[Odoo12基础教程]之第一篇-创建Todo应用
声明:
本教程基于 Ruter 老师的 [Odoo基础教程系列] ,Ruter老师教程的链接地址为:Odoo基础教程系列 。
本章内容总结
- 1.项目前置准备
- 2.创建模块,模块的简单配置
- 3.model模型及模块安装
- 4.创建菜单视图
- 5.添加应用到应用列表
- 6.创建任务列表视图。
项目初始准备
如果你的odoo环境还没有配合好的话,请参考我的另一篇文章:win10中odoo12环境配置
在配好环境之后,如果要启动项目,需要添加如下配置:
1.将odoo-bin文件放在odoo源码下,如果没有odoo-bin文件,可以将odoo源码下的一个odoo.py文件复制并更名为odoo-bin;
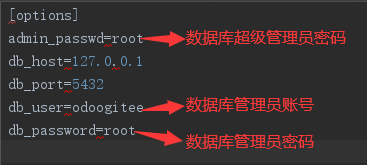
2.在 odoo源码/setup/odoo.conf中添加odoo配置,内容如下:

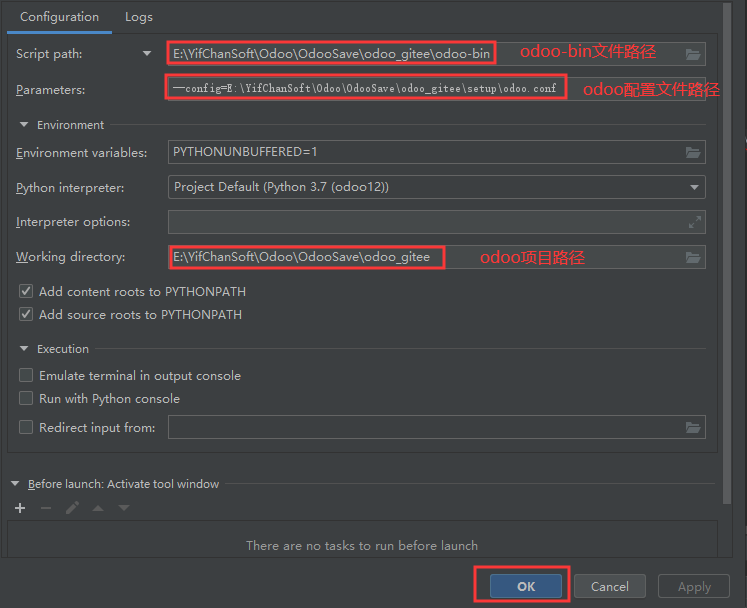
3.pycharm下项目启动配置,在绿色倒三角形旁边

4.在odoo源码的目录下创建一个myaddons文件夹,用来存放自己编写的odoo应用/模块,这里我的odoo源码是从gitee上下载的odoo12源码;
为了让odoo可以检索到我们自定义myaddons下的模块,我们要将myaddons的路径加入到模块检索路径下
在 odoo.conf 文件下添加如下配置:
addons_path=E:\YifChanSoft\Odoo\OdooSave\odoo_gitee\odoo\addons,E:\YifChanSoft\Odoo\OdooSave\odoo_gitee\myaddons
前一个是系统模块的路径,后面一个是我们自定义模块文件夹的路径
Todo应用
创建模块
在配置好环境之后,win10下执行以下命令可以创建一个应用
python odoo-bin scaffold todo myaddons
以上命令代表,在myaddons目录下创建一个名为todo的模块。
目录如下:

创建好todo模块后,我们在 __mainfest__.py 编写模块的清单文件:
__mainfest__.py
{
'name': "todo", # 应用/模块名
'summary': """todo task""", # 对应用/模块的摘要
'description': """Todo task-list the things you need to do.""", # 对应用/模块的描述
'author': "YifChan", # 作者
'application': True, # 将模块变成一个应用,可以在应用中搜索到
'sequence': 1, # 将应用/模块排在所有应用/模块的第一位
}
model模型及模块安装
在我们的todo应用中,todo任务模型要有 “待办任务”和“已完成”两个字段,
因此,我们在models/models.py中加入如下代码:
models/models.py
from odoo import models, fields, api class TodoTask(models.Model):
_name = 'todo.task'
_description = '待办事项' name = fields.Char('描述', required=True)
is_done = fields.Boolean('已完成?')
在models/__inti__.py中添加如下代码:
from . import models
此时我们的项目已经可以在应用中被找到了
打开浏览器进入 http://127.0.0.1:8069 ,如果你是第一次进入的话,可能需要进行如下配置

