JavaScript获取Django模板中指定键值的数据,使用过滤器
Django中利用js来操作数据的常规操作一般为点(.)操作符来获取字典或列表的数据,一般如{{data.0}},{{data.arg}}
但有时如果数据是嵌套类型的数据时,直接获取某个值就变得困难了,比如下面的格式要获取
correct中qxl的值
startArgsSet={"correct":{"qxl":0,"kkx":0},"reliable":{"qxl":0,"kkx":0},"security":{"qxl":0,"kkx":0},"understand":{"qxl":0,"kkx":0},"entropy":{"qxl":0,"kkx":0},
"mature":{"qxl":0,"kkx":0},"active":{"qxl":0,"kkx":0},"service":{"qxl":0,"kkx":0},"file":{"qxl":0,"kkx":0},
"tech":{"qxl":0,"kkx":0},"property":{"qxl":0,"kkx":0},"organize":{"qxl":0,"kkx":0},"develop":{"qxl":0,"kkx":0},
"source":{"qxl":0,"kkx":0},"update":{"qxl":0,"kkx":0},"fix":{"qxl":0,"kkx":0},
"quality":{"qxl":0,"kkx":0},"meanNum":{"qxl":0,"kkx":0},"variance":{"qxl":0,"kkx":0}
}
这时候如果改变数据格式为列表中的无嵌套字典格式比较麻烦,可以自定义过滤器来获取数据,
from django.template.defaulttags import register @register.filter
def getArgQxlValue(dictionary,arg):
return dictionary[arg]['qxl'] @register.filter
def getArgKkxValue(dictionary,arg):
return dictionary[arg]['kkx'] @register.filter
def getArgName(dictionary,arg):
return dictionary[arg]['name']
在模板中就可以以这样写
<!-- the second important page of the project-->
{% load staticfiles %} <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超标信息</title> <script src="{% static 'js/a-mynewjs.js' %}"></script> </head> <body> {{ guestSetArgs|safe }}<br><br><br> {{ warningdata|safe }}<br><br> <script>
{% for i in guestSetArgs %}
{% for j in warningdata %}
if("{{i}}"=="{{j}}")
{
if(Number({{warningdata|getArgQxlValue:j}})>Number({{guestSetArgs|getArgQxlValue:i}}))
var setArgStr="{{warningdata|getArgName:i}} 超出阀值 阀值:{{guestSetArgs|getArgQxlValue:j}} 检测值:{{warningdata|getArgQxlValue:j}}<br>"
document.write(setArgStr);
} {% endfor %}
{% endfor %} </script>
</body>
</html>
形如{{warningdata|getArgQxlValue:j}},就可以获取到里面的值了

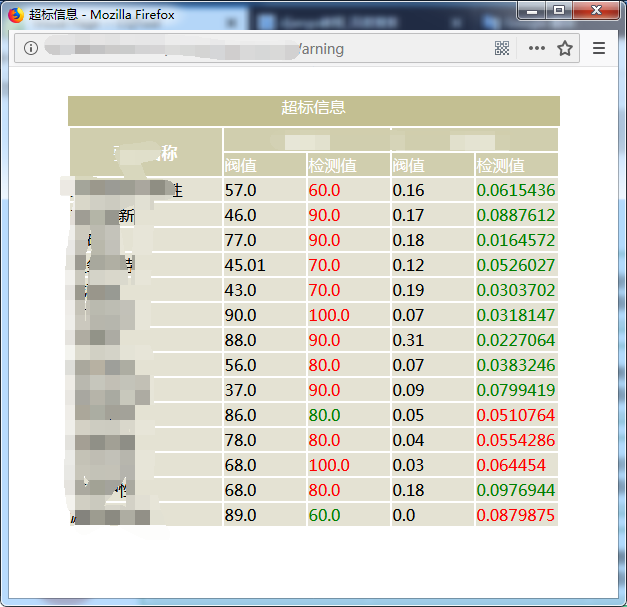
稍做美化

参考自https://docs.djangoproject.com/en/2.2/howto/custom-template-tags/
JavaScript获取Django模板中指定键值的数据,使用过滤器的更多相关文章
- JavaScript 获取数组对象中某一值封装为数组
1.获取数组对象中某一值封装为数组(一) data = [["2000-06-05",116],["2000-06-06",129]]; var dateLis ...
