Laravel + Vue + Element 考勤应用 - 人力资源系统
项目地址 Bee
介绍
Bee 是人力资源系统中的考勤应用,主要功能用于员工申请假单。Bee具有较高的性能、扩展性等,其中包括前后端分离、插拔式的规则验证(验证器)、数据过滤(装饰器)、消息队列等,后端在Laravel 的MVC模式上,又添加了Services、Repositories层,明确每个类的职责,使用Passport 的密码模式获取接口数据。
技术栈
- 服务器:Linux(Centos 7)、Nginx
- 前端:Element、Vue、Vue-Router、Vuex、Webpack、V-calendar
- 资源:Elephant
- 后端:Laravel
- 缓存:Redis
其他的就是一些基本工具了,比如node、npm(cnpm)、composer、git等
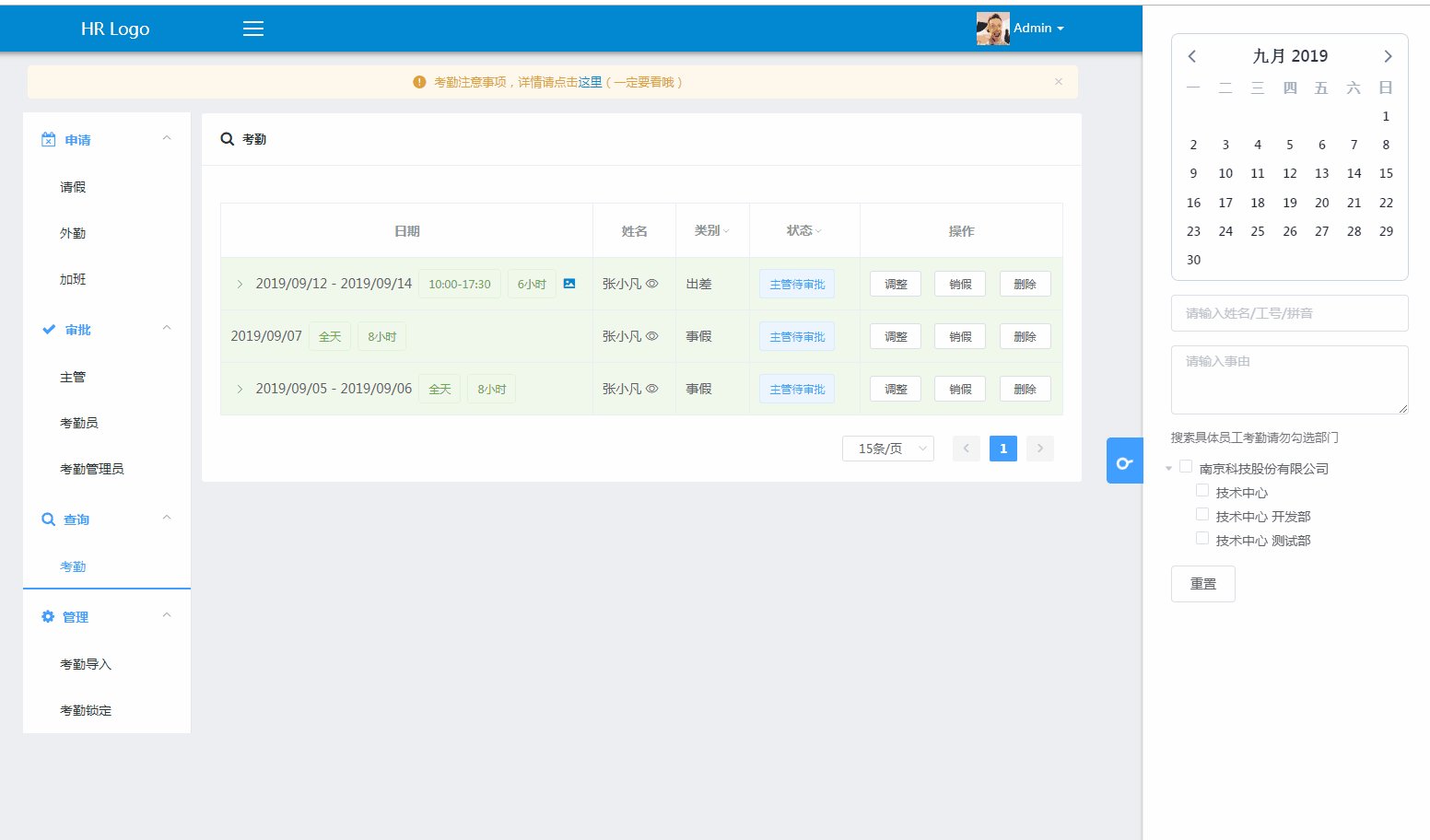
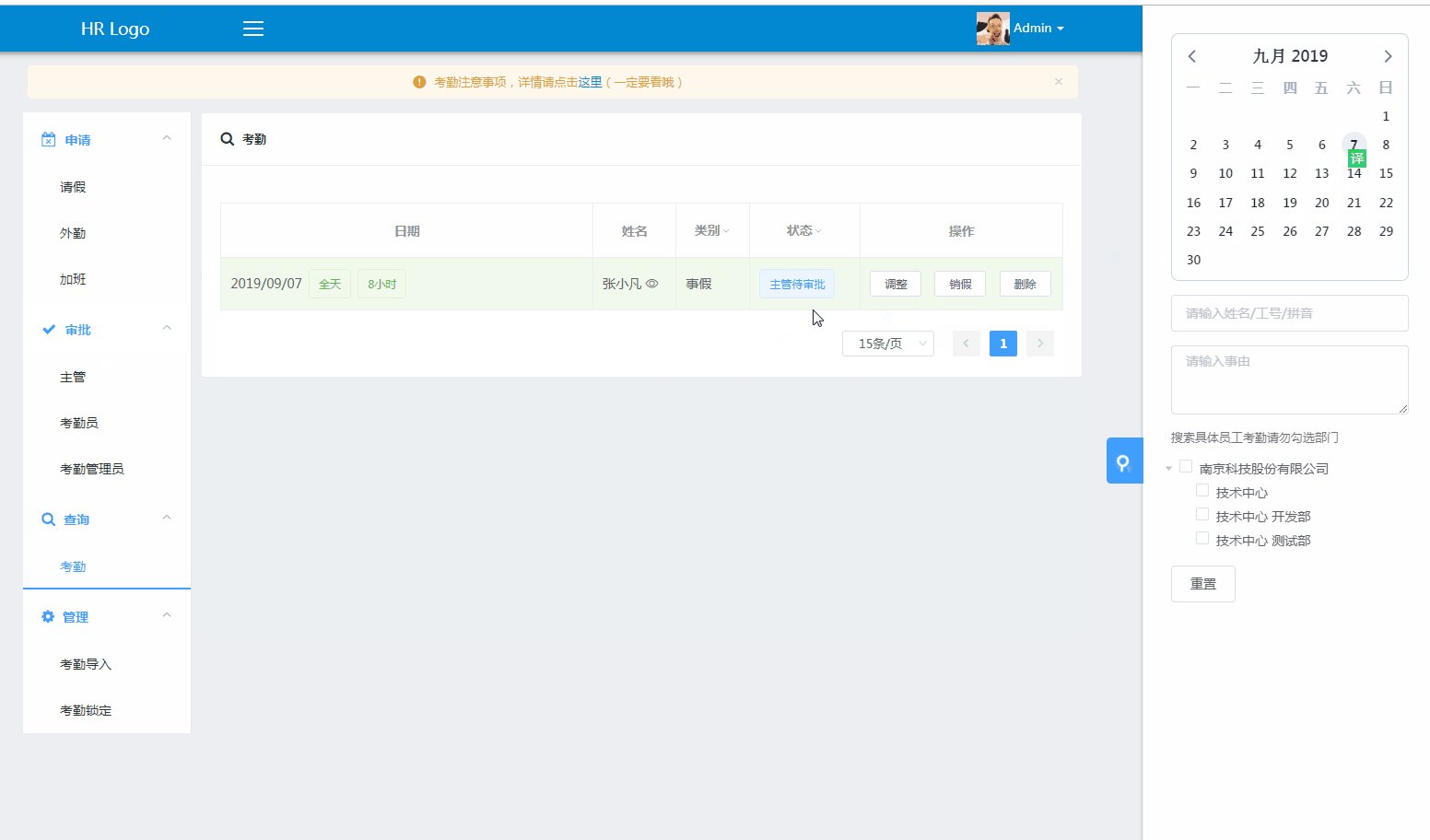
