angular2最详细的开发环境搭建过程
本文所需要的源代码,从 http://files.cnblogs.com/files/lingzhihua/angular2-quickstart.rar 下载
angular官方推荐使用quickstart搭建angular2开发环境
git:
http://git-scm.com/download下安装git
node:
https://nodejs.org/en/download/
npm:
npm是nodejs官方未nodejs定制的一个工具,是Node.js的包管理器,是Node Packaged Modules的简称,通过npm可以下载安装nodejs的模块包,nodejs有很多优秀的模块包可以让开发这快速开发。
在windows命令行下面输入下面的指令(linux类似):
d:
md ag
cd d:\ag
git clone https://github.com/angular/quickstart.git
cd quickstart
npm config set registry http://registry.npm.taobao.org
npm install -g typescript (单独使用ts的话)
npm install -g typings (单独使用ts的话)
npm install
npm start
npm install -g live-server
live-server
检查下面三个文件是否跟文中的内容一致:
settings.json:
// 将设置放入此文件中以覆盖默认值和用户设置。
{
"typescript.tsdk": "node_modules/typescript/lib",
// ts 项目, 隐藏 .js 和 .js.map 文件
"files.exclude": {
"node_modules": true,
"**/*.js": { "when": "$(basename).ts" },
"**/*.js.map": true
}
,
"vsicons.presets.angular": true
}