- WebAPi获取请求头中对应键值
/// <summary> /// 依据键获取请求头中值数据 /// </summary> /// <param name="request"> ...
- php对数组中指定键值排序
function array_sort($arr,$keys,$type='asc'){ $keysvalue = $new_array = array(); foreach ($arr as $k= ...
- Django 模板中使用css, javascript
Django 模板中使用css, javascript (r'^css/(?Ppath.*)$', 'django.views.static.serve', {'document_root': '/v ...
- .NET获取Html字符串中指定标签的指定属性的值
using System.Text; using System.Text.RegularExpressions; //以上为要用到的命名空间 /// <summary> /// 获取Htm ...
- 获取请求 header 中指定字段的值
private function getHeader($name) {//获取请求头中$name的值 $name = 'HTTP_' . $name; foreach ($_SERVER as $ke ...
- javascript获取iframe框架中页面document对象,获取子页面里面的内容,iframe获取父页面的元素,
javascript获取iframe框架中,加载的页面document对象 因为浏览器安全限制,对跨域访问的页面,其document对象无法读取.设置属性 function getDocument(i ...
- Spark中的键值对操作-scala
1.PairRDD介绍 Spark为包含键值对类型的RDD提供了一些专有的操作.这些RDD被称为PairRDD.PairRDD提供了并行操作各个键或跨节点重新进行数据分组的操作接口.例如,Pa ...
- Spark中的键值对操作
1.PairRDD介绍 Spark为包含键值对类型的RDD提供了一些专有的操作.这些RDD被称为PairRDD.PairRDD提供了并行操作各个键或跨节点重新进行数据分组的操作接口.例如,Pa ...
随机推荐
- ASP.NET Core Web 应用程序系列(四)- ASP.NET Core 异步编程之async await
PS:异步编程的本质就是新开任务线程来处理. 约定:异步的方法名均以Async结尾. 实际上呢,异步编程就是通过Task.Run()来实现的. 了解线程的人都知道,新开一个线程来处理事务这个很常见,但 ...
- (转)GitHub Desktop 拉取 GitHub上 Tag 版本代码
转自:GitHub Desktop 拉取 GitHub上 Tag 版本代码 一直在使用 GitHub Desktop 图形化 git 管理工具,统一项目框架版本时需要切换到ThinkPHP Tag 分 ...
- 转换流读写操作 java.io.OutputStreamWriter ,java.io.InputStreamReader
package seday07; import java.io.FileOutputStream;import java.io.IOException;import java.io.OutputStr ...
- word-break、word-wrap、white-space区别
<div id="box"> Hi , This is a incomprehensibilities long word. </br> 你好 , 这 ...
- 一文解读HTTP2 (转)
作为一个经常和web打交道的程序员,了解这些协议是必须的,本文就向大家介绍一下这些协议的区别和基本概念,文中可能不局限于前端知识,还包括一些运维,协议方面的知识,希望能给读者带来一些收获,如有不对之处 ...
- windows下安装react
在 Windows 10 64 下创建 React App 由 SHUIJINGWAN · 2018/03/26 1.在官方网站:https://nodejs.org/zh-cn/ 下载推荐版本: ...
- Druid-代码段-2-1
所属文章:池化技术(一)Druid是如何管理数据库连接的? 本代码段对应主流程2,具体用来初始化整个连接池: public void init() throws SQLException { if ( ...
- go语言设计模式之Command
package main import ( "fmt" ) type Command interface { Execute() } type ConsoleOutput stru ...
- 如何在AbpNext项目中使用Mysql数据库
配置步骤: 1.更改.Web项目的appsettings.json的数据库连接字符串.如:server=0.0.0.0;database=VincentAbpTest;uid=root;pwd=123 ...
- jenkins传统模式发布istio应用
一.发布金丝雀版本 Pre Setps cd /var/lib/jenkins/workspace/istio-service-user-canary/istio-service-user # 旧版本 ...