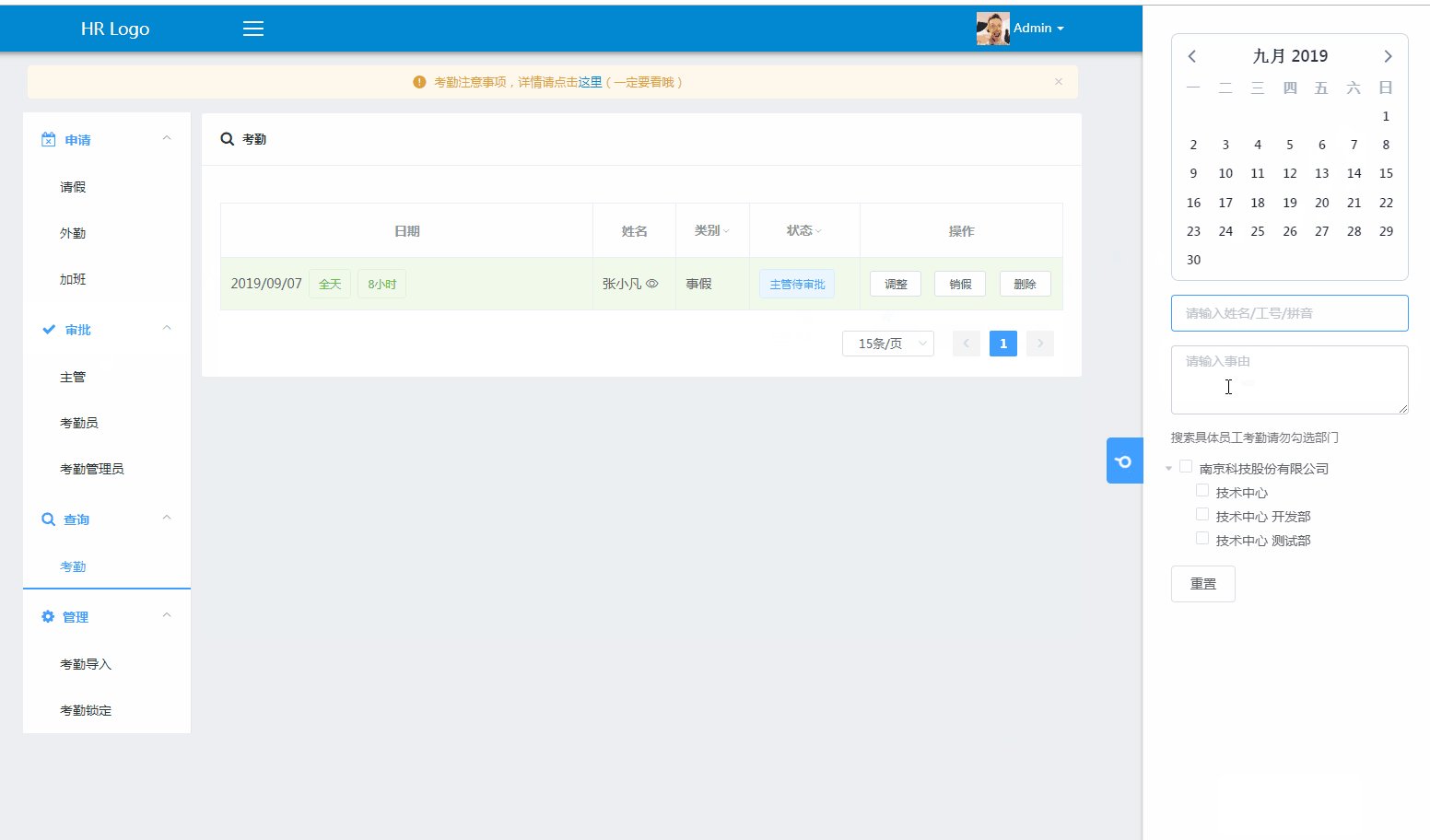
演示
1. 登录

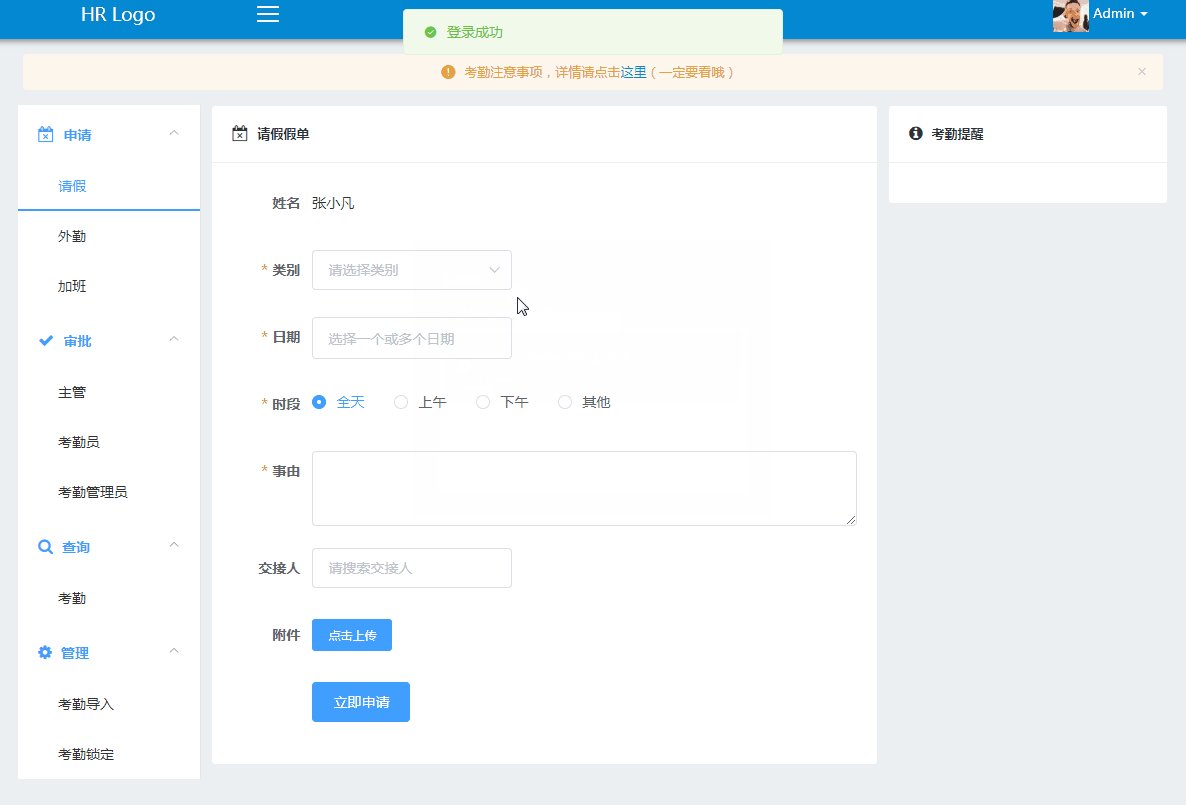
2. 申请

3. 编辑

4. 审批

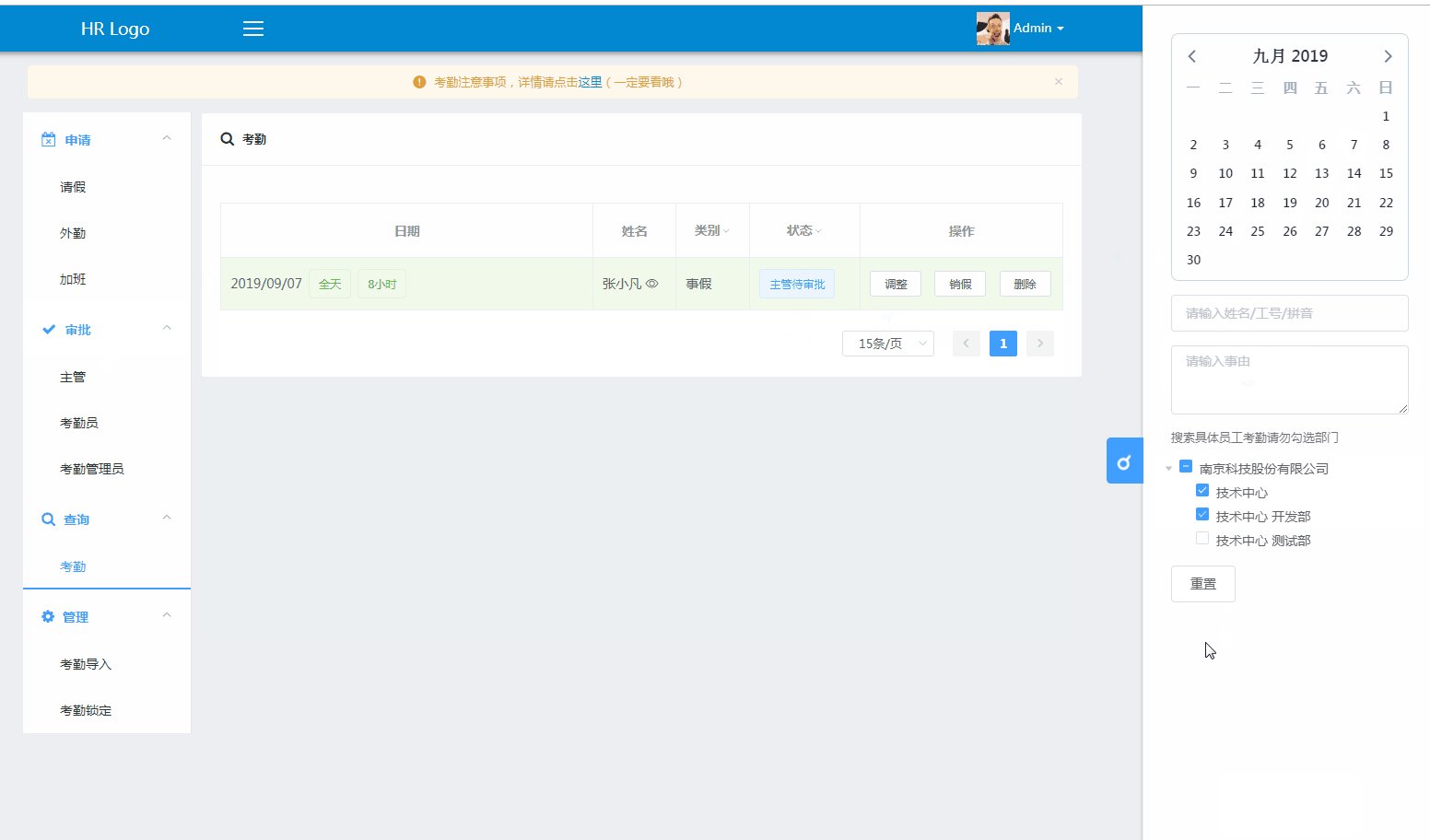
5. 搜索

安装
1. 下载
git clone git@github.com:SexyPhoenix/Bee.git
2. Laravel
composer install
chmod -R 777 storage
php artisan key:generate
3. 上传文件夹
mkdir -p uploads/bee
chmod -R 777 uploads
4. 配置.env
cp .env.example .env
APP_URL=http://localhost
ASSET_URL=http://localhost
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=homestead