tasks.json:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "cmd",
"isShellCommand": true,
"showOutput": "always",
"args": ["/C npm start"]
}
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}
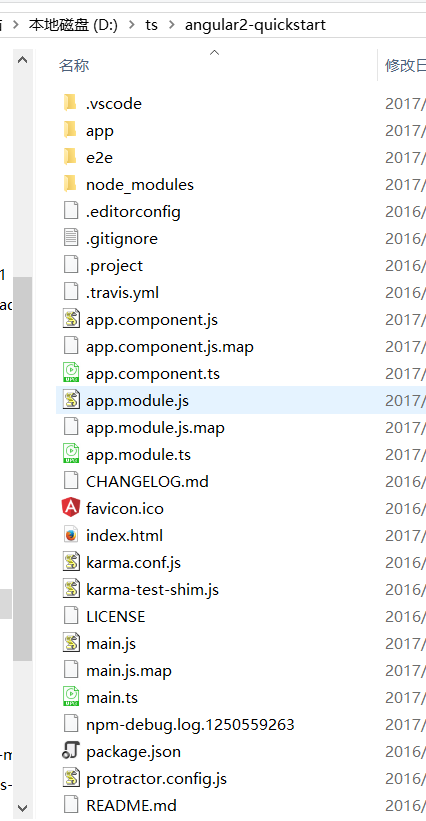
文件夹内容如下:

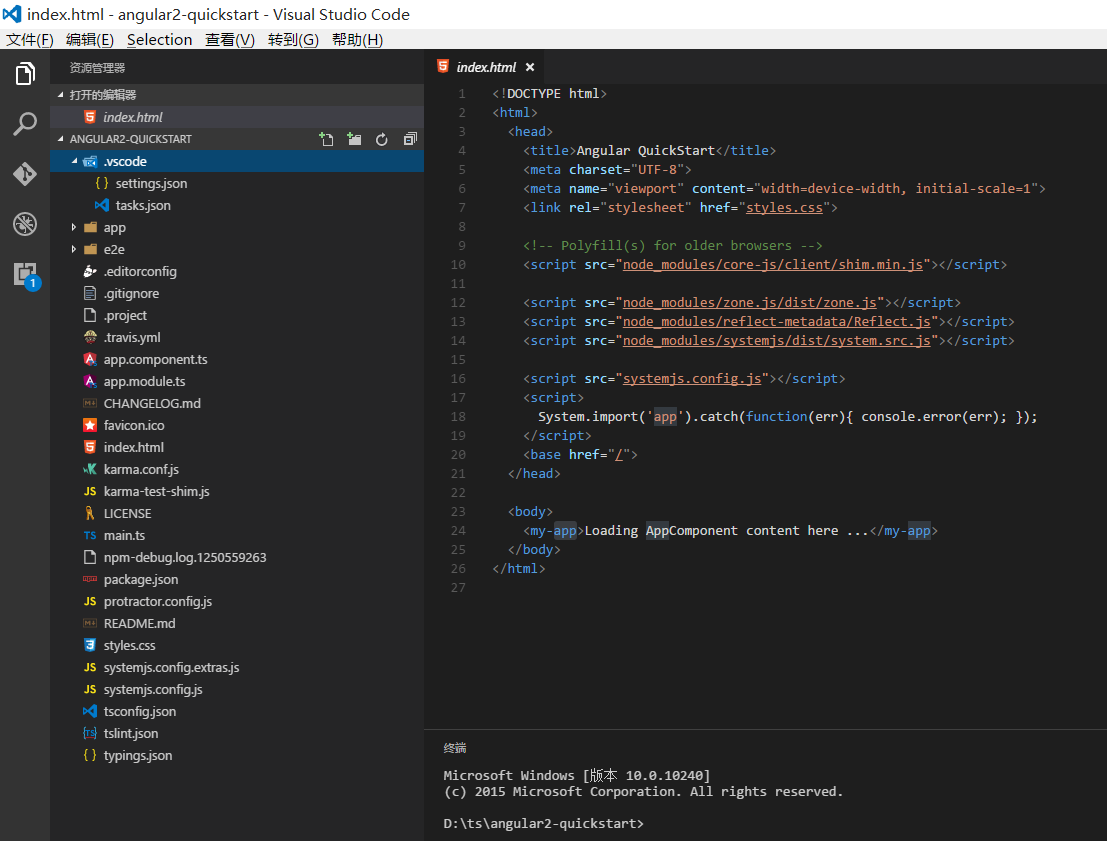
vscode打开angular2-quickstart

在vcode安装debugger for chrome插件。
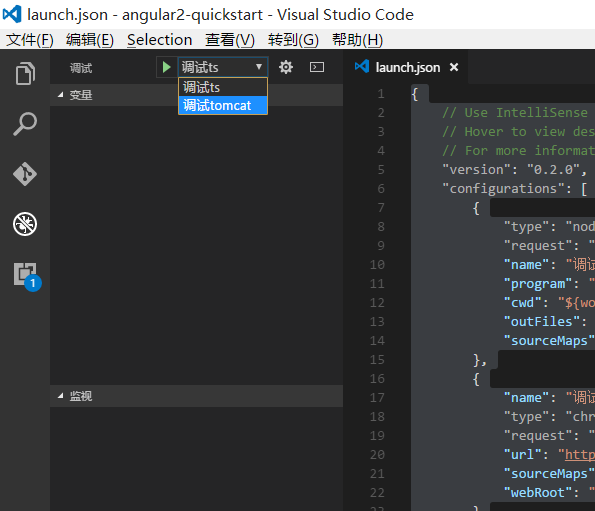
launch.json:
{
// Use IntelliSense to learn about possible Node.js debug attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "调试ts",
