关于ajax异步请求的一个细节问题
首先描述一下问题场景:我们正在做一个汽车出租项目,使用maven+ssm+easyui来完成,这个问题是在做汽车办理出租业务的时候出现的。
问题描述:在使用ajax发送异步请求时,遇到一个问题,就是在回调函数中接受到了异步响应的数据,但是在前端页面中的表单中却不回显该数据。
下面请看问题代码:
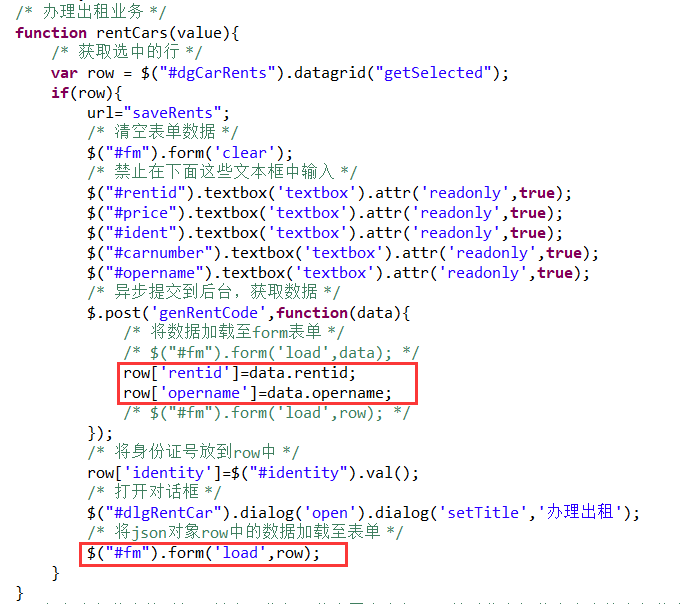
/* 办理出租业务 */
function rentCars(value){
/* 获取选中的行 */
var row = $("#dgCarRents").datagrid("getSelected");
if(row){
url="saveRents";
/* 清空表单数据 */
$("#fm").form('clear');
/* 禁止在下面这些文本框中输入 */
$("#rentid").textbox('textbox').attr('readonly',true);
$("#price").textbox('textbox').attr('readonly',true);
$("#ident").textbox('textbox').attr('readonly',true);
$("#carnumber").textbox('textbox').attr('readonly',true);
$("#opername").textbox('textbox').attr('readonly',true);
/* 异步提交到后台,获取数据 */
$.post('genRentCode',function(data){
/* 将数据加载至form表单 */
/* $("#fm").form('load',data); */
row['rentid']=data.rentid;
row['opername']=data.opername;
/* $("#fm").form('load',row); */
});
/* 将身份证号放到row中 */
row['identity']=$("#identity").val();
/* 打开对话框 */
$("#dlgRentCar").dialog('open').dialog('setTitle','办理出租');
/* 将json对象row中的数据加载至表单 */
$("#fm").form('load',row);
}
}
请注意这里:

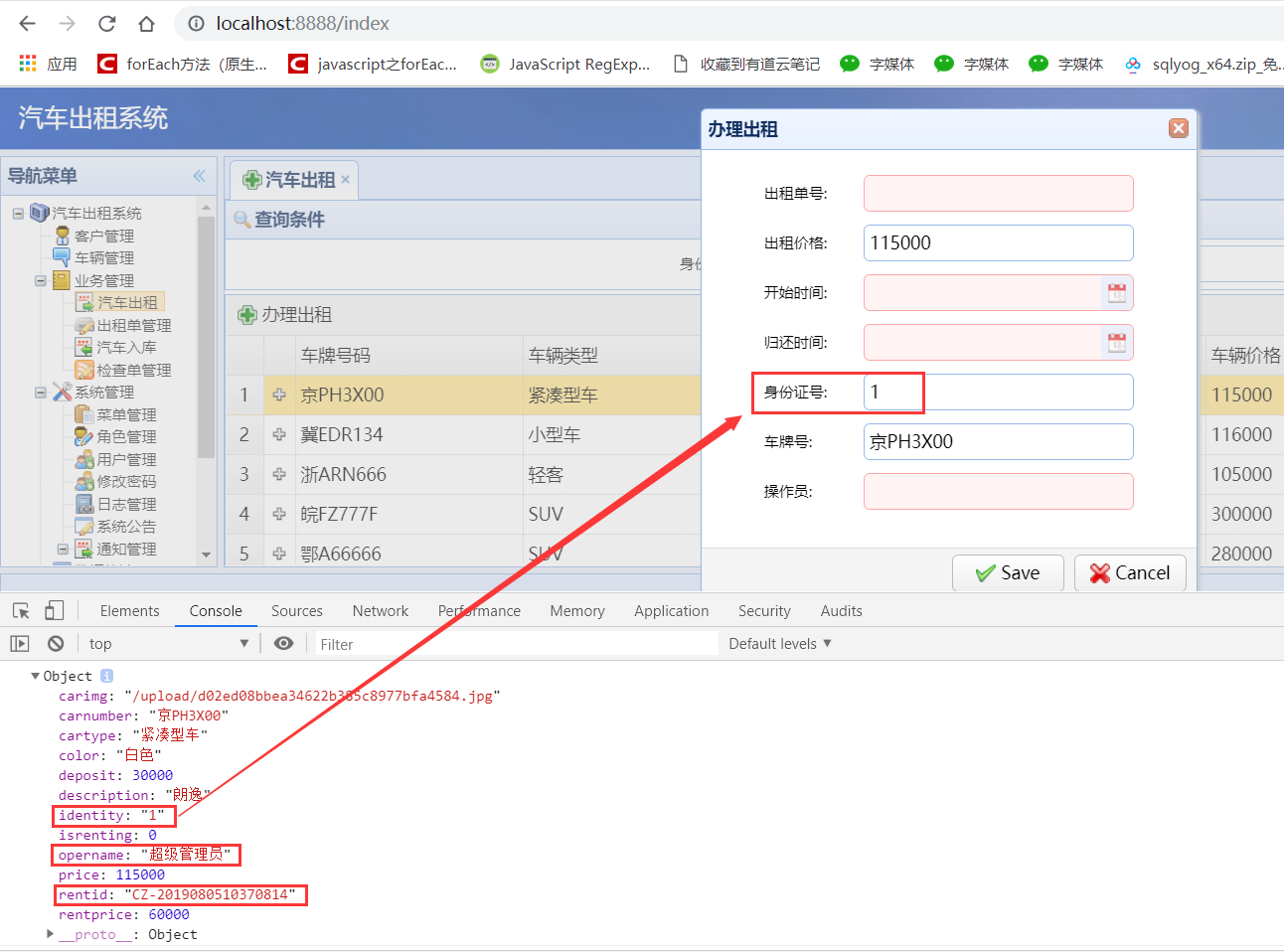
前端页面显示:

发现就只有identity所对应的数据显示了,而opername和rentid所对应的数据都没有显示,可是我明明已经在函数的最后一行将json对象row中的所有数据全部都加载到表单中了,但是表单为什么没有显示呢?带着这个问题,我试了一下老师的方法:

注意:这里直接将后台数据直接加载至表单时,异步响应回来的json对象data的键(key)值一定要与表单中文本框的name属性所对应的值一样,否则数据加载不到表单中。
前端页面:

rentid和opername全部都加载出来了。
问题解析:1.一开始,我的回调函数中,只有往json对象中赋值的语句;2.在回调函数中没有往表单中加载数据的代码;3.我发送的是异步请求,那也就是说,对话框中的表单,是在异步响应到达之前,将数据回显的。
得出结论:在异步响应到达之后(在这个案例中,异步响应是在 表单回显完数据之后 到达的),需要将数据再次加载到form表单中。
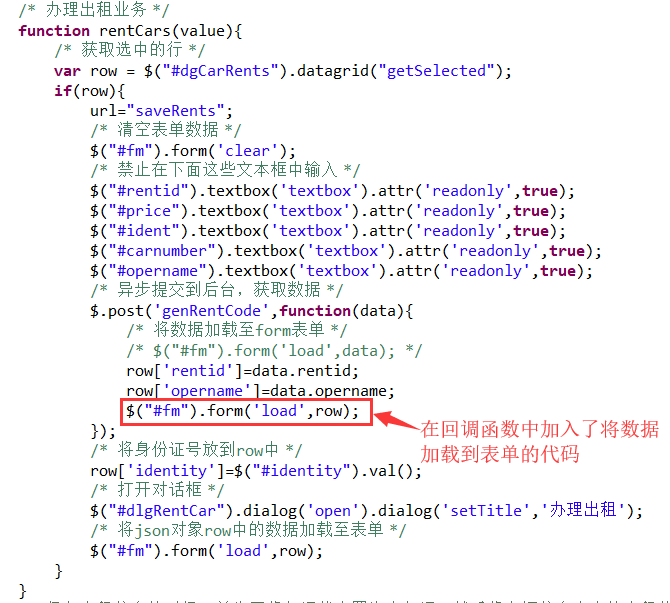
如果还不理解,那么除了上述写法之外还可以这样写:

这个方法也是可以的,看到了吧,老师是直接将异步响应回来的数据加载到表单的所以不会出现问题,而我居然想试图通过赋值的方法将数据加载到表单,但是却不在回调函数中加入将异步响应回来的数据加载至表单的代码,而是只有赋值到json对象的语句,虽然我在最后将异步响应回来的数据加载至表单,但是这样导致的结果就是:对话框中的表单只加载了非异步响应回来的数据,而异步响应回来的数据因为是异步的,所以在表单回显完数据之后,异步响应回来的数据才发送到前端,json对象row才接受到赋值,此时如果没有再次将数据加载至表单,那么表单中就会没有这异步响应回来的数据。
再次总结一下前端获取数据的过程:前端页面在 第一次加载数据的同时 发送异步请求,但是 这个 异步响应 是在 页面加载完数据之后 到达的,因此在 异步响应 到达之后(这时表单数据已加载完毕) 需要第二次将数据加载到表单中(将 异步响应回来的数据 加载至表单)。
关于ajax异步请求的一个细节问题的更多相关文章
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- spring HandlerInterceptorAdapter拦截ajax异步请求,报错ERR_INCOMPLETE_CHUNKED_ENCODING
话不多说,直接上正文. 异常信息: Failed to load resource: net::ERR_INCOMPLETE_CHUNKED_ENCODING 问题描述: 该异常是在页面发送ajax请 ...
- jquery Ajax异步请求之session
写了一个脚本,如下: $(function () { $("#btnVcode").click(function () { var receiveMobile = $(" ...
- ajax异步请求Response.Redirect重定向
一个ajax异步请求报错->捕获异常->重定向错误提示页面. 一个简单的流程 结果一直搞不定.重定向无效.各种百度之. 后来突然想起 ajax的请求是不能在后台重定向的. 如果硬要重定向 ...
- jquery的ajax异步请求接收返回json数据
http://www.jb51.net/article/51122.htm jquery的ajax异步请求接收返回json数据方法设置简单,一个是服务器处理程序是返回json数据,另一种就是ajax发 ...
- MVC&WebForm对照学习:ajax异步请求
写在前面:由于工作需要,本人刚接触asp.net mvc,虽然webform的项目干过几个.但是也不是很精通.抛开asp.net webform和asp.net mvc的各自优劣和诸多差异先不说.我认 ...
- AJAX异步请求原理和过程
AJAX 指异步 JavaScript 及 XML(Asynchronous JavaScript And XML),它不是一种新的编程语言,而是一种使用现有标准的新方法. AJAX 基于 JavaS ...
- Ajax异步请求-简单模版
<script type="text/javascript"> window.onload = function () { document.getElementByI ...
- art.dialog 与 ajax 异步请求
上周写了一些代码,涉及到jquery异步请求,这里归纳总结下,希望对刚接触编程的同学有帮助. 主要习惯使用 art.dialog 框架,非常好用,在异步请求上,它提供了很多简便的方法. 加载使用art ...
随机推荐
- 10月18日 JS begant
1.JS的本质就是处理数据,数据来自后台的数据库,所以变量起到了临时存储的作用, ES制定了js的数据类型 2.数据类型有哪些? (1)字符串 String (2)数字 Number (3)布尔 B ...
- centOS7.3 6忘记密码/修改root密码
RedHat最近升级了centos linux操作系统,更新为centos7,更新幅度之大,连红帽官方的认证RHCE也进行了升级,认证必须使用rhel7,可见红帽官方对centos7的重视程度. 最新 ...
- Navicat for MySQ v11-v12都有的,供大家学习提升使用
Navicat for MySQL破解版是一套专为 MySQL 设计的高性能数据库管理及开发工具,Navicat for MySQL破解版主要功能包括SQL创建工具或编辑器.数据模型工具.数据传输.导 ...
- Fabric1.4源码解析:客户端安装链码
看了看客户端安装链码的部分,感觉还是比较简单的,所以在这里记录一下. 还是先给出安装链码所使用的命令好了,这里就使用官方的安装链码的一个例子: #-n 指定mycc是由用户定义 ...
- Kafka集群部署指南
一.前言 1.Kafka简介 Kafka是一个开源的分布式消息引擎/消息中间件,同时Kafka也是一个流处理平台.Kakfa支持以发布/订阅的方式在应用间传递消息,同时并基于消息功能添加了Kafka ...
- epoll使用详解:epoll_create、epoll_ctl、epoll_wait、close
epoll - I/O event notification facility 在linux的网络编程中,很长的时间都在使用select来做事件触发.在linux新的内核中,有了一种替换它的机制,就是 ...
- kafka源码分析(一)server启动分析
1 启动入口Kafka.scala Kafka的启动入口是Kafka.scala的main()函数: def main(args: Array[String]): Unit = { try { //通 ...
- java基础第十八篇之单元测试、注解和动态代理
1:单元测试 1)JUnit是一个Java语言的单元测试框架,这里的单元指的就是方法 2)单元测试用来替换以前的main方法 1.1 Junit测试的步骤 1:在方法的上面加上 @Test 2:将ju ...
- kindeditor在线文本编辑器过滤HTML的方法
在使用kindeditor文本编辑器时遇到的问题,客户直接从Excel里粘贴文本内容到文本编辑器中(能不能再懒一些),然后不调整粘贴内容直接就保存(你敢不敢再懒一些)!对于这种很无语的行径,我只能对他 ...
- Asp.Net url参数加密存在特殊符号处理方法
Url出现了有+,空格,/,?,%,#,&,=等特殊符号的时候,服务器端无法获得正确的参数值,解决办法. 使用System.Web.HttpUtility.UrlEncode()方法将这些字符 ...