DB_USERNAME=homestead
DB_PASSWORD=secret
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
REDIS_PORT=6379
5. 数据库
php artisan migrate
6. Passport
php artisan passport:keys
php artisan passport:client --password --name='bee' //name 自定义
7. 开启消息队列
php artisan queue:work bee --queue=apply --sleep=3 --tries=3 & > /dev/null
8. Nginx
server {
listen 80;
server_name dev.bee.goods; // 自定义
index index.html index.htm index.php;
location / {
rewrite ^/(.*)$ /index.php/$1 last;
try_files $uri $uri/ /index.php?$query_string;
}
location ~ /uploads/ {
root "/var/www/Bee"; // 自定义
}
location ~ \.(html|gif|jpg|jpeg|css|js|eot|svg|ttf|woff|woff2|png)$ {
root "/var/www/Bee/public"; // 自定义
}
location ~ (.+\.php)(.*)$ {
root /var/www/Bee/public; // 自定义
fastcgi_split_path_info ^(.+\.php)(.+)$;
fastcgi_pass unix:/var/run/php-fpm/php7-fpm.sock; // 自定义
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_intercept_errors off;
fastcgi_buffer_size 16k;
fastcgi_buffers 4 16k;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
}
}
9. 前端
cnpm install //cnpm淘宝的
export const API_DOMAIN = 'http://xxx/beeapi' //resources\js\config\bee.js 文件中修改域名
npm run dev
10. 导入基本数据(database\sql\bee.sql)
最后,注意配置域名到host。
打开 http://xxx/bee#/
账号:zhangxiaofan@qq.com 密码:123456
Laravel + Vue + Element 考勤应用 - 人力资源系统的更多相关文章
- 循序渐进VUE+Element 前端应用开发(33)--- 邮件参数配置和模板邮件发送处理
在系统处理中,有时候需要发送邮件通知用户,如新增用户的邮件确认,密码找回,以及常规订阅消息.通知等内容处理,都可以通过邮件的方式进行处理.本篇随笔介绍结合VUE+Element 前端,实现系统的邮件参 ...