"program": "${workspaceRoot}\\index.js",
"cwd": "${workspaceRoot}",
"outFiles": [],
"sourceMaps": true
},
{
"name": "调试tomcat",
"type": "chrome",
"request": "launch",
"url": "http://127.0.0.1:8080/angular2/index.html",
"sourceMaps": true,
"webRoot": "D:\\ts\\angular2-quickstart"
}
]
}
关闭所有的谷歌chrome浏览器。
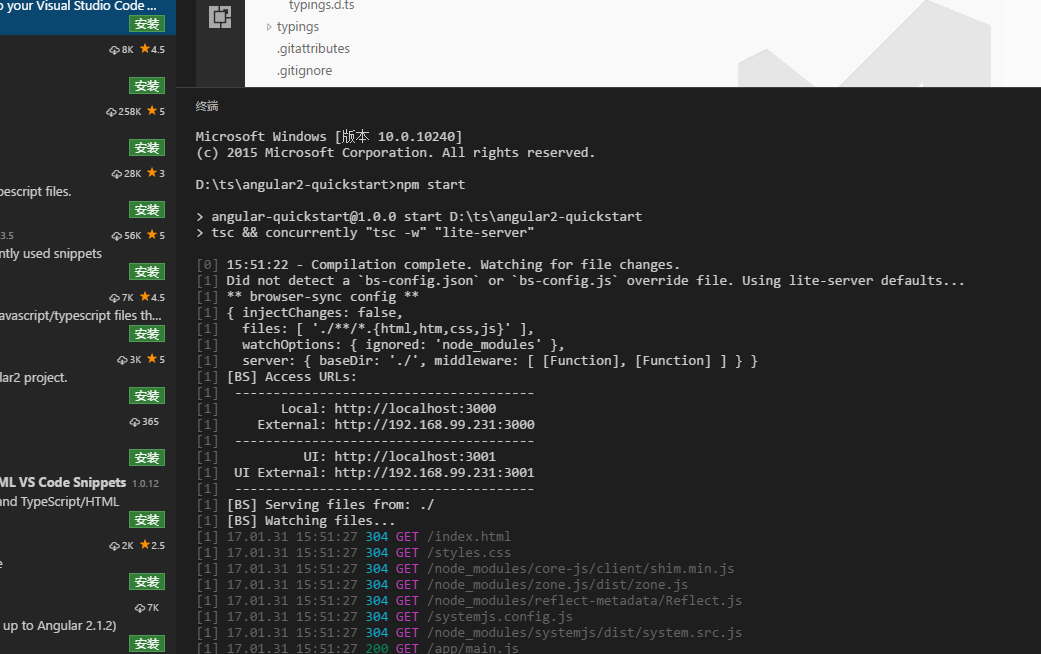
点击vscode的集成终端,输入npm start


找到任意的typescript文件,打断点,点击vscode的调试,debug运行即可

