pdf 在线预览之 vue-pdf插件
vue-pdf
支持到ie11
npm安装:npm install --save vue-pdf
组件template:
<div class="show-pdf">
<div>
v-if="pdfSrc"
:src="pdfSrc"
:page="currentPage"
@num-pages="pageCount=$event"
@page-loaded="currentPage=$event"
@loaded="loadPdfHandler"
></pdf>
</div> <p class="arrow2" v-if="pdfSrc">
<span @click="changePdfPage(0)" :class="{grey: currentPage==1}">上一页</span>
{{currentPage}} / {{pageCount}}
<span
@click="changePdfPage(1)"
:class="{grey: currentPage==pageCount}"
>下一页</span>
</p>
</div>
<script>
import pdf from "vue-pdf";
export default {
name: "Pdf",
components: {
},
props: ["dochref", "doctype"],
watch: {
dochref(val) {
console.log("pdfSrc");
console.log(val);
this.pdfSrc = val;
},
pdfSrc(val) {},
doctype(typeval) {
this.typeValue = typeval;
}
}, data() {
return {
typeValue: "",
pdfSrc: "",
currentPage: , // pdf文件页码
pageCount: , // pdf文件总页数
numPages: ,
activeIndex:
};
},
methods: {
// 改变PDF页码,val传过来区分上一页下一页的值,0上一页,1下一页
changePdfPage(val) {
if (val === && this.currentPage > ) {
this.currentPage--;
}
if (val === && this.currentPage < this.pageCount) {
this.currentPage++;
}
},
// pdf加载时
loadPdfHandler(e) {
this.currentPage = ; // 加载的时候先加载第一页
}
},
mounted: function() {
this.pdfSrc = "";
this.pdfSrc = this.dochref;
}
};
</script>
自己的页面中引用
<template>
<div class="hello">
<showPdf
v-if="docInfo.type == 'pdf'"
:doctype="docInfo.type"
:dochref="docInfo.href"
></showPdf>
</div>
</template> <script>
import showPdf from "./show-pdf-word/show-pdf"; export default {
name: 'HelloWorld',
components: {
showPdf
},
data () {
return {
msg: 'Welcome to Your Vue.js App',
docInfo: {
type: "pdf",
href: "http://125.35.91.158:8099/group1/M00/02/AF/wKgAplxrloqAdR6NAAcOcVILFv0518.pdf"
},
}
},
mounted(){
}
}
</script>
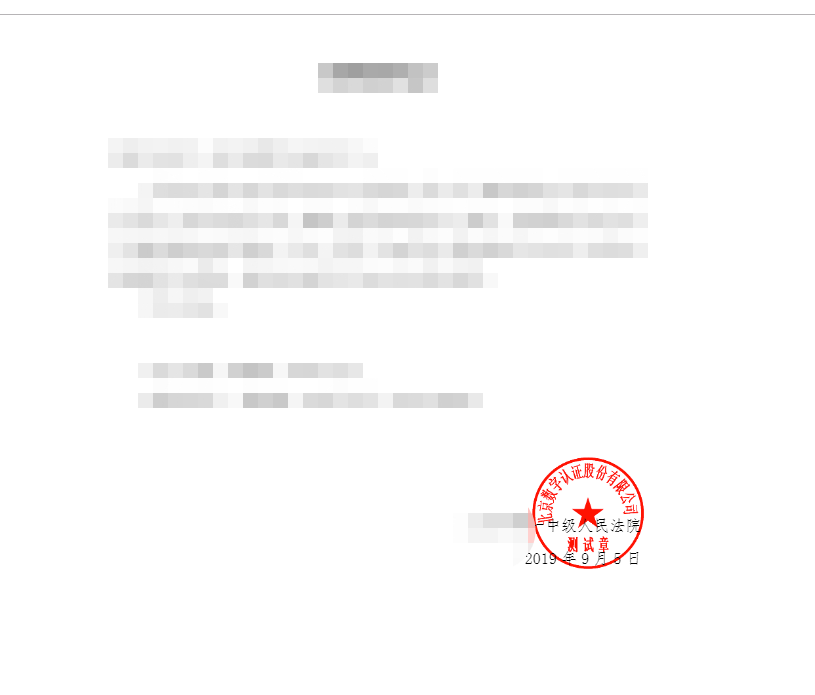
效果如下