- 自定义Vue&Element组件,实现用户选择和显示
在我们很多前端业务开发中,往往为了方便,都需要自定义一些用户组件,一个是减少单一页面的代码,提高维护效率:二个也是方便重用.本篇随笔介绍在任务管理操作中,使用自定义Vue&Element组件, ...
- Vue+Element实现网页版个人简历系统
这篇文章介绍一个使用Vue+Element实现的个人简历系统,主要用到的技术有:vue.element.css3.css定位. 作者在window10进行开发,目前只在chrome上进行过测试,没有大 ...
- 自搭的一个系统框架,使用Spring boot+Vue+Element
基于:jdk1.8.spring boot2.1.3.vue-cli3.4.1 特性: ~ 数据库访问使用spring data jpa+alibaba druid ~ 前后端数据交互使用 ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- Spark SQL入门案例之人力资源系统数据处理
通过该案例,给出一个比较完整的.复杂的数据处理案例,同时给出案例的详细解析. 人力资源系统的管理内容组织结构图 1) 人力资源系统的数据库与表的构建. 2) 人力资源系统的数据的加载. 3) 人力资源 ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- GitHub Vue项目推荐|Vue+Element实现的电商后台管理系统功能丰富
GitHub Vue项目推荐|mall-admin-web是一个电商后台管理系统的前端项目基于Vue+Element实现 主要包括商品管理.订单管理.会员管理.促销管理.运营管理.内容管理.统计报表. ...
- 循序渐进VUE+Element 前端应用开发(1)--- 开发环境的准备工作
之前一直采用VS进行各种前端后端的开发,随着项目的需要,正逐步融合纯前端的开发模式,开始主要选型为Vue + Element 进行BS前端的开发,后续会进一步整合Vue + AntDesign的界面套 ...
随机推荐
- 如何选择一款适合自己操作系统、Windows、Mac还是Linux?
如何选择一款适合自己操作系统.Windows.Mac还是Linux? 作者:我们都很努力着 简介:电脑已经逐渐离不开我们生活,但是如何选择一个我们最佳,最适合的电脑操作系统就成了一些困难选择人士的一个 ...
- mysqlbinlog增量恢复(基于使用事件位置position的恢复)
1.在xtrabackup 备份+还原文章中我们记录了备份到的binlog文件名和position点位置使用如下命令就可以进行增量的恢复了shell> mysqlbinlog --stop-po ...
- Spring Boot2 系列教程(十三)Spring Boot 中的全局异常处理
在 Spring Boot 项目中 ,异常统一处理,可以使用 Spring 中 @ControllerAdvice 来统一处理,也可以自己来定义异常处理方案.Spring Boot 中,对异常的处理有 ...
- samba文件共享服务部署
1.安装samaba服务程序 yum install -y samba 2.查看smaba文件,由于注释空行较多,选择过滤 egrep -v "#|;|^$" /etc/samba ...
- 常见PHP危险函数及特殊函数
PHP代码执行函数 - eval & assert & preg_replace mixed eval ( string $code ) 把字符串 $code 作为PHP代码执行. 很 ...
- [Luogu3878] [TJOI2010]分金币
题目描述 现在有n枚金币,它们可能会有不同的价值,现在要把它们分成两部分,要求这两部分金币数目之差不超过1,问这样分成的两部分金币的价值之差最小是多少? 输入输出格式 输入格式: 每个输入文件中包含多 ...
- USACO环绕岛屿Surround the Islands 并查集 枚举暴力
题目描述 Farmer John has bought property in the Caribbean and is going to try to raise dairy cows on a b ...
- 一个基于C++11的单例模板类
#ifndef _SINGLETON_H_#define _SINGLETON_H_ template<typename T>class Singleton : public Uncopy ...
- mysql连接方法
一.MySQL 连接本地数据库,用户名为“root”,密码“123”(注意:“-p”和“123” 之间不能有空格) mysql -h localhost -u root -p123或mysql -u ...
- pytest中unicode编码问题(如test_fix.py::Test1::test_s1[\u6d4b\u8bd5-\u6d4b\u8bd5])
现象: 采用如下方式可将其正确显示为中文 ss = r"test_fix.py::Test1::test_s1[\u6d4b\u8bd5-\u6d4b\u8bd5]" print( ...