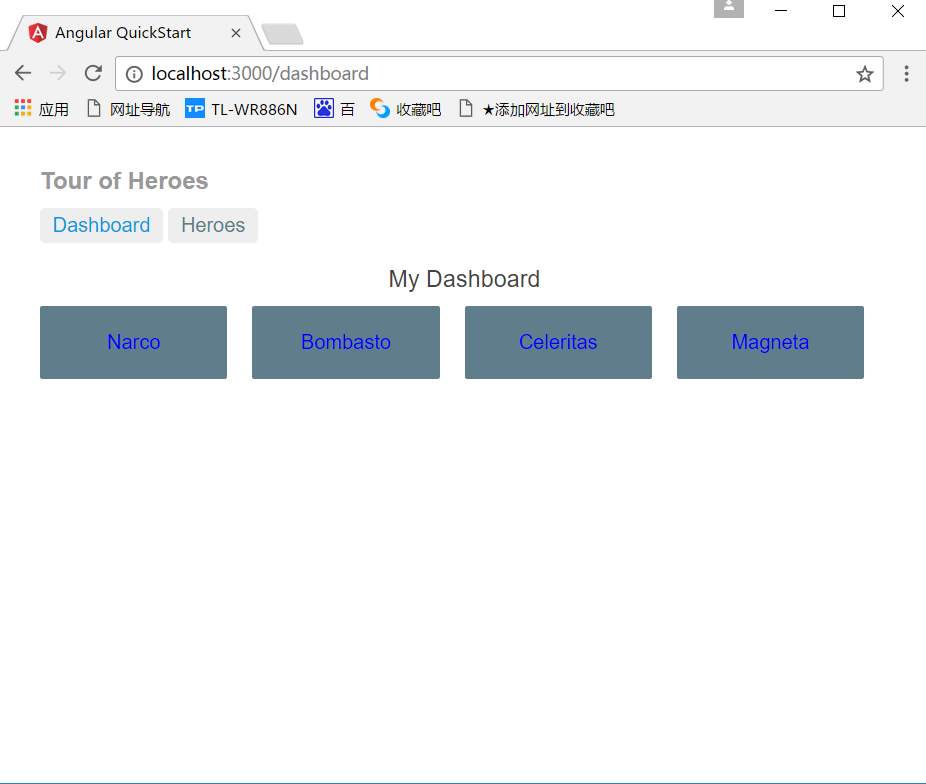
运行出现下面的界面:

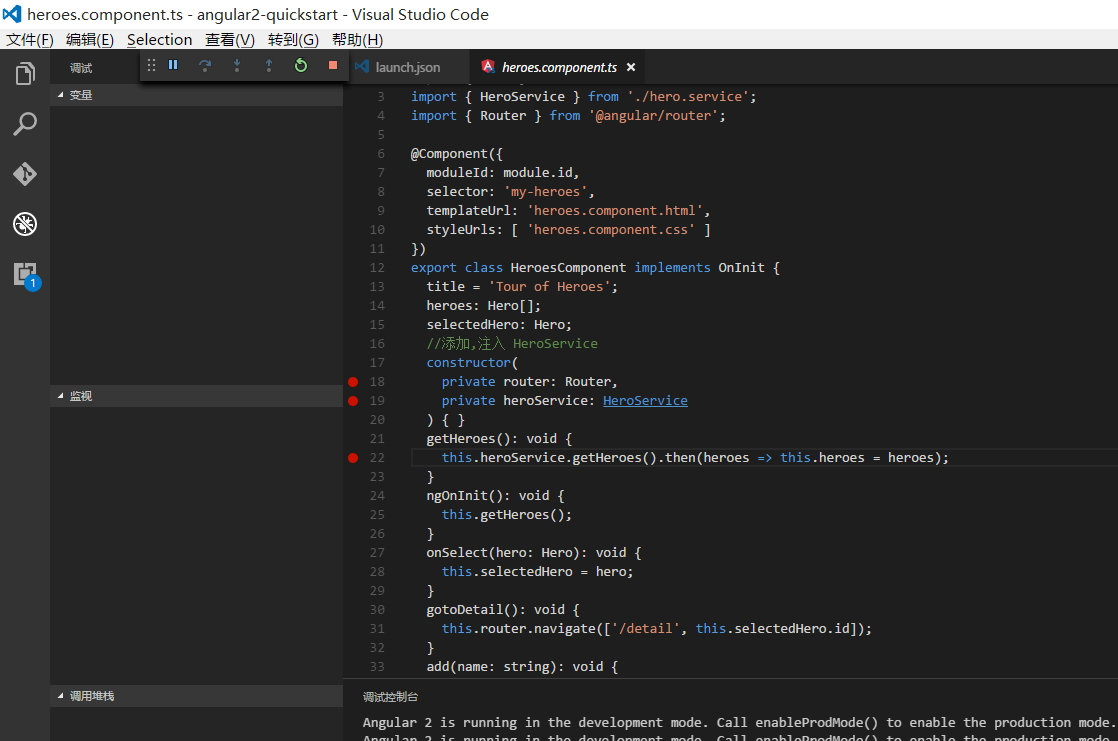
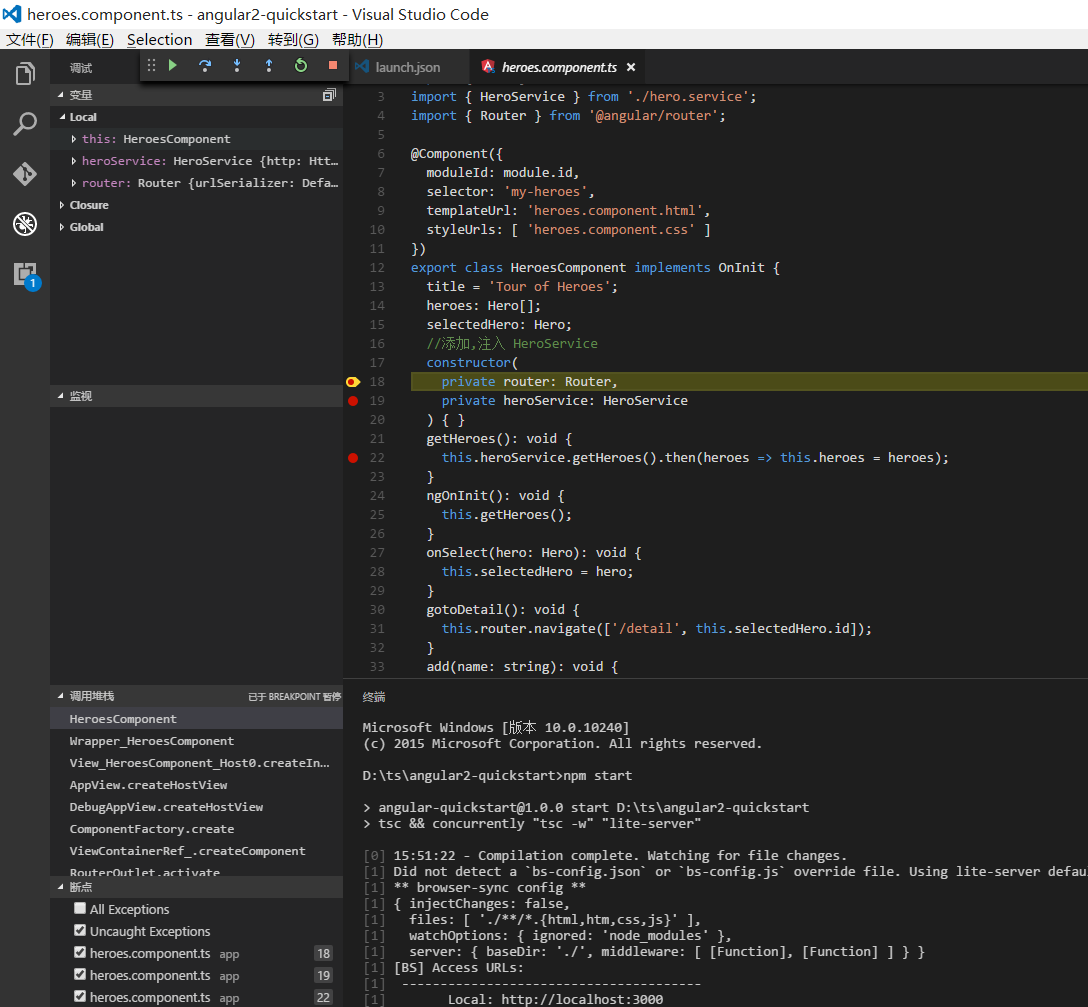
在下面打断点:

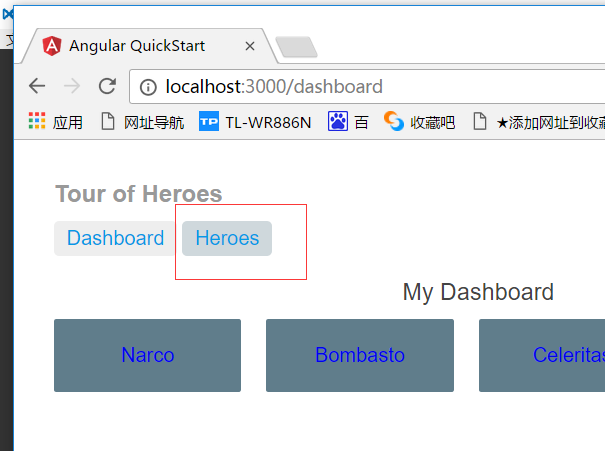
点击 
vscode自动进入中断:

angular2最详细的开发环境搭建过程的更多相关文章
- kakfa源代码开发环境搭建过程中的错误处理
在window上搭建kafka的源代码开发环境,主要参考如下的blog: http://www.bubuko.com/infodetail-695974.html << Window ...
- 费劲周折的Haskell开发环境搭建过程
大概倒腾了一周才搭建好Haskell的开发环境,遇到了很多莫名其妙的问题. 首先,Haskell实在是够冷门,中文网站上的信息实在有限.仅有的一些安装教程分享都感觉不大靠谱,所以我还是直接去外网找吧. ...
