN,他是这么解释的:提供字节序列的一般视图. 这个解释有点太笼统了,下面,我们来仔细的捋一下 1.什么是字节序列? 字节序列指的是:字节对象被存储为连续的字节序列 ...
- 开普勒云平台:如何配置gitlab与Jenkins
一.Kplcloud是什么? kplcloud是一个基于Kubernetes的轻量级PaaS平台,通过可视化的界面对应用进行管理,降低应用容器化的对度,从而减少应用容器化的时间成本. Kplcloud ...
- SSO原理解析
什么是单点登录 简单点说就是公司有A,B两个系统,我登录了A系统之后再跳转到B系统可以直接访问,而不需要再次登录B系统. 几种常见的单点登录实现方式 在讲解单点登录之前先讲解几个基本的概念: Cook ...
- 小白学 Python(8):基础流程控制(下)
人生苦短,我选Python 前文传送门 小白学 Python(1):开篇 小白学 Python(2):基础数据类型(上) 小白学 Python(3):基础数据类型(下) 小白学 Python(4):变 ...
