MVC教程:MVC区域路由
一、区域路由
为了管理网站中大量的文件,在ASP.NET MVC 2.0版本中引入了一个新概念:区域(Area)。
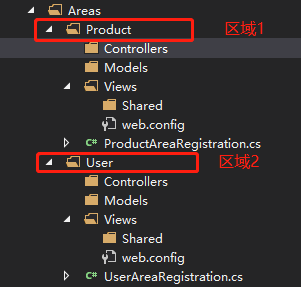
有了区域以后,可以让我们的项目不至于太复杂而导致管理混乱。每个模块的页面都放入相应的区域内进行管理很方便。看下面的截图:

上图中有两个模块:一个是User模块,另一个是Product模块,所有关于这两个模块的Controller、Model、View都放入各自的模块内。而且从上图中可以看出:区域的功能就类似于一个小的MVC项目,虽然项目小,但是有自己的控制器、模型、视图和路由设置。
区域实际上就是应用程序内部的一个MVC结构,一个应用程序可能包含若干个MVC结构(区域)。例如:一个大型的电子商务网站可能分为若干个区域,这些区域分别代表产品,用户等模块,每个区域表示应用程序的一个独立功能。
二、示例程序
上面讲解了区域路由的概念及结构,下面从头开始创建一个区域路由来演示如何创建区域路由。
1、新建区域路由
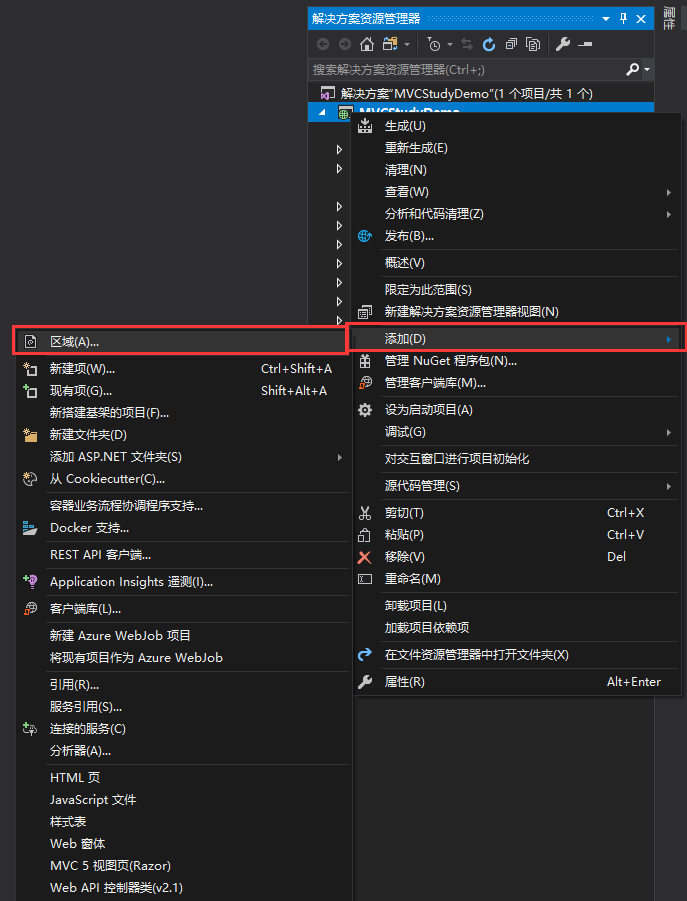
在项目上右键添加,然后选择区域,如图所示:

然后输入区域名称:AreaAdmin,如下图所示:

点击确定,然后区域创建完成:

2、注册区域路由
2.1、区域路由文件
在MVC中添加一个区域以后,会默认帮我们注册这个区域的路由规则。例如:我们刚才创建的AreaAdmin区域,然后帮我们生成了AreaAdminAreaRegistration.cs文件,其代码如下:
using System.Web.Mvc; namespace MVCStudyDemo.Areas.AreaAdmin
{
public class AreaAdminAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "AreaAdmin";
}
} public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"AreaAdmin_default",
"AreaAdmin/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
}
上面的代码中,RegisterArea是实现注册路由的方法,通过把一个路由添加到区域路由集合中实现。
2.2、全局注册区域路由
上面的文件只是把路由添加到了区域路由集合中,要想使用区域路由,还需要进行全局注册区域路由,全局注册区域路由需要在Global.asax中注册,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing; namespace MVCStudyDemo
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
// 注册全局区域路由
AreaRegistration.RegisterAllAreas();
// 注册Filter
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
// 注册路由
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
注意:AreaRegistration.RegisterAllAreas()在 RouteConfig.RegisterRoutes(RouteTable.Routes)的前面,这一点很关键,最好是不要改变这个顺序。MVC路由系统是按照注册路由的先后顺序来匹配的,这里AreaRegistration.RegisterAllAreas()在前面表示MVC路由系统会先去匹配Area中的路由规则,如果改变了这个顺序可能会找到错误的Controller。
三、测试区域路由
新建一个名为AdminHome的Controller和View,创建方式和使用普通MVC创建Controller和View一样,修改Index对应的View视图代码如下:
@{
ViewBag.Title = "Index";
}
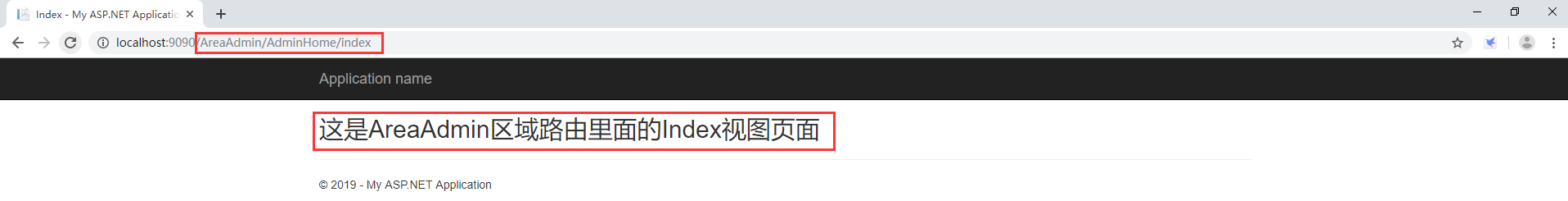
<h2>这是AreaAdmin区域路由里面的Index视图页面</h2>
浏览器运行效果如下:

这时在新建一个HomeController,对应的Index视图代码如下
@{
ViewBag.Title = "Index";
}
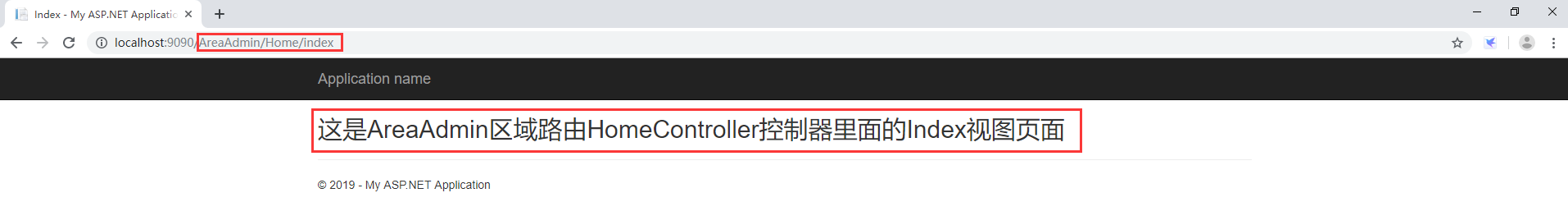
<h2>这是AreaAdmin区域路由HomeController控制器里面的Index视图页面</h2>
浏览器运行效果如下:

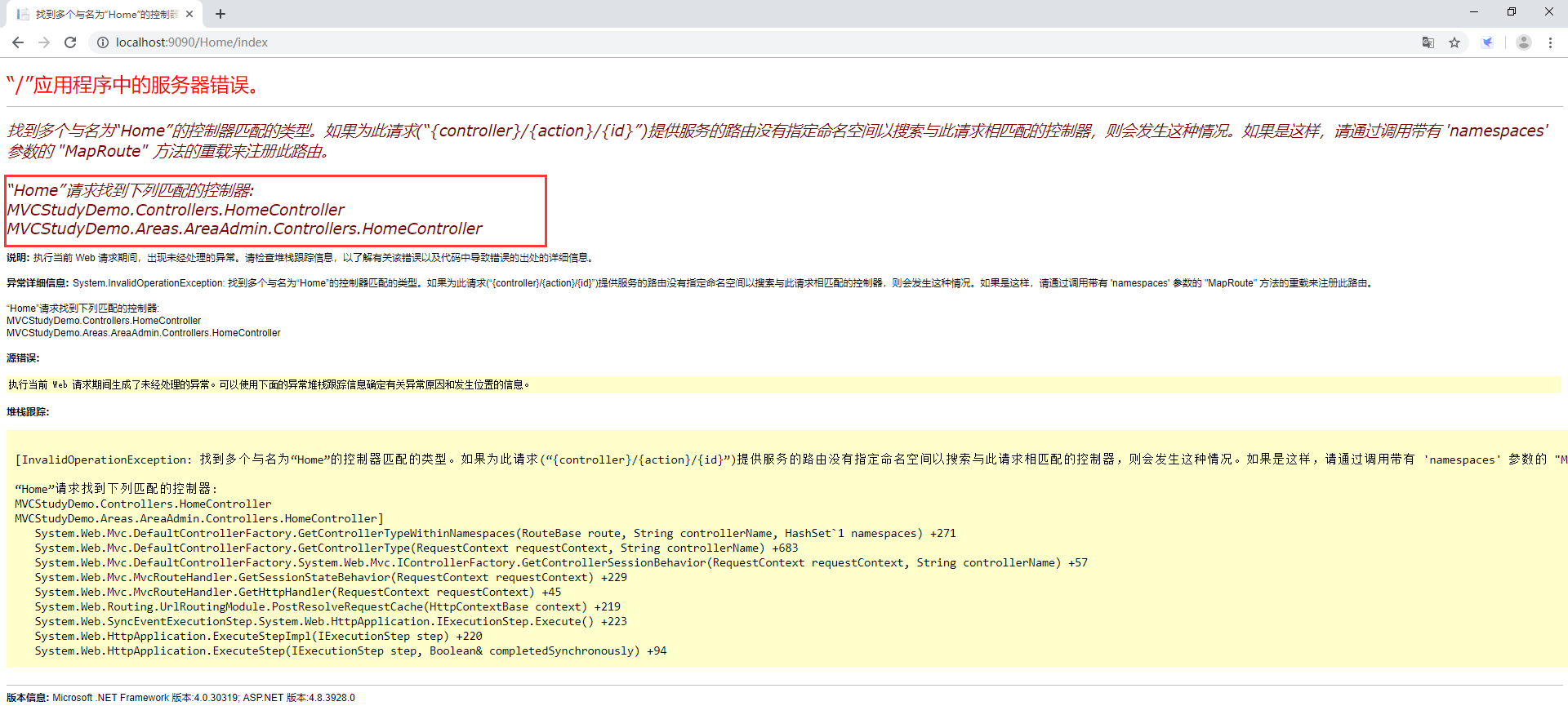
这时在访问一下新建MVC项目时自带的HomeController控制器的Index页面,浏览器运行效果如下:

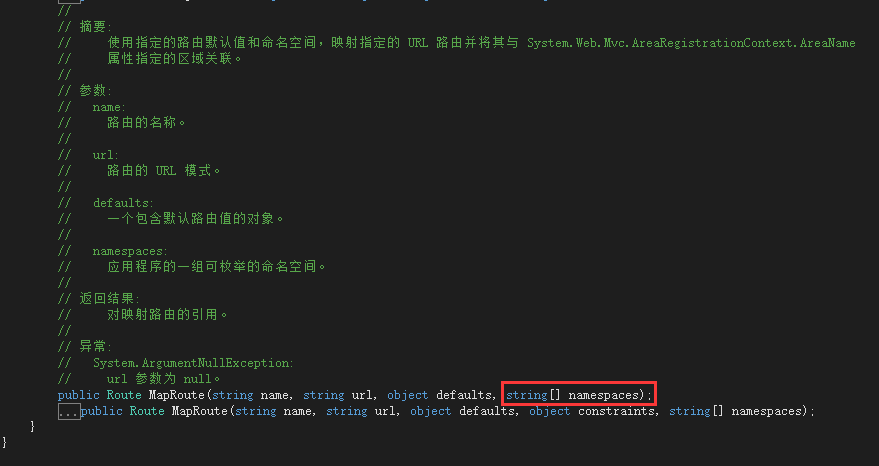
从上面的截图中可以看出这时候在访问就出错了,因为程序中存在两个HomeController,程序不知道要访问哪个控制器,所以根据错误提示需要在区域路由里面添加namespace,区分一下两个HomeController,区域路由中查看MapRoute的定义:

上面的代码中可以看出:在MapRoute的重载函数中增加一个namespace即可区分不同的路由,修改RouteConfig后的路由规则如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing; namespace MVCStudyDemo
{
/// <summary>
/// 路由:将URL地址匹配到相应Controller的Action方法
/// </summary>
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
// 忽略路由 正则表达式 表示以.axd结尾的URL地址被忽略掉
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); // 默认路由 一般不扩展路由,使用默认路由即可
// 这里使用的是命名参数的形式 把name,url,default去掉也可以
routes.MapRoute(
// 路由名称
name: "Default",
// 匹配规则(正则表达式)
url: "{controller}/{action}/{id}",
// 默认值 默认controller是Home action方法是Index id是可空的
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ,
// 添加命名空间
new string[] { "MVCStudyDemo" + ".Controllers" }
);
}
}
}
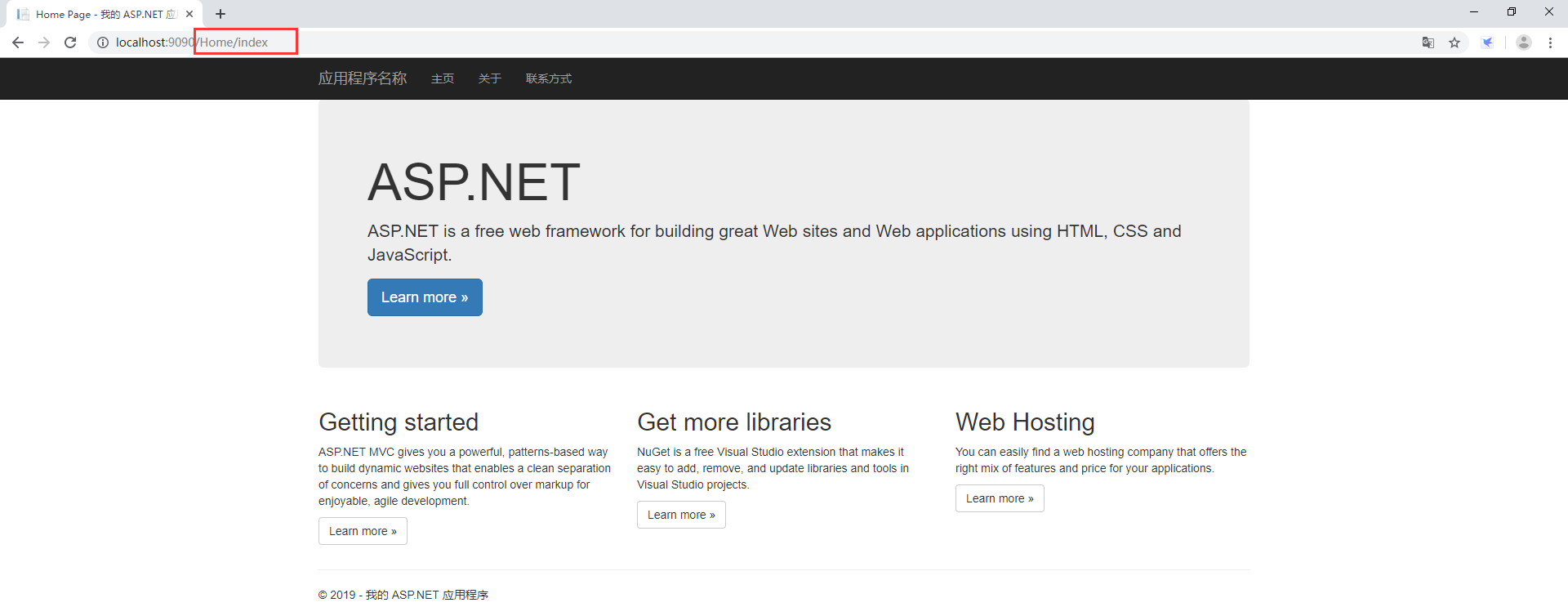
这时在访问HomeController下面的Index方法就可以正常访问了:

MVC教程:MVC区域路由的更多相关文章
- ASP.NET MVC 教程-MVC简介
ASP.NET 是一个使用 HTML.CSS.JavaScript 和服务器脚本创建网页和网站的开发框架. ASP.NET 支持三种不同的开发模式:Web Pages(Web 页面).MVC(Mode ...
- Taurus.MVC WebAPI 入门开发教程3:路由类型和路由映射。
系列目录 1.Taurus.MVC WebAPI 入门开发教程1:框架下载环境配置与运行. 2.Taurus.MVC WebAPI 入门开发教程2:添加控制器输出Hello World. 3.Tau ...
- ASP.NET MVC教程五:ASP.NET MVC中的路由
一.概述 在ASP.NET MVC架构中,控制器在3大核心构件中处于中心地位,通过控制器支配模型和视图,然而从浏览器发出的请求到控制器还需要路由的协助,路由将特定的请求和控制器的动作对应起来. 在AS ...
- .net core mvc 区域路由设置(配置)
写博客原因:添加了区域(用作后台)后,报错: An unhandled exception occurred while processing the request.AmbiguousActionE ...
- MVC系列——MVC源码学习:打造自己的MVC框架(三:自定义路由规则)
前言:上篇介绍了下自己的MVC框架前两个版本,经过两天的整理,版本三基本已经完成,今天还是发出来供大家参考和学习.虽然微软的Routing功能已经非常强大,完全没有必要再“重复造轮子”了,但博主还是觉 ...
- 给Asp.Net MVC及WebApi添加路由优先级
一.为什么需要路由优先级 大家都知道我们在Asp.Net MVC项目或WebApi项目中注册路由是没有优先级的,当项目比较大.或有多个区域.或多个Web项目.或采用插件式框架开发时,我们的路由注册很可 ...
- ASP.NET MVC 教程汇总
自学MVC看这里——全网最全ASP.NET MVC 教程汇总 MVC架构已深得人心,微软也不甘落后,推出了Asp.net MVC.小编特意整理博客园乃至整个网络最具价值的MVC技术原创文章,为想要 ...
- MVC中的区域
authour: chenboyi updatetime: 2015-05-03 08:26:30 friendly link: 目录: 1,思维导图 2,AreaRegistration类的Re ...
- 全网最全ASP.NET MVC 教程汇总
全网最全ASP.NET MVC 教程汇总 MVC架构已深得人心,微软也不甘落后,推出了Asp.net MVC.小编特意整理博客园乃至整个网络最具价值的MVC技术原创文章,为想要学习ASP.NET MV ...
随机推荐
- cisco ssh实验--附带配置脚本-2019.11.19
cisco ssh实验
- ETCD:etcd网关
原文地址:L4 gateway 什么是etcd网关 etcd网关是一个简单的TCP代理,可将网络数据转发到etcd集群.网关是无状态且透明的: 它既不会检查客户端请求,也不会干扰群集响应. 网关支持多 ...
- js格式化JSON数据
前言: 最近做的项目中遇到个需要在前端页面中将某个设备需要的数据格式展示出来,方便用户配置.一开始单纯的将数据格式写入到pre标签中, 但是通过pre标签写入的数据格式在代码可视化上不是很优雅.由于上 ...
- (五十一)c#Winform自定义控件-文字提示-HZHControls
官网 http://www.hzhcontrols.com 前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kww ...
- C++ `endl` 与 `\n` 的区别
std::cout << std::endl : 插入换行并刷新缓存区 (flush the buffer) std::cout << "\n" : 插入换 ...
- Web前端基础(17):jQuery基础(四)
1. jQuery的属性操作 jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如at ...
- js 报错 Uncaught TypeError: Cannot read property 'trim' of undefined
jquery Uncaught TypeError: Cannot read property 'trim' of undefined 报错原因及解决方案 $.trim() 函数用于去除字符串两端的空 ...
- form-data、x-www-form-urlencoded、raw、binary的区别(非原创)
文章大纲 一.form-data介绍二.x-www-form-urlencoded介绍三.raw介绍四.binary介绍五.参考文章 一.form-data介绍 http请求中的multipart/f ...
- 利用phpqrcode二维码生成类库合成带logo的二维码并且用合成的二维码生成海报(二)
前期准备 引入phpqrcode类库(下载地址:https://download.csdn.net/download/weixin_37557729/11891240:支持彩色二维码的下载地址:htt ...
- misc-适合作为桌面
今年黑盾杯的misc之一,居然是两年前的世安杯原题 神器stegsolve获得二维码 用QR-Research获得一段十六进制 用winhex填充数据 ascll->hex(之前只做到这里,看 ...
