BootStrap实现简单响应式导航菜单
用BootStrap实现响应式导航栏,我会对其中的一些样式进行说明。
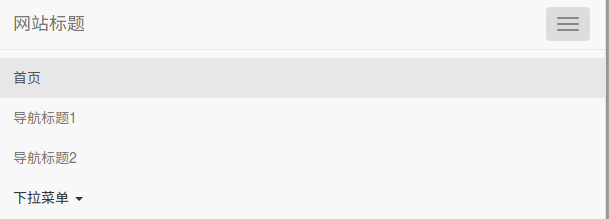
先上代码,是一个很简单的Demo。
<!doctype html>
<html>
<head>
<head>
<meta charset = "utf-8"/>
<meta name = "viewport" content = "width-device=width,initial = 1.0"/>
<!--bootstrap.css -->
<link href = "css/bootstrap.css" rel = "stylesheet" type = "text/css"/>
<!-- bootstrap.js -->
<script src = "js/jquery-1.9.1.js"> </script>
<!-- bootstrap.js -->
<script src = "js/bootstrap.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">展开导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">网站标题</a>
</div>
<div class="collapse navbar-collapse" id="menu">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">导航标题1</a></li>
<li><a href="#">导航标题2</a></li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">下拉菜单 <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">下拉菜单1</a></li>
<li class="divider"></li>
<li><a href="#">下拉菜单2</a></li>
<li class="divider"></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>


首先引入基本样式和JS插件:
<link href = "css/bootstrap.css" rel = "stylesheet" type = "text/css"/>
<!-- bootstrap.js -->
<script src = "js/jquery-1.9.1.js"> </script>
<!-- bootstrap.js -->
<script src = "js/bootstrap.js"></script>
定义响应式的样式:
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">展开导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">网站标题</a>
</div>
其中:data-toggle="collapse"是数据切换,而collapse是动画效果,data-target="#menu"的作用则是选择展示数据的目标,#menu指的便是:
<div class="collapse navbar-collapse" id="menu">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">导航标题1</a></li>
<li><a href="#">导航标题2</a></li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">下拉菜单 <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">下拉菜单1</a></li>
<li class="divider"></li>
<li><a href="#">下拉菜单2</a></li>
<li class="divider"></li>
</ul>
</li>
</ul>
</div>
class = "navbar navbar-toggle"则是菜单按钮的样式,其中也可以继续嵌套下拉菜单。
BootStrap实现简单响应式导航菜单的更多相关文章
- 第二百五十节,Bootstrap项目实战--响应式导航
Bootstrap项目实战--响应式导航 学习要点: 1.响应式导航 一.响应式导航 基本导航组件+响应式 第一步,声明导航区域,设置导航默认样式,设置导航条固定在顶部navbar样式class类,写 ...
- 响应式导航菜单(css+js)
1.响应式导航菜单 先来看下效果图把: 当视口大于640px的时候,导航条会显示在外,当视口小于768px的时候,导航菜单需要隐藏起来!代码如下: <!doctype html> < ...
- Bootstrap组件之响应式导航条
响应式导航条:在PC和平板中默认要显示所有的内容:但在手机中导航条中默认只显示“LOGO/Brand”,以及一个“菜单折叠展开按钮”,只有单击折叠按钮后才显示所有的菜单项. 基础class: .nav ...
- CSS+JS相应式导航菜单
响应式导航菜单 响应式导航菜单就是当网页在其他不同视口的样式,不同的设备需要不同的样式 需要掌握的知识 - 掌握媒体查询,如果你不是很懂那就看我写的CSS响应式布局 掌握CSS重的display:no ...
- HTML5响应式导航
HTML5响应式导航HTML5,响应式,jQuery特效,HTML5导航,HTML5响应式导航是一款基于HTML5实现的深灰色响应式导航菜单. 地址:http://www.huiyi8.com/sc/ ...
- web--响应式导航菜单
响应式导航菜单 代码如下 HTML代码: <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 使用Bootstrap 3开发响应式网站实践01,前期准备、导航区域等
"使用Bootstrap 3开发响应式网站实践"系列,将使用Bootstrap 3.2制作一个自适应网站,无论是在电脑.平板,还是手机上,都呈现比较好的效果.在电脑浏览器上的最终效 ...
- Bootstrap学习笔记(8)--响应式导航栏
说明: 1. 响应式导航栏,就是右上角的三道杠,点一下下方出现隐藏的导航栏.如果屏幕够大就显示所有的导航选项,如果屏幕小比如手机,就显示部分,剩下的放到三道杠里隐藏. 2. 外面套一个大的div,其实 ...
- bootstrap固定响应式导航
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap. ...
随机推荐
- jmeter分析性能报告时的误区
概述 我们用jmeter做性能测试,必然需要学会分析测试报告.但是初学者常常因为对概念的不清晰,最后被测试报告带到沟里去. 常见的误区 分析响应时间全用平均值 响应时间不和吞吐量挂钩 响应时间和吞吐量 ...
- Codeforces 730A:Toda 2(multiset模拟)
http://codeforces.com/problemset/problem/730/A 题意:有n个人打天梯,想让这n个人的分数相同,每场比赛必须有2-5个人参赛,参赛的人会降低一分,问一个合理 ...
- ZigBee按键查询实践
按键查询 即硬件上电后,程序开始运行,当检测到按键按下,触发按键语句,执行按键触发的事件: 玩单片机需要清楚两件东西,第一个是单片机的电路图,另一个则是单片机的寄存器: CC2530是51的升级版,我 ...
- 【机器学习实践】解决Jupyter Notebook中不能正常显示中文标签及负号的方法
import matplotlib.pyplot as plt plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签plt.rcParams[' ...
- NOI 2011 兔农 题解
事先声明,本博客代码主要模仿accepoc,且仅针对一般如本博主一样的蒟蒻. 这道题不得不说数据良心,给了75分的水分,但剩下25分真心很难得到,因此我们就来讲一讲这剩下的25分. 首先,有数据可知他 ...
- 【转载】DOMContentLoaded与load的区别
DOMContentLoaded与load的区别 (1)在chrome浏览器的开发过程中,我们会看到network面板中有这两个数值,分别对应网 络请求上的标志线,这两个时间数值分别代表什么? ( ...
- octavia的实现与分析(二)·原理,基本架构与基本流程
[了解] 其实说白了,Octavia就是将用户的API请求经过逻辑处理,转换成Haproxy或者Nginx的配置参数,下发到amphora虚机中. Octavia的内部实现中,逻辑流程的处理主要使用T ...
- 如何进行高效的源码阅读:以Spring Cache扩展为例带你搞清楚
摘要 日常开发中,需要用到各种各样的框架来实现API.系统的构建.作为程序员,除了会使用框架还必须要了解框架工作的原理.这样可以便于我们排查问题,和自定义的扩展.那么如何去学习框架呢.通常我们通过阅读 ...
- springcloud入门系列
关于springcloud 1.写在前面 写着写这,不知不觉springcloud写了7,8篇了,今天把文章分下类,写下感受及后面的计划吧. (1)springcloud中最最重要的是eureka注册 ...
- C#3.0新增功能09 LINQ 基础06 LINQ 查询操作中的类型关系
连载目录 [已更新最新开发文章,点击查看详细] 若要有效编写查询,应了解完整的查询操作中的变量类型是如何全部彼此关联的. 如果了解这些关系,就能够更容易地理解文档中的 LINQ 示例和代码示例. ...