如果有电子签章 是显示不出来的
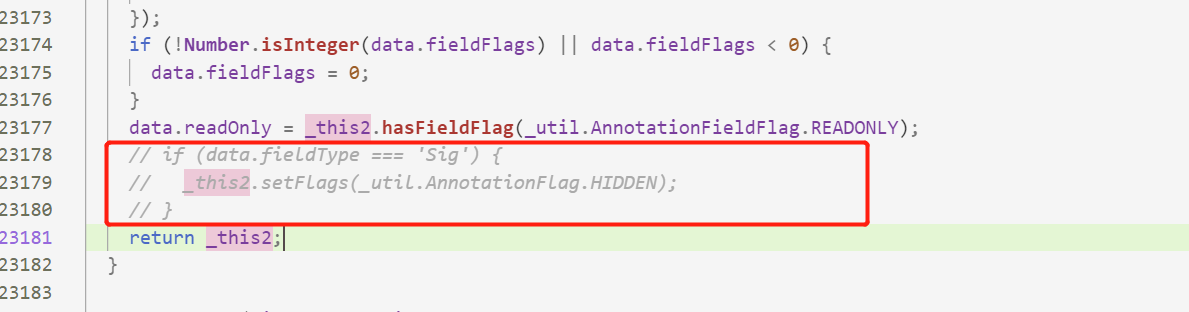
需要改动源码 注释掉type判断


效果如下 这样章就出现了~~~

pdf 在线预览之 vue-pdf插件的更多相关文章
- 实战动态PDF在线预览及带签名的PDF文件转换
开篇语: 最近工作需要做一个借款合同,公司以前的合同都是通过app端下载,然后通过本地打开pdf文件,而喜欢创新的我,心想着为什么不能在线H5预览,正是这个想法,说干就干,实践过程总是艰难的,折腾了3 ...
- Office在线预览及PDF在线预览的实现方式史上最全大集合
Office在线预览及PDF在线预览的实现方式大集合 一.服务器先转换为PDF,再转换为SWF,最后通过网页加载Flash预览 微软方:利用Office2007以上版本的一个PDF插件SaveAsPD ...
- 动态PDF在线预览
实战动态PDF在线预览及带签名的PDF文件转换 开篇语: 最近工作需要做一个借款合同,公司以前的合同都是通过app端下载,然后通过本地打开pdf文件,而喜欢创新的我,心想着为什么不能在线H5预览,正是 ...
- Aspose office (Excel,Word,PPT),PDF 在线预览
前文: 做个备份,拿的是试用版的 Aspose,功能见标题 代码: /// <summary> /// Aspose office (Excel,Word,PPT),PDF 在线预览 // ...
- Office在线预览及PDF在线预览的实现方式大集合
一.服务器先转换为PDF,再转换为SWF,最后通过网页加载Flash预览 微软方:利用Office2007以上版本的一个PDF插件SaveAsPDFandXPS.exe可以导出PDF文件,然后再利用免 ...
- Office在线预览及PDF在线预览的实现方式
原文链接:http://www.officeweb365.com/officetoview.html 一.服务器先转换为PDF,再转换为SWF,最后通过网页加载Flash预览 微软方:利用Office ...
- 记一次关于pdf 下载需求变更到 pdf 在线预览
背景: 之前的需求是根据接口中提供的Blob数据实现PDF下载,已实现代码如下: 1 const url = window.URL.createObjectURL(newBlob([response. ...
- [Asp.net]常见word,excel,ppt,pdf在线预览方案,有图有真相,总有一款适合你!
引言 之前项目需要,查找了office文档在线预览的解决方案,顺便记录一下,方便以后查询. 方案一 直接在浏览器中打开Office文档在页面上的链接.会弹出如下窗口: 优点:主流浏览器都支持. 缺点: ...
- [Asp.net]常见word,excel,ppt,pdf在线预览方案(转)
引言 之前项目需要,查找了office文档在线预览的解决方案,顺便记录一下,方便以后查询. 方案一 直接在浏览器中打开Office文档在页面上的链接.会弹出如下窗口: 优点:主流浏览器都支持. 缺点: ...
- java实现word转pdf在线预览(前端使用PDF.js;后端使用openoffice、aspose)
背景 之前一直是用户点击下载word文件到本地,然后使用office或者wps打开.需求优化,要实现可以直接在线预览,无需下载到本地然后再打开. 随后开始上网找资料,网上资料一大堆,方案也各有不同,大 ...
随机推荐
- spring boot 整合JPA多数据源
上个文章介绍了spring boot在使用Mybatis持久化技术的时候如何使用多数据源,今天再补充一个使用spring data jpa实现多数据源的使用情况,JPA是一套数据库持久化规范,或者称之 ...
- Java Web(1)高并发业务
互联网无时无刻不面对着高并发问题,例如商品秒杀.微信群抢红包.大麦网抢演唱会门票等. 当一个Web系统,在一秒内收到数以万计甚至更多的请求时,系统的优化和稳定是至关重要的. 互联网的开发包括Java后 ...
- ICollection IEnumerable/IEnumerator IDictionaryEnumerator yield
Enumerable和IEnumerator接口是.NET中非常重要的接口,二者区别: 1. IEnumerable是个声明式的接口,声明实现该接口的类就是“可迭代的enumerable”,但并没用说 ...
- VBoxManage.exe: error: Failed to instantiate CLSID_VirtualBox w/ IVirtualBox, CL SID_VirtualBox w/ IUnknown works.
我先把vagrantbox卸载了 重新装了一个 然后提示这个错误 当时我一脸蒙逼 后来经过百度 1, win+r 快捷键打开 “运行”,输入regedit 打开注册表 2,找到 HKEY_CLASSE ...
- H5与CSS3常用设置
1.设置div铺满全屏 对于一个div1,要使其属性height:100%生效,需要使其所有父元素,有确定的属性height.要铺满全屏,就是从html开始,所有的height为100%. 2.垂直居 ...
- linux 编译引用动态库时,报GLIBC_2,14 not found的处理方法
这种错误一般是其引用的libc.so,其中含有版本较高的函数导致. 查看及解决办法: objdump -p ./libdmapi.so 显示: version References: ... requ ...
- Java 干货之深入理解Java内部类
可以将一个类定义在另一个类或方法中,这样的类叫做内部类 --<Thinking in Java> 说起内部类,大家并不陌生,并且会经常在实例化容器的时候使用到它.但是内部类的具体细节语法, ...
- [2018-08-03] python开发个人资源共享网--第一天
项目需求-环境搭建 python版本:python 3.6.2 开发工具:PyCharm 数据库:MySql5.7.24 数据库管理工具:Navicat 环境搭建完毕 ---------------- ...
- 【长期维护】C++休闲(修仙)躲方块小游戏
左右键控制小球左右移动,上键加速,Esc退出. 一个‘@’20分 #include <windows.h> #include <bits/stdc++.h> #include ...
- nginx篇最初级用法之访问认证
1打开conf下的配置文件 在server 之下 location 之上加入 auth_basic "Input Password:"; 弹出的提示信息 auth_basic ...