- Forward团队-爬虫豆瓣top250项目-团队编程项目开发环境搭建过程
本次结对编程和团队项目我都需要用python环境,所以环境的搭建是一样的.(本文部分内容引用自己博客:http://www.cnblogs.com/xingyunqi/p/7527411.html) ...
- LINUX下QT FOR ARM开发环境搭建过程 (使用qt-x11-opensource-src-4.5.2.tar.gz进行编译)
在PC上,我们需要得到两个版本的Qt,分别是:Qt-4.5.2和QtEmbedded-4.5.2-arm.前者包括了Qt Designer等基本工具,用于在PC上对程序的开发调试,使我们能确保程序放到 ...
- MAPR 开发环境搭建过程记录
我下载了MAPR 官方提供的virtualbox 和 vmware版本的sandbox进行试用. 开始试用了一会vmware版的,因为不太熟悉vmware的操作,而且vmplayer经常没有反应,后来 ...
- 【甘道夫】HBase开发环境搭建过程中可能遇到的异常:No FileSystem for scheme: hdfs
异常: 2014-02-24 12:15:48,507 WARN [Thread-2] util.DynamicClassLoader (DynamicClassLoader.java:<in ...
- Mac版最详细的Flutter开发环境搭建
上周任务不多,闲来无事想学习一下flutter耍一耍,发现flutter的环境搭建步骤还是很繁琐的,官网的搭建教程只是按步骤让你进行操作,中间出现的问题完全没有提及,对我这种没搞过原生开发的小白来说超 ...
- Windows 10 IoT Serials 1 - 针对Minnow Board MAX的Windows 10 IoT开发环境搭建
目前,微软针对Windows IoT计划支持的硬件包括树莓派2,Minnow Board MAX 和Galileo (Gen 1和Gen 2).其中,Galileo (Gen 1和Gen 2)运行的是 ...
- [.net 面向对象程序设计深入](9).NET Core 跨平台开发环境搭建
[.net 面向对象程序设计深入](9).NET Core 跨平台开发环境搭建 1.概述 读前必备:认识.NET Core 上篇介绍了.NET 新的生态环境:包括.NET Framework..NET ...
随机推荐
- Android 混淆[学习笔记]
Android 混淆 Gradle的简介: http://www.flysnow.org/2015/03/30/manage-your-android-project-with-gradle.html ...
- QT中窗口刷新事件的学习总结(viewport, paintEvent, repaint, update, erase, updatesEnabled)
一.主要理解一下几个方法和属性: 1.QWidget * QScrollView::viewport () const 2.void QWidget::paintEvent ( QPaintEvent ...
- 32位与64位、单精度(single-precision)与双精度(double-precision)
What's the difference between a single precision and double precision floating point operation? 0. 6 ...
- WPF_界面_图片/界面/文字模糊解决之道整理
原文:WPF_界面_图片/界面/文字模糊解决之道整理 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u010265681/article/detai ...
- windows 7 SDK和DDK下载
检查小数据,获取地址.顺便记录下来. Windows Driver Kit Version 7.1.0 http://www.microsoft.com/downloads/details.aspx? ...
- 逻辑回归原理介绍及Matlab实现
原文:逻辑回归原理介绍及Matlab实现 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/laobai1015/article/details/781 ...
- Angular使用echarts
安装 npm install echarts --save npm install @types/echarts --save 基本使用 定义一个dom <div id="chart& ...
- WPF控件获得焦点时去除虚线框
原文:WPF控件获得焦点时去除虚线框 <Setter Property="FocusVisualStyle" Value="{x:Null}" />
- Post utf-8 请求
/// <summary> /// POST请求与获取结果 /// </summary> public static string HttpPost(string Url, s ...
- 深入理解Amazon Alexa Skill(二)
理解skill调用 本节来更详细的讨论alexa是如何确定调用哪个skill的. 参考:https://developer.amazon.com/zh/docs/custom-skills/under ...
