模块化 require.js 入门教学(前端必看系列)
在工作的时候总是会用到模块化开发,那接下来我就顺着这个问题来说一下什么是模块化
前端模块化 !!!
JS 模块化提供给我们三种规范
分别就是
No.1
commonjs 这个其实也就代表了node.js 它适合后台开发, 因为是同步的呢. 所以不太适合用于前端, 前端的客户端是浏览器, 浏览器追求异步加载, 所以 浏览器不能等太久的时间.
No.2
前端模块的规范是 AMD 规范 代表就是require.js , 它是异步的呢, 很多前端框架都是用的 amd 规范, 比如 jQuery angular 等等…
No.3
第三个模块化的规范就是 es6 了呀.
那说完规范后, 来说一说 如何操作叭. 顺序的话顺着上面的顺序说哦.
common.js的操作
它的所有模块化都是两个方向, [ 暴露模块接口 和 引入模块 ]
module.exports = { } 暴露一个就是 exports的对象
然后用 require() 引入一个模块
其实这是后台的规范, 在 node.js环境合一直接运行, 但是在客户端不能直接运行, 需要对文件打包解析 . (这里列举常用的打包工具 webpack gulp)
前端的 AMD 规范
amd 是 前端模块化的一种规范, 全称 async module definition 异步模块加载机制, 所以需要按照这个规范去定义模块和使用模块.
这里 require.js 提供了一个全局方法 叫 define() 用来定义模块的
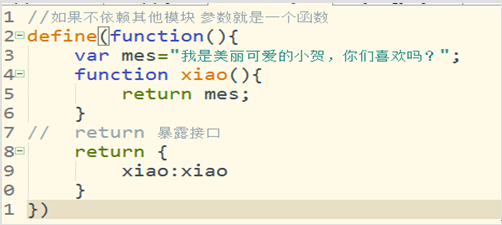
定义 模块 分两种 第一种就是 不依赖其他模块 另一种就是依赖其他模块啦.
这里先说一下 不依赖其他模块的写法 ( 下面就是啦)

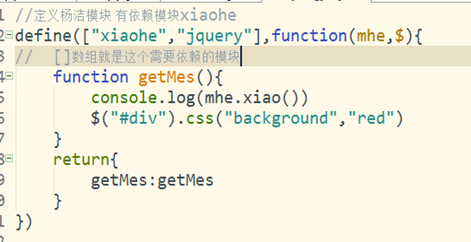
下面这个是有依赖的模块

那 定义好了之后 如何 在主文件中分别引入这两部分呢
下面就告诉大家如何使用哦.
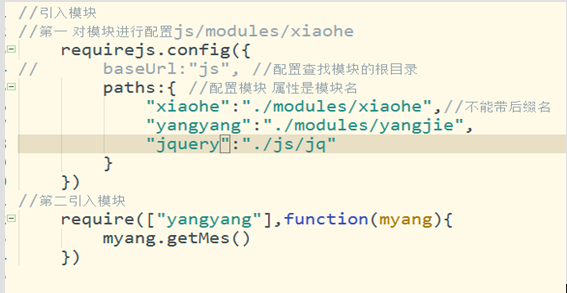
在主文件夹中 分两部分 一部分是 配置模块 , 另一部分是使用模块.

这样就是一个完整的使用啦.
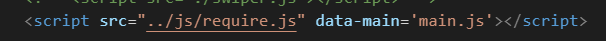
最后在引入的 <script> 的标签中 写上src [!!! 这里要注意一个东西, 看下面截图]
这里的 data-main 是必须要写的 等于号 后面的是 你最后 配置的模块的路径.
这样 就是一个完整的使用过程啦.
 ''
''
es6呢 我就留在下次跟大家详细解释啦.
喜欢的点个关注哦. 难搞哦.
模块化 require.js 入门教学(前端必看系列)的更多相关文章
- 程序员收藏必看系列:深度解析MySQL优化(二)
程序员收藏必看系列:深度解析MySQL优化(一) 性能优化建议 下面会从3个不同方面给出一些优化建议.但请等等,还有一句忠告要先送给你:不要听信你看到的关于优化的“绝对真理”,包括本文所讨论的内容,而 ...
- require.js入门
小颖目前所在的公司在用require.js,小颖一只说要写个小demo,今天抽空把自己写的小demo分享出来,希望对初学者有一些帮助,嘻嘻 学习资料: CSDN上的一篇文章:使用RequireJS优化 ...
- require.js 入门笔记
网站越来越庞大,JS也是越写越多. 当所有的JS 都集中在 HTML的 head 部分时,网页加载变得很慢,很多的 JS代码也并不是全都适用在当前的页面,造成了代码的冗余度非常高. 而且长长的JS代码 ...
- require.js 入门学习 (share)
以下内容转自阮一峰老师的网络日志:http://www.ruanyifeng.com/blog/2012/11/require_js.html 更多学习资源: require.js官网:http:// ...
- require.js入门指南(一)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- require.js 入门学习-备
一.为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了.后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载.下面的网页代 ...
- require.js入门指南(三)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- require.js入门指南(二)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- JavaScript模块化-require.js
http://www.cnblogs.com/duanhuajian/archive/2013/01/04/2844151.html 原文:http://www.ruanyifeng.com/blog ...
随机推荐
- Scala(一) 环境搭建和HelloWorld
环境 scala 1.12.2 JDK 1.8.0_131 Win10 Eclipse 4.6.1 软件下载 官网:http://www.scala-lang.org/ 点击DOWNLOAD进 ...
- PMP项目经理认证
PMP认证是由美国项目管理学会(PMI)在全球范围内推出的针对项目经理的资格认证体系,通过该认证的项目经理叫"PMP",即Project Management Profession ...
- 机器学习:DeepDreaming with TensorFlow (三)
我们看到,利用TensorFlow 和训练好的Googlenet 可以生成多尺度的pattern,那些pattern看起来比起单一通道的pattern你要更好,但是有一个问题就是多尺度的pattern ...
- PHP中间uniqid在高并发重复问题
在公用事业最近项目生成token检查问题.首先考虑php中间uniqid()函数生成一个随机字符串,但因为该函数的良好似基于微秒的水平.在高并发的情况下,,也能够产生相同的值. 解1:uniqid(r ...
- sql server 2016 JSON 学习笔记
虽然现在win服务器已经几乎不用了,但是网上看到2016开始原生支持json 还是想试试 建立一个表 id int , json varchar(2000) json字段中输入数据 {"r ...
- C#正则表达式的完全匹配、部分匹配及忽略大小写的问题
原文:C#正则表达式的完全匹配.部分匹配及忽略大小写的问题 问题的提出 根据用户给定表达式,里面含有各种数学函数,如求绝对值,三角函数,平方.开方等,分别以类似ABS(表达式),Sin(表达式),AS ...
- SQL Server 阻止组件 xp_cmdshell
错误信息描述 消息 15281,级别 16,状态 1,过程 xp_cmdshell,第 1 行SQL Server 阻止了对组件 'xp_cmdshell' 的 过程 'sys.xp_cmdshell ...
- github网页
GitHub主页 创建仓库 想必大家都有自己的Github账号吧,没有的可以到GitHub官网注册账号,注册完后,我们来下一步,在我们的GitHub上面右上角的New repository来创建一个仓 ...
- Quora的技术探索
关于问答类的应用,最早接触的是stackoverflow和知乎 ,而Quora作为知乎的原型,因为其创始人来自FaceBook而吸引了我.事实上关于Quora的技术分析,冯大辉和陈皓都已经有所详细的阐 ...
- PE格式大图