其中各个的含义如下:
- master password:数据库中超级管理员的密码
- database name:将为你现在odoo源码创建的pg数据库
- email:odoo管理员,可以不是邮箱,名字任取
- password:odoo管理员密码
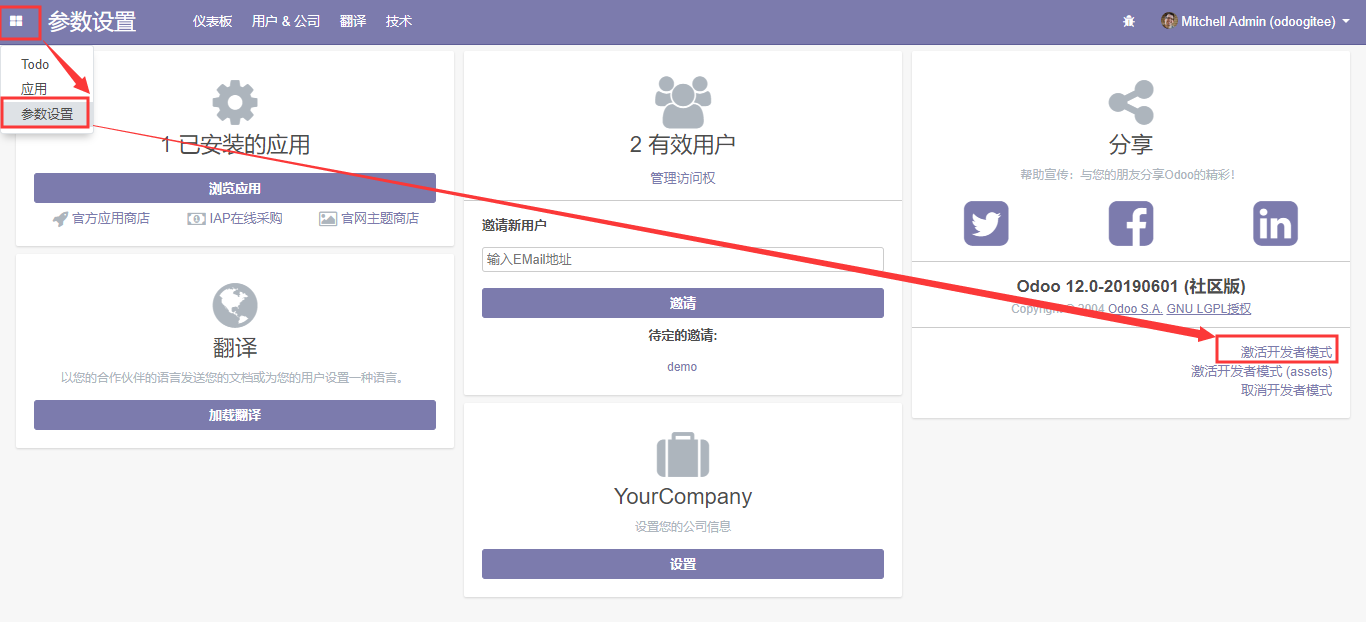
填写进入后,我们点击页面左上角的田字形符号,选择参数设置,点击右边的 激活开发者模式,截图如下:

不要纠结我左上角的todo,这是因为我已经装好并配置好了,原来只有todo下面的两列。
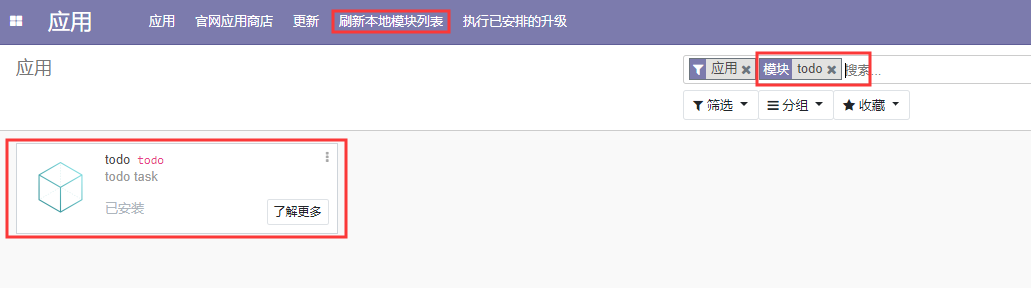
激活开发者模式之后,我们继续点击田字形符号里的应用,然后点击导航条上的刷新本地模块列表。
这样我们就可以在右上角的搜索框中搜索todo了,如果是模块的话,记得叉掉应用后再查找模块名,这里因为我们已经配置了todo为应用,所以可以直接查找,查找结果如下:

点击安装,然后会刷新,但是刷新后你会发现还是回到了应用页面,并且再次搜索todo后,会显示已安装。
我们还不能进入todo应用页面,这是因为我们还没有给todo添加应用入口,下面我们来进行添加。
创建菜单
在views文件夹下,我们创建一个 views/todo_menus.xml 文件,并添加如下内容
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<!-- 主菜单定义 -->
<menuitem id="menu_todo" name="Todo"/>
<!-- 菜单动作定义 -->
<record id="action_todo_task" model="ir.actions.act_window">
<field name="name">待办事项</field>
<field name="res_model">todo.task</field>
<field name="view_type">form</field>
<field name="view_mode">tree,form</field>
<field name="target">current</field>
</record>
<!-- 子菜单定义 -->
<menuitem action="action_todo_task" id="submenu_todo_task" name="待办事项"
parent="menu_todo" sequence="10"/>
</data>
</odoo>
将todo_menus.xml文件添加入data列表中:
__mainfest__.py
'data': [
'views/views.xml',
'views/templates.xml',
'views/todo_menus.xml',
],
搜索模块,点击模块右上角的三点,进行升级模块。
注意事项
- 在odoo中,如果你修改了xml文件,你所做的修改要升级应用后才能生效;
- 如果你修改了py文件,要重启项目并且升级应用后才能使修改生效;但是我个人习惯,只要修改了,就重启项目并且升级应用。
- 当你添加一个xml视图文件或者权限文件后,要将文件放入应用下的__mainfest__.py文件的data列表中。
- 当你新建了一个python相关的文件夹,要在项目下的__init__.py文件中引入文件夹;
- 当你在应用下的某个文件夹中新建了一个要自动初始化的py文件,要在该文件夹中的__init__.py文件中引入你所添加的py文件。
以上几点很重要,故在此统一列出,在后面可能不会再赘述,请读者牢记。
添加应用到应用列表
到了上一步其实我们还是不能观察到变化,这是因为我们还没有添加应用到应用列表中,即左上角的田字形列表中,先展示一下效果图:

为了实现这个,我们要确保一下三点:
- 1,有model模型,
- 2,在model模型的基础上,menu.xml中有具体子菜单项及动作
- 3,在csv权限中有查看model的权限并将csv文件添加到data列表中
前面我们已经实现了model模型,和菜单xml,接下来我们实现第三点,
我们给security/ir.model.access.csv文件中添加如下内容:
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink
access_todo_task,todo.task,model_todo_task,,1,1,1,1
这里是给todo.task模型赋予增删改查的权限。
做完这个我们还要将这个文件添加到data列表中,其实只要解开该文件的注释即可,如下:
'data': [
'security/ir.model.access.csv',
],
重启项目,升级模块。
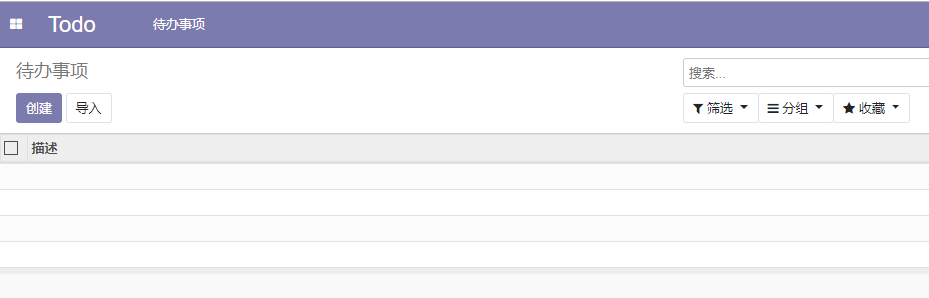
至此,我们可以点击左上角的下拉菜单并可以点击todo应用来进入应用,我们可以看到如下内容:

你可以点击创建一个任务看看。
创建任务列表视图
通过上一步我们已经可以看到任务列表了,这个是系统为我们自动配置的视图。
但是我们只能看到任务的name字段,而无法直接看见任务是否完成,此时,我们可以配置自己的视图来按照自己的需求来显示任务列表。
创建 views/todo_views.xml,并在其中加入如下内容
<odoo>
<data>
<!-- 待办事项列表显示视图 -->
<record id="todo_task_view_tree" model="ir.ui.view">
<field name="name">todo.task.view_tree</field>
<field name="model">todo.task</field>
<field name="type">tree</field>
<field name="arch" type="xml">
<tree string="Todo">
<field name="name"/>
<field name="is_done"/>
</tree>
</field>
</record>
</data>
</odoo>
将todo_view.xml加入data列表中。
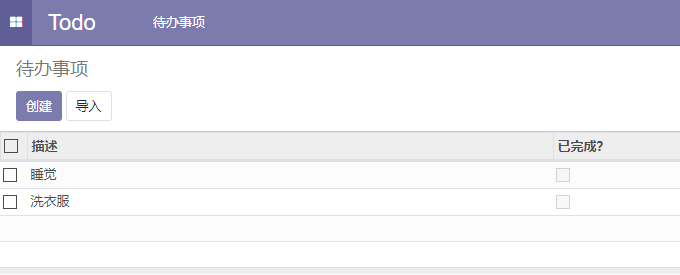
升级应用后我们可以看到如下内容:

本节内容基本到此结束了。
代码汇总
todo/models/models.py
from odoo import models, fields, api class TodoTask(models.Model):
_name = 'todo.task'
_description = '待办事项' name = fields.Char('描述', required=True)
is_done = fields.Boolean('已完成?')
todo/models/models.py
todo/security/ir.model.access.csv
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink
access_todo_task,todo.task,model_todo_task,,1,1,1,1
todo/views/todo_menus.xml
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<!-- 主菜单定义 -->
<menuitem id="menu_todo" name="Todo"/>
<!-- 菜单动作定义 -->
<record id="action_todo_task" model="ir.actions.act_window">
<field name="name">待办事项</field>
<field name="res_model">todo.task</field>
<field name="view_type">form</field>
<field name="view_mode">tree,form</field>
<field name="target">current</field>
</record>
<!-- 子菜单定义 -->
<menuitem action="action_todo_task" id="submenu_todo_task" name="待办事项"
parent="menu_todo" sequence="10"/>
</data>
</odoo>
todo/views/todo_menus.xml
todo/views/todo_views.xml
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<!-- 配置 待办事项列表 显示视图 -->
<record id="todo_task_view_tree" model="ir.ui.view">
<field name="name">todo.task.view_tree</field>
<field name="model">todo.task</field>
<field name="type">tree</field>
<field name="arch" type="xml">
<tree string="Todo">
<field name="name"/>
<field name="is_done"/>
</tree>
</field>
</record>
</data>
</odoo>
todo/views/todo_views.xml
todo/__mainfest__.py
{
'name': "todo",
'summary': """
todo task""",
'description': """
Todo task-list the things you need to do.
""",
'author': "YifChan",
'website': "http://www.yourcompany.com",
# Categories can be used to filter modules in modules listing
# Check https://github.com/odoo/odoo/blob/12.0/odoo/addons/base/data/ir_module_category_data.xml
# for the full list
'category': 'Uncategorized',
'version': '0.1',
# any module necessary for this one to work correctly
'depends': ['base'],
# always loaded
'data': [
'security/ir.model.access.csv',
'views/views.xml',
'views/templates.xml',
'views/todo_menus.xml',
'views/todo_views.xml',
],
# only loaded in demonstration mode
'demo': [
'demo/demo.xml',
],
'application': True,
'sequence': 1,
}
todo/__mainfest__.py
[Odoo12基础教程]之第一篇-创建Todo应用的更多相关文章
- MongoDB基础教程系列--第一篇 进入MongoDB世界
1.什么是MongoDB MongoDB是跨平台的.一个基于分布式文件存储的数据库.由C++语言编写.用它创建的数据库具备性能高.可用性强.易于扩展等特点.MongoDB将数据存储为一个文档,数据结构 ...
- spring cloud 2.x版本 Spring Cloud Stream消息驱动组件基础教程(kafaka篇)
本文采用Spring cloud本文为2.1.8RELEASE,version=Greenwich.SR3 本文基于前两篇文章eureka-server.eureka-client.eureka-ri ...
- Xamarin.FormsShell基础教程(2)创建Shell解决方案
Xamarin.FormsShell基础教程(2)创建Shell解决方案 创建Shell解决方案 在开发Shell的应用程序时,首先需要创建一个Shell解决方案,其具体操作步骤如下: (1)在VS的 ...
- Matlab高级教程_第一篇:Matlab基础知识提炼_01
第一篇:Matlab基础知识提炼: 这一篇主要用系统和提炼性的语言对Matlab基础知识进行总结,主要适用于有语言基础的学习者.尽量不讲废话. 第一部分:Matlab是什么? 1 Matlab是Mat ...
- x86软路由虚拟化openwrt-koolshare-mod-v2.33联通双拨IPV6教程(第一篇)
本文分两篇发布,此为第一篇,第二篇:https://www.cnblogs.com/zlAurora/p/12433302.html 年前TB购置了一台软路由,对家里网络来了个大改造,实现了PPP ...
- 微信小程序教程(第一篇)
目录 第一篇小程序概述 第二篇如何注册接入小程序及搭建开发环境 第三篇小程序的架构及实现机制,信道服务及会话管理 第四篇小程序开发基本框架及其限制与优化 第五篇小程序开发项目实例,测试及发布 .... ...
- [Odoo12基础教程]之第零篇-win中odoo12环境搭建
所需材料 1.python3.7 2.pycharm社区版及以上 3.postgresSQL10 下载链接:https://www.enterprisedb.com/thank-you-downloa ...
- Matlab高级教程_第一篇:Matlab基础知识提炼_02
第三节:变量 正如其他编程软件一样. 都是通过变量来传递和交换数据的,这是基础.按照<MATLAB基础知识提炼>这篇文章先介绍变量比较合适.编程语言不外乎包括两部分:数据和结构.应该先把数 ...
- Matlab高级教程_第一篇:Matlab基础知识提炼_04
第八节:几大MATLAB的数据类型 8.1 数值型 8.2 字符和字符串 创建用' ' 8.3 函数句柄 8.4 结构体 创建用. 语法:struct('field', var1,'field2',' ...
随机推荐
- Java 获取前一天的24小时
//获取凌晨时间 public static Date getTodayStartTime(){ Calendar todayEnd = Calendar.getInstance(); todayEn ...
- element ui实现手动上传文件,且只能上传单个文件,并能覆盖上传。
element ui提供了成熟的组件场景,但实际工作中难免会遇到认(sha)真(diao)的产品.比如,最近遇到的,要求实现手动上传特定格式文件(用户点击“上传文件”按钮,确定之后,只是单纯选择了文件 ...
- Linux常用命令及示例(全)
NO 分类 PS1 命令名 用法及参数 功能注解1 显示目录信息 # ls ls -a 列出当前目录下的所有文件,包括以.头的隐含文件 # ls ls -l或ll 列出当前目录下文件的详细信息 # l ...
- IDEA配置maven+错误记录
使用maven并不是那么顺利所以把自己遇到的问题也记录一下 下载maven 从官网下载maven官网 配置环境变量 新建一个变量名:MAVEN_HOME 值:maven目录 path:%MAVEN_H ...
- MongoDB一次节点宕机引发的思考(源码剖析)
目录 简介 日志分析 副本集 如何实现 Failover 心跳的实现 electionTimeout 定时器 业务影响评估 参考链接 声明:本文同步发表于 MongoDB 中文社区,传送门: http ...
- 从比特币、以太坊、libra的不同特点认识move语言
关于比特币.以太坊.libra,我们知道他们是不同的区块链应用,那么他们的根本差别在哪里呢. 其实,单从白皮书的标题,就可以大概看出三个项目在设计目标上的差异. 比特币的目标是 -- 可编程货币(Pr ...
- 宋宝华:关于Ftrace的一个完整案例
本文系转载,著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 作者: 宋宝华 来源: 微信公众号linux阅码场(id: linuxdev) Ftrace简介 Ftrace是Lin ...
- 为什么 Flutter 是跨平台开发的终极之选
跨平台开发是当下最受欢迎.应用最广泛的框架之一.能实现跨平台开发的框架也五花八门,让人眼花缭乱.最流行的跨平台框架有 Xamarin.PhoneGap.Ionic.Titanium.Monaca.Se ...
- 【ARC064-F】【XSY2575】Rotated Palindromes(DP)(字符串)
Description 然而,由于小C沉迷于制作游戏,他完全忘记了自己作为国家集训队的一员,还有156道作业题等他完成.还有一天作业就要截止了,而他一题还没有做.于是他赶紧挑了一道看起来最简单的题: ...
- __new__与__init__的区别和应用场景
创建实例的时候, 先运行的_new_方法, _new_创建对象 Student object(实例)返回给 _init_ 里面的第一个参数self class Student(object): def ...
